В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
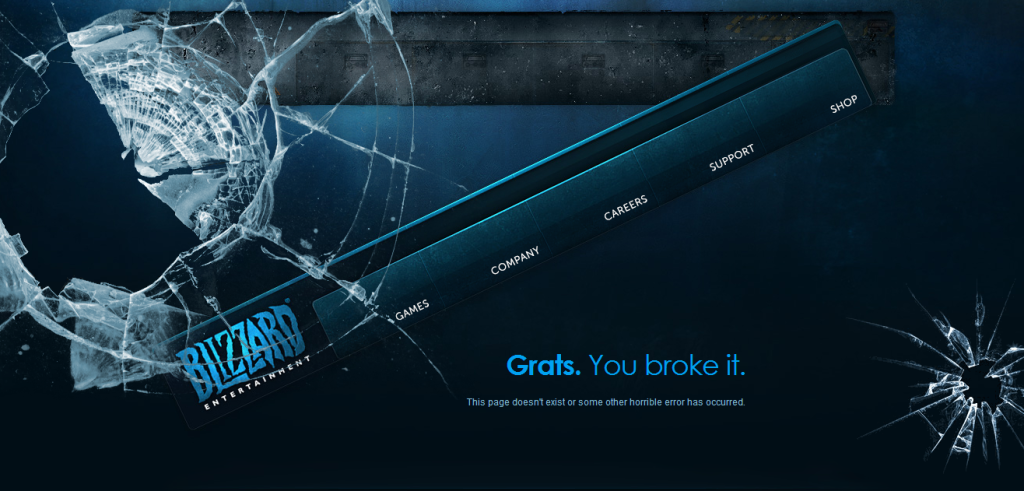
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

