#31
![]()
Отправлено 13 September 2021 — 12:10
Сделаем префикс по просьбам трудящихся
Еще в список допилок элемента СДЭК:
— сейчас есть возможность задать бесплатную доставку при превышении суммы покупки на определенную сумму
— было бы хорошо также ограничить срабатывание этого условия при самой стоимости доставки до определенного предела
Пример:
— на сайте (в элементе СДЭК) стоит настройка бесплатная доставка от 3000 руб
— клиент делает заказ и оформляет доставку в Крым, где стоимость доставки получается 820 руб, что съедает практически всю прибыть интернет-магазина (таких ПВЗ по РФ много, особенно Дальний Восток)
Предложение доработки:
ПВЗ (Самовывоз): учитывать и сумму заказа и предельную сумму доставки, например:
— бесплатная доставка при корзине от 3000 руб, но при стоимости не более 350 руб \ если доставка более 350 руб, то указываем фиксированную стоимость (как сейчас указывается курьерская доставка при превышении порога бесплатной доставки)
Курьерская доставка: при превышении предельной суммы курьерской доставки — учитывать полную стоимость курьерской доставки в заказе или указанную сумму
-
0
- Наверх
#32
![]()
Скиф
Скиф
-
- Members
-
Общий рейтинг:
~ - сообщений: 6
- топиков: 2
Отправлено 14 September 2021 — 21:42
Нужно просто верить и все получится
А что, есть надежда?
- Наверх
#33
![]()
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 13 October 2021 — 18:55
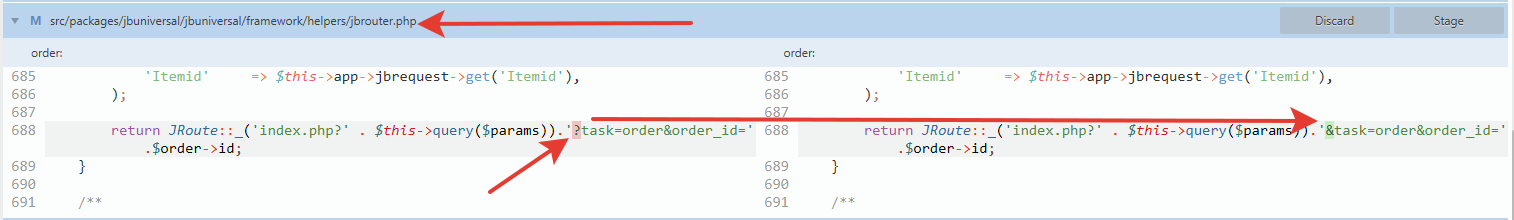
Тоже собирался сообщить о данной проблеме (ошибка при переходе в заказ) в новом релизе.
Временно решил так: в файле frameworkhelpersjbrouter.php
return JRoute::_('index.php?' . $this->query($params)).'?task=order&order_id='.$order->id; // заменил на return JRoute::_('index.php?' . $this->query($params)).'&order_id='.$order->id;Может это как-то поможет Дмитрию с решением.
Решение от Дмитрия: Вопросительный знак ? нужно заменить на &.

