В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
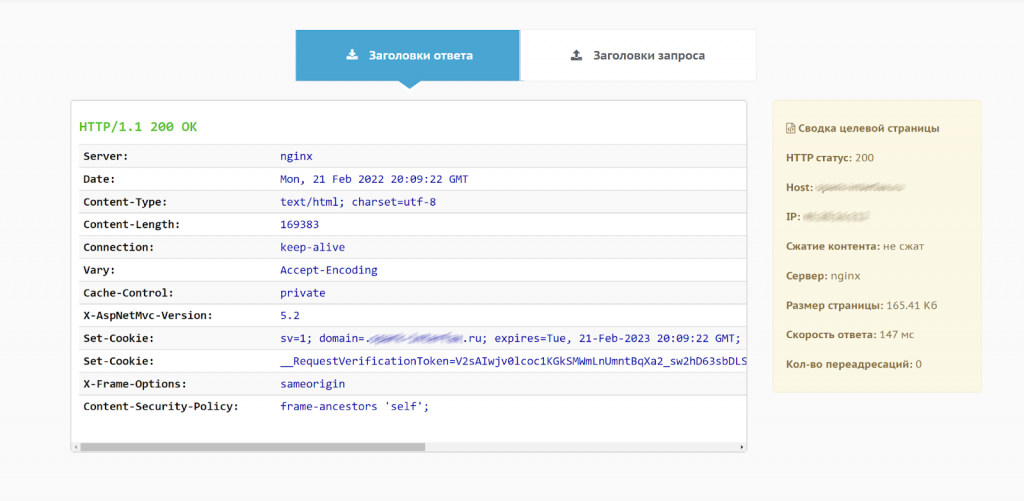
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
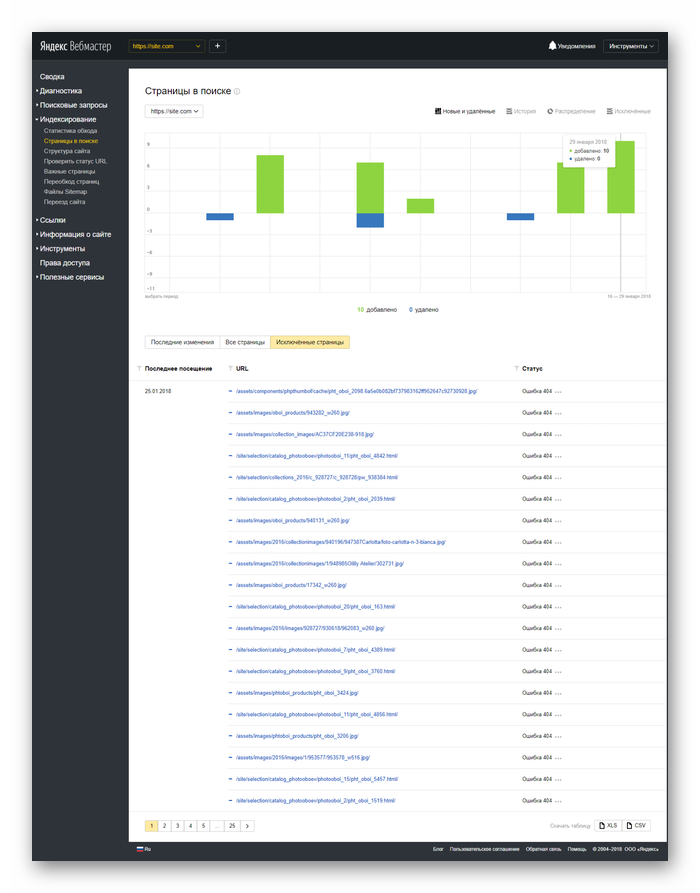
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
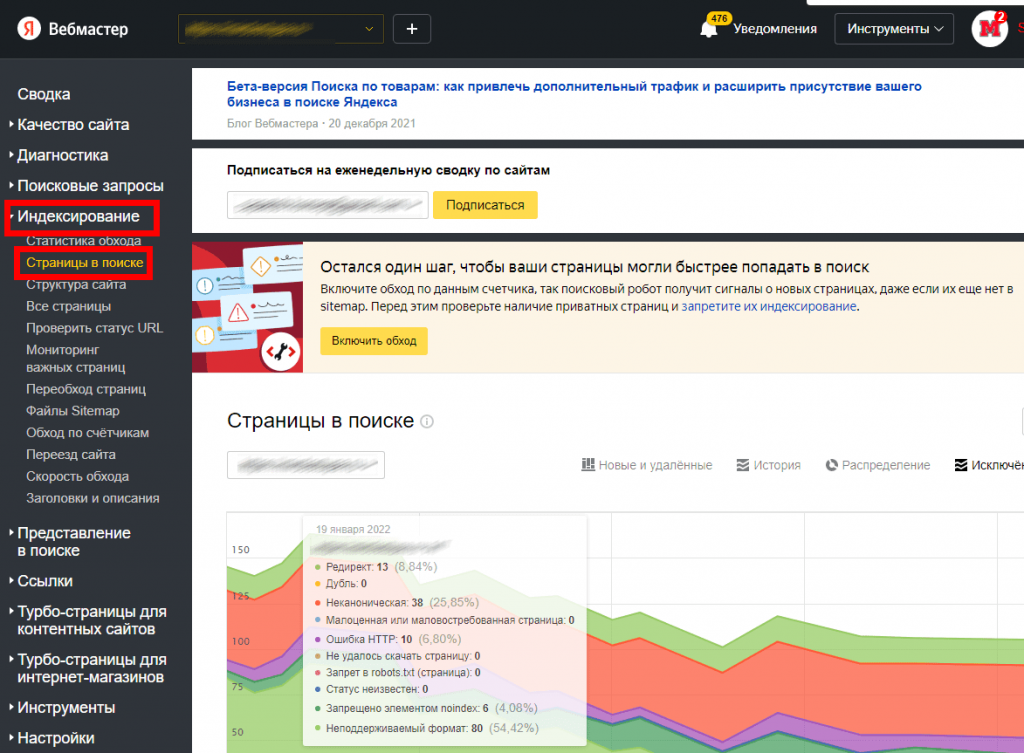
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
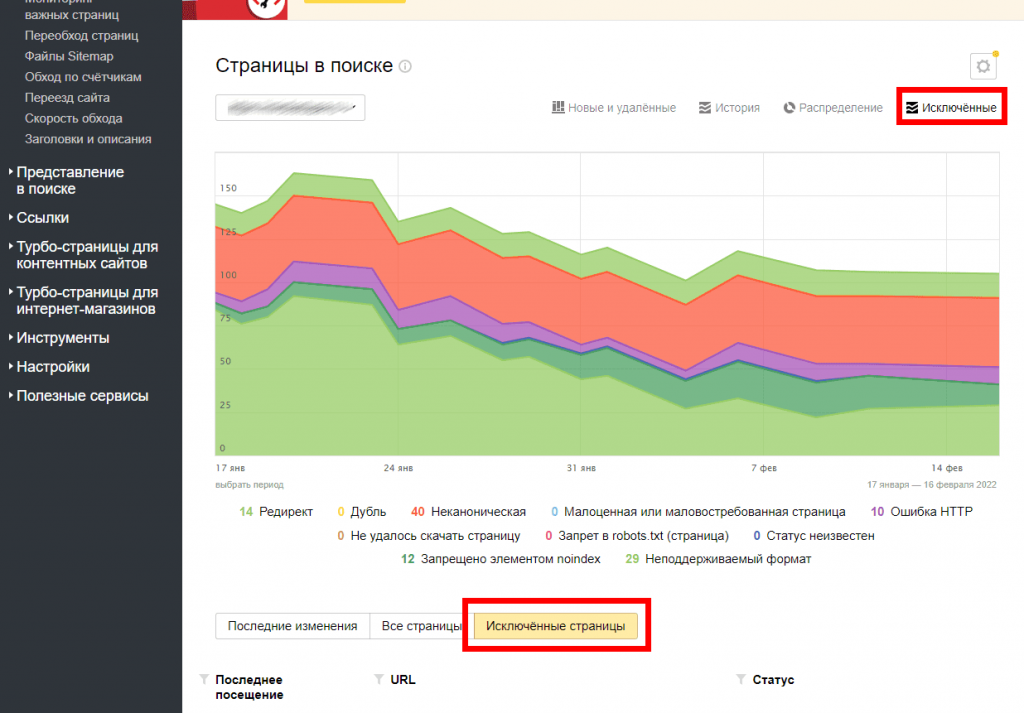
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
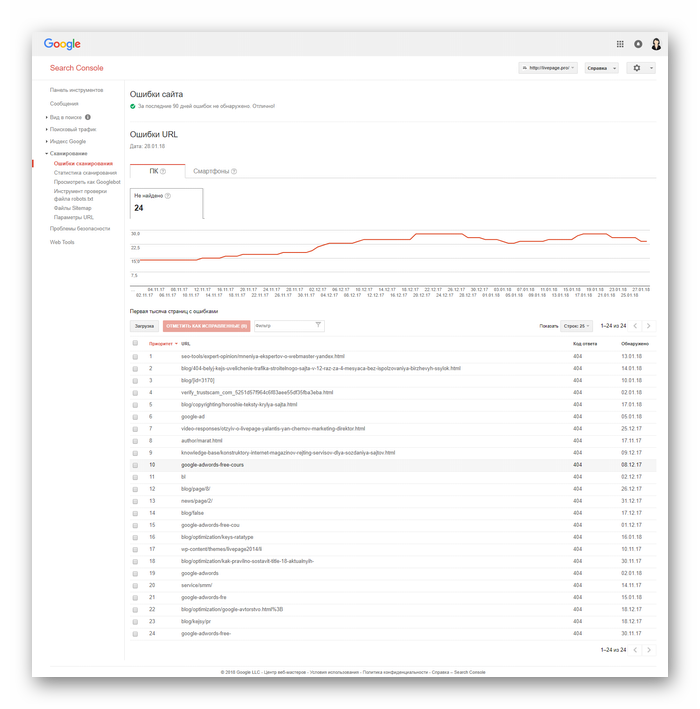
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
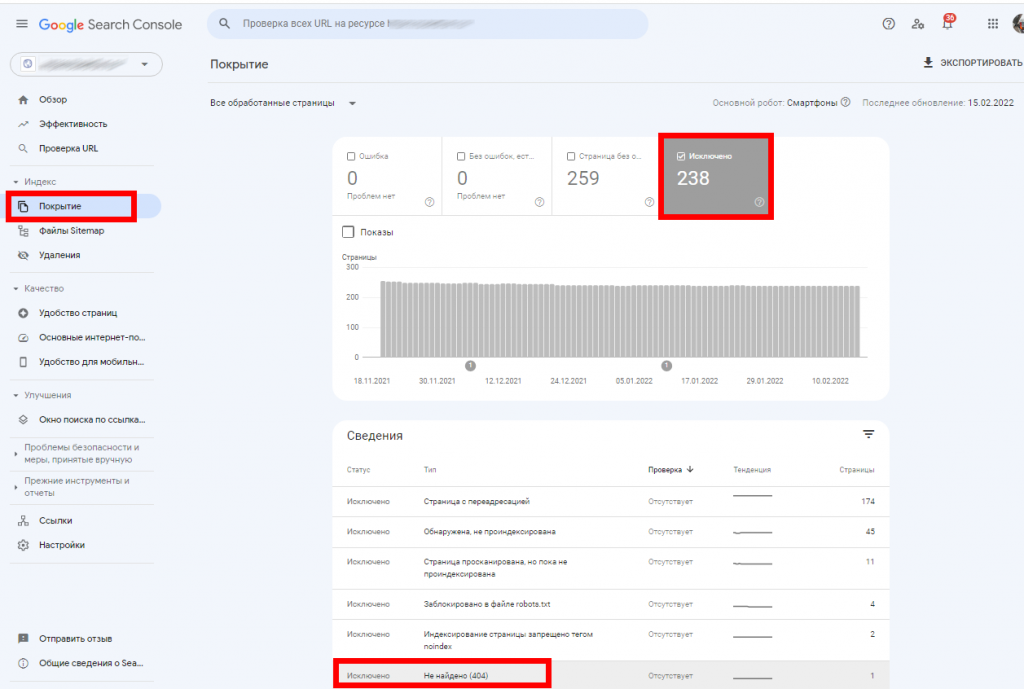
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
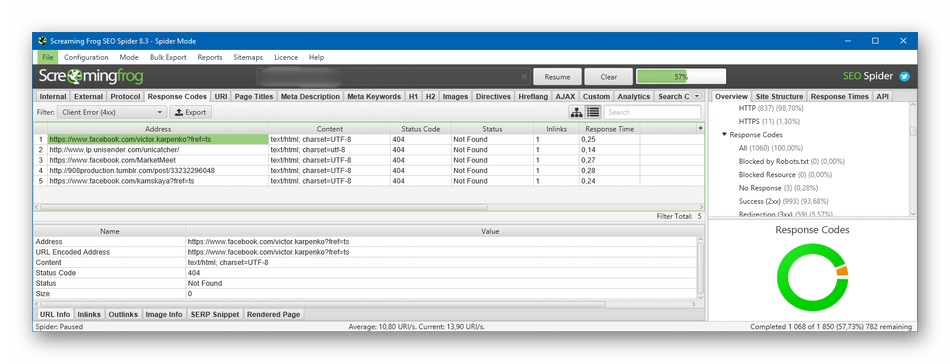
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев).
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
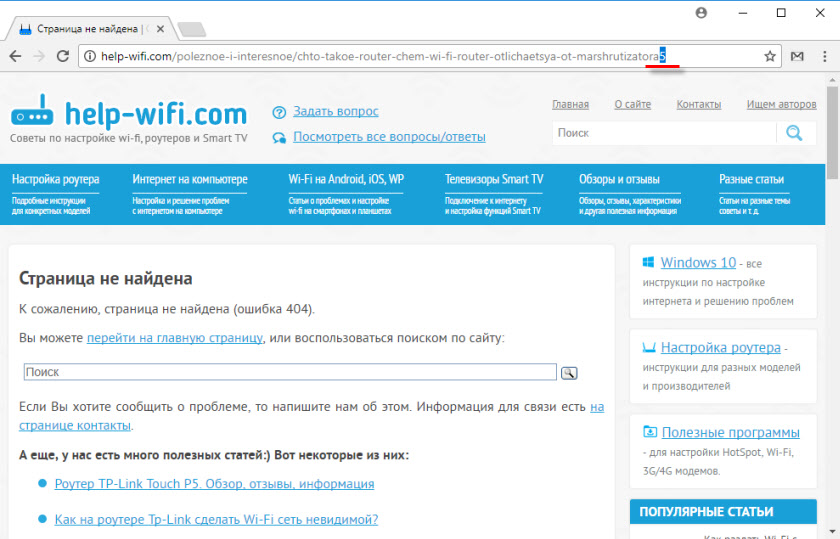
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:

Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
Ошибка 404: что это и почему она появляется?
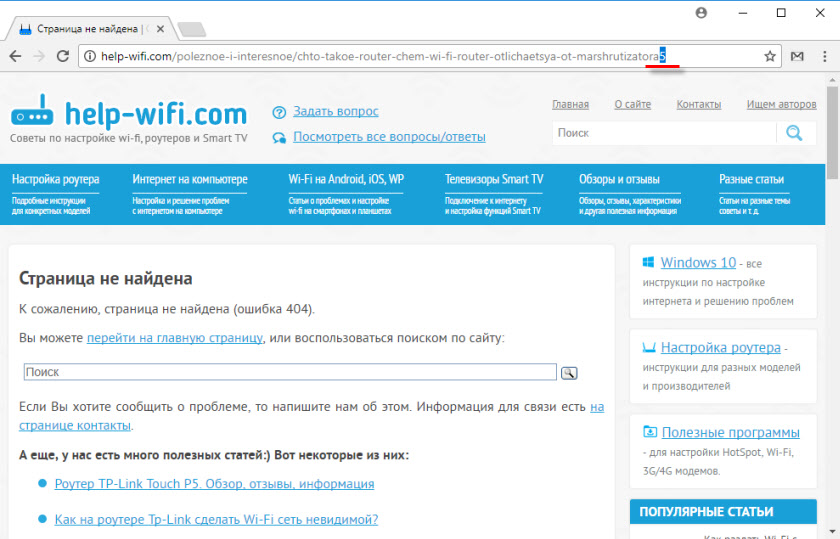
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.

Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found):

Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
- Первым делом обновите страничку в браузере. Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.

- Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
 Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз. - Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
 Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница. - Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404), а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
- Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде), то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.
Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.

Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но информации по заданному запросу нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.

Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в URL либо ссылка ведёт на несуществующую страницу.
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.

Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.

Для использования Search Console Google нужно подтвердить свои права на сайт
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.

Для входа в Вебмастер авторизуйтесь в Яндексе
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.

Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.

SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.

Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.

Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.

Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.

Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.

На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли

Ошибка 404 — это стандартный код ответа HTTP сайта: страница не может быть найдена. Как правило, такую ошибку пользователи видят, когда переходят по ссылке, которая ведет на уже несуществующую страницу.
Чаще всего причиной такой ошибки становятся:
- неработающая (битая) ссылка;
- некорректное изменение адреса страницы;
- удаление запрашиваемой страницы;
- ошибка при написании URL в адресной строке.
Появление большого количества ошибок 404 может быть вызвано вирусной атакой (например, размещением дорвеев на сайте).
Полностью исключить возникновение ошибки 404 невозможно, она может возникнуть на любом сайте — где-то поменяли адрес, какой-то раздел или страницу удалили, а прежние ссылки осталась. Например, такая ситуация может возникнуть при удалении карточек товаров в интернет-магазинах.
Лучший способ сделать так, чтобы посетители не попадали на страницу 404 — регулярно проверять наличие на сайте «битых» (то есть неработающих) ссылок. Это касается как внутренней перелинковки, так и внешних ссылок на другие ресурсы.
Почему необходимо настроить код ответа 404?
Само по себе наличие на сайте ошибки 404 не составляет проблемы. Но чтобы присутствие таких страниц не привело к ухудшению ранжирования ресурса, они должны быть правильно настроены — давать код ответа сервера 404 (Not Found). Именно такой ответ сообщает поисковому роботу, что данной страницы не существует, и предотвращает ее индексирование. Это позволяет избежать появления дублей и снижения качества сайта.
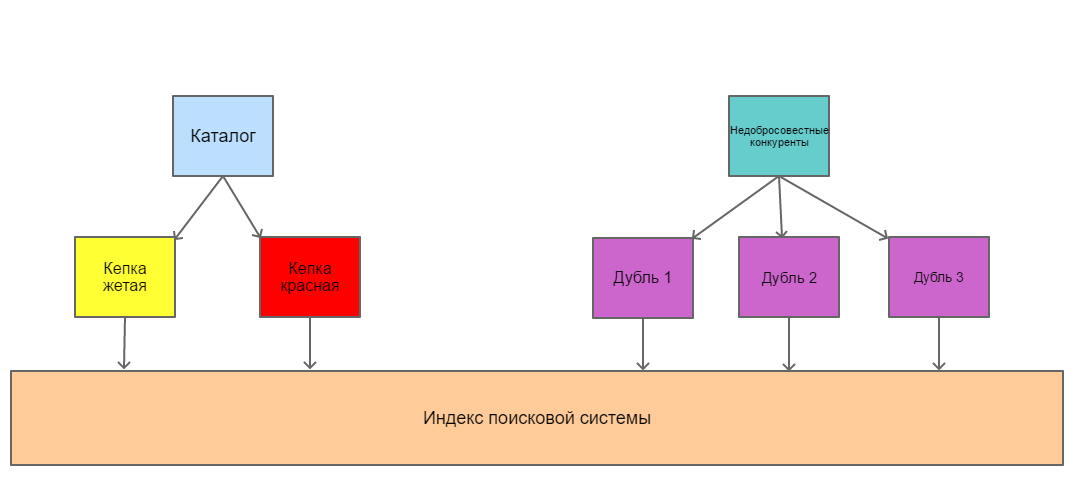
Если вместо кода 404 будет даваться ответ 200 (OK), в индекс попадет множество пустых страниц. Они создадут дубли, которые будут сканироваться поисковым роботом вместо реально существующих страниц с качественным контентом.
Кроме того, если несуществующие страницы не дают код ответа 404, недобросовестные конкуренты могут просто отправить их в поисковый индекс (например, разместив ссылки на такие страницы). Также создаются новые URL-адреса для несуществующих страниц конкурирующего сайта, чтобы увеличить их количество в поиске. В результате краулер (поисковый робот) успевает просканировать только несуществующие страницы и понижает сайт в выдаче как некачественный.