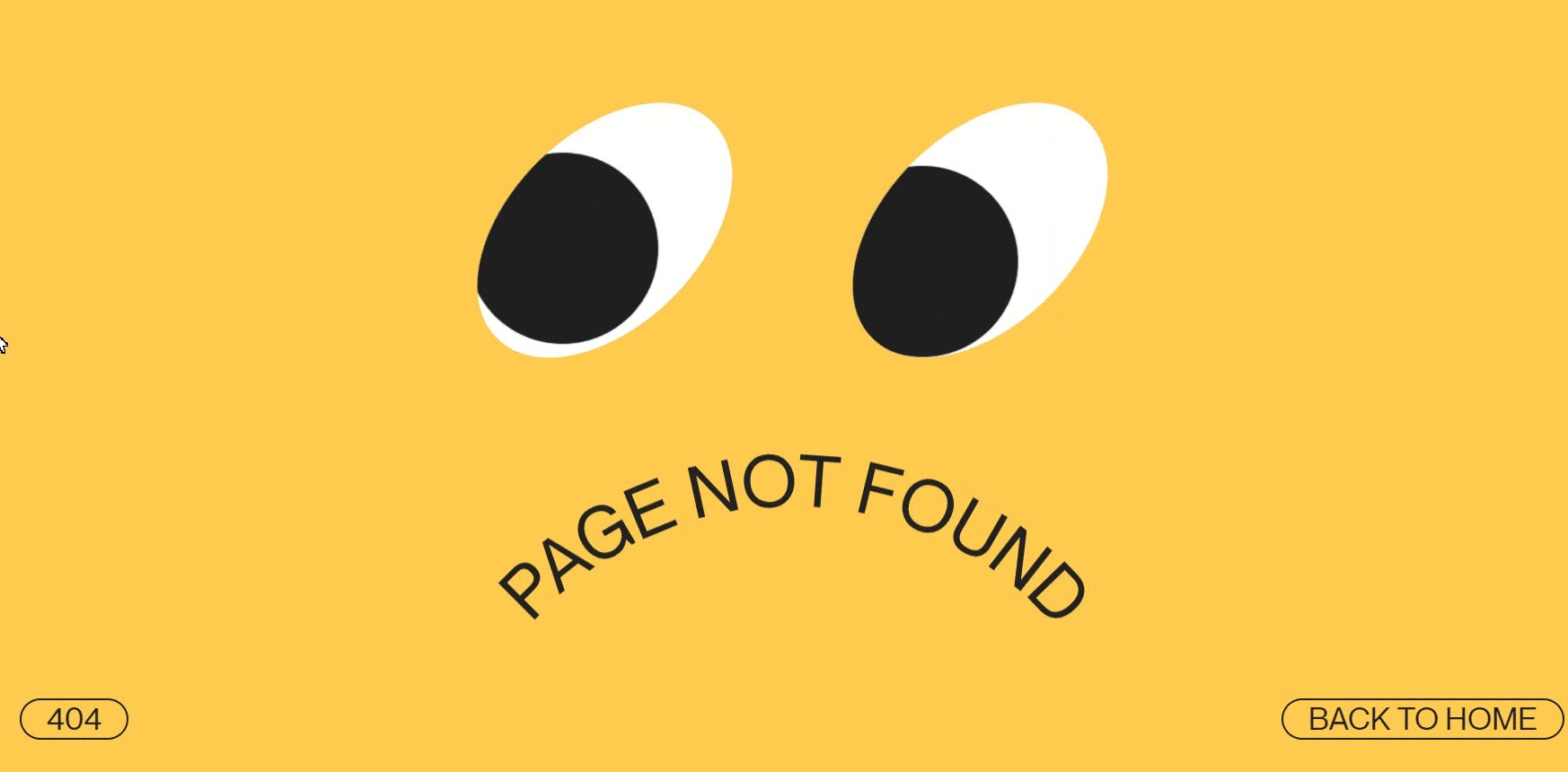
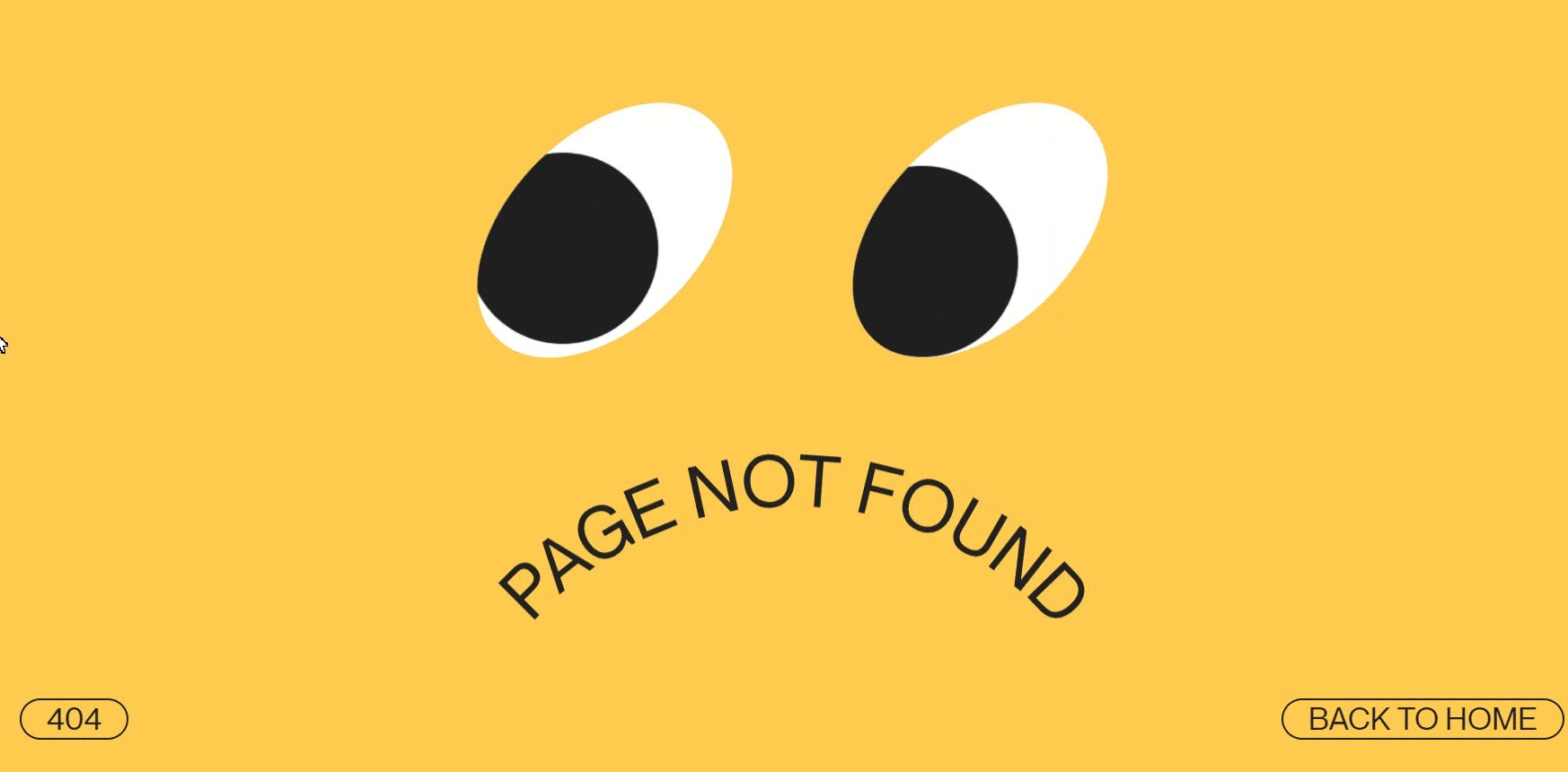
Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