-
1
- Наверх
#34
![]()
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 13 October 2021 — 19:06
Еще обнаружилась проблема с генерацией ссылки на сравнение. Если создать пункт меню и перейти по нему, то переходит на страницу Избранные, а не на Сравнение. И в админке самой ссылка неверная генерируется
index.php?option=com_zoo&view=compare&layout=compare&app_id=1&type=tovar&controller=favorite&task=favorite
Кто-нибудь может подскажеть, где именно ошибка?
Прикрепленные изображения
Сообщение отредактировал avantiw: 13 October 2021 — 19:06
-
0
- Наверх
#35
![]()
fiction13
Отправлено 14 October 2021 — 06:50
Открываете файлик
/components/com_zoo/views/compare/compare.xml
И везде, где написано favorite, меняете на compare, сохраняете файлик, идете в пункт меню, создаете заново тип, сохраняете меню.
-
2
- Наверх
#36
![]()
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 14 October 2021 — 13:11
Открываете файлик
/components/com_zoo/views/compare/compare.xmlИ везде, где написано favorite, меняете на compare, сохраняете файлик, идете в пункт меню, создаете заново тип, сохраняете меню.
Там тоже уже нашли и поменяли, но меню заново создать не догадались. Помогло, благодарю!
Сообщение отредактировал avantiw: 20 October 2021 — 00:23
-
0
- Наверх
#37
![]()
B I Q U I T E R
Отправлено 17 December 2021 — 22:40
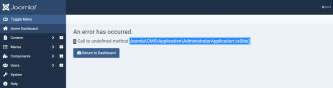
Я правильно понимаю, что с Joomla 4 эта версия пока не совместима?
0 Call to undefined method JoomlaCMSApplicationAdministratorApplication::isSite()
Прикрепленные изображения
Сообщение отредактировал B I Q U I T E R: 17 December 2021 — 22:43
-
0
- Наверх
#38
![]()
fiction13
Отправлено 18 December 2021 — 06:38
Я правильно понимаю, что с Joomla 4 эта версия пока не совместима?
Правильно.
-
1
- Наверх
#39
![]()
avantiw
avantiw
-
- JBZoo User (rus)
-
Общий рейтинг:
~ - сообщений: 9
- топиков: 1
Отправлено 20 May 2022 — 16:54
Здравствуйте.
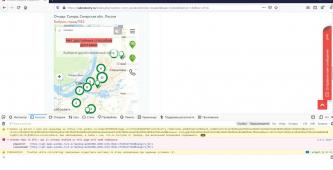
Нужна ваша помощь. Нужно ли настраивать модуль доставки сдэка вне админки в самих файлах? И этот модуль на данный момент вообще актуальный/рабочий? Если коротко, установили всё, со сдэком заключили договор и получили ключи, их прописали в настройках сервиса доставки сдэк, как и город отправления. Карта с точками загружается, но пишет «Нет доступных способов доставки» и в консоли пишет ошибку и предупреждение:
(Yandex Maps JS API): api is already enabled on this page with same namespace.
ISDEKWidjet: Troubles while calculating: Невозможно осуществить доставку по этому направлению при заданных условиях (3)
Ошибка с яндексом наверное никак не может влиять на способы доставки? Ключ от яндекса у нас указан, без него карта вообще не отображалась.
И второе предупреждение, почему ему не нравятся «условия» и как понять вообще что не так? Из-за этого ли предупреждения у нас способы доставки не подтягивает никакие?
Если просто выбрать пункт пвз и оформить заказ, в логах тариф не определяется и пишет как [tariff_code] => 0
и ниже еще вот такие ошибки:
[errors] => Array
(
[0] => Array
(
[code] => ve_tariff_incorrect
[message] => Услуга не существует
)
[1] => Array
(
[code] => ve_as_empty_cost
[message] => Не указана стоимость дополнительной услуги страхование
)
[2] => Array
(
[code] => ERR_TARIF_TYPE_EMPTY
[message] => Не задан тип тарифа
)
)
P.S. общение со службой поддержки сдэка ничего не дало, если коротко, просто говорят «у вас нерабочий модуль» и всё.
Версии:
Joomla: 3.10.5
JBZoo: 4.12.0
Zoo: 3.3.36
Прикрепленные изображения
-
0
- Наверх
#40
![]()
fiction13
Отправлено 20 May 2022 — 20:58
Здравствуйте.
Покажите, пожалуйста, настройки элемента, замазав само собой сами доступы. В частности меня интересуют размеры по умолчанию. Они должны быть указаны в метрах — 0.1 например (10 сантиметров).
Сообщение отредактировал fiction13: 20 May 2022 — 20:59
-
2
- Наверх
На дополнительной странице «О доставке» вставил html код:
<script id="ISDEKscript" src="{$wa_static_url}wa-apps/shop/plugins/sdekint/js/vendors/cdek/widjet.js"></script>
<script>
var ourWidjet = new ISDEKWidjet ({
defaultCity: 'Москва', //какой город отображается по умолчанию
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
link: 'forpvz', // id элемента страницы, в который будет вписан виджет