Таким образом, важна правильная настройка и оформление страницы 404 — это является необходимым условием корректной работы и успешного продвижения любого веб-ресурса.
Для чего нужна страница под ошибку 404?
С технической точки зрения, это обычная страница сайта, которая выдается при отсутствии запрашиваемого документа. Она должна сообщить пользователю, что документ по такому адресу отсутствует, и предоставить возможность дальнейшей работы с сайтом. Иначе посетители могут уйти с web-ресурса, что приведет к потере веб трафика и ухудшению поведенческих факторов.
Как должна быть оформлена страница с ошибкой 404?
Стандартная страница 404 обычно неинформативна и никак не связана с конкретным сайтом.

Иногда, попав на такую страницу, пользователь может даже не понять, что произошло. Поэтому владельцам сайтов рекомендуется создавать собственную страницу 404. В первую очередь, страница должна быть удобной и полезной для пользователя Посетитель должен понять, что страница не существует и иметь возможность перейти на другие разделы сайта.
К оформлению страницы 404 есть целый ряд требований со стороны поисковых систем. Яндекс и Google неоднократно давали рекомендации по этому вопросу.
- Рекомендации по созданию страницы 404 от Google
- Рекомендации по созданию страницы 404 от Яндекс
На основе данных рекомендаций можно выделить следующие светы:
- Пользователям должно быть понятно, что страница, которую они запрашивают, недоступна — внешне она должна отличаться от других страниц сайта.
- Однако дизайн Not Found страницы должен быть выполнен в таком же стиле, что и у всего сайта. Это поможет пользователю понять, что он оказался на искомом ресурсе.
- Хорошо, если на странице будут размещены ссылки на основные разделы и Главную страницу сайта – в этом случае пользователь сможет легко продолжить работу с ресурсом.
- Будет актуально разместить на такой странице строку поиска, чтобы посетитель мог сразу найти интересующую его информацию.
- Предоставьте возможность сообщить о возникшей проблеме. Это не только покажет заботу о пользователях, но и позволит дополнительно отслеживать и устранять ошибки.
- Своевременно удаляйте из индекса поисковых систем несуществующие страницы (используя Яндекс Вебмастер и Google Search Console).
- При замене товара аналогичным, стоит сделать переадресацию на него, чтобы поисковая система не считала эту страницу дублем.
Правильно оформленная страница ошибки 404 выглядит следующим образом:

Как создать страницу для ошибки 404?
Как уже говорилось, с технической точки зрения, это обычная страница сайта, и создается она средствами HTML. Также ее можно создать с помощью текстового редактора во всех популярных CMS:

После создания страницы, необходимо прописать правило в файле .htaccess, который находится в корневой системе сайта. .htaccess — это особый файл, в котором можно указывать дополнительные правила и параметры, касающиеся работы сайта.
Чтобы пользователям при попадании на несуществующий ресурс указывалась страница с 404-ой ошибкой, нужно прописать следующую команду:
ErrorDocument 404 http://www.site.ru/404.html
где http://www.site.ru/404.html — ссылка на готовый шаблон страницы под ошибку 404
Соблюдайте приведенные выше правила, и наличие ошибки 404 не ухудшит позиций вашего сайта, а напротив – может стать его преимуществом.
Интересные и полезные страницы ошибки 404 будут привлекать внимание пользователей и улучшать поведенческие факторы вашего ресурса.
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:

- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:

- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.

Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.
 В первую очередь перейдите в корневую папку сайта и создайте там документ с расширением .htaccess. Он должен быть текстовым. Его содержимое зависит от конкретной используемой CMS. То есть необходимо прописать стандартные директивы, которые вы можете найти на официальном сайте reg.ru. Другие полезные материалы по настройке htaccess вы найдете тут и тут.
В первую очередь перейдите в корневую папку сайта и создайте там документ с расширением .htaccess. Он должен быть текстовым. Его содержимое зависит от конкретной используемой CMS. То есть необходимо прописать стандартные директивы, которые вы можете найти на официальном сайте reg.ru. Другие полезные материалы по настройке htaccess вы найдете тут и тут.
Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:

В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.
 Для начала откройте корневую папку с файлом через панель хостинга и убедитесь в наличии всех необходимых элементов (например, html-страниц). В случае отсутствия потребуется загрузить их вручную и проверить, исчезла ли ошибка. Если же она сохранилась или файлы изначально находились в правильном месте, обращайтесь напрямую в техническую поддержку хостинга.
Для начала откройте корневую папку с файлом через панель хостинга и убедитесь в наличии всех необходимых элементов (например, html-страниц). В случае отсутствия потребуется загрузить их вручную и проверить, исчезла ли ошибка. Если же она сохранилась или файлы изначально находились в правильном месте, обращайтесь напрямую в техническую поддержку хостинга.
Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.
обновлено: 13.02.2020 1566399901
Александр Коваленко, CEO/founder агентства Advermedia.ua, опыт в SEO более 10 лет.
Канал автора в телеграм: @seomnenie
Информация о статье

Заголовок
Ошибка 404 — что означает, как создать и настроить
Описание
Все о 404 ошибке: 1. Что означает 404 2. Как создать страницу 404 3. Как найти ошибки 404 на сайте 4. Как исправить
Автор
Организация
advermedia.ua
Логотип

![]() Loading…
Loading…

CEO/founder агентства Advermedia.ua, опыт в SEO более 10 лет.
Канал автора в телеграм: @seomnenie
Новые материалы
Подписаться на телеграм канал СEO Advermedia Мнение SEO
Публикуем интересные материалы из блога и разбираем вопросы по SEO от подписчиков!

https://t.me/seomnenie
Подписаться
В статье рассказывается:
- Как появился код ошибки 404
- Что означает ошибка 404
- Как ошибка 404 влияет на индексирование сайта
- Как найти ошибку 404
- Как найти ошибку 404 с помощью GTM (Google Tag Manager)
- Как работать в WordPress с ошибкой 404
- Как настроить ошибку 404 на других движках
- Скучная ошибка 404: что делать, чтобы исправить ситуацию
- 5 советов, как сделать ошибку 404 полезной
- Как учесть поведенческие факторы при настройке отображения ошибки 404
- Примеры оригинального, креативного оформления страниц с ошибкой 404
Если пользователь попадет к вам на сайт и увидит надпись «ошибка 404» с сообщением «страница не найдена», то, скорее всего, сразу же уйдет. Однако посетителя нужно удержать, убедить перейти на другие страницы ресурса. Особенно это важно для недавно созданных сайтов, для которых ценен каждый посетитель. Что значит «ошибка 404», почему она возникает, как уменьшить число потерянных пользователей, и как лучше оформить страницу с этой ошибкой 404, чтобы она не превратилась в тупик для гостей сайта? Об этом читайте в нашем материале.

До всемирного распространения веб-паутины она не была глобальной. Протоколы, используемые в ней сегодня, разработали в 80-х и 90-х гг. в CERN. Тим Бернерс-Ли, изобретатель протокола HTTP, самого известного из них, создал его на основе файлового протокола FTP. Также Бернерс-Ли придумал и разработал URI, URL, HTML и, конечно, WWW в целом. Эти аббревиатуры знакомы любому интернет-пользователю.
В версии HTTP 0.9, вышедшей в 1992 году, содержались коды состояния из трех цифр. Первая означала вид сообщения: 1 было информационным, 2 — успех, 3 — перенаправление, 4 говорило о клиентской ошибке, 5 — об ошибке сервера. Вторая цифра обозначала подгруппу сообщений, третья — конкретное сообщение в данной группе.
Коды типа 200 («хорошо») и 304 («не изменилось») мы никогда не видим, поскольку браузеры отображают не эти значения, а контент на страницах. А вот ошибка 404 «сервер не найден» знакома всем. Ее видел, пожалуй, любой пользователь, когда неправильно вводил адрес страницы в браузерную строку или, кликая по ссылке, переходил на страницу, которой нет.
С ошибкой 404 связан один миф. Согласно ему, в офисе СERN на четвертом этаже находилась комната 404 с центральным сервером. Там работало несколько сотрудников компании, в обязанности которых входила ручная обработка запросов. Если в запросе была ошибка, всплывало сообщение: «Room 404: file not found». Этот миф стал неотъемлемой частью интернет-фольклора. Она часто используется в сленге, по поводу нее шутят веб-дизайнеры.
По словам Тима Бернерса-Ли, изобретателя HTTP, никакой комнаты на четвертом этаже в офисе не было. В CERN нумерация комнат иная: первая цифра означает номер здания, две другие — номер комнаты. Но в здании № 4 нет комнаты 04. Отсчет там стартует с 410 и идет по нарастающей. «Не интересуйтесь, почему именно так», — говорит Бернерс-Ли.
Что означает ошибка 404

Итак, при переходе выдается ошибка 404: «страница не найдена». Как исправить ситуацию? Чтобы лучше понять этот вопрос и разобраться со служебными файлами на сайте, нужно изучить тему гипертекстового представления страниц при помощи языка HTML (HyperText Markup Language — «язык гипертекстовой разметки») и HTTP-протокол, через который осуществляется доступ. Несмотря на то, что придется разбираться в языке программирования, форма его представления элементарна, а потому понятна любому человеку.
Интернет появился в тот момент, когда английский инженер Тимоти Джон Бернерс-Ли придумал представлять текстовые страницы в сети в формате гипертекста и описал принцип доступа к ним по прикладному протоколу HTTP. Общая идея предполагает, что юзер со своего устройства, в частности с браузера, делает сетевой запрос на конкретный ресурс. В это время открывается сессия на сервере, куда он старается попасть. В качестве ответа возвращается HTML-страница.
Конечно, сегодня используются более сложные алгоритмы доступа и «подкачки» страниц больших размеров. Но общая схема не меняется. Чтобы оказаться на определенном сайте, у пользователя должно быть доменное имя и IP-адрес. Только при условии выполнения этих правил и пребывания ресурса в рабочем состоянии «error 404 not found» будет возвращаться на отсутствующий документ.