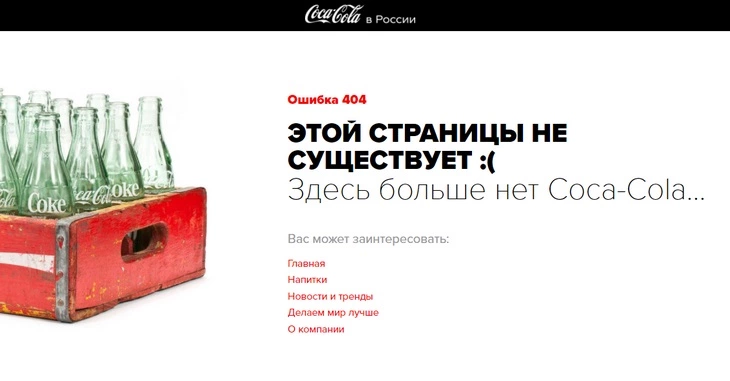
Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

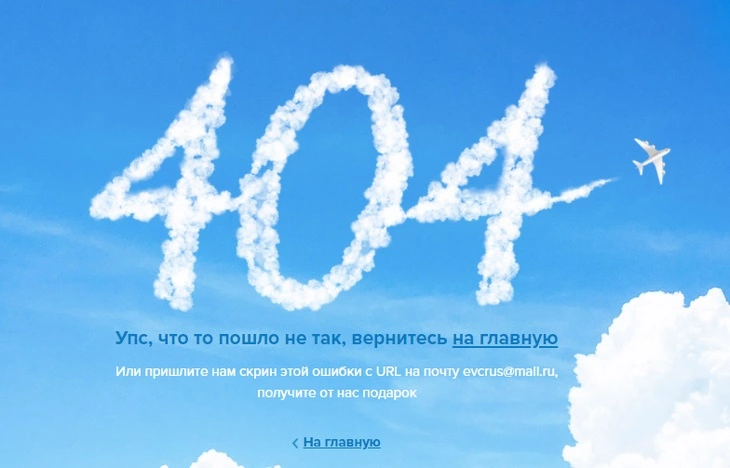
Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

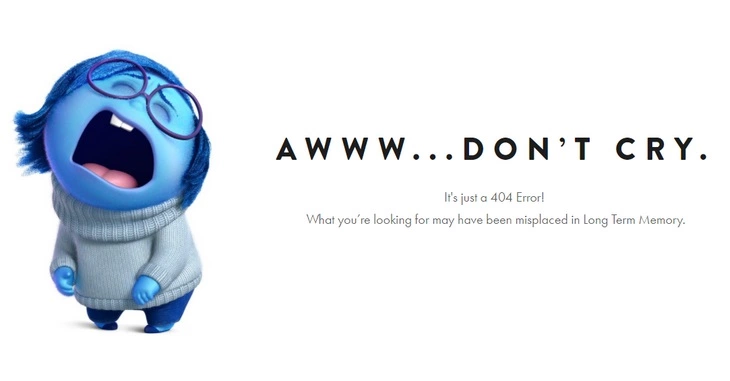
Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