path: '{$wa_static_url}wa-apps/shop/plugins/sdekint/js/vendors/cdek/scripts/', //директория с бибилиотеками
templatepath: '{$wa->getUrl("shop/legacy/widgetTemplate", ["plugin"=>"sdekint"])}',
servicepath: '{$wa->getUrl("shop/legacy/widget", ["plugin"=>"sdekint", "config_id"=>2])}'
});
</script>
Настройки виджета
Пример создания виджета с указанием всех настроек
<script type="text/javascript">
var widjet = new ISDEKWidjet({
showWarns: true,
showErrors: true,
showLogs: true,
hideMessages: false,
path: 'https://www.cdek.ru/website/edostavka/template/scripts/',
servicepath: 'http://yoursite.net/service.php', //ссылка на файл service.php на вашем сайте
templatepath: 'https://www.cdek.ru/website/edostavka/template/scripts/template.php',
choose: true,
popup: true,
country: 'Россия',
defaultCity: 'Уфа',
cityFrom: 'Омск',
link: null,
hidedress: true,
hidecash: true,
hidedelt: false,
region: true,
apikey: 'API-key Yandex.MAP’,
goods: [{
length: 10,
width: 10,
height: 10,
weight: 1
}],
onReady: onReady,
onChoose: onChoose,
onChooseProfile: onChooseProfile,
onCalculate: onCalculate
});
function onReady() {
alert('Виджет загружен');
}
function onChoose(wat) {
alert(
'Выбран пункт выдачи заказа ' + wat.id + "n" +
'цена ' + wat.price + "n" +
'срок ' + wat.term + " дн.n" +
'город ' + wat.cityName + ', код города ' + wat.city
);
}
function onChooseProfile(wat) {
alert(
'Выбрана доставка курьером в город ' + wat.cityName + ', код города ' + wat.city + "n" +
'цена ' + wat.price + "n" +
'срок ' + wat.term + ' дн.'
);
}
function onCalculate(wat) {
alert('Расчет стоимости доставки произведен');
}
</script>
-
showWarns
Значения: true / false
Значение по умолчанию: true
Если установлено true – выводит в консоль браузера предупреждения о некритичных ошибках работы виджета. -
showErrors
Значения: true / false
Значение по умолчанию: true
Если установлено true – выводит в консоль браузера предупреждения о критических ошибках работы виджета. -
showLogs
Значения: true / false
Значение по умолчанию: true
Если установлено true – выводит в консоль браузера информацию обо всех стадиях работы виджета: запросы, ответы, подключение. -
hideMessages
Значения: true / false
Значение по умолчанию: false
Единый ключ для отключения всех оповещений модуля. Выставление в true равносильно выставлению всех вышеуказанных настроек оповещения в false. -
path
Значения: string
Значение по умолчанию: директория scripts относительно файла widjet.js. Таким образом, если у вас файл widjet.js расположен по адресуhttp://yoursite.net/scripts/widget/widjet.js, то переменная будет указывать на адресhttp://yoursite.net/scripts/widget/scripts/
Путь к скриптам виджета, если они лежат отдельно от загрузчика (widjet.js). -
templatepath
Значения: string
Значение по умолчанию: {path}/template.php
Путь к шаблону виджета, если он лежит отдельно от загрузчика (widjet.js). -
servicepath
Значения: string
Значение по умолчанию: {path}/service.php
Путь к php файлу для расчетов виджета, если он лежит отдельно от загрузчика (widjet.js). -
apikey
Значения: string
Значение по умолчанию: 9720c798-730b-4af9-898a-937b264afcdd
АПИ-ключ для сервиса Яндекс.Карт. По ссылке ниже рекомендуется сгенерировать новый ключ для вашего сайта. Иначе могут появиться ошибки 429 Too Many Requests.
https://tech.yandex.ru/maps/jsapi/doc/2.1/quick-start/index-docpage/#get-api-key
Внимание.
Важно. Рекомендуем зарегистрировать ваш АПИ-ключ для Яндекс.Карт, чтобы виджет на вашем сайте работал только с вашими ключами и ограничения бесплатных ключей распространялось только на ваш сайт.
-
choose
Значения: true / false
Значение по умолчанию: true
Управление кнопкой «Выбрать» в описании ПВЗ. Если выставлено в false – кнопка не будет отображаться, что подходит для инфовиджета в разделе «Доставка». Если true – кнопка показывается с возможностью подписаться на выбор ПВЗ с помощью события onChoose. -
link
Значения: id элемента
Значение по умолчанию: false
Если опция задана (не false) – то виджет считается статичным (всегда располагается на странице). Значением опции должен быть id того тега, в который будет помещен виджет. Если опция не задана – виджет автоматически открывается на весь экран (если не указана опция popup). -
popup
Значения: true / false
Значение по умолчанию: false