Иначе говоря, ошибка 404 на сайте — это код состояния http, свидетельствующий о том, что связаться с сервером удалось, но нужная страница на нем отсутствует. Такое случается, если ресурс, на который вы желаете зайти, не функционирует или к нему больше нет доступа.
Ссылки, ведущие в никуда, называют «мертвыми» или «сломанными». Код состояния HTTP 404 нередко называют «ошибка 404», «HTTP 404» или «код 404».
Чаще всего такое сообщение появляется в связи с тем, что содержимое ресурса удалили или переместили на новый URL-адрес. Но появление «404: Page Not Found» можно объяснить и иначе:
-
URL-адрес сайта или его содержимое переместили или полностью удалили (не откорректировав внутренние ссылки).
-
URL-адрес с самого начала был написан с ошибками (при разработке или реконструкции сайта), обозначен неверно или введен в браузерную строку поиска неправильно.
-
Сервер, связанный с веб-сайтом, временно не отвечает, или соединение прервано.
-
Преобразовать запрашиваемое доменное имя в IP-адрес сайта при помощи DNS-сервера (системы доменных имен) не представляется возможным.
-
Введенного доменного имени больше нет.
Неактивные ссылки могут находиться в интернет-пространстве довольно долго, поскольку операторы не успевают следить за перемещением, удалением сайтов и их контента. Поэтому многие удаленные или перемещенные на другие URL-адреса ресурсы, как и ранее, видны в поисковой выдаче, но попасть на них больше нельзя (по крайней мере, невозможно пройти по введенному URL-адресу).
Критики считают, что сообщение «ошибка 404» идет вразрез с правилами этикета, поскольку не каждый юзер сразу понимает, что это не он ее допустил. В этом есть рациональное зерно, поскольку существует 68 http-сообщений и большинство из них можно трактовать однозначно.
Итак, перед юзером возникла 404 ошибка. Проверить он, в первую очередь, хочет адресную строку, делая повторный запрос. Если ситуация не меняется, значит, нужно попробовать через какое-то время снова. Если URL-адрес корректный, лучше проверить страницу позднее. Не исключено, что неполадки вызваны сильной загрузкой сайта или работой сервера.

Если же вы знаете содержимое страницы, то используйте поиск и попытайтесь найти ее по другому адресу. Если все получилось, значит, администратор не добавил перенаправление 301 на новый адрес.
Иными словами, страницы, которые видны в Интернете, не генерируются вашим ПК. Чаще всего это страницы сервера, с которыми вы стараетесь связаться. Множество сайтов разрабатывают свои страницы 404 по собственному дизайну и предназначают их для размещения разных данных, например контактной информации, а также для перенаправления на целевую страницу.
Как ошибка 404 влияет на индексирование сайта
Некоторые считают, что от ошибок 404 ухудшаются позиции сайта в поисковой выдаче или его индексирование. Как правило, это мнение ошибочно.
Что происходит со страницей, когда ее находит робот? Он удаляет ее из индекса (если она там есть; если нет, то просто не сканирует). Это вполне логично, так как там отсутствует информация и страница не несет никакой пользы.
Следует помнить и о «мягких» ошибках. SOFT 404 не является официальным ответом сервера. Скорее, это ярлык, который поисковики вешают на страницы после обхода.

Почему поисковые системы решили, что с этими страницами что-то не так, в чем проблема?
-
На них мало контента, или он вовсе отсутствует (по мнению Google, страница может быть 404, по мнению «Яндекса», — некачественной).
-
Редирект настроен на страницу, не отвечающую пользовательским запросам.
-
Несуществующая страница выдает ответ сервера не 404 или 410.
Нередко при диагностике страниц сайта можно выявить 404, закрытую от индексации в файле robots.txt. В этом случае все ссылки на мертвые страницы (и URL с ошибками) перенаправляются при помощи 302 редиректа на специально созданную страницу.

302 редирект сообщает поисковикам, что страница временно располагается по другому адресу. Поэтому в индексе такие страницы сохраняются. То есть из-за роботов вы теряете время, поскольку они снова и снова обходят страницы. Кроме того, вы заставляете их чувствовать свою некомпетентность, поскольку они ведут юзеров к нерелевантным страницам.
Итак, страница удалена. Что дальше? Настраивать 404 ответ сервера или 301 редирект?
В каждом случае все индивидуально. Способ, эффективный для интернет-магазина, для портала услуг или другой торговой площадки, может не дать результатов.

Необходимо настроить 404 ответ сервера, если в силу каких-либо обстоятельств страница полностью удалена с ресурса.
301 редирект более уместен, чем 404, если:
-
поменялся адрес страницы (допустим, изменилась структура);
-
страница релевантна пользовательскому запросу;
-
возможно перенаправление к другой странице с подобным содержанием (одной темы или с карточки продукции на каталог);
-
есть внешние ссылки на страницу.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
301 перенаправление на основную страницу — не лучшее решение и для юзеров (они не поймут, что к чему), и для SEO (к примеру, Googlebot расценит их как SOFT 404).
Как найти ошибку 404
Когда, обходя сайт, поисковые роботы сообщают об обнаружении 10–20 ошибок, это одна ситуация. А если ежедневно этот показатель растет, исчисляясь сотнями тысяч? Срочно вмешиваться и решать проблему нужно, если число 404 ошибок превысило 10 % от общего числа страниц на сайте.
Почему несуществующих страниц может быть так много? Причин немало. Но, как правило, такие ситуации происходят из-за ошибок в коде (допустим, эти страницы могут формироваться при помощи скрипта и стилей, если стили находятся в коде шаблона, а не в самостоятельном файле).

Еще одна причина обхода мертвых страниц роботами — результаты вирусной атаки (к примеру, размещение дорвеев на сайте). Даже после предупреждения атаки и удаления дора роботы какое-то время стараются обходить созданные страницы. Из-за этого может возникнуть множество 404 ошибок.
Различные сервисы без особых трудностей позволяют контролировать переходы по таким ссылкам.
Для отслеживания переходов юзеров на 404 страницу применяют инструменты:
-
«Яндекс.Метрика»
С помощью «Параметров визитов» в «Яндекс.Метрике» вы можете отслеживать переходы юзеров по ссылкам. Необходимо лишь поместить в код счетчика строчку «params:window.yaParams||{ }});».
В любое место непосредственно 404 страницы следует вписать такой JS-код:
<script>
var url = document.location.pathname + document.location.search
var url_referrer = document.referrer;
var yaParams = {error404: {page: url, from: url_referrer}};
</script>
где url является текущим адресом 404 страницы, а url_referrer — адресом, с которого пришли. Код позволяет отслеживать как мертвые ссылки, так и страницы, на которых они вписаны.
-
Google Analytics
Для отслеживания переходов на 404 страницу нужно вписать такой код:
<script>
ga(‘send’, ‘pageview’, ‘404.html?page=’+ document.location.pathname + document.location.search +’&from=’ + document.referrer);
</script>
где document.location.pathname + document.location.search – URL страницы, которая отсутствует на сайте; document.referrer – URL страницы, с которой юзер перешел на 404 страницу.
-
«Яндекс.Вебмастер» и Google Search Console
Узнать о 404 ошибках, на которые натыкаются поисковые роботы, позволяют инструменты для веб-мастеров.
-
«Яндекс.Вебмастер»
Чтобы просмотреть страницы, зайдите в раздел «Индексирование» — «Страницы в поиске» — «Исключенные страницы». Для выделения страниц с нужной ошибкой используют фильтр по статусу «ошибка HTTP: 404».
-
Google Search Console
Для выявления ошибок используют «Сканирование» — «Ошибки сканирования» — «Ошибка 404».
-
-
Инструменты для сканирования сайта на наличие битых ссылок
Приведенные ниже сервисы помогают изучить интернет-ресурс и выявить на нем неактивные ссылки:
-
Screaming Frog SEO Spider Tool
После анализа всего сайта во вкладке «Response Code» появляются страницы с 4хх и 5хх ошибками и документы с размещенными там ссылками. Единственный недостаток сервиса — платное использование.
Но есть и бесплатные инструменты для проверки мертвых ссылок:
-
Netpeak Spider,
-
Xenu’s Link Sleuth,
-
Siteliner,
-
WildShark SEO Spider,
-
Webbee SEO Spider Tool.
Для проверки ответа сервера страниц из карты сайта используют Map Broker XML Sitemap Validator.
-
Как найти ошибку 404 с помощью GTM (Google Tag Manager)

Перед тем как настроить отслеживание 404 ошибок, нужно удостовериться, что на ресурсе корректно установлен контейнер GTM и через него встроен Google Analytics.
Шаг 1. Создайте переменную
Здесь необходимо действовать по следующему алгоритму:
-
Перейти по ссылке «Переменные» на панели навигации.
-
В разделе «Пользовательские переменные» нажать на кнопку «Создать».
-
Придумать, как будет называться переменная.
-
Выберите вид переменной — «Собственный код JavaScript».
-
Вставьте такой JavaScript-код:
В примере переменная называется Http Request. Если придумаете другое название, измените наименование и в коде следующей переменной.
function getReq(){
var req = false;
if (window.XMLHttpRequest) {
try {
req = new XMLHttpRequest();
} catch (e) {
req = false;
}
} else if (window.ActiveXObject){
try {
req = new ActiveXObject(‘Microsoft.XMLHTTP’);
} catch (e) {
req = false;
}
}
if (!req){}
return req;
}

Шаг 2. Создайте еще одну переменную
Вторая переменная будет обращаться к первой и отдавать код ответа сервера.
Для этого следует действовать так же, как и при создании первой переменной. Но название должно быть другим (в примере вторую переменную назвали «Код ответа сервера»). Вставляется такой JavaScript-код:
function() {
var req = {{Http Request}};
try {
req.open(‘GET’, ‘{{Page URL}}’, false);
req.send(»);
} catch (e) {
success = false;
error_msg = «Error: » + e;
}
return req.status;
}

Шаг 3. Создайте триггер с такими параметрами:
-
Тип триггера: «Просмотр страницы».
-
Условия активации: «Некоторые просмотры страниц».
-
Условие, при котором должен активироваться триггер: в коде ответа сервера содержится 404.

Создайте тег с такими параметрами:
-
Тип тега: «Universal Analytics».
-
Тип отслеживания: Событие.
-
Категория: в нашем случае «error 404».
-
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
-
Триггер активации: триггер, созданный на предыдущем этапе.
Тип тега: «Universal Analytics».
Тип отслеживания: Событие.
Категория: в нашем случае «error 404».
Действие: необходимо выбрать значение {{Page URL}}, чтобы увидеть, на какой странице сработало событие.
Триггер активации: триггер, созданный на предыдущем этапе.

Шаг 5. Проверьте и опубликуйте тег
Открыв режим предварительного просмотра, перейдите на несуществующую страницу на сайте. Если при нажатии кнопки контейнер в консоли отобразится под строчкой «Tags Fired On This Page», значит, тег установлен правильно.

После того как вы увидите, что тег настроен без ошибок, настройте отслеживание цели в Google Analytics.
Для этого нужно создать и настроить новую цель в Google Analytics. Сведения, которые вы указывали, настраивая тег в GTM, повторите и при настройке цели в Google Analytics.

Шаг 6. Проверьте, все ли вы сделали правильно
Можете считать, что цель достигнута, если удастся перейти на несуществующую страницу на сайте. Перейдите по ней и посмотрите событие в Google Analytics. Для этого необходимо перейти в «Отчеты» — «В режиме реального времени» — «События».

По такой схеме нам удалось настроить отслеживание 404 ошибок, не вмешавшись в исходный код страниц.
Как работать в WordPress с ошибкой 404

Как правило, ошибка браузера 404 появляется в случае перемещения или удаления страницы на интернет-ресурсе. Если мы говорим о WordPress, то некоторые баги приводят к тому, что постоянные ссылки ведут на 404 страницу.
Постоянные ссылки — это URL-адреса, которые генерируются для указания существующих записей, категорий и списков по тегам. Другие юзеры могут пользоваться этими ссылками, чтобы указывать на ваши записи в своих в текстовых материалах. Если ссылка связана с отдельной записью, считается, что такой URL-адрес постоянный, а не динамический (меняющийся).
Ссылки в WordPress бывают трех видов. Это ссылки по умолчанию Default, mod_rewrite и PATHINFO. Форматирование ссылок первого вида производится в соответствии с настройками актуальной WordPress и действуют во всех серверных средах. Этот формат выглядит так: http://X.com/?p=N rel=»nofollow», где N – порядковое число. Изящным его нельзя назвать, зато он прекрасно справляется со своей задачей.
Ссылки mod_rewrite выглядят так: http://X.com/yyyy/mm/dd/post-name/ rel=»nofollow». Это постоянные ссылки, которым необходим модуль mod_rewrite на Apache и которые не работают на других серверах.
Вид постоянных ссылок PATHINFO следующий: http://X.com/index.php/yyyy/mm/dd/postname/ rel=»nofollow». Они работают на всех типах серверов, кроме Apache.
При переходе к постоянным ссылкам на сайте могут возникать проблемы. Так, если на сервере есть модуль Frontpage Extensions, то такие ссылки неактивны до внесения необходимых коррективов. Если в модуле нет потребности, лучше отключить его. До тех пор, пока вы этого не сделаете, любые настройки в панели управления WordPress вызовут повреждение данного модуля, поскольку он взаимодействует с файлом htaccess.
Есть проблема, связанная с обрезкой ссылок по длине. Из-за этого возникают 404 ошибки. И случается это не потому, что в ссылке содержатся неправильные значения, вопреки распространенному мнению.
С этой проблемой можно справиться, если добавить в файл .htaccess строку:
1RewriteRule ^post/([0-9]+)?/?([0-9]+)?/?$ /index.php?p=& page= [QSA]
Также можно сформировать URL-адреса, заключив их в угловые скобки. В этом случае большая часть почтовых и иных программ, с которыми возникают сложности, не станут обрезать протяженные URL-адреса.
Еще один важный момент: если вы не пользуетесь сервером Apache xampp, то и постоянные ссылки не будут работать вплоть до внесения необходимых исправлений и настроек.
Каждый раз, когда WordPress выявляет, что не удается найти страницу, ядро движка проверяет два файла: 404.php и index.php. Если становится ясно, что у активной темы — шаблон 404.php, то сайт его отображает. Если страницу 404.php найти не удается, движок направляет на index.php и выполняет инструкции в конце цикла, которые сообщают ему о порядке действий в случае, если контент страницы не удается обнаружить.

В большей части тем для WordPress есть шаблон 404.php. Вы можете взглянуть на шаблон своей темы, пройдя по адресу wp-content/themes/active-theme. Если предстоит работать со страницей 404 на WordPress, то начать следует с 404.php.
Как правило, на странице 404, поставляемой с вашей темой, указано нечто обобщенное. Также предусмотрена возможность применить поиск, чтобы найти необходимую страницу по заголовку или другие подобные страницы. Можете добавить ссылки на карту и другие страницы сайта, если нужно.
Как настроить ошибку 404 на других движках
 По мнению многих администраторов, страница 404 по умолчанию выглядит непрезентабельно, а потому не может вызвать интерес к интернет-площадке. Администраторы считают, что нужно персонализировать эту страницу. Обычно есть возможность настроить страницу так, чтобы она была интересной, сообщала пользователю, где именно произошли сбои, какая возникла проблема, выдавала в качестве альтернативы ссылки на другие страницы, например домашнюю страницу, карту сайта и поиск.
По мнению многих администраторов, страница 404 по умолчанию выглядит непрезентабельно, а потому не может вызвать интерес к интернет-площадке. Администраторы считают, что нужно персонализировать эту страницу. Обычно есть возможность настроить страницу так, чтобы она была интересной, сообщала пользователю, где именно произошли сбои, какая возникла проблема, выдавала в качестве альтернативы ссылки на другие страницы, например домашнюю страницу, карту сайта и поиск.
Создание пользовательской страницы для 404 ошибки — задача простая. Самый легкий способ удержать юзеров — направить их на домашнюю страницу или карту сайта. Для этого в файл .thaccess помещают строку:
1ErrorDocument
404
/sitemap.html
Это перенаправит страницу 404 на карту сайта. Если у вас другой адрес, обозначьте свой.
Целевая страница, которую вы планируете отобразить, должна находиться на сервере. В противном случае перенаправление превратится в бесконечный процесс.
Укажите полный путь к странице относительно корневого каталога учетной записи (символ / в самом начале имени файла или каталога указывает положение относительно корневой папки).
Для создания персональной страницы для 404 ошибки нужно открыть новую страницу в используемом редакторе, например MS FrontPage или DreamWeaver. На этой странице может быть размещено абсолютно все, к примеру картинки, ссылки и пр.
Далее нужно сохранить файл с запоминающимся названием, допустим 404errors.html, а потом создать каталог прямо в папке public_html, задать имя error и разместить в нем файлы.
Затем добавить в .htaccess эту строчку:
1ErrorDocument 404
/error/404errors.html
Отныне всякий раз, когда сайт будет генерировать 404 ошибку, юзеры будут видеть пользовательскую страницу и переходить через нее на полезные ссылки, использовать поиск и т. д.
Скучная ошибка 404: что делать, чтобы исправить ситуацию
Итак, мы поняли, ошибка 404 — что это. Как исправить ее? Нередко на многих ресурсах страница 404 выглядит очень просто, по всем параметрам напоминая стандартный шаблон. Конечно, если сайт деловой или же является «лицом» серьезной компании, в строгости и лаконичности нет ничего плохого.

Но для мультимедийных площадок, близких к развлекательным, это не годится. Страницу 404 нужно оформлять с юмором, креативно. Это удержит внимание посетителя — следовательно, он дольше останется на ресурсе и сформирует о нем положительное впечатление.
Хороший вариант — разместить на странице с 404 ошибкой какую-нибудь ценную информацию. Не нужно указывать примитивное «error 404 not found».
Можно сослаться на другие информационные источники со схожей тематикой или предложить пользователю альтернативы. Если не хотите делать рекламу сторонним сайтам, ссылайтесь на другие страницы своей же площадки.
Очень важно указать данные главной страницы ресурса вместе с ее координатами.
Еще хороший вариант — рассказать пользователям, как убрать ошибку 404. Это может вызвать у них интерес и заставить их задержаться на сайте.
Пользуйтесь полем для поиска как инструментом привлечения пользователей. Использование такой схемы позволит проще работать с сайтом, и он станет еще более функциональным и информативным для посетителей.
То есть человек, зашедший на страницу с 404 ошибкой, сможет ввести в строке поиска желаемый ключевой запрос и не покинет ваш сайт.
Следующий этап оформления страницы 404 — добавление функции отправки отчета об ошибке. Это полезно как для гостя сайта, которого волнуют причины сбоя, так и для владельца —ему будет легче понять, какие технические проблемы возникают на ресурсе.
Вот как должна выглядеть 404 страница:
| НЕТ | ДА |
|
Она не должна отдавать код сервера «200 ОК» и, соответственно, индексироваться, создавая тем самым бесчисленное количество дублей |
Код ответа сервера должен быть «404 Not Found». Проверка 404 ошибки может быть выполнена здесь [redbot.org]. |
|
Графики и отвлекающих элементов дизайна не должно быть очень много. Это отвлекает пользователя, и он не сразу понимает, что искомых данных здесь нет. Пример такого оформления приведен после таблицы |
На странице с 404 ошибкой нужно поместить логотип, фирменную цветовую гамму, чтобы гость сразу понял: он попал на нужный ему ресурс |
|
Не стоит показывать Google AdSense, что использовать правила данной контекстной рекламы запрещается |
В идеале должна быть проставлена ссылка на главную страницу, важные разделы на сайте, поиск по ресурсу. Также желательно наличие красиво оформленных блоков с информацией об акциях, а также разделов, где содержатся рекомендации, популярные статьи, форма обратной связи по типу: «Вы можете обратиться к системному администратору сайта и описать проблему». Можно попытаться объяснить, что это за сбой и как исправить ошибку 404 not found. Спасти положение с помощью необычного веселого элемента и оказаться в списке собирателей эффектных 404 |
Вот как, например, не должна выглядеть 404 страница:

5 советов, как сделать ошибку 404 полезной
Как лучше оформить страницу 404? Поставьте себя на место пользователя. Итак, он ищет определенные сведения и оказывается на странице, где видит: «ошибка 404». Скорее всего, он кликнет по кнопке «Назад» и уйдет с ресурса, сочтя его нефункционирующим.
Даже если вы указали ссылку «Вернуться на главную», вряд ли это спасет положение. Пользователь должен кликнуть по ней, оказаться на главной странице, а потом еще искать данные. Это сложно. Как поступить? Как не дать юзеру уйти из-за 404 ошибки?
-
Будьте вежливы

Нужно поприветствовать посетителя. Сказать, что случилось, объяснить, почему не удается найти страницу, предложить помощь. Не зацикливайтесь на технических вопросах.
-
Правильный дизайн

Оформлять 404 страницу нужно в соответствии с общей стилистикой шаблона. Должен быть такой же логотип, рубрики, меню. Непременно используйте фотоконтент. На некоторых сайтах можно встретить веселые тематические изображения, заставляющие людей задерживаться на несколько секунд и вызывающие у них улыбку. А это уже хорошо. Кто-то и вовсе размещает видеоролики. Но помните, что это должно быть к месту.
-
Польза для посетителей

Даже если пользователь оказался на странице, где выдается ошибка сервера 404, у него все равно должна быть возможность дальше пользоваться вашим сайтом. Не делайте 404 страницу чисто информационной. Разместите на ней поисковую строку, ссылку на основную страницу, карту сайта, сформируйте перечень популярных материалов. Также многие ресурсы размещают у себя кнопку «Сообщить о битой ссылке».
-
Предложите альтернативу

Нередко на сайтах выводятся аналогичные или рекомендуемые записи. А интернет-магазины предлагают подобную продукцию, акции, скидки и т. п.
-
Настройте SEO
Лучше, если на сайте вообще не будут размещены внутренние ссылки на 404 страницы. Чтобы отслеживать мертвые ссылки, пользуются разными сервисами, например Google Search Console, где с ними можно ознакомиться во вкладке «Ошибки сканирования», или «Яндекс.Вебмастером» (раздел «Исключенные страницы»).
Как учесть поведенческие факторы при настройке отображения ошибки 404
Что делаете лично вы, когда, заходя на сайт за нужной информацией, видите белый экран с «404 Error. Page Not Found»? Как и другие пользователи, покидаете ресурс и уходите на другой.
Конечно, чем больше страниц на сайте выдают 404 ошибку, чем чаще перед пользователями всплывает эта информация, тем меньше посещений. Поисковые системы работают по особому алгоритму, где поведенческие факторы играют очень важную роль и влияют на ранжирование.
Чтобы поведенческие факторы не ухудшались, нужно стимулировать пользователей оставаться на сайте. Для этого важно правильно создавать 404 страницу, используя креативные идеи.
Для удержания пользователя на сайте следует задуматься над разработкой своей 404 страницы, которая отображалась бы в случае ошибки.
Нередко веб-мастера вовсе игнорируют ее. В итоге гости видят следующее:

Страница должна решать такие задачи:
-
привлекать внимание посетителей;
-
объяснять им, в чем дело;
-
показывать варианты устранения проблемы.
В отношении своей страницы 404 поисковики советуют следующее:
«Яндекс»:
-
внешний вид страницы должен отличаться от других страниц на сайте;
-
при создании страницы пользуйтесь другой цветовой гаммой и не применяйте графику.
Google:
-
стиль страницы (в том числе, навигация) должен быть таким же, как на основном сайте;
-
на странице нужно размещать ссылки на самые популярные материалы или разделы комментариев;
-
предоставьте посетителям возможность сообщать о мертвых ссылках.
Общие рекомендации:
-
в странице не должно быть ссылки на главную страницу;
-
вежливо и четко объясните пользователю, что к желаемой странице нет доступа.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Все приведенные нами советы, как устранить ошибку 404, — не безоговорочные правила. Все зависит от тематики и ЦА ресурса. К примеру, для интернет-магазина лучше добавить строку поиска, для сайта услуг — контактную информацию. Представители старшей возрастной категории вряд ли обрадуются при виде такой страницы. Но для сайта, целевая аудитория которого состоит из молодых девушек и парней — поклонников компьютерных игр, она будет уместна.

Если ответ сервера настроен правильно, а страница с ошибкой 404 разработана грамотно, у ресурса не будет проблем даже при большом количестве страниц с 404 ошибкой. Не старайтесь обмануть поисковики и юзеров через настройку редиректов, отсылающих к нерелевантным страницам. Пользуясь удобным для себя методом, вы всегда сможете отслеживать мертвые ссылки и понимать, как их устранять.
Примеры оригинального, креативного оформления страниц с ошибкой 404











Статья опубликована: 09.01.2019
Облако тегов
Понравилась статья? Поделитесь:
Представить себе компьютер, ноутбук, планшет или смартфон, не имеющий доступа к сети Интернет, в настоящее время достаточно сложно. Миллионы пользователей каждый день посещают огромное количество сайтов и страниц. При этом им открывается доступ к разному контенту, файлам, информации и так далее.

Открывая очередной сайт или страницу, можно столкнуться с одной из самых (если не самой) распространённых ошибок. Она имеет кодовое обозначение 404 и чаще всего сопровождается дополнительной надписью «Not Found».
Закономерный интерес вызывает то, что это за ошибка, почему она появляется, и как её можно устранить. Как с позиции обычного пользователя, так и со стороны владельца сайта, веб-мастера, где «вылез» такой код.
Что это такое
Первым делом нужно понять, что это за ошибка и что означает надпись «404 Not Found», появляющаяся на мониторе компьютера или экране мобильного гаджета.
При имеющихся элементарных знаниях английского языка, уже само название во многом даёт ответ на этот вопрос. Ведь перевод Not Found звучит как «не найдено» или «не обнаружено». А про сам код 404 стоит поговорить отдельно.
Говоря простым языком о том, что означает эта ошибка с обозначением «404 Not Found», можно ответить коротко. Страницы с прописанным адресом не существует. А потому и открыть её невозможно.

Если же рассматривать вопрос глубже, погружаясь в технические подробности, ситуация становится несколько интереснее. Некоторые уверены, что в адресной строке браузера достаточно прописать произвольный набор символов, и после этого появится 404 ошибка. Ведь такой страницы действительно не существует. Но это не так. Случайный набор ведёт к другому сообщению. А именно о том, что установить соединение с сервером не удаётся.
Объяснить это несложно. Запрос отправляется на сервер, на котором работает и располагается веб-сайт. Если с сервером связь есть, то тот или иной ответ будет получен в любом случае. К примеру, когда всё функционирует, ответ будет иметь код 200. Причём он невидимый для обычного юзера. Если же есть какие-то проблемы, уже вылезает ошибка.
Вопрос ещё заключается в том, почему ошибка имеет код именно 404.
Есть теория, которая, скорее, является предметом чьей-то фантазии, что первую серверную разместили в помещении с номером 404.
Но в действительности есть логичное объяснение. Первая цифра 4 указывает на тот факт, что запрос очень долгий и в прописанном адресе может быть ошибка. Вторая 4 говорит, что конкретная ссылка на сайте отсутствует. А 0 характеризует ошибку синтаксиса протокола и относит ошибку к группе 40х.
ВНИМАНИЕ. Рассматриваемый код означает, что сервер обнаружить удалось, но отыскать конкретную страницу на этом сайте не получается.
Это более чем понятное и простое объяснение происхождения такого кода.
Причины возникновения
Несмотря на то, что существует ряд похожих по коду ошибок, каждая из них имеет своё значение. Если 404 заменить на 403, то здесь уже получится иная ситуация. Ссылка есть, но доступ для данного устройства к ней ограничен.
Что же касается причин, из-за которых можно столкнуться с 404 на сайте, то их несколько:
- Неправильно указан адрес. Такое возникает часто и по понятной причине. Юзер вводит адрес вручную, либо неправильно его скопировал, в результате чего вылез соответствующий код. Либо же изначально ссылка была неправильной, и она ведёт на страницу, которой в действительности не существует.
- Битые ссылки. Сюда относятся те ссылки, которые не перенаправляют ни на одну из страниц на сайте. Довольно часто эта проблема наблюдается в случае с внутренней перелинковкой. Отличие от неправильного адреса в том, что ссылка раньше существовала, но теперь её нет.
- Страница удалена. Если на сайте удалили ту или иную страницу, вовсе не факт, что на неё никто не переходит. Дело всё в том, что такие ссылки могут сохраняться в поисковых системах достаточно долгое время. Либо же у пользователя сохранились в закладках старые ссылки, которые уже удалены.
- Нарушения в работе сервера. Иногда код 404 может появляться по причине того, что сам сервер неисправен. Но это, скорее, исключение, нежели правило.

В итоге получается, что с кодом ошибки 404 пользователи сталкиваются тогда, когда не удаётся найти запрашиваемую на сайте страницу. Причины похожи, но всё равно имеют определённые отличия между собой.
В чём опасность ошибки
Изначально может показаться, что в этой ошибке нет ничего страшного, и никакого вреда она принести не может.
Если рассуждать с позиции владельца сайта, то появление подобных страниц ведёт к значительному уменьшению количества посещений. А это непосредственным образом влияет на заработок. Одни юзеры будут думать, что сайт неисправен и возвращаться к нему нет смысла. У других формируется представление, что ресурс вовсе удалён.
Нет ничего приятного в том, когда открываешь ссылку, где потенциально находится искомая и необходимая информация, что видно из описания в том же поисковике, а в ответ получаешь 404 на экране.
Другая проблема скрывается в индексации. Поисковые системы негативно реагируют на сайты, где имеется множество битых ссылок и страниц, которых не существует. Потому индексация подобных ресурсов будет снижаться.

Как устранить ошибку
Теперь к вопросу о том, как исправить ошибку, которая именуется как 404 Not Found.
Фактически тут есть 2 варианта, в зависимости от того, с чьей стороны смотреть на ситуацию:
- обычного пользователя;
- владельца сайта.
Будучи обычным пользователем, который заходит на сайт, но сталкивается с таким кодом, способов решения проблемы не так много.
Тут есть следующие рекомендации о том, как убрать ошибку 404, дополненную обычно надписью Not Found:
- проверить адрес введённой ссылки на наличие возможных ошибок, опечаток;
- попробовать ввести тот же адрес ещё раз;
- перезагрузить страницу, которая не отображается;
- вернуться на страницу назад и ещё раз попробовать перейти на требуемый раздел.

Но чаще всего проблема со стороны самого сайта. И её предстоит исправлять веб-мастеру. Пока он её не обнаружит и не откорректирует, открыть страницу по этой ссылке не получится.
Что делать веб-мастеру
А этот вопрос требует более детального рассмотрения.
Ошибка будет устранена лишь в том случае, если что-то предпринять в её отношении. В редких случаях эту ошибку с кодом 404 и подписью Not Found провоцирует сервер. Там должны решить, как устранить её, после чего сайт снова заработает без вмешательства веб-мастера.
Но поскольку такое явление редкость, приходится действовать самому. На этот счёт есть несколько полезных рекомендаций.
Тут речь идёт о 2 проблемах, которые чаще всего сопровождаются появлением кода ошибки 404:
- Ссылка никуда не ведёт. Это происходит в тех случаях, когда для страницы задаётся некорректный или неправильный адрес. Устранить проблему довольно легко. Нужно найти эту страницу и закрепить за ней рабочую ссылку. Если таких страниц несколько, корректировка выполняется вручную. Для крупных сайтов с большим числом страниц лучше применять автоматические виджеты. Они будут формировать страницы. Такие решения помогут избавиться от проблем в будущем и предотвратить отток посетителей из-за ошибки 404 на страницах.
- Присутствуют битые ссылки. Зачастую проблема возникает из-за внутренней перелинковки. То есть когда ссылки с одной страницы сайта ведут на другие страницы этого же ресурса. Часто бывает так, что ссылка остаётся, а страницы, куда она ведёт, уже нет. Такая ситуация негативно воспринимается поисковыми системами. Тут есть два варианта. Во-первых, ссылка просто удаляется. Во-вторых, можно поменять адрес, чтобы ссылка вела на другую страницу. У этой задачи тоже есть возможность применения автоматизированного решения. Для этого используются специальные сервисы и программы, осуществляющие автоматическую перелинковку.
Представленные рекомендации обычно решают около 90% всех проблем, которые связаны с ошибкой 404.
Но есть ещё несколько советов, к которым точно стоит прислушаться:
- Не рекомендуется для основных страниц веб-сайта использовать сложные и длинные адреса. Чем он короче, тем лучше. Это снижает вероятность появления ошибок и опечаток.
- Не стоит злоупотреблять переименованием страниц, постоянно меняя ссылки, которые на них ведут. Это негативно сказывается на работе поисковых роботов, вводит в заблуждение пользователей. К примеру, юзер только недавно добавил себе в избранное важную ссылку, а при открытии её через пару дней она выдаёт ошибку 404. А всё потому, что адрес изменился. Теперь ему придётся снова заходить на сайт, искать обновлённую страницу и добавлять уже её. Далеко не все готовы это делать. Так владелец сайта теряет посетителей.
- Использовать следует только те серверы, которые отличаются надёжной и стабильной работой. Это защита от целого ряда ошибок, включая 404.
Простые, но эффективные меры, которые помогут минимизировать число подобных страниц на сайте.
Как ошибка 404 может приносить пользу
Звучит странно, но в действительности ошибку 404 можно использовать себе на благо.
Даже при самом тщательном подходе к ведению сайта полностью избежать появления ошибок 404 невозможно. Зато её можно превратить в эффективный инструмент. Он не только не снизит посещаемость, но ещё и привлечёт к ресурсу дополнительное внимание.
Тут выделяют 3 основные функции, которые выполняет 404:
- акцентирует внимание на случившейся нестандартной ситуации;
- указывает юзерам на то, что они допустили ошибку, но запрашиваемая информация есть на этом сайте;
- предлагает алгоритм действий, направленных на исправление ситуации.
В этом случае главной задачей будет отойти от стандартной формы ошибки и отказаться от банальной надписи, что страницу, которую запрашивает пользователь, найти не удалось.
По сути, открывая такую страницу, пользователь видит, что он ошибся. Но никаких решений не предлагается. И тогда действительно наблюдается отток посетителей.
Актуальные CMS обладают всеми необходимыми инструментами, чтобы поменять дизайн страницы с ошибкой 404 и сделать её более привлекательной, полезной.
Если применить эти инструменты, даже при появлении Not Found с кодом 404, посетитель может увидеть:
- ссылку, которая ведёт на главную страницу сайта;
- ссылки на похожие либо просто самые популярные страницы;
- карту всего веб-ресурса;
- форму для поиска, чтобы отыскать нужную информацию;
- форму для обратной связи с администрацией.

Используя подобное оформление страницы с ошибкой 404, владелец сайта минимизирует количество посетителей, которые, столкнувшись с этим кодом, спешат покинуть ресурс. Увидев предложенную им альтернативу, они наверняка перейдут на главную страницу, введут в поиск нужный запрос или заинтересуются другими ссылками.
Параллельно, отталкиваясь от действий пользователей, попадающих на страницу с 404 ошибкой, можно отслеживать, какие именно проблемы возникают, и оперативно их устранять.
Ошибка 404 (Error 404 Not Found с англ. «не найдено») — это ошибка сервера, обозначающая отсутствие запрошенной для отображения страницы на сервере, простыми словами, это удаленная или недоступная в настоящий момент страница сайта.
Почему возникает ошибка 404
Код ошибки 404 означает, что клиент успешно обменялся данными с сервером, однако необходимые данные так и не были обнаружены. Самая частая причина 404 ошибки — элементарное удаление страницы.
Допустим:
- На сайте существовала страница с адресом tooth.com/new-born.
- Через некоторое время она была удалена вебмастером.
- Теперь при попытке открыть страницу tooth.com/new-born пользователь увидит сообщение «Страница не найдена». Или другие, более интересные варианты.

Это самый частый случай появления 404 ошибки на сайте. Но не единственный. Вот некоторые другие сценарии:
- Ошибка при ручном вводе URL. Если пользователь вручную набирает адрес страницы, вероятность допустить ошибку очень велика. Например: facebok.com, вместо facebook.com
- Некорректное перенаправление. Для ускорения оптимизации сайта часто проводятся однотипные операции сразу с большим количеством страниц. В процессе таких изменений могут меняться названия и адреса веб-страниц, настраиваться некорректные перенаправления. Если автоматически измененных страниц очень много, то и уследить за корректностью всех редиректов может быть сложно. Например: настраивается глобальный редирект всего домена с HTTP на HTTPS.
- Сбой сервера. Этот вариант разумно проверять в последнюю очередь, так как он встречается нечасто. Самые распространенные причины сбоя сервера: физическое отключение, потеря сети, конфигурационный сбой.
Как проверить ответ страницы
Откройте инструмент «Проверка ответа сервера» в «Яндекс.Вебмастере», укажите опрашиваемый URL и тип робота (для которого будет проверяться на ответ сервера):

После нажмите кнопку «Проверить». Вы сразу увидите ответ, который отдает сервер по выбранному URL.
Для проверки ответа сервера (HTTP status code,или ответ сервера, который предусмотрен при использовании HTTP-запросов) также удобно использовать Checkmy. Принцип такой же, как и в «Яндекс.Вебмастере». Открываем сервис и указываем URL страницы, которую нужно проверить. Нажимаем кнопку «Отправить запрос» внизу страницы:

Страница отдает 200-й код, что говорит о том, что она доступна пользователю:

Что будет, если на сайте много ошибок 404 not found
Ничего хорошего точно не будет. Для пользователя несуществующая страница не представляет никаких проблем. Он просто откроет поиск и перейдет на другой попавшийся сайт.
Каким бы способом пользователь ни открывал удаленную ссылку (через закладки браузера, прямой ввод URL, переход по ссылкам) исход всегда одинаковый — открывается страница 404.
Гораздо неприятнее ошибка 404 для вебмастера. Вот ее основные опасности:
- Технические ошибки. Большое количество битых ссылок может привести к техническим проблемам на сайте и затруднению индексации ПС.
- Исключение из индекса. Ненайденная страница очень быстро покидает индекс. Если у такой страницы были хорошие позиции, по личному опыту скажу, что набрать их повторно может быть очень сложно. Доступны рекомендации по работе с 404 страницей от «Яндекса» и Google.
Как исправить ошибку 404 пользователю
Посетитель не может повлиять на 404-ю ошибку прямым образом. Но может сделать это косвенно:
- Связаться с вебмастером сайта. Необходимо сообщить вебмастеру о найденной битой ссылке.

Пример страницы ошибки, которая позволяет связаться с поддержкой сайта - Ждать. Если страница была действительно ценной, вебмастер рано или поздно восстановит ее. Возможно, что он просто не успел настроить перенаправление или добавить обновленную версию контента, временно удалив старую версию страницы. Попробуйте обновить удаленную страницу через несколько дней.

Подождите 1-2 дня и нажмите F5, чтобы обновить страницу - Проверить интернет и подключение на своей стороне. В некоторых случаях ошибка 404 появляется из-за проблем с подключением на стороне пользователя. Чтобы подтвердить этот сценарий, откройте любую другую страницу в интернете. Если она не открылась — это как раз ваш случай. Убедитесь, что сетевое оборудование настроено корректно и выход в интернет имеется на вашем устройстве:

Выход в интернет активен
Как исправить ошибку 404 вебмастеру
Теперь дадим рекомендации для вебмастеров.
Во-первых, необходимо регулярно мониторить битые ссылки на своем сайте. Для выполнения этой задачи вы можете использовать Google Search Conslie и «Яндекс.Вебмастер».
Чтобы найти все удаленные 404 страницы из поиска Google, откройте GSC и перейдите в отчет «Покрытие»:

В «Яндекс.Вебмастере» есть аналогичный отчет. Чтобы получить к нему доступ, откройте пункт «Индексирование»:

Теперь кликаем по кнопке «Исключенные» в верхней части экрана и чуть ниже отмечаем одноименный фильтр

Во-вторых: что делать дальше? После того как битая страница найдена — можно приступать к ее «ремонту». Алгоритм действий такой:
- Еще раз проверьте корректность URL.
- Восстановите или добавьте новый контент на страницу с битым адресом.
- Опубликуйте страницу.
- Альтернативное решение — удалить страницу с битой ссылкой и дождаться, пока ПС ее исключат из поискового индекса.
Можно также изменить адрес страницы, чтобы он стал работающим и приводил к открытию существующей страницы. Или еще проще: вместо удаленной страницы good.ru/blog/google-said создать новую страницу с адресом good.ru/blog/google-said-new, например.
Регулярно отслеживайте наличие ошибок 404 страниц на своем сайте, чтобы не столкнуться с серьезными техническими проблемами в будущем.
Как улучшить страницу ошибки 404
Основная часть пользователей при появлении 404 страницы сразу закрывают сайт, так как не находят интересующую их информацию:

Но 404-я страница совсем не обязательно должна быть серой и безвкусной. И вот тому доказательство:

Что можно сделать с этим? Попробуйте настроить внешнее и функциональное воплощение несуществующей страницы сайта.
Вот еще примеры, как можно улучшить страницу 404 ошибки функционально:
- Разместите одну или несколько быстрых ссылок на популярные страницы.

C двумя ссылками - Опубликуйте форму поиска по сайту.

C поисковой строкой - Разместите e-mail технического специалиста/вебмастера или техслужбы сайта, чтобы пользователь мог написать туда при нахождении битых ссылок:

C кнопкой «Сообщить об ошибке - Опубликуйте кнопку главной страницы. Возможность вернуться на главную страницу снизит процент отказов.