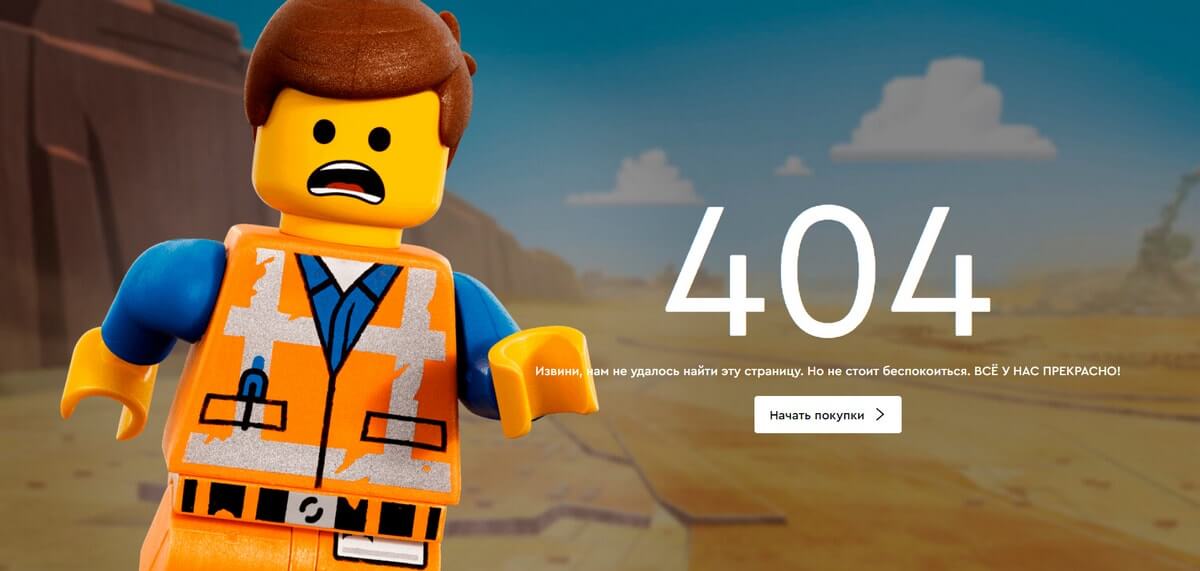
Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

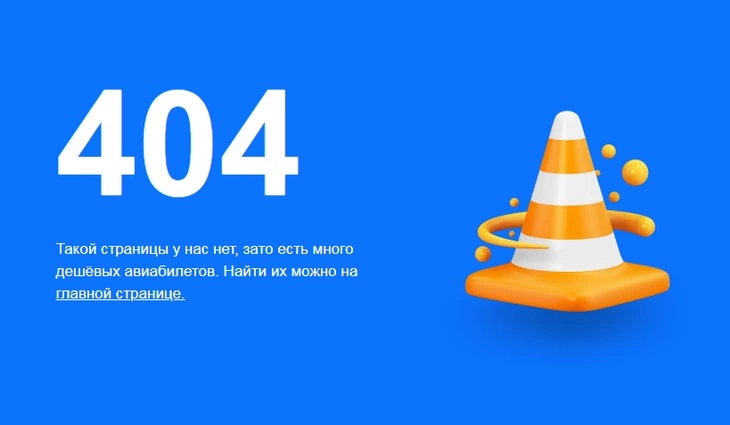
Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