Если опция задана (true) – виджет считается всплывающим, и отображается только через метод open. -
hidedress
Значения: true / false
Значение по умолчанию: false
Если опция задана (true) – скрывает фильтр пунктов выдачи заказов с опцией примерки. Т.е. убирает кнопку с этим фильтром и отображаются все пункты выдачи для указанного города. -
hidecash
Значения: true / false
Значение по умолчанию: false
Если опция задана (true) – скрывает фильтр ПВЗ с возможностью расчета картой. Виджет ПВЗ будет отображен без кнопки оплата картой. -
hidedelt
Значения: true / false
Значение по умолчанию: false
Если опция задана (true) – то скрывается панель, на которой отображены варианты доставки. -
region
Значения: true / false
Значение по умолчанию: false
Если опция задана (true) – то отображаются пункты выдачи заказов для всего региона. Для Москвы и Московской области, а также для Санкт-Петербурга и Ленинградской области отображаются пункты выдачи из города и области. Таким образом, если выбрать город Гатчина (Ленинградская область), то отобразится ПВЗ в городе Гатчина, а также на карте будут отображены пункты выдачи из всей Ленинградской области и Санкт-Петербурга. При этом если выбрать ПВЗ другого города (Санкт-Петербург, например), то стоимость доставки будет пересчитана.
-
defaultCity
Значения: название города, также разрешено использование параметра ‘auto’, чтобы автоматически определить город клиента средствами Яндекса и отобразить его на карте.
Значение по умолчанию: Москва
Город, который будет отображен на карте при старте виджета и на котором будут загружены пункты выдачи заказов.
Внимание.
Важно: При использовании параметра country город должен быть в этой стране.
При использовании параметра lang название города должно быть указано на том языке, который указан в параметре lang. Так для английского перевода необходимо указывать Moscow, Astana и т.д..
-
lang
Значения: “rus” или “eng”.
Значение по умолчанию: “rus”
Какой язык перевода использовать в виджете, сейчас можно выбирать только русский и ангийский. -
country
Значения: название страны (Россия, Китай (КНР), Казахстан и т.д.)
Значение по умолчанию: all
Страна, для которой выбираются города и ПВЗ.
Внимание.
Важно: При использовании параметра lang название страны должно быть указано на том языке, который указан в параметре lang. Так для английского перевода необходимо указывать Russia, Kazakhstan и т.д..
-
cityFrom
Значения: название города
Значение по умолчанию: Москва
Город, откуда будет совершаться доставка.
Внимание.
Важно. При использовании параметра country ,город должен быть в этой стране.
-
goods
Значения:[{length:<длина груза >, width: <ширина груза >, height: <высота груза >, weight: <вес груза>}]
Массив отсылаемых грузов. Размеры задаются в сантиметрах (см), вес – в килограммах (кг).
Пример указания габаритов посылки со следующими характеристиками: длина 25 см, ширина 17 см, высота 7 см, вес 6 килограмм.
goods:
[{
length: 25,
width: 17,
height: 7,
weight: 6
}]
Мне нужно добавить виджет ПВЗ СДЭК(Карта с пунктами выдачи) в react приложение. В документации сдэка про библиотеки для react’a ничего нет, есть так код HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример работы виджета ПВЗ</title>
<script type="text/javascript" src="https://widget.cdek.ru/widget/widjet.js" id="ISDEKscript" ></script>
</head>
<body>
<script>
var widjet = new ISDEKWidjet({
defaultCity: 'Уфа',
cityFrom: 'Омск',
link: 'forpvz',
path: 'https://widget.cdek.ru/widget/scripts/',
servicepath: 'https://widget.cdek.ru/widget/scripts/service.php'
});
</script>
<p>Пример минимальной установки виджета</p>
<div id="forpvz" style="height:600px;"></div>
</body>
</html>Скрипт в теге head я могу просто добавить в index.html react приложения
<script type="text/javascript" src="https://widget.cdek.ru/widget/widjet.js" id="ISDEKscript" ></script>
Скрипт
<script>
var widjet = new ISDEKWidjet({
defaultCity: 'Уфа',
cityFrom: 'Омск',
link: 'forpvz',
path: 'https://widget.cdek.ru/widget/scripts/',
servicepath: 'https://widget.cdek.ru/widget/scripts/service.php'
});
</script>
мне нужно добавить в компоненту чтобы взаимодействовать с полями defaultCity и cityFrom, как его переместить в компоненту чтобы всё работало? Блок div будет в этой же компоненте.
#1
Firefly
-