C URL на главную - Разместите виджет с популярными вопросами или популярными страницами:

C несколькими ссылками
Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:

Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404

СберМаркет предлагает познать мудрость котов и цены на сайте

404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:

5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:

7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:

Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:

Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
Веб-сервер при выполнении ряда задач всегда возвращает браузеру код состояния запроса, который выражается в виде числа. Код 404 означает, что документ по запрошенному адресу отсутствует. Такое состояние возникает, когда пользователь набирает неправильный адрес документа или пользуется ссылкой, которая ведет на не существующий файл. Как правило, это происходит, если файл, на который указывает ссылка, был переименован, перенесен в другое место или удален. Возможно также, что пользователь ошибся в наборе адреса или воспользовался битой ссылкой.
Чтобы в подобном случае показать пользователю адекватное сообщение об ошибке и создают отдельную страницу, где пишут, что запрашиваемый документ не найден и что при этом можно сделать.
Автоматическое перенаправление пользователя на нужную страницу при возникновении ошибки происходит с помощью файла .htaccess (именно так, с точкой впереди и без расширения). Этот файл добавляется в корень сайта и должен содержать следующую строку.
Файл .htaccess
ErrorDocument 404 /err404.html
Последний параметр представляет собой имя файла, который загружается в браузере при возникновении ошибки 404. В данном случае он называется err404.html и располагается в корне сайта.
Учтите, что файл err404.html может быть вызван из любого места сайта, поэтому в нем следует использовать абсолютные ссылки (http://site.ru/images/error.png) или ссылки относительно корня сайта (/images/error.png).
Продолжаем разбираться с ошибками, которые часто можно увить в окне своего браузера. И в этой статье мы выясним, что за «Ошибка 404 Not Found», или просто «Страница не найдена» и как ее исправить.
Начну наверное с того, что ошибка 404 может появляться практически в любом браузере и на любом устройстве. Будь то компьютер, ноутбук, телефон, планшет, или какое-то другое устройство. Так же без разницы, установлена у вас Windows 10, 8, 7, или вообще XP. Это проблема не с вашим устройством и не с подключением к интернету (в большинстве случаев).
Саму ошибку «Not Found», или «Нет такой страницы» можно наблюдать при посещении самых разных сайтов. В социальных сетях, в поисковых системах, и даже на вашем любимом сайте, где вы фильмы смотрите 🙂
Так же сама ошибка может выглядеть по-разному. В данном случае все зависит от того, как она настроена на сайте. Не редко, это обычная, можно сказать стандартная ошибка, которую выдает сервер. Выглядит она примерно вот так:

Давайте подробнее разберемся, почему такие сообщения вообще появляются, и что можно сделать, чтобы открыть нужный сайт, или страницу сайта.
Ошибка 404: что это и почему она появляется?
Данная ошибка означает, что вы пытаетесь перейти по адресу, которого не существует. Страница по этому адресу недоступна. Адрес страницы изменился, или она была удалена. Например, возьмем одну из страниц этого сайта. Пускай это будет https://help-wifi.com/poleznoe-i-interesnoe/chto-takoe-router-chem-wi-fi-router-otlichaetsya-ot-marshrutizatora. Если перейти по этому адресу, то загрузится необходимая нам страница. Но, если изменить адрес, например добавить в конце какую-то цифру, или букву, то мы увидим ошибку «Страница не найдена». Так как страницы с таким адресом просто не существует на сайте.

Как видите, у меня страница с ошибкой более информативная, чем на скриншоте в начале статьи. Можно перейти на главную, найти что-то через поиск по сайту, или посмотреть другие статьи.
В социальной сети Вконтакте, например, страница с ошибкой 404 выглядит вот так (Page Not Found):

Как мы уже выяснили, эта ошибка появляется из-за проблем на самом сайте. В большинстве случаев, просто меняется адрес нужной вам страницы, или администратор сайта удаляет ее. Могут быть проблемы на стороне сервера, где находится сайт. Например, неправильная работа какой-то системы защиты и т. д. С поисковой системы вряд ли можно зайти на страницу, с ошибкой Not Found. Так как поисковые системы «выбрасывают» такие страницы из индекса. Я сам не редко сталкиваюсь с этой ошибкой при переходе на какую-то страницу из закладок, или по ссылке на сайте.
Как исправить ошибку 404 «Страница не найдена»?
Решений очень мало. Так как проблема не на вашей стороне, а на стороне сервера (сайта). И скорее всего, вряд ли вы уже сможете получить доступ к этой странице. Но несколько решений, которые могут исправить эту ошибку, все таки есть.
- Первым делом обновите страничку в браузере. Нажмите на клавишу F5, или на соответствующую кнопку в самом браузере.

- Проверьте адрес в адресной строке. Может вы туда случайно что-то дописали.
 Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз.
Не редко ошибка 404 появляется из-за того, что автор на сайте неправильно указал адрес ссылки. У меня такое было несколько раз. - Скопируйте ссылку из адресной строки браузера, и попытайтесь найти ее через поисковую систему Яндекс, или Google.
 Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница.
Возможно, в результатах поиска появится необходимый нам сайт и необходимая страница. - Вернитесь на главную страницу сайта, и попробуйте найти необходимую страницу через меню на сайте, или через поиск.
- Попробуйте открыть данный URL (адрес) в другом браузере, или с другого устройства. Если в другом браузере все отлично откроется, вы не увидите ошибки «Страница не найдена», то очистите кэш своего браузера. Для примера: как это сделать в браузере Opera.
- Если весь сайт недоступен (даже главная страница) и в браузере появляться ошибка Not Found (или другая с кодом 404), а с другого устройства (через другое подключение к интернету) все открывается, то скорее всего ваш IP-адрес по какой-то причине заблокирован на сервере. Можно сменить IP с помощью VPN плагина для браузера. Если очень нужно зайти на этот сайт.
- Редко, но может быть проблема с DNS. В таком случае, можно попробовать прописать DNS от Google.
- Если вам очень нужно получить доступ к странице с информацией, на которой появляется ошибка «Нет такой страницы» (или что-то в этом роде), то вы можете написать администрации сайта и объяснить проблему. Возможно, они подскажут вам новый адрес.
Если вы знаете другие способы, которыми можно исправить ошибку 404, то поделитесь своим решением в комментариях под этой статьей. Можете описать свою проблему и задать вопрос.
Подводя итоги: эта ошибка в большинстве случаев возникает из-за проблем на самом сайте. Нам нужно только смерится, и найти необходимую информацию на другом сайте. Это не большая проблема в наше время.

Постараюсь не сильно вдаваться в подробности, что такое 404-ая страница, достаточно открыть гугл и по запросу «Как сделать 404 страницу» — Вы обнаружите огромное количество сайтов с подробным описанием, что это такое. Я просто хочу поделиться с читателем своим способом создания 404-ой страницы. И вот, что у нас должно получиться в итоге.

Почему обязательно надо делать свою 404-ую страницу?
Главная и единственная причина – это не потерять посетителя. У каждого пользователя наверняка возникала такая ситуация, когда нажимая на ссылки на каком-нибудь сайте, браузер вместо запрашиваемой страницы показывал свою дефолтную страницу ошибки. Ошибка возникает в результате неправильно введенного запроса или запрашиваемая страница, была удалена самим веб-мастером. В таком случае все посетители ведут себя одинаково – закрывают страницу и уходят с вашего сайта.
Хватит воду лить! Давай конкретику!
Создаем два файла – 404.html и .htaccess (этот файл без имени, но с расширением htaccess), который автоматически перенаправляет посетителя на 404.html, в случае возникновения ошибки. Чтобы перенаправление работало, в этот файл надо прописать одну единственную строку:
ErrorDocument 404 http://www.site.ru/404.html
Когда оба файла будут готовы, залить их на сервер в корень домена.
Мы уже создали пустой файл 404.html и теперь будем наполнять HTML кодом саму 404 страницу, активно применяя HTML5 и CSS3. Я придумал свой способ, как сделать простую и красивую 404 страницу.
Первым делом нужно подобрать большую и качественную картинку или фотографию размером не менее 1200×750 пикселей. Существует много сайтов со свободной лицензией, откуда можно скачать очень качественные фотографии. Я бесплатно скачал с популярного сайта pixabay.com это забавное изображение.

Я хочу расположить картинку как фон на все окно браузера и в центре браузера написать – 404 страница не найдена и поставить ссылку на главную. Разберем подробнее самые важные моменты.
Эффект полупрозрачности RGBA
Выбранное изображение слишком яркое, надо его слегка затемнить, тогда текст будет более читаемый. Эффект полупрозрачного затемнения, можно получить используя RGBA, прописав в стилях блока следующую строчку кода:
background: rgba (0, 0, 0, 0.7);
Первые три буквы обозначают – красный, зеленый, синий и они равны нулю (то есть получаем черный цвет). А последняя буква «а» – представляет собой альфа-канал, отвечающий за полупрозрачность элемента. В нашем случае цифра 0.7 – говорит о 70% затемнения. Шкала от полной прозрачности до полной непрозрачности находиться между нулем и единицей (0…1).
Позиционирование элементов
Для правильной верстки моего примера 404 страницы, без понимания как работает свойство position, будет трудно. Посмотрев на конечный результат 404 страницы, нам надо понять структуру HTML документа. Здесь мы видим три слоя, наложенных друг на друга. Нижний слой <body> – сама картинка, средний в теге <div> – полупрозрачный блок затемнения и верхний <div> – текст. Наша задача задать нужное позиционирование содержимого этих слоев.
У среднего слоя будет абсолютное позиционирование, поскольку положение элемента (блок затемнения) задается относительно краев браузера с нулевыми отступами.
position: absolute;
Верхний текстовый слой позиционируем относительно элемента среднего слоя.
position: relative;
Код страницы 404
Имея этот готовый код и меняя только само изображение, можно наделать себе массу разных «ошибочных» страниц.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Код страницы 404</title>
<style>
html { height: 100%; }
body {
background: url(your_image.jpg) no-repeat;
background-size: cover; /* Масштабирует картинку сохраняя пропорции */
}
.over {
background: rgba(0, 0, 0, 0.7); /* Цвет фона и значение прозрачности */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; top: 0; bottom: 0; /* Отступы от краев браузера */
}
.404 {
margin-top: 100px;
text-align: center; /* Выравнивание текста по центру */
font-size: 10em;
color: #fcf9f9;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по высоте */
}
.notfound {
text-align: center;
color: #fff;
font-size: 2em;
position: relative; /* Относительное позиционирование */
z-index: 2; /* Порядок наложения элемента по слоям в глубину */
}
.notfound a {
color: #fff;
font-size: 0.8em;
}
.notfound a:hover {
color: yellow;
text-decoration: none;
}
</style>
</head>
<body>
<div class="over"></div>
<div class="404">404</div>
<div class="notfound">страница не найдена<br>
<a href="#"> перейти на главную страницу..</a>
</div>
</body>
</html>
Если Вы планируете заниматься созданием сайтов на заказ, то разобраться во всех тонкостях верстки, используя HTML5 и CSS3, Вам поможет мой видеокурс.
-

Создано 05.10.2017 01:11:33
-

Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:

-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