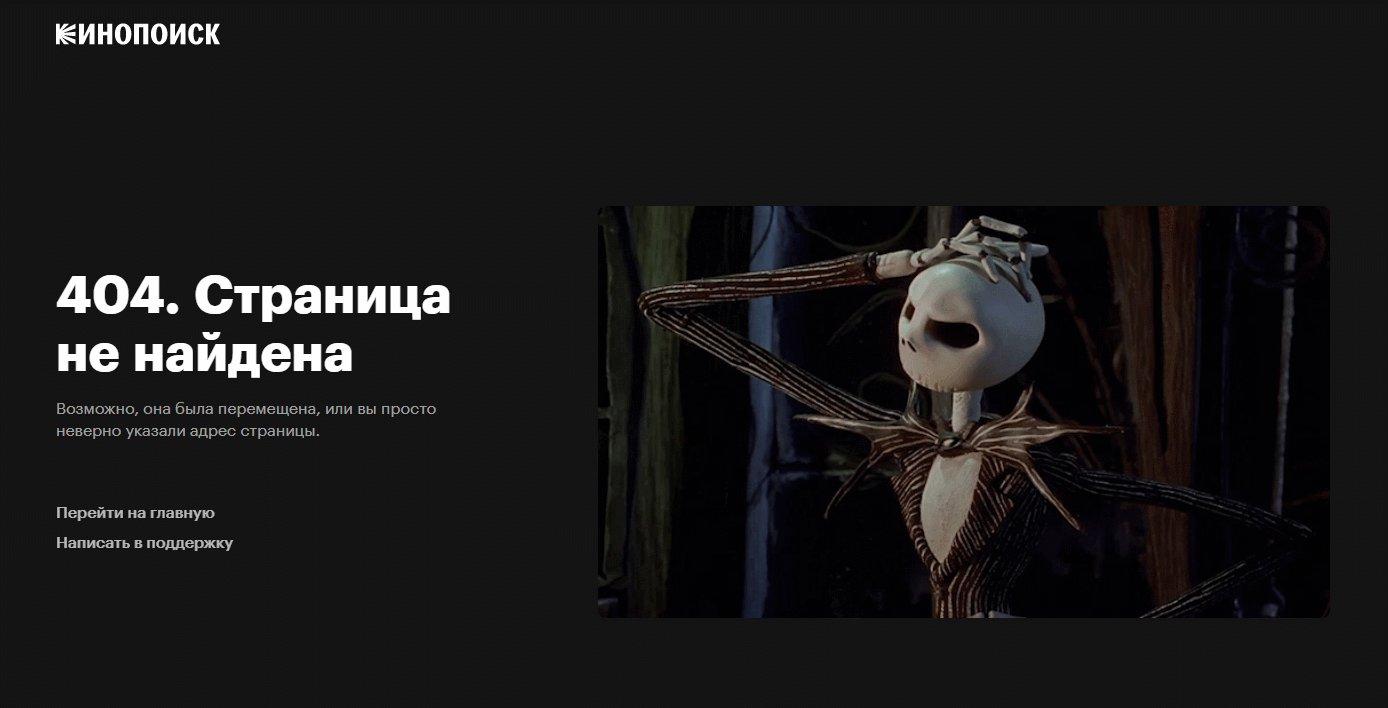
Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.