- Модераторы
-

- 3 808 сообщений
Активный участник
Отправлено 27 Апрель 2020 — 12:54
Виджет пунктов выдачи заказа СДЭК
Основные возможности виджета:
- Выбор города и отображение списка ПВЗ для него
- Возможность выбора покупателем ПВЗ с передачей данных в соответствующее поле в форме оформления заказа
- Вывод детальной информации для каждого ПВЗ
Если Вы еще не создали вариант доставки с именем СДЭК, это возможно сделать в разделе Настройки — Доставка.
Для установки виджета перейдите в раздел Сайт — Редактор шаблонов — HTML и добавьте код перед </head>:
<script id="ISDEKscript" type="text/javascript" src="https://widget.cdek.ru/widget/widjet.js"></script>
Далее перейдите в шаблон main.js (в блоке Скрипты) и найдите код:
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
После него добавьте код, где укажите Ваш идентификатор варианта доставки вместо стандартного 449755*:
// Запускаем виджет СДЭК при выборе варианта доставки с указанным id
if (ID === '449755') {
var widjet = new ISDEKWidjet ({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Москва', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryComment').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "n" +
'Срок: ' + wat.term + " дн.n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function(){
widjet.open();
}, 1000);
} else {
$('#quickDeliveryComment').val('');
};
* В этом коде, как пример, добавлен идентификатор варианта доставки 449755. Свой id можно получить в разделе Настройки — Доставка внутри варианта доставки в URL адресе. Подробнее можно увидеть на скриншоте:

На стадии оформления заказа при выборе варианта доставки СДЭК данные будут подставляться в поле «Комментарий» к заказу.
- Наверх
#2
ОльгаВикторовна
Отправлено 16 Июнь 2020 — 14:16
Скажите, а если в шаблоне main.js (в блоке Скрипты) нет кода:
$(‘.deliveryRadio’).click(function(){
var ID = $(‘input[name=»form[delivery][id]»]:checked’).val();
как описано выше, который надо заменить. То что нужно вставить?
- Наверх
#3
Vaccina
Vaccina
-

- Модераторы
-

- 24 313 сообщений
Активный участник
Отправлено 19 Июнь 2020 — 07:31
Здравствуйте.
Сайт — Редактор шаблонов — main.js — номер строк 1168 — 1169
- Наверх
#4
ID.Repin
Отправлено 23 Июнь 2020 — 21:32
 Vaccina (19 Июнь 2020 — 07:31) писал:
Vaccina (19 Июнь 2020 — 07:31) писал:
Здравствуйте.
Сайт — Редактор шаблонов — main.js — номер строк 1168 — 1169
Здравствуйте! Подскажите пожалуйста для шаблона Агат где нужно произвести изменения в блоке main.js?
- Наверх
#5
ID.Repin
Отправлено 25 Июнь 2020 — 18:47
Пробовал установить. Сейчас уже есть такой виджет для Boxberry, а после установки кода в main.js для СДЭК не работают оба виджета. Не загружается всплывающее окно при выборке доставки. Отдельно, установить СДЭК без Boxberry не пробовал. Как они могут друг на друга влиять? Спасибо! Акк 380057
- Наверх
#6
Firefly
Firefly
-

- Модераторы
-

- 3 808 сообщений
Активный участник
Отправлено 26 Июнь 2020 — 11:24
 ID.Repin (25 Июнь 2020 — 18:47) писал:
ID.Repin (25 Июнь 2020 — 18:47) писал:
Пробовал установить. Сейчас уже есть такой виджет для Boxberry, а после установки кода в main.js для СДЭК не работают оба виджета. Не загружается всплывающее окно при выборке доставки. Отдельно, установить СДЭК без Boxberry не пробовал. Как они могут друг на друга влиять? Спасибо! Акк 380057
Здравствуйте.
Ответили Вам в рамках чата.
- Наверх
#7
status321
Отправлено 29 Июнь 2021 — 21:23
Добрый вечер.В шаблоне Франт нет кода:
$(‘.deliveryRadio’).click(function(){
var ID = $(‘input[name=»form[delivery][id]»]:checked’).val();
- Наверх
#8
Vaccina
Vaccina
-

- Модераторы
-

- 24 313 сообщений
Активный участник
Отправлено 30 Июнь 2021 — 05:33
Здравствуйте.
Данный код находится в разделе Сайт — Редактор шаблонов — cartPage.js
- Наверх
#9
status321
Отправлено 30 Июнь 2021 — 11:37
Спасибо,работает.
- Наверх
#10
status321
Отправлено 08 Октябрь 2021 — 16:37
Добрый день,нужна помощь.При выборе ПВЗ в заказе не сохраняется адрес а только код.Как это исправить?
- Наверх
#11
Vaccina
Vaccina
-

- Модераторы
-

- 24 313 сообщений
Активный участник
Отправлено 09 Октябрь 2021 — 05:53
Здравствуйте.
Зайдите в раздел Сайт — Редактор шаблонов — main.js — найдите:
if (selectedDelId === '524503') {
var widjet = new ISDEKWidjet ({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Краснодар', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryComment').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "n" +
'Срок: ' + wat.term + " дн.n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function(){
widjet.open();
}, 1000);
} else {
$('#quickDeliveryComment').val('');
};
замените на:
if (selectedDelId === '524503') {
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').hide();
$('.adress .form-list .fields:nth-child(3)').show();
$('.adress .form-list .fields:nth-child(3) label').text('Адрес');
var widjet = new ISDEKWidjet({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Краснодар', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryAddress').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "n" +
'Срок: ' + wat.term + " дн.n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function() {
widjet.open();
}, 1000);
} else {
$('#quickDeliveryAddress').val('');
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').show();
$('.adress .form-list .fields:nth-child(3)').hide();
};
и удалите:
$(function() {
$(document).on('click', '.deliveryRadio', function() {
if ($(this).val() === '524487') {
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').hide();
$('.adress .form-list .fields:nth-child(3)').show();
$('.adress .form-list .fields:nth-child(3) label').text('Адрес');
boxberry.open(function(result) {
$('#quickDeliveryAddress').val(result.address);
});
} else {
$('#quickDeliveryAddress').val('');
$('.adress .form-list .fields:nth-child(1), .adress .form-list .fields:nth-child(2), .adress .form-list .fields:nth-child(4), .adress .form-list .fields:nth-child(5), .adress .form-list .fields:nth-child(6), .adress .form-list .fields:nth-child(7)').show();
$('.adress .form-list .fields:nth-child(3)').hide();
}
});
});
В измененном коде введите YANDEX_API_KEY
- Наверх
#12
status321
Отправлено 09 Октябрь 2021 — 07:01
Спасибо.
- Наверх
#13
status321
Отправлено 03 Декабрь 2021 — 11:41
Добрый день.У меня сейчас один вариант доставки СДЭК,при оформлении заказа интерактивная карта не работает.Как это исправить?
- Наверх
#14
Vaccina
Vaccina
-

- Модераторы
-

- 24 313 сообщений
Активный участник
Отправлено 04 Декабрь 2021 — 06:38
Здравствуйте.
На данный момент окно виджета всплывает при выборе «ТК СДЭК (текстиль)»

- Наверх
#15
status321
Отправлено 04 Декабрь 2021 — 09:09
Доброе утро.Спасибо, разобрался
- Наверх
#16
status321
Отправлено 24 Декабрь 2021 — 08:39
Доброе утро.У меня сейчас один вариант доставки СДЭК,при оформлении заказа интерактивная карта не работает.Если добавить еще любой вариант доставки всё работает.Как это исправить?
- Нравится
- Ответить
- Цитата
- Наверх
#17
Firefly
Firefly
-

- Модераторы
-

- 3 808 сообщений
Активный участник
Отправлено 25 Декабрь 2021 — 13:18
 status321 (24 Декабрь 2021 — 08:39) писал:
status321 (24 Декабрь 2021 — 08:39) писал:
Доброе утро.У меня сейчас один вариант доставки СДЭК,при оформлении заказа интерактивная карта не работает.Если добавить еще любой вариант доставки всё работает.Как это исправить?
- Нравится
- Ответить
- Цитата
Ответили в другой ветке.
- Наверх
#18
status321
Отправлено 05 Январь 2022 — 11:15
Добрый день.Нужна помощь.В шаблоне Франт после выбора ПВЗ СДЭК не исчезает интерактивная карта.
- Наверх
#19
status321
Отправлено 08 Январь 2022 — 12:09
Добрый день.Помощь будет?
- Наверх
#20
status321
Отправлено 10 Январь 2022 — 12:18
Куда все пропали???
- Наверх