Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:

Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404

СберМаркет предлагает познать мудрость котов и цены на сайте

404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:

5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:

7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:

Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:

Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.

Серёжа СыроежкинКопирайтер
Существует несколько вариантов возникновения ошибки 404 на сайте:
- Страница была удалена вами или перенесена на другой адрес, но поисковые системы еще не провели переиндексацию;
- Пользователь ошибся при вводе ссылки;
- Ссылка не верна (битая ссылка).
В таких случаях веб-сервер возвращает ошибку 404 (Not Found), которая означает, что документ не найден. Чтобы, получив такую ошибку, пользователь сразу не убежал с вашего сайта, используются кастомные страницы 404. Вы сами можете создать такую страницу и управлять её содержимым.
Настройка ошибки 404, т.е. отображения определенной страницы при возникновении ошибки «Not Found», производится в файле .htaccess (который находится в корне вашего сайта). Для этого нужно прописать следующую строку:
ErrorDocument 404 /nubex404.htmlЗдесь /nubex404.html — это относительный путь к вашей странице 404 (относительно корневого каталога сайта).
Итак, теперь нужно разобраться, как создать страницы 404. Настройка 404-страницы должна осуществляться, следуя следующим правилам:
- Поскольку ошибка может возникнуть в любом месте сайта, нужно использовать абсолютные пути для ссылок, изображений (http://nubex.ru/404.png), или относительные пути относительно корневого каталога (/404.png). Это позволит корректно отображать графические элементы и элементы навигации на странице ошибки.
- Дизайн страницы должен быть удобным и привлекательным, ведь цель использования своей 404-страницы — не спугнуть пользователя, а удержать его.
- Страница должна отвечать на вопрос пользователя «И что мне теперь делать?». Т.е. на странице рекомендуется дать четкие инструкции для пользователя.
- Стили и картинки желательно включать в HTML-код, чтобы минимизировать число запросов.
На этой странице вы можете предложить пользователю воспользоваться поиском на сайте, перейти на главную страницу, или просто развлечь его. Не забудьте напомнить посетителю, чтобы он проверил правильность написания адреса ссылки.
Также можно на странице 404 вывести специальные предложения, акции и т.п., т.е. превратить страницу ошибки в своеобразный Landing Page.
В конструкторе сайтов «Нубекс» есть возможность показать пользователю красивую страницу с ошибкой 404.
Смотрите также:
Веб-сервер при выполнении ряда задач всегда возвращает браузеру код состояния запроса, который выражается в виде числа. Код 404 означает, что документ по запрошенному адресу отсутствует. Такое состояние возникает, когда пользователь набирает неправильный адрес документа или пользуется ссылкой, которая ведет на не существующий файл. Как правило, это происходит, если файл, на который указывает ссылка, был переименован, перенесен в другое место или удален. Возможно также, что пользователь ошибся в наборе адреса или воспользовался битой ссылкой.
Чтобы в подобном случае показать пользователю адекватное сообщение об ошибке и создают отдельную страницу, где пишут, что запрашиваемый документ не найден и что при этом можно сделать.
Автоматическое перенаправление пользователя на нужную страницу при возникновении ошибки происходит с помощью файла .htaccess (именно так, с точкой впереди и без расширения). Этот файл добавляется в корень сайта и должен содержать следующую строку.
Файл .htaccess
ErrorDocument 404 /err404.html
Последний параметр представляет собой имя файла, который загружается в браузере при возникновении ошибки 404. В данном случае он называется err404.html и располагается в корне сайта.
Учтите, что файл err404.html может быть вызван из любого места сайта, поэтому в нем следует использовать абсолютные ссылки (http://site.ru/images/error.png) или ссылки относительно корня сайта (/images/error.png).
Страница 404 призвана сообщать пользователю, что заданный им url (адрес страницы) не существует.
Такие неправильные урлы еще можно назвать «битыми ссылками».
Многие сайты делают свои страницы 404 для удобства своих пользователей. Часто это красивые и интересные страницы, которые вызывают у пользователя улыбку вместо разочарования от того, что адрес страницы неправильный.
При создании страницы 404 есть важная техническая составляющая, которая сильно влияет на ранжирование сайтов в поисковых системах, если все не настроено правильно.
Если вы озадачились созданием страницы 404, то вам нужно учитывать три момента:
1) Переадресация со всех неправильно введенных url на страницу 404 в .htaccess.
2) Правильный ответ сервера после переадресации (http-код страницы должен быть 404, а не 200).
3) Закрытие страницы 404 от индексации в robots.txt
Сразу отмечу, что все вышеизложенное написано для самописных сайтов, преимущественно на php. Для wordpress существуют плагины по настройке того же самого. Но в этой статье мы рассмотрим, как все выглядит в реальности. %)
ЕСЛИ КРАТКО, то нужно сделать следующее:
I. В файле .htaccess добавить строку:
—————
ErrorDocument 404 http://mysite.com/404.php
—————
Это перенаправит все неправильные (битые) ссылки на страницу — 404.php. Детали ниже в статье.
II. В файле 404.php в самом начале php-кода пишите:
—————
—————
Это даст правильный ответ о статусе страницы. Не 200, не 302, а 404 — потому что страницы, на которую якобы хотел перейти пользователь — не существует. Как это проверить — читайте ниже.
III. В файле rodots.txt делаете следующую запись:
—————
User-agent: *
Disallow:
Disallow: /404.php
—————-
Это закрывает страницу 404.php от индексации поисковыми системами. В этом пункте будьте аккуратны. Детали читайте ниже.
Дальше каждый пункт расписан в деталях! Если вам достаточно короткого описания… то благодарности принимаются в виде комментариев и лайков.

Переадресация (редирект) неправильных url на страницу 404
Первое, что вы делаете – создаете саму страницу 404, чтобы было куда людей посылать %).
Перенаправление url настраивается в файле .htaccess
Просто вписываете строчку:
ErrorDocument 404 http://mysite.com/404.php
Где «mysite.com» – ваш домен, а http://mysite.com/404.php — путь к реальной странице. Если ваш сайт на html, то строка будет выглядеть как:
ErrorDocument 404 http://mysite.com/404.html
Проверка очень проста. После заливки на хостинг файла .htaccess с вышеуказанной строкой, делаете проверку, вводя заведомо не существующий урл (битая ссылка), например: http://mysite.com/$%$%
Если переадресация на созданную вами страницу произошла, значит все работает.
Итак, полностью файл .htaccess, где настроена ТОЛЬКО переадресация на 404 будет выглядеть так:
____________________________
RewriteEngine on
ErrorDocument 404 http://mysite.com/404.html
____________________________
Правильный ответ сервера (http-код страницы)
Очень важно, чтобы при перенаправлении был правильный ответ сервера, а именно – 404 Not Found.
Тут следует объяснить отдельно.
Любому url при запросе назначается статус (http-код страницы).
• Для всех существующих страниц, это: HTTP/1.1 200 OK
• Для страниц перенаправленных: HTTP/1.1 302 Found
• Если страницы не существует, это должен быть HTTP/1.1 404 Not Found
То есть, какой бы урл не был введен, ему присваивается статус, определенный код ответа сервера.
Проверить ответ сервера можно:
1. Консоль браузера, закладка Network. Нажмите F12 для Chrome. Или Ctrl + Shift + I — подходит и для Chrome и для Opera.
2. На такой ресурсе как bertal.ru
3. SEARCH CONCOLE GOOGLE – Сканирование/Посмотреть как GOOGLE бот.
Когда у вас не было перенаправления через .htaccess на страницу 404, то на любой несуществующий url, введенный пользователем, а также на битые ссылки был ответ «HTTP/1.1 404 Not Found»
Итак, после краткой теоретической части, вернемся к нашим
баранам
настройкам.
После того, как вы настроили перенаправление на свою авторскую страницу 404 через .htaccess, как описано выше, то вводя битую ссылку (неверный url, который заведомо не существует), типа http://mysite.com/$%$%, ответ сервера будет:
— сначала HTTP/1.1 302 Found (перенаправление),
— а затем HTTP/1.1 200 OK (страница существует).
Проверьте через bertal.ru.
Чем это грозит? Это будет означать, что гугл в свою базу данных (индекс) может внести все битые ссылки, как существующие страницы с содержанием страницы 404. По сути — дубли страниц. А это невероятно вредно для поисковой оптимизации (SEO).
В этом случае нужно сделать две вещи:
1) Настроить правильный ответ сервера на странице 404.
2) Закрыть от индексирования страницу 404. Это делается через файл robots.txt
Настраиваем ответ сервера HTTP/1.1 404 Not Found для несуществующих страниц
Ответ сервера настраивается благодаря функции php в самом начале страницы 404.php:
Пишите ее вначале файла 404.php.
В результате мы должны получить ответ на битую ссылку:
Пример страницы 404.php. Вот как это выглядит +/-:
Естественно, что у вас скорее всего сайт полностью на php и динамический, то просто вставляете строку с ответом сервера в начало — перед всеми переменными и подключенными шаблонами.
Закрыть страницу 404 от индексирования
Закрыть страницу от индексирования можно в файле rodots.txt. Будьте внимательны с этим инструментом, ведь через этот файл ваш сайт, по сути, общается с поисковыми роботами!
Полный текст файла rodots.txt, где ТОЛЬКО закрыта индексация 404 страницы, выглядит так:
____________________________
User-agent: *
Disallow:
Disallow: /404.php
____________________________
Первая строка User-agent: * сообщает, что правило для всех поисковых систем.
Вторая строка Disallow: сообщает что весь сайт открыт для индексации.
Третья строка Disallow: /404.php закрывает индексацию для страницы /404.php, которая находится в корневой папке.
Замечания по коду: «/404.php» означает путь к странице. Если на вашем сайте страница 404.php (или 404.html соответственно) находится в какой-то папке, то путь будет выглядеть:
/holder/404.php
где «holder» — название папки.
Вот, собственно и все по странице 404. Проверьте работу страницы, перенаправления битых ссылок, и ответы серверов.
Повторюсь: Все вышеизложенное для самописных сайтов. Если вы используете wordpress, то можете поискать приличный плагин для настройки ошибки 404.
Благодарности принимаются в виде комментариев 
Читать также:
Быстро создать свой сайт на WordPress
Сколько стоит создать сайт
Как залить сайт на хостинг
Зарегистрировать торговую марку самостоятельно
Самое ценное на сайте
Сайт бесплатно – это миф!
Продвижение сайта
Резервная копия сайта (бэкап)
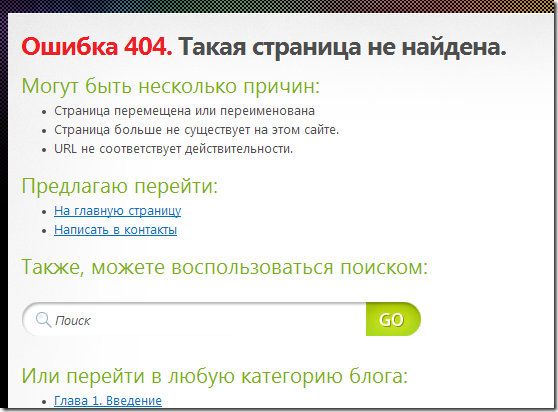
Добрый день всем, сегодня на очереди 404 страница. 404 страница – это страница, которая открывается тогда, когда пользователь переходит по не существующему адресу (URL). Я уверен, Вы ее часто встречали. Приведу Вам пример 404 страницы моего блога:

Если Вы “в живую” хотите увидеть как же выглядит эта “волшебная страница” на WPnew.ru, просто наберите в строке браузера несуществующий адрес в блоге. Например, я ввел случайный набор чисел и букв:
 Вы также можете посмотреть у себя на блоге, как выглядит 404 страница. Если она Вас устраивает, оставьте ее таковой, если же нет, читайте дальше, мы вместе будет создавать/редактировать “страницу неправильного адреса”.
Вы также можете посмотреть у себя на блоге, как выглядит 404 страница. Если она Вас устраивает, оставьте ее таковой, если же нет, читайте дальше, мы вместе будет создавать/редактировать “страницу неправильного адреса”.
404 страница нужно обязательно! Она позволит удержать посетителя Вашего блога. Обычно те, кто видят стандартную 404 страницу ошибки, просто уходят с блога (а что еще делать, если перед их глазами какая-то непонятная надпись “Error 404. Page not found”).
Давайте приступим.
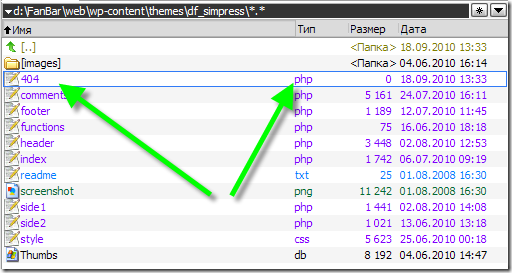
- В шаблоне демонстрируемого блога (напомню, он имеет адрес FanBar.ru) не оказалась той самой заветной страницы. Если у Вас также ее нет, просто создаем страницу под названием 404.php в теме блога, а у кого она есть, откройте данный файл:

- После открытия файла добавьте на первую строчку следующее (если у Вас эта строчка уже есть, то не нужно):
<!--?php get_header(); ?-->
А в конце (последняя строчка) добавьте следующий код:
<!--?php get_footer(); ?-->
- Откройте файл page.php и исходя из него поставьте примерно в то же место код:
<!--?php get_sidebar(); ?-->
Так как у каждого пользователя свой шаблон WordPress, я не могу рассказать Вам как точно сделать дизайн 404 страницы для Вашего блога. Ориентируйтесь на файл page.php, используйте FireBug, ознакомьтесь с языком CSS, экспериментируйте.
Готовая 404 страница.
Приведу пример 404.php блога FanBar.ru. Я в нее добавил все необходимые комментарии, чтобы объяснить Вам какой код что делает, чтобы облегчить Вам процесс создания 404 страницы ошибки. Эту страницу Вы можете скачать тут (просто разархивируйте архив), а кому лень скачивать, смотрите код ниже:
<!--Вывод шапки-->
<!--?php get_header(); ?-->
<!--Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php-->
<!--?php include_once("side1.php"); ?-->
<!--?php include_once("side2.php"); ?-->
<!--Конец вывода сайдбара-->
<!--Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля-->
<div class="wrap">
<!--Конец стиля-->
<!--Название страницы-->
<h1 class="posttitle">Ошибка 404. Такая страница не найдена.</h1>
<!--Конец названия-->
<!--Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты-->
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href="https://fanbar.ru">На главную страницу</a></li>
<li><a href="https://fanbar.ru/kontakty">Написать в контакты</a></li>
</ul>
<!--Заканчивать процесс копирования тут-->
<h3>Также, можете воспользоваться поиском:</h3>
<!--Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так-->
<form method="get" id="searchform" action="http://fanbar.ru/">
<div style="margin-left:70px;">
<input alt="search" type="text" value="<?php echo wp_specialchars($s, 1); ?>" name="s" id="s"></div>
</form><!--Конец вывода поиска-->
<!--Вывод категорий блога. Можете просто скопировать-->
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<!--?php wp_list_cats('sort_column=name'); ?--></ul>
<!--Конец вывода категорий блога.-->
<!--Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. -->
</div>
<!--Вывод футера (подвала) темы-->
<!--?php get_footer(); ?-->
В принципе, все. Будут вопросы – пишите в комментариях. И не забывайте завтра — воскресенье, бесплатная видеоконференция со мной. Участвуйте все!
_____________________________
Следующий урок: Урок 56 Плагин Tweetmeme: выводим кнопку retweet на блоге.
<!—Вывод шапки—>
<?php get_header(); ?><!—Это вывод сайдбара, у Вас наверняка по-другому, и он стоит в конце, наверное,смотрите page.php.
Должно быть наподобие <?php get_sidebar(); ?>, поставьте ее туда же, где она стоит в page.php—>
<?php include_once(«side1.php»); ?>
<?php include_once(«side2.php»); ?>
<!—Конец вывода сайдбара—><!—Индивидуальный стиль шаблона, у Вас, наверняка что-то другое. Используйте FireBug, чтобы узнать название своего стиля—>
<div class=»wrap»>
<!—Конец стиля—><!—Название страницы—>
<h1 class=»posttitle»>Ошибка 404. Такая страница не найдена.</h1></br>
<!—Конец названия—>
<!—Начиная отсюда можно скопировать, просто заменив fanbar.ru на адрес своего блога и изменив страницу Контакты—>
<h3>Могут быть несколько причин:</h3>
<ul>
<li>Страница перемещена или переименована</li>
<li>Страница больше не существует на этом сайте.</li>
<li>URL не соответствует действительности.</li>
</ul>
<h3>Предлагаю перейти:</h3>
<ul>
<li><a href=»http://fanbar.ru»>На главную страницу</a></li>
<li><a href=»http://fanbar.ru/kontakty»>Написать в контакты</a></li>
</ul>
<!—Заканчивать процесс копирования тут—>
<h3>Также, можете воспользоваться поиском:</h3>
<!—Вывод поиска. Найдите на своем блоге поиск (обычно в sidebar.php и скопируйте оттуда. У меня он выглядит так—>
<form method=»get» id=»searchform» action=»http://fanbar.ru/»>
<div style=»margin-left:70px;»>
<input alt=»search» type=»text» value=»<?php echo wp_specialchars($s, 1); ?>» name=»s» id=»s» />
</div>
</form>
<!—Конец вывода поиска—>
<!—Вывод категорий блога. Можете просто скопировать—>
<h3>Или перейти в любую категорию блога:</h3>
<ul>
<?php wp_list_cats(‘sort_column=name’); ?>
</ul>
<!—Конец вывода категорий блога.—>
<!—Закрытие стиля wrap, который был в начале. Читайте урок про CSS, если не понятно. —>
</div>
<!—Вывод футера (подвала) темы—>
<?php get_footer(); ?>
Как вам урок?
Спасибо, очень приятно быть полезными!
Лучшая благодарность — это комментарий к уроку и «шеринг» в соц. сетях. Спасибо!
Помогите стать лучше, скажите что не так?
Непонятно
Урок устарел
Другое
Спасибо за помощь в развитии проекта!