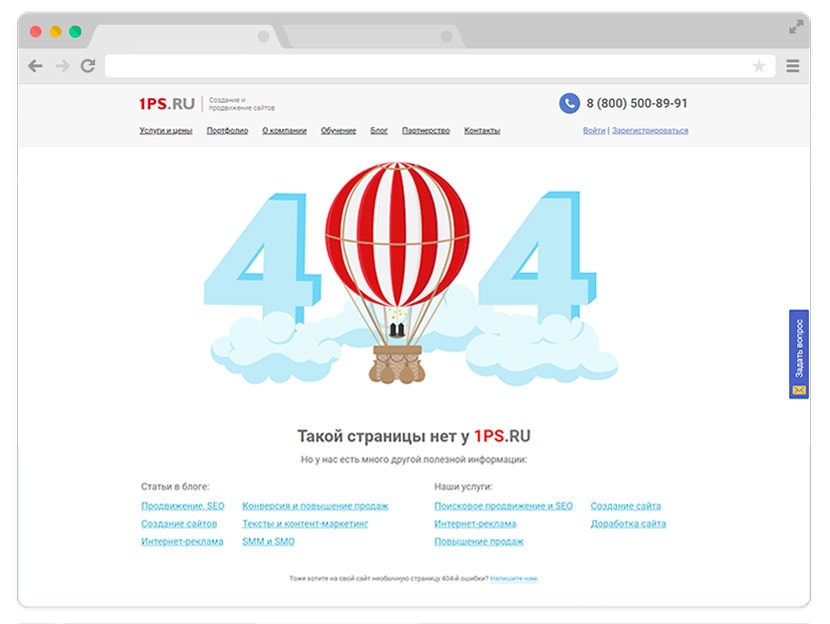
www.cosowinerestaurant.com





Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.

Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше. Посмотрите, как эту задачу решили самые креативные компании.
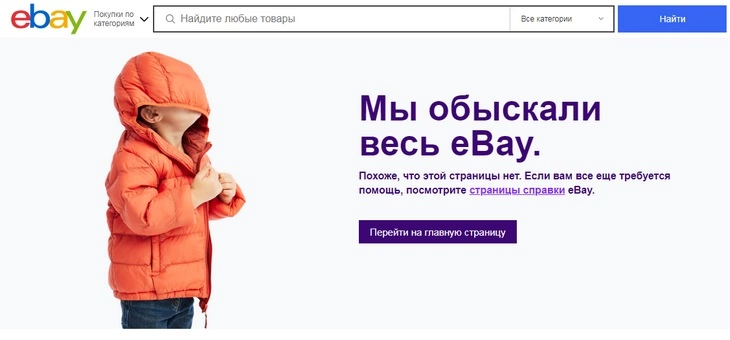
eBay

«Человечная» надпись и такая же картина делают так, что не хочется убегать обратно в поиск
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Aviasales

Aviasales, по традиции, чуть поиграли словами – страницы нет, билеты есть
Blizzard

404-я у Blizzard анимированная: посмотрите, как симпатично выглядит
Coca-Cola

Coca-Cola тоже сыграла словами: «Здесь больше нет Coca-Cola» уместно смотрится рядом с пустыми бутылочками
Convert Monster
Content Monster меняет призыв и картинку каждый раз при обновлении страницы
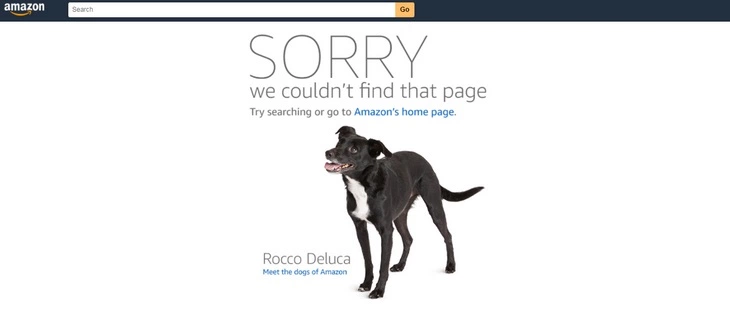
Amazon

А у Amazon кликабельная собака – она отправляет нас на страницу «Собаки Amazon»
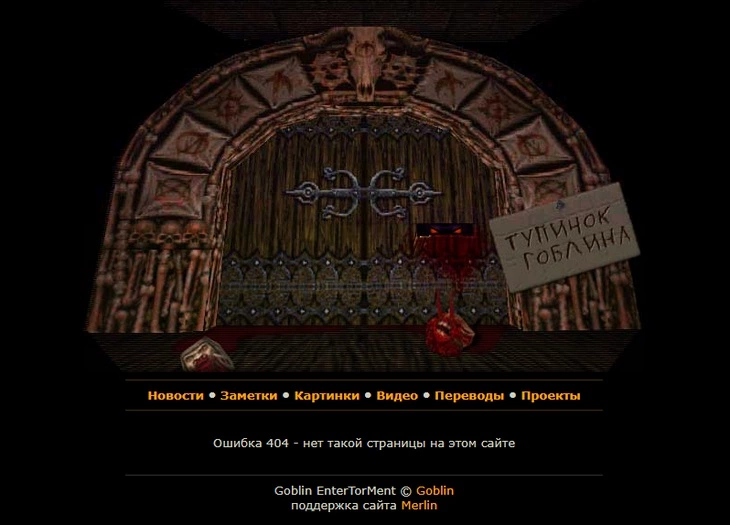
«Тупичок Гоблина»

