New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and
privacy statement. We’ll occasionally send you account related emails.
Already on GitHub?
Sign in
to your account
Closed
Goldziher opened this issue
Aug 31, 2019
· 39 comments
Labels
needs reproduction
This issue is missing a minimal runnable reproduction, provided by the author
Comments
Version
3.11.0
Environment info
Environment Info:
System:
OS: macOS 10.14.6
CPU: (8) x64 Intel(R) Core(TM) i7-7820HQ CPU @ 2.90GHz
Binaries:
Node: 12.6.0 - /usr/local/bin/node
Yarn: 1.17.3 - /usr/local/bin/yarn
npm: 6.10.3 - /usr/local/bin/npm
Browsers:
Chrome: 76.0.3809.132
Firefox: 68.0.2
Safari: 12.1.2
npmPackages:
@3yourmind/vue-yodify: ^0.2.9 => 0.2.9
@vue/babel-helper-vue-jsx-merge-props: 1.0.0
@vue/babel-plugin-transform-vue-jsx: 1.0.0
@vue/babel-preset-app: ^3.11.0 => 3.11.0
@vue/babel-preset-jsx: 1.1.0
@vue/babel-sugar-functional-vue: 1.0.0
@vue/babel-sugar-inject-h: 1.0.0
@vue/babel-sugar-v-model: 1.0.0
@vue/babel-sugar-v-on: 1.1.0
@vue/cli-overlay: 3.11.0
@vue/cli-plugin-babel: ^3.11.0 => 3.11.0
@vue/cli-plugin-unit-jest: ^3.11.0 => 3.11.0
@vue/cli-service: ^3.11.0 => 3.11.0
@vue/cli-shared-utils: 3.11.0
@vue/component-compiler-utils: 3.0.0
@vue/eslint-config-prettier: ^5.0.0 => 5.0.0
@vue/preload-webpack-plugin: 1.1.1
@vue/test-utils: ^1.0.0-beta.29 => 1.0.0-beta.29
@vue/web-component-wrapper: 1.2.0
babel-helper-vue-jsx-merge-props: 2.0.3
eslint-plugin-vue: ^5.2.3 => 5.2.3
jest-serializer-vue: 2.0.2
typescript: ^3.6.2 => 3.6.2
vue: ^2.6.10 => 2.6.10
vue-autosize: ^1.0.2 => 1.0.2
vue-clickaway: ^2.2.2 => 2.2.2
vue-cropper: ^0.4.9 => 0.4.9
vue-echarts: ^4.0.3 => 4.0.3
vue-eslint-parser: ^6.0.4 => 6.0.4 (5.0.0)
vue-hot-reload-api: 2.3.3
vue-i18n: ^8.14.0 => 8.14.0
vue-jest: 3.0.4
vue-loader: 15.7.1
vue-meta: ^2.2.1 => 2.2.1
vue-multiselect: ^2.1.6 => 2.1.6
vue-popperjs: 2.0.4
vue-router: ^3.1.2 => 3.1.2
vue-style-loader: 4.1.2
vue-template-compiler: ^2.6.10 => 2.6.10
vue-template-es2015-compiler: 1.9.1
vue2-ace-editor: ^0.0.13 => 0.0.13
vuedraggable: ^2.23.0 => 2.23.0
vuex: ^3.1.1 => 3.1.1
vuex-router-sync: ^5.0.0 => 5.0.0
npmGlobalPackages:
@vue/cli: 3.11.0
Steps to reproduce
Install Sass-loader 8.0.0 and try to configure it to prependData in the vue.config.js — this does not work.
What is expected?
This is working using v7.3.1 of sass-loader
css: {
loaderOptions: {
sass: {
data: "@import '~::shared/assets/variables.scss';",
},
},
},
What is actually happening?
This is not working using version 8.0.0:
css: {
loaderOptions: {
sass: {
prependData: "@import '~::shared/assets/variables.scss';",
},
},
},
I tried solving this using the chain webpack interface but didn’t have much luck.
It’s working on vue-cli 4.0.0-rc.0
Duplicate of #4513 (kinda)
prependData works for me with sass-loader v8. Please provide a valid reproduction.
I can confirm this issue.
sass-loader does not work with version 8.0.0. and vue cli 3.10.0
I get a slightly different error when trying to upgrade to sass-loader 8.0:
11:28:22 AM: ValidationError: Invalid options object. Sass Loader has been initialised using an options object that does not match the API schema.
11:28:22 AM: - options has an unknown property 'indentedSyntax'. These properties are valid:
11:28:22 AM: object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
11:28:22 AM: at validate (/opt/build/repo/node_modules/sass-loader/node_modules/schema-utils/dist/validate.js:49:11)
11:28:22 AM: at Object.loader (/opt/build/repo/node_modules/sass-loader/dist/index.js:36:28)
11:28:22 AM: at runLoaders (/opt/build/repo/node_modules/webpack/lib/NormalModule.js:313:20)
11:28:22 AM: at /opt/build/repo/node_modules/loader-runner/lib/LoaderRunner.js:367:11
11:28:22 AM: at /opt/build/repo/node_modules/loader-runner/lib/LoaderRunner.js:233:18
11:28:22 AM: at runSyncOrAsync (/opt/build/repo/node_modules/loader-runner/lib/LoaderRunner.js:143:3)
11:28:22 AM: at iterateNormalLoaders (/opt/build/repo/node_modules/loader-runner/lib/LoaderRunner.js:232:2)
11:28:22 AM: at Array.<anonymous> (/opt/build/repo/node_modules/loader-runner/lib/LoaderRunner.js:205:4)
11:28:22 AM: at Storage.finished (/opt/build/repo/node_modules/enhanced-resolve/lib/CachedInputFileSystem.js:43:16)
11:28:22 AM: at provider (/opt/build/repo/node_modules/enhanced-resolve/lib/CachedInputFileSystem.js:79:9)
11:28:22 AM: at /opt/build/repo/node_modules/graceful-fs/graceful-fs.js:115:16
11:28:22 AM: at FSReqWrap.readFileAfterClose [as oncomplete] (internal/fs/read_file_context.js:53:3)
It looks like it’s complaining about this line now in Sass 8.0.
This was referenced
Sep 6, 2019
Still got problems with newest versions of Vuetify and sass-loader:
./node_modules/vuetify/src/components/VInput/VInput.sass (./node_modules/css-loader??ref--9-oneOf-3-1!./node_modules/postcss-loader/src??ref--9-oneOf-3-2!./node_modules/sass-loader/dist/cjs.js??ref--9-oneOf-3-3!./node_modules/vuetify/src/components/VInput/VInput.sass)
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialised using an options object that does not match the API schema.
- options has an unknown property 'indentedSyntax'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (C:Projekteuranianode_modulessass-loadernode_modulesschema-utilsdistvalidate.js:50:11)
at Object.loader (C:Projekteuranianode_modulessass-loaderdistindex.js:36:28)
Here is my pacakge.json file: https://gist.github.com/Chris2011/b4a5f0651f6abb09064a356848624655
First I had m own config part:
css: {
loaderOptions: {
scss: {
data: `@import '@/assets/base.scss';`,
},
},
},
But then I got the error with the unknown property data so I commented it out. But now I got this error.
For global I use @vue/cli 3.11.0. In my project I also tried @vue/cli-service 4.0.0-rc.6, still no luck. When I switch to rc.6 and I uncomment the css loaderOptions, I got this error:
./node_modules/vuetify/src/components/VSheet/VSheet.sass (./node_modules/css-loader/dist/cjs.js??ref--9-oneOf-3-1!./node_modules/postcss-loader/src??ref--9-oneOf-3-2!./node_modules/sass-loader/dist/cjs.js??ref--9-oneOf-3-3!./node_modules/vuetify/src/components/VSheet/VSheet.sass)
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialised using an options object that does not match the API schema.
- options has an unknown property 'data'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (C:Projekteuranianode_modulessass-loadernode_modulesschema-utilsdistvalidate.js:50:11)
at Object.loader (C:Projekteuranianode_modulessass-loaderdistindex.js:36:28)
Does anyone of the commenters solved that problem?
CLI v3 works with sass-loader v7 only at the moment. You can downgrade it for now.
With CLI v4 + sass-loader v8 it’s prependData.
diegoazh, LyaShket, krivahtoo, brunoventura, btoo, and niconj reacted with hooray emoji
I updated now everything, my global vue cli (don’t know whether it is needed or not) and the sass-loader to 8.0.0. Now I got this error:
Failed to compile.
./node_modules/vuetify/src/components/VAlert/VAlert.sass (./node_modules/css-loader/dist/cjs.js??ref--9-oneOf-3-1!./node_modules/postcss-loader/src??ref--9-oneOf-3-2!./node_modules/sass-loader/dist/cjs.js??ref--9-oneOf-3-3!./node_modules/vuetify/src/components/VAlert/VAlert.sass)
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: semicolons aren't allowed in the indented syntax.
╷
1 │ @import '~@/assets/base.scss';
│ ^
╵
C:Projekteuranianode_modulesvuetifysrccomponentsVAlertVAlert.sass 1:30 root stylesheet
So this is now the problem with mixed sass and scss, but first I installed sass-loader and second I already used the loaderOptions scss, and not sass.
I already commented here, couple of days ago: #4116
My case is, I need a newer version of vuetify, before I got the problems, I used 1.5.*, but it has less features so I updated vuetify for that. Just to let you know what I need.
Got it. It’s a bug. See #4637 I’ll soon release a new version.
Next time, please open a new issue with a runnable reproduction; that will help us locate the problem more quickly.
It’s pure luck for me to find the bug by just looking at the error message this time…
Ok, thx for your help and sry for the inconvenience 
CLI v3 works with sass-loader v7 only at the moment. You can downgrade it for now.
With CLI v4 + sass-loader v8 it’s
prependData.
Just wanted to mention:
I’m using CLI v3.11.0, Node v12.10.0 and sass-loader v8.0.0 and it’s working without any issues in my project with the config from the new rc docs.
module.exports = {
css: {
loaderOptions: {
scss: {
prependData: `
@import "~@/scss/_variables.scss";
@import "~@/scss/_mixins.scss";
`
}
}
}
};
Note: the ~ is not needed?
edarioq reacted with heart emoji
@sodatea thx for the fix. It is working now 
Getting the same error when using sass-loader 8 with vuetilfy and electron
ERROR in ./node_modules/vuetify/src/components/VDataTable/VDataTable.sass (./node_modules/css-loader!./node_modules/sass-loader/dist/cjs.js?indentedSyntax!./node_modules/vuetify/src/components/VDataTable/VDataTable.sass)
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialised using an options object that does not match the API schema.
- options has an unknown property 'indentedSyntax'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (/Users/varun/Documents/GitHub/gym-management/node_modules/sass-loader/node_modules/schema-utils/dist/validate.js:50:11)
at Object.loader (/Users/varun/Documents/GitHub/gym-management/node_modules/sass-loader/dist/index.js:36:28)
@ ./node_modules/vuetify/src/components/VDataTable/VDataTable.sass 4:14-127 14:3-18:5 15:22-135
@ ./node_modules/vuetify/lib/components/VDataTable/VDataTable.js
@ ./node_modules/vuetify/lib/components/VDataTable/index.js
@ ./node_modules/vuetify/lib/components/index.js
@ ./node_modules/vuetify/lib/index.js
@ ./src/renderer/plugins/vuetify.js
@ ./src/renderer/main.js
@ multi ./.electron-vue/dev-client ./src/renderer/main.js
CLI v3 works with sass-loader v7 only at the moment. You can downgrade it for now.
With CLI v4 + sass-loader v8 it’sprependData.Just wanted to mention:
I’m using
CLI v3.11.0,Node v12.10.0andsass-loader v8.0.0and it’s working without any issues in my project with the config from the new rc docs.module.exports = { css: { loaderOptions: { scss: { prependData: ` @import "~@/scss/_variables.scss"; @import "~@/scss/_mixins.scss"; ` } } } };Note: the
~is not needed?
Where exactly is this change to be made? Thanks!
btw: using CLI v4.0.1, Node v10.16.0, sass-loader v8.0.0
getting a bunch of this (or similar):
error in ./node_modules/vuetify/src/components/VColorPicker/VColorPicker.sass
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialised using an options object that does not match the API schema.
- options has an unknown property 'data'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (/home/doria/VSCProjects/Vue-CLI3/todo/node_modules/sass-loader/node_modules/schema-utils/dist/validate.js:50:11)
at Object.loader (/home/doria/VSCProjects/Vue-CLI3/todo/node_modules/sass-loader/dist/index.js:36:28)
@ ./node_modules/vuetify/src/components/VColorPicker/VColorPicker.sass 4:14-211 14:3-18:5 15:22-219
@ ./node_modules/vuetify/lib/components/VColorPicker/VColorPicker.js
@ ./node_modules/vuetify/lib/components/VColorPicker/index.js
@ ./node_modules/vuetify/lib/components/index.js
@ ./node_modules/vuetify/lib/index.js
@ ./src/plugins/vuetify.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.1.8:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
I’m just a simple regular user of vue-cli. I updated my project today to 4.0.1 but I get a yellow warning on npm run serve saying «A new version of sass-loader is available. Please upgrade for best experience.» So I upgrade sass-loader@7.3.1->8.0.0 but then I get crashes same as @pdoria above.
I added that css stanza to my vue-config.js but it does not fix the problem.
This bug should be re-opened and the title changed to Vue-cli 4.
I’m just a simple regular user of vue-cli. I updated my project today to 4.0.1 but I get a yellow warning on
npm run servesaying «A new version of sass-loader is available. Please upgrade for best experience.» So I upgrade sass-loader@7.3.1->8.0.0 but then I get crashes same as @pdoria above.I added that css stanza to my vue-config.js but it does not fix the problem.
This bug should be re-opened and the title changed to Vue-cli 4.
don’t upgrade! It (vuetify) only works with sass-loader 7.1.0! (just tested it and works with 7.1  )
)
@pdoria, well as I said it works (my sass-loader is v7.3.1) but that not’s the point. The vue-cli release notes, and that prominent yellow warning, say to update sass-loader to v8.
module.exports = {
css: {
loaderOptions: {
sass: {
prependData: ` @import '@/assets/sass/_theme.scss';`
}
}
},
}
This works for me.. just put ; at the end of the file path
module.exports = { css: { loaderOptions: { sass: { prependData: ` @import '@/assets/sass/_theme.scss';` } } }, }This works for me.. just put
;at the end of the file path
where exactly do you place those codes
module.exports = { css: { loaderOptions: { sass: { prependData: ` @import '@/assets/sass/_theme.scss';` } } }, }This works for me.. just put
;at the end of the file pathwhere exactly do you place those codes
@kagz
Place it in vue.config.js
if you use material or something else which uses sass down in the modules you have to add one line to the above :
module.exports = {
lintOnSave: false,
css: {
loaderOptions: {
sass: {
prependData: @import '@/assets/sass/_theme.scss';,
sassOptions: {
includePaths: [path.resolve(__dirname, «node_modules»)]
}
}
}
}
};
Here’s a definitive solution to those who have run into this problem:
- upgrade your Vue CLI to 4.0+:
npm update -g @vue/cli
# OR
yarn global upgrade --latest @vue/cli
- upgrade your
sass-loaderto 8.0+
npm update sass-loader
# OR
yarn upgrade --latest sass-loader
- update your
vue.config.jsfile
module.exports = {
css: {
loaderOptions: {
// old
sass: {
data: `@import "@/styles/_global.scss";`,
},
// new
sass: {
prependData: `@import "@/styles/_global.sass"`, // change to *.sass; remove semi-colon
},
scss: { // separate one for scss
prependData: `@import "@/styles/_global.scss"`, // this is .scss
},
},
},
// ...
}
- remove
/deep/selector if you have any. Apparently it’s deprecated. Luckily I could do this without too much trouble.
@jaiko86 — thanks man, that helped a lot. I had to add semicolon to make the scss work, this is my working config — also with node modules scss files import enabled.
module.exports = { css: { loaderOptions: { sass: { sassOptions: { includePaths: [ './node_modules' ] }, prependData: `@import "@/styles/global.scss";`, }, }, }, };
Hi,
Is this working for production build? . I am facing the issue with production as .scss modules are not extracted while building.
The solution provided by @jaiko86 is not working for me… I’m using "sass-loader": "^8.0.2" with @vue/cli-service v4.3.1
css: {
loaderOptions: {
sass: {
prependData: `@import "@/styles/global.scss";`,
}
}
}
I also tried to downgrade sass-loader to 7.3.1, but with no luck
The solution provided by @jaiko86 is not working for me… I’m using
"sass-loader": "^8.0.2"with@vue/cli-service v4.3.1css: { loaderOptions: { sass: { prependData: `@import "@/styles/global.scss";`, } } }I also tried to downgrade sass-loader to 7.3.1, but with no luck
Hi, i have the same version and it’s working using the @jaiko86 configuration, but you should also include sassOptions attribute to load node_module directory just like @JakubHromada example when your scss files are imported from installed components. This is my configuration:
....
css: {
loaderOptions: {
sass: {
sassOptions: {
includePaths: [
'./node_modules'
]
},
prependData: `@import "~@/style/sass/main.scss"`
},
},
}
.....
where main.scss has imports from node_modules path
Getting the same error when using sass-loader 8 with vuetilfy and electron
ERROR in ./node_modules/vuetify/src/components/VDataTable/VDataTable.sass (./node_modules/css-loader!./node_modules/sass-loader/dist/cjs.js?indentedSyntax!./node_modules/vuetify/src/components/VDataTable/VDataTable.sass) Module build failed (from ./node_modules/sass-loader/dist/cjs.js): ValidationError: Invalid options object. Sass Loader has been initialised using an options object that does not match the API schema. - options has an unknown property 'indentedSyntax'. These properties are valid: object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? } at validate (/Users/varun/Documents/GitHub/gym-management/node_modules/sass-loader/node_modules/schema-utils/dist/validate.js:50:11) at Object.loader (/Users/varun/Documents/GitHub/gym-management/node_modules/sass-loader/dist/index.js:36:28) @ ./node_modules/vuetify/src/components/VDataTable/VDataTable.sass 4:14-127 14:3-18:5 15:22-135 @ ./node_modules/vuetify/lib/components/VDataTable/VDataTable.js @ ./node_modules/vuetify/lib/components/VDataTable/index.js @ ./node_modules/vuetify/lib/components/index.js @ ./node_modules/vuetify/lib/index.js @ ./src/renderer/plugins/vuetify.js @ ./src/renderer/main.js @ multi ./.electron-vue/dev-client ./src/renderer/main.js
Hey did you find a fix for electron?
Should be replaced prependData with additionalData.
This is how it works:
module.exports = {
css: {
loaderOptions: {
scss: {
additionalData : @import "@/assets/styles/styles.scss";
},
},
}
};
It doesn’t work like that:
module.exports = {
css: {
loaderOptions: {
scss: {
prependData : @import "@/assets/styles/styles.scss";
},
},
}
};
simeon9696, diebarral, isdevpro, ysads, HendrikRunte, and jacobg reacted with heart emoji
problem solved for me with sass-loader 10.0.4 with additionalData not prependData
module.exports ={ css: { loaderOptions: { sass: { additionalData: "@import '@/sass/main.scss';", }, }, }, }
I have no idea how this is working for you guys.
I have tried every combination to no avail.
Semi-colon, no semi-colon.
data, additionalData, prependData.
sass, scss.
This is how it currently looks and isn’t working:
module.exports = {
pluginOptions: {
electronBuilder: {
nodeIntegration: true
}
},
css: {
loaderOptions: {
scss: {
additionalData: `@import "@/theme/components/_tab-view.scss";`
}
}
}
}
These are my dependencies:
"dependencies": {
"@fortawesome/fontawesome-free": "^5.15.1",
"core-js": "^3.6.5",
"nedb": "^1.8.0",
"path": "^0.12.7",
"reflect-metadata": "^0.1.13",
"vue": "^2.6.11",
"vue-class-component": "^7.2.3",
"vue-property-decorator": "^8.4.2",
"vue-router": "^3.2.0",
"vuex": "^3.4.0",
"vuex-class": "^0.3.2"
},
"devDependencies": {
"@types/electron-devtools-installer": "^2.2.0",
"@types/jest": "^24.0.19",
"@types/nedb": "^1.8.11",
"@typescript-eslint/eslint-plugin": "^2.33.0",
"@typescript-eslint/parser": "^2.33.0",
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-e2e-cypress": "~4.5.0",
"@vue/cli-plugin-eslint": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-typescript": "~4.5.0",
"@vue/cli-plugin-unit-jest": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"@vue/eslint-config-typescript": "^5.0.2",
"@vue/test-utils": "^1.0.3",
"electron": "^9.0.0",
"electron-devtools-installer": "^3.1.0",
"eslint": "^6.7.2",
"eslint-plugin-vue": "^6.2.2",
"node-sass": "^4.12.0",
"sass-loader": "^8.0.2",
"typescript": "~3.9.3",
"vue-cli-plugin-electron-builder": "~2.0.0-rc.5",
"vue-template-compiler": "^2.6.11",
"vuex-module-decorators": "^1.0.1"
}
I tried to just @import the SCSS file into the <style> element on the Vue component then I started getting this error:
error in ./src/views/RoutinePlanner.vue?vue&type=style&index=0&lang=scss&
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
- options has an unknown property 'additionalData'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (C:Projectslifeappfrontendnode_modulesschema-utilsdistvalidate.js:98:11)
at Object.loader (C:Projectslifeappfrontendnode_modulessass-loaderdistindex.js:36:28)
@ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sa
ss-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/RoutinePlanner.vue?vue&type=style&index=0&lang=scss& 4:14-445 14:3-18:5 15:22-453
@ ./src/views/RoutinePlanner.vue?vue&type=style&index=0&lang=scss&
@ ./src/views/RoutinePlanner.vue
@ ./src/router/index.ts
@ ./src/main.ts
@ multi (webpack)-dev-server/client?http://192.168.3.5:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.ts
Then I change «additionalData» to «prependData», and it loads the SCSS file import via the component import in the <style> element and as soon as I remove the <style> element import to rely on the @import in the vue.config.js file, nothing loads again.
Then I downgraded to version 7 of sass-loader but I still couldn’t get the vue.config.js file to include anything.
I’ve tried upgrading to version 9 of sass-loader and it still doesn’t work with additionalData.
I’ve tried moving my theme folder into the assets folder to see if it was maybe a pathing issue. Still didn’t work.
I’ve tried downgrading my vue-cli version to 4.5.1 to be more in line with the last post on this issue, and it still doesn’t work.
I’ve tried the above with version 7 of sass-loader as well.
I created the project through the CLI (v4) and I installed Vue 2 with the router, SCSS and TypeScript. Then I installed Vuex and some helper libs for Vuex.
I added Electron builder via vue add electron-builder
I installed NeDB and Font Awesome, but I doubt that affected anything.
This is the file I’m trying to include:

It feels like I’m missing something here?
Is it maybe that the purpose of this additionalData is only to load in variables to be consumed by inline <style> rules or file imports? I was under the impression that I could import a theme index.scss file with further imports.
Is this for the benefit of the pre-compiler watchers to kick off recompile events?
I’ve tried the following as well, with no luck:
css: {
loaderOptions: {
sass: {
sassOptions: {
includePaths: [
'./src/theme'
]
},
prependData: `@import "@/theme/index.scss";`
}
}
}
Anyway, my workaround for now is just to do the following:
vue.config.js:
module.exports = {
pluginOptions: {
electronBuilder: {
nodeIntegration: true
}
},
css: {
loaderOptions: {
scss: {
prependData: `@import "@/theme/index.scss";`
}
}
}
}
RoutinePlanner.vue (The view loaded in my routing which contains the subsequent components where the styles are relevant:
<style lang="scss">
@import "../theme/index";
</style>
I have no idea how this is working for you guys.
I have tried every combination to no avail.
Semi-colon, no semi-colon.
data, additionalData, prependData.
sass, scss.This is how it currently looks and isn’t working:
module.exports = { pluginOptions: { electronBuilder: { nodeIntegration: true } }, css: { loaderOptions: { scss: { additionalData: `@import "@/theme/components/_tab-view.scss";` } } } }These are my dependencies:
"dependencies": { "@fortawesome/fontawesome-free": "^5.15.1", "core-js": "^3.6.5", "nedb": "^1.8.0", "path": "^0.12.7", "reflect-metadata": "^0.1.13", "vue": "^2.6.11", "vue-class-component": "^7.2.3", "vue-property-decorator": "^8.4.2", "vue-router": "^3.2.0", "vuex": "^3.4.0", "vuex-class": "^0.3.2" }, "devDependencies": { "@types/electron-devtools-installer": "^2.2.0", "@types/jest": "^24.0.19", "@types/nedb": "^1.8.11", "@typescript-eslint/eslint-plugin": "^2.33.0", "@typescript-eslint/parser": "^2.33.0", "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-plugin-e2e-cypress": "~4.5.0", "@vue/cli-plugin-eslint": "~4.5.0", "@vue/cli-plugin-router": "~4.5.0", "@vue/cli-plugin-typescript": "~4.5.0", "@vue/cli-plugin-unit-jest": "~4.5.0", "@vue/cli-plugin-vuex": "~4.5.0", "@vue/cli-service": "~4.5.0", "@vue/eslint-config-typescript": "^5.0.2", "@vue/test-utils": "^1.0.3", "electron": "^9.0.0", "electron-devtools-installer": "^3.1.0", "eslint": "^6.7.2", "eslint-plugin-vue": "^6.2.2", "node-sass": "^4.12.0", "sass-loader": "^8.0.2", "typescript": "~3.9.3", "vue-cli-plugin-electron-builder": "~2.0.0-rc.5", "vue-template-compiler": "^2.6.11", "vuex-module-decorators": "^1.0.1" }I tried to just @import the SCSS file into the <style> element on the Vue component then I started getting this error:
error in ./src/views/RoutinePlanner.vue?vue&type=style&index=0&lang=scss& Module build failed (from ./node_modules/sass-loader/dist/cjs.js): ValidationError: Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema. - options has an unknown property 'additionalData'. These properties are valid: object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? } at validate (C:Projectslifeappfrontendnode_modulesschema-utilsdistvalidate.js:98:11) at Object.loader (C:Projectslifeappfrontendnode_modulessass-loaderdistindex.js:36:28) @ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sa ss-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/RoutinePlanner.vue?vue&type=style&index=0&lang=scss& 4:14-445 14:3-18:5 15:22-453 @ ./src/views/RoutinePlanner.vue?vue&type=style&index=0&lang=scss& @ ./src/views/RoutinePlanner.vue @ ./src/router/index.ts @ ./src/main.ts @ multi (webpack)-dev-server/client?http://192.168.3.5:8080&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.tsThen I change «additionalData» to «prependData», and it loads the SCSS file import via the component import in the <style> element and as soon as I remove the <style> element import to rely on the @import in the vue.config.js file, nothing loads again.
Then I downgraded to version 7 of sass-loader but I still couldn’t get the vue.config.js file to include anything.
I’ve tried upgrading to version 9 of sass-loader and it still doesn’t work with additionalData.
I’ve tried moving my theme folder into the assets folder to see if it was maybe a pathing issue. Still didn’t work.
I’ve tried downgrading my vue-cli version to 4.5.1 to be more in line with the last post on this issue, and it still doesn’t work.
I’ve tried the above with version 7 of sass-loader as well.
I created the project through the CLI (v4) and I installed Vue 2 with the router, SCSS and TypeScript. Then I installed Vuex and some helper libs for Vuex.
I added Electron builder viavue add electron-builder
I installed NeDB and Font Awesome, but I doubt that affected anything.This is the file I’m trying to include:
It feels like I’m missing something here?
Is it maybe that the purpose of this additionalData is only to load in variables to be consumed by inline <style> rules or file imports? I was under the impression that I could import a theme index.scss file with further imports.
Is this for the benefit of the pre-compiler watchers to kick off recompile events?I’ve tried the following as well, with no luck:
css: { loaderOptions: { sass: { sassOptions: { includePaths: [ './src/theme' ] }, prependData: `@import "@/theme/index.scss";` } } }Anyway, my workaround for now is just to do the following:
vue.config.js:
module.exports = { pluginOptions: { electronBuilder: { nodeIntegration: true } }, css: { loaderOptions: { scss: { prependData: `@import "@/theme/index.scss";` } } } }RoutinePlanner.vue (The view loaded in my routing which contains the subsequent components where the styles are relevant:
<style lang="scss"> @import "../theme/index"; </style>
Same situation here. any help?
@edu-aguilar I think this thread has been abandoned.
Did my workaround work for you?
I’ve just made peace with doing it that way.
опять трансгендерные олени-смузихлебы на самокатах все сломали
Labels
needs reproduction
This issue is missing a minimal runnable reproduction, provided by the author
I’m using VueJS with the framework VuetifyJS (v2.0.19). I’m getting this error after running npm run serve:
Sass Loader has been initialised using an options object that does not
match the API schema.
What I tried:
I’ve deleted the node_modules folder and reinstalled/updated all npm packages and node.js to the latest stable version.
Full error message:
error in ./node_modules/vuetify/src/components/VRangeSlider/VRangeSlider.sass
Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
ValidationError: Invalid options object. Sass Loader has been initialised using an options object that does not match the API schema.
- options has an unknown property 'indentedSyntax'. These properties are valid:
object { implementation?, sassOptions?, prependData?, sourceMap?, webpackImporter? }
at validate (/home/do/Desktop/A/Projects/Ral/AppCLI3/node_modules/sass-loader/node_modules/schema-utils/dist/validate.js:50:11)
at Object.loader (/home/do/Desktop/A/Projects/Ral/AppCLI3/node_modules/sass-loader/dist/index.js:36:28)
@ ./node_modules/vuetify/src/components/VRangeSlider/VRangeSlider.sass 4:14-208 14:3-18:5 15:22-216
@ ./node_modules/vuetify/lib/components/VRangeSlider/VRangeSlider.js
@ ./node_modules/vuetify/lib/components/VRangeSlider/index.js
@ ./node_modules/vuetify/lib/components/index.js
@ ./node_modules/vuetify/lib/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.2.115:8080/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
error in ./node_modules/vuetify/src/styles/main.sass
My package.json:
{
"name": "app",
"version": "0.1.0",
"private": false,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.2.1",
"fibers": "^4.0.1",
"firebase": "^7.0.0",
"material-icons": "^0.3.1",
"register-service-worker": "^1.6.2",
"vue": "^2.6.10",
"vue-flickity": "^1.2.1",
"vue-router": "^3.1.3",
"vuetify": "^2.0.19",
"vuex": "^3.1.1"
},
"devDependencies": {
"@mdi/font": "^4.4.95",
"@vue/cli-plugin-babel": "^3.11.0",
"@vue/cli-plugin-eslint": "^3.11.0",
"@vue/cli-plugin-pwa": "^3.11.0",
"@vue/cli-service": "^3.11.0",
"@vue/eslint-config-prettier": "^5.0.0",
"babel-eslint": "^10.0.3",
"eslint": "^6.5.1",
"eslint-plugin-prettier": "^3.1.1",
"eslint-plugin-vue": "^5.2.3",
"material-design-icons-iconfont": "^5.0.1",
"node-sass": "^4.12.0",
"prettier": "1.18.2",
"sass-loader": "^8.0.0",
"stylus": "^0.54.7",
"stylus-loader": "^3.0.2",
"uglifyjs-webpack-plugin": "^2.2.0",
"vue-cli-plugin-vuetify": "^0.6.3",
"vue-loader": "^15.7.1",
"vue-template-compiler": "^2.6.10",
"vuetify-loader": "^1.3.0",
"webpack": "^4.41.0",
"webpack-cli": "^3.3.9"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"@vue/prettier"
],
"rules": {
"no-console": "off"
},
"parserOptions": {
"parser": "babel-eslint"
}
},
"postcss": {
"plugins": {
"autoprefixer": {}
}
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
How to fix this issue?

![]()
Peace
Posted on Jan 2, 2022
I have been struggling with this problem a few minutes ago when I was trying to install node-sass and sass-loader in my Vuejs project.
I used this command :
npm i —save-dev node-sass sass-loader
Output:
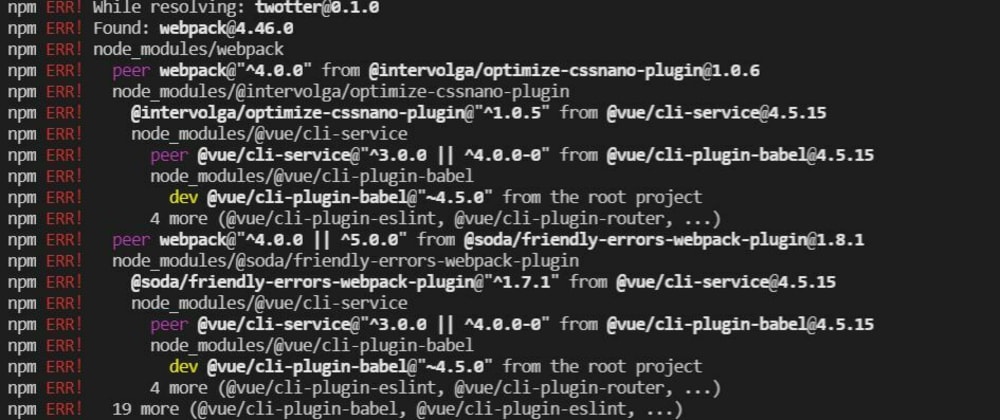
Could not resolve dependency: npm ERR! dev sass-loader@"*" from the root project npm ERR!
With some sort of:
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: twotter@0.1.0
npm ERR! Found: webpack@4.46.0
npm ERR! node_modules/webpack
npm ERR! peer webpack@"^4.0.0" from @intervolga/optimize-cssnano-plugin@1.0.6
npm ERR! node_modules/@intervolga/optimize-cssnano-plugin
npm ERR! @intervolga/optimize-cssnano-plugin@"^1.0.5" from @vue/cli-service@4.5.15
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.15
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~4.5.0" from the root project
npm ERR! 4 more (@vue/cli-plugin-eslint, @vue/cli-plugin-router, ...)
npm ERR! peer webpack@"^4.0.0 || ^5.0.0" from @soda/friendly-errors-webpack-plugin@1.8.1
npm ERR! node_modules/@soda/friendly-errors-webpack-plugin
npm ERR! @soda/friendly-errors-webpack-plugin@"^1.7.1" from @vue/cli-service@4.5.15
npm ERR! node_modules/@vue/cli-service
npm ERR! peer @vue/cli-service@"^3.0.0 || ^4.0.0-0" from @vue/cli-plugin-babel@4.5.15
npm ERR! node_modules/@vue/cli-plugin-babel
npm ERR! dev @vue/cli-plugin-babel@"~4.5.0" from the root project
npm ERR! 4 more (@vue/cli-plugin-eslint, @vue/cli-plugin-router, ...)
npm ERR! 19 more (@vue/cli-plugin-babel, @vue/cli-plugin-eslint, ...)
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! dev sass-loader@"*" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: webpack@5.65.0
npm ERR! peer webpack@"^5.0.0" from sass-loader@12.4.0
npm ERR! node_modules/sass-loader
npm ERR! dev sass-loader@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:UsersuserAppDataLocalnpm-cacheeresolve-report.txt for a full report.
Enter fullscreen mode
Exit fullscreen mode
So, I thought this was some dependency conflicts and there is actually a note about this here
This is how I solved the issue:
npm install -D sass-loader@^10 sass
С помощью Vue-CLI разворачиваю проект. Все норм.
Устанавливаю pug (npm install -D pug pug-plain-loader). Все норм. Поддерживается синтаксис pug в .
Затем устанавливаю scss (npm install -D sass-loader node-sass). Руководствовалась этой статьей. Все нормально до того момента, как я пытаюсь его использовать так:
<style lang="scss">
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
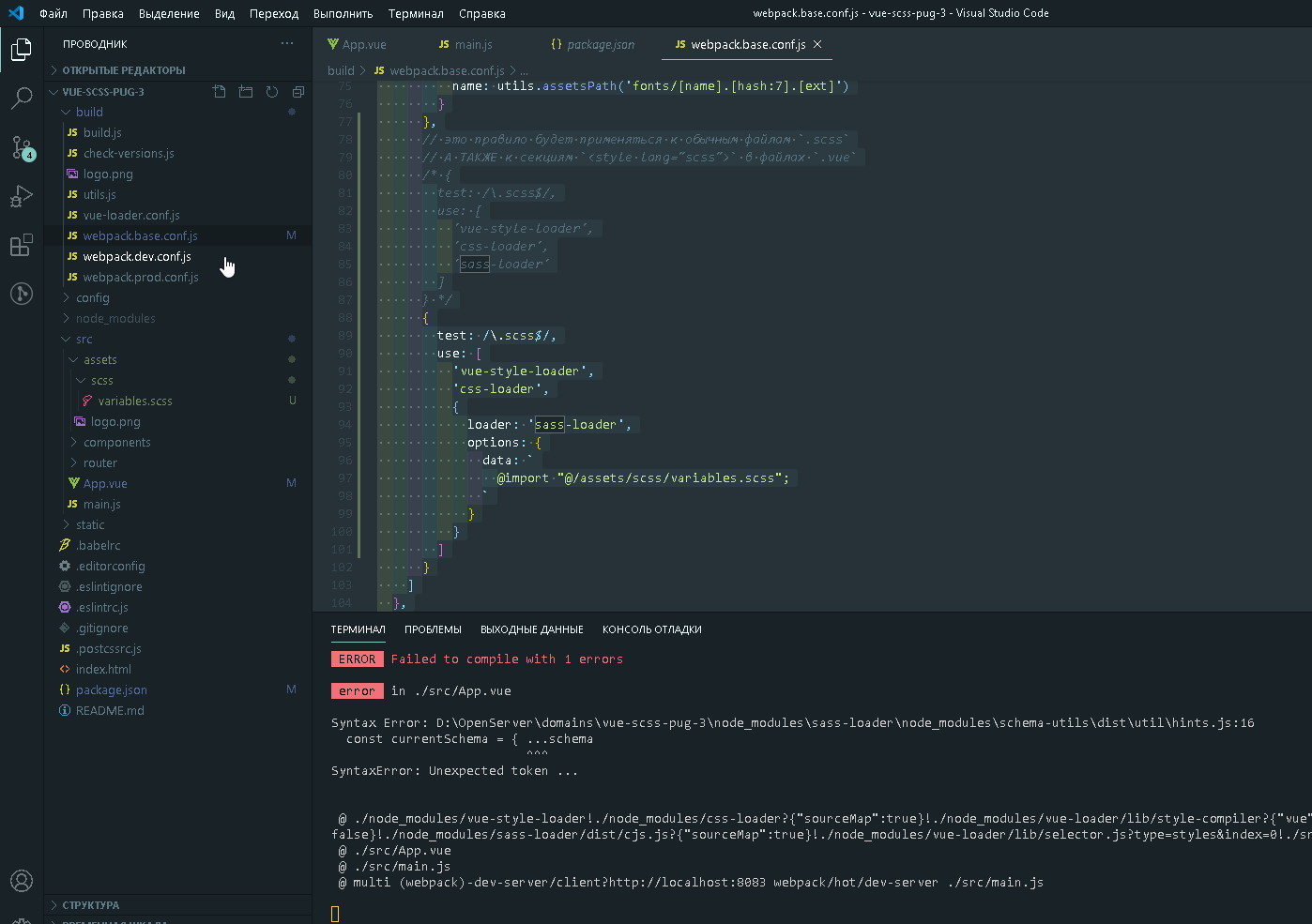
</style>Вот ошибка при пересборке проекта:
ERROR Failed to compile with 1 errors 15:22:19
error in ./src/App.vue
Syntax Error: D:OpenServerdomainsvue-scss-pug-3node_modulessass-loadernode_modulesschema-utilsdistutilhints.js:16
const currentSchema = { ...schema
^^^
SyntaxError: Unexpected token ...
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-7ba5bd90","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/App.vue 4:14-357 13:3-17:5 14:22-365
@ ./src/App.vue
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8083 webpack/hot/dev-server ./src/main.js
Возможно, нужно что-то еще прописать в файл конфигурации webpack?
Файл конфигурации webpack.base.conf.js:
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
},
// это правило будет применяться к обычным файлам `.scss`
// А ТАКЖЕ к секциям `<style lang="scss">` в файлах `.vue`
/* {
test: /.scss$/,
use: [
'vue-style-loader',
'css-loader',
'sass-loader'
]
} */
{
test: /.scss$/,
use: [
'vue-style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
data: `
@import "@/assets/scss/variables.scss";
`
}
}
]
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}Мой package.json:
{
"name": "vue-scss-pug-3",
"version": "1.0.0",
"description": "A Vue project with scss & pug",
"author": "Виктория",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"lint": "eslint --ext .js,.vue src",
"build": "node build/build.js"
},
"dependencies": {
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-eslint": "^8.2.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"eslint": "^4.15.0",
"eslint-config-standard": "^10.2.1",
"eslint-friendly-formatter": "^3.0.0",
"eslint-loader": "^1.7.1",
"eslint-plugin-import": "^2.7.0",
"eslint-plugin-node": "^5.2.0",
"eslint-plugin-promise": "^3.4.0",
"eslint-plugin-standard": "^3.0.1",
"eslint-plugin-vue": "^4.0.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"node-sass": "^4.14.1",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"pug": "^3.0.0",
"pug-plain-loader": "^1.0.0",
"rimraf": "^2.6.0",
"sass-loader": "^10.0.2",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}Подскажите, в чем проблема? Уже замучалась, проблема повторяется неоднократно.
P.S.:
после удаления Node.JS (удалила версию установленную НЕ через nvm), ошибка поменялась. Теперь ругается:
WAIT Compiling... 11:17:27
95% emitting
ERROR Failed to compile with 1 errors 13:49:49
error in ./src/App.vue
Module build failed: TypeError [ERR_INVALID_ARG_TYPE]: The "path" argument must be of type string. Received undefined
at validateString (internal/validators.js:120:11)
at Object.join (path.js:375:7)
at getSassOptions (D:OpenServerdomainsvue-scss-pug-3node_modulessass-loaderdistutils.js:160:37)
at Object.loader (D:OpenServerdomainsvue-scss-pug-3node_modulessass-loaderdistindex.js:36:49)
@ ./node_modules/vue-style-loader!./node_modules/css-loader?{"sourceMap":true}!./node_modules/vue-loader/lib/style-compiler?{"vue":true,"id":"data-v-7ba5bd90","scoped":false,"hasInlineConfig":false}!./node_modules/sass-loader/dist/cjs.js?{"sourceMap":true}!./node_modules/vue-loader/lib/selector.js?type=styles&index=0!./src/App.vue 4:14-357 13:3-17:5 14:22-365
@ ./src/App.vue
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://localhost:8080 webpack/hot/dev-server ./src/main.jsCannot find module sass is an error that occurs when your project does not have the Sass library as a dependency. Irrespective of your project, this error can catch you off guard; this article will help you fix it and prevent it in the future.
What you’ll learn in this article will make you a better developer, and you can pass this on to your colleagues. Now, open your project that’s showing the error, and let’s get you back on track.
Contents
- Why Your Project Cannot Find Module Sass
- – You Want to Dockerize Your React Application
- – You Have a Fresh Installation of Laravel Mix
- – You Deployed Sass as a Dev Dependency
- – You Are Building Your Application With Next.JS
- – You Want To Install Sass in Your Angular Project
- – You Want to Import Css/Scss Files Into Your Typescript Project
- – You Did Not Install nuxt.JS Project Dependencies
- – You Have a New “Webpack + Vue” Loader Setup
- How To Fix the “Cannot Find Sass Module” in Your Project
- 1. Update Your Dockerfile and “package.json”
- 2. Clear Npm Cache and Install Sass
- 3. Move Sass to “Dependencies” in “package.json”
- 4. Perform a Manual Installation of Sass in Next.JS
- 5. Force the Installation of “Node-sass”
- 6. Allow Typescript To Recognize “.Scss” Files
- 7. Install Dependencies Before Starting Your Node Server
- 8. Install “Sass-loader” and “Node-sass” in Vue.JS
- Conclusion
Your project cannot find the sass module because of the following:
- You want to dockerize your React application
- You have a fresh installation of Laravel Mix
- You deployed Sass as a dev dependency
- You are building your application with Next.js
- You want to install Sass in your Angular project
Other reasons include that you want to import CSS/SCSS files into your TypeScript project, you did not install Nuxt.js project dependencies or if you have a new “Webpack + Vue” loader setup.
– You Want to Dockerize Your React Application
A quick setup of your React application will work on your computer if your code is valid. Not only this, it must have all the dependencies in “package.json”. But, an error will occur if you try to deploy your project on Docker; also called dockerization. That’s because you need to prepare your project to work online as it is on your computer.
If you don’t do this, that’s when you see “cannot find module ‘sass’ require stack:” in your error messages. This message is telling you that your project does not have Sass as a dependency. At the same time, it contains Sass files.
– You Have a Fresh Installation of Laravel Mix
A fresh installation of Laravel Mix will need the Sass module; without it, you’ll get an error. This will happen if you try to use the “X.sass()” function; where X is a reference to the “laravel-mix” library. This error occurred because “laravel-mix” will need “sass-loader” to compile the Sass files in your project. At the same time, this “sass-loader” requires that you install the sass module in your project.
– You Deployed Sass as a Dev Dependency
In a situation where you’re working with Sass on your local machine, everything will work. That’s because you’ll have all your development dependencies under “devDependencies” in “package.json”.
Now, before you deploy your application, you should move some dependencies to “dependencies” in “package.json”. Failure to do this will result in an error if your project contains code that will need these dependencies.
One such example is the Sass module, which allows you to use Sass in your project. You can place it under “devDependencies” in package.json while you code. If you don’t specify it as a dependency when you deploy to a service like Heroku, you’ll get an error.
– You Are Building Your Application With Next.JS
If you’re using Next.js for your application, you can use Sass, which allows you to simplify your CSS code. But, behind the scenes, Next.js needs the Sass module to process your Sass files (“.scss”). Without it, you’ll get an error because there is no way it can compile your Sass to regular CSS. What’s more, if you’re on a development machine, you cannot dismiss the error; you have to fix it.
– You Want To Install Sass in Your Angular Project
A disruption of your Angular build process can lead to unwanted situations and hours of debugging. The first thing you’ll try is to install Sass via npm, but this results in an error. This happens because, in computers, unwanted disruptions can lead to damaged files. The same applies in this situation; here, it’s a sign something is wrong with your Sass module.
– You Want to Import Css/Scss Files Into Your Typescript Project
By default, TypeScript only recognizes “.ts” and “.tsx” files; anything else will result in an error. If you’d like to use Sass files, you’ll have to tell TypeScript about them. As it stands, you’ve not done that and that’s why you’re getting the error in your TypeScript project. It’s a way of TypeScript saying: “I don’t recognize this file, so I can’t work it”.
– You Did Not Install nuxt.JS Project Dependencies
When you’re building your application using Nuxt.js, always install your project dependencies. This has many uses; first, it simplifies your workflow and second, it prevents errors. Now, if you have Sass in your project, it can work fine in development. But, if you don’t add it as a dependency in “production”, you’ll notice a “module build failed” error.
– You Have a New “Webpack + Vue” Loader Setup
If you have the “Webpack + Vue” loader, it’s easy to get tripped by the “cannot find sass module” error. You’ll notice this when you add the HTML “<style>” tag to a “.vue” file, and then you write some Sass code within it.
Afterward, you’ll get an error that it “cannot resolve sass-loader”. This error means the following: your project does not have “sass-loader” and the Sass library.
How To Fix the “Cannot Find Sass Module” in Your Project
You can fix the “cannot find sass module” using any of the following methods:
- Updating dockerfile and “package.json”
- Clear npm cache and install Sass
- Move Sass to “dependencies” in “package.json”
- Manual installation of Sass in Next.js
- Force the installation of “node-sass”
- Allow TypeScript to recognize “.scss” files
Some less commonly known methods include installing dependencies before starting your node server and installing “sass-loader” and “node-sass” in Vue.js.
1. Update Your Dockerfile and “package.json”
An update to your dockerfile and “package.json” will let your project find the Sass module. The following shows you how to go about it:
- Add the following without quotes to your dockerfile: “RUN npm install -g sass”
- This allows the automatic installation of Sass when you build your Docker image.
- Update the “dependencies” section of your “package.json” with the following: “sass”: “version number”.
- Where the “version number” is something like “^5.0.0”.
- Add the following in the “react scripts” section: “scss”: “sass –watch scss -o css”
2. Clear Npm Cache and Install Sass
A forceful clearance of the npm cache and a clean installation can fix the Sass error in Laravel Mix. The following is how to do it:
- Open your terminal or command prompt.
- Type the following commands without quotes and hit the “enter” key on your keyboard:
- “npm cache clear –force”
- “npm install sass”
The first command will clear the npm cache on your system, while the second will install Sass.
3. Move Sass to “Dependencies” in “package.json”
Moving Sass to “dependencies” when you deploy your application is a fix for the “cannot find module ‘sass’ create react app” error. Now, inspect your “package.json” file and ensure the following are correct:
- You don’t have “sass” under “devDependencies”
- If (1) is correct, ensure “sass” exists under “dependencies”
Once you’re certain of the previous points, you can deploy your application without the Sass error.
4. Perform a Manual Installation of Sass in Next.JS
A manual installation of Sass can fix the “cannot find module ‘sass’ next js” error. Now, if your Next.js is showing this error, do the following:
- Open your terminal or command prompt.
- Type the following without quotes: “npm install sass”.
- Press enter on your keyboard.
5. Force the Installation of “Node-sass”
To solve the “cannot find module ‘sass’ npm” error, you can force the installation of module ‘node-sass’ in your project. The following is how to go about it:
- Open your terminal or command prompt.
- Type the following without quotes: “sudo npm install –save-dev –unsafe-perm node-sass”
The following is a breakdown of how the command works:
- “–save-dev”: Add module ‘node-sass’ as a dev dependency
- “–unsafe-perm”: Run install script as a “root” user and download module ‘node-sass’ to your project.
6. Allow Typescript To Recognize “.Scss” Files
To solve the “cannot find module ‘sass’ react TypeScript” error, you can create a “.d.ts” file that will instruct TypeScript to recognize “.Scss” files. The following is how you do it:
- Create a file in the root directory of your project and save it with the “.d.ts” extension.
- Open this “.d.ts” files and add the following: “declare module ‘*.scss’;” (without quotes)
What you’ve done in the last step is what’s called a declaration. Here, you tell TypeScript to recognize ‘.scss” files in your project.
7. Install Dependencies Before Starting Your Node Server
Installing your dependencies in your Nuxt project is a fix for the “cannot find module ‘sass’ nuxt” error. Mind it; these are “production” and not development dependencies. Also, it should include the Sass module from the npm registry.
After this, you can start your node server, and you’ll not see a “module build failed” error.
8. Install “Sass-loader” and “Node-sass” in Vue.JS
The installation of the “sass-loader” and module ‘node-sass’ will fix the “cannot find module ‘sass’ Vue” error. You can use the following step to install both libraries:
- Open your terminal or command prompt.
- Type the following without quotes: “npm install sass-loader –save-dev”
- Press the “enter” key on your keyboard and let the installation complete. Now, proceed with the next step.
- Type the following without quotes: “npm install –save-dev node-sass”
- Press the enter key on your keyboard. This will install “node-sass” as a project dependency.
Conclusion
This article explained why your project cannot see the Sass module and how you can fix it. We showed you how to do this in different projects, so we’ll leave you with the following key points:
- If you have Sass as a dev dependency in a production environment, you’ll get an error.
- You can use a “.d.ts” file to tell TypeScript to recognize your “.scss” files.
- You can force the installation of “node-sass” in your Angular project to prevent an error about Sass.
- Always install Sass as a dependency; this will allow React or TypeScript to recognize your Sass files.
This article has increased your knowledge about working with Sass in your project. You should print it out to serve as your reference and happy coding!
- Author
- Recent Posts
![]()
Your Go-To Resource for Learn & Build: CSS,JavaScript,HTML,PHP,C++ and MYSQL. Meet The Team
![]()