Дизайн на сайте Дмитрия Юрьевича не обновляется годами (и смотрится по-своему стильно). Графическое оформление 404-й в стиле игр конца 90-х смотрится тут органично
«Лабиринт»

Еще одна ожидаемая игра слов: страница «Лабиринта» потерялась в лабиринте
OZON

OZON вернулся к минимализму
Что интересно – старая страница была немного креативнее (и как будто заимствовала идею eBay):

А это старая 404 страница на сайте OZON
Сотмаркет

Тот же тренд на минимализм – у «Сотмаркета»: только навигация, только хардкор
А вот как выглядела эта страница раньше:

Интереснее по задумке, но уже не так трендово (да, 404 тоже стоит обновлять в духе времени)
Студия Артемия Лебедева

Кстати, тайтл у страницы иронично спрашивает: «Потерялись?»
Банк «Тинькофф»

«Тинькофф» перешел от минимализма к ультраминимализму – смотрите следующее фото: это старая страница 404

Когда страницу освежали в плане дизайна, отсюда в числе прочих изменений ушел смайлик
«Яндекс»

Коротко и понятно – и тоже с навигацией
Университет «Синергия»

У «Синергии» как будто отсылка к фильму «Гравитация»
Студия Дениса Каплунова

Стильно и минималистично
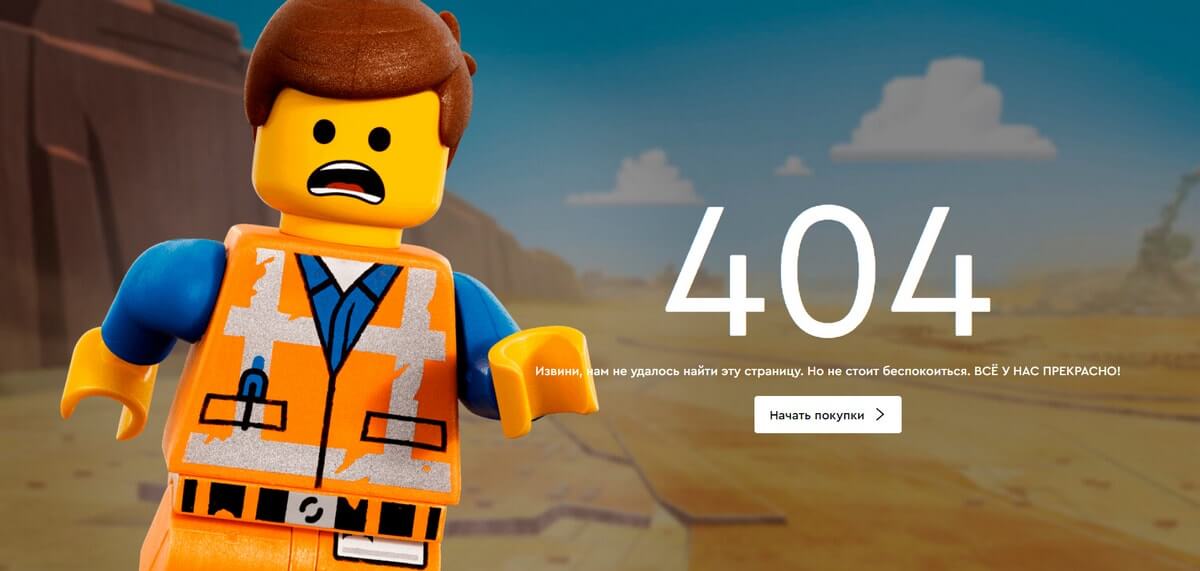
LEGO

Выражение лица человечка демонстрирует панику. А вот надпись говорит, что все прекрасно
«Кинопоиск»

На «Кинопоиске» тоже есть элемент анимации
PlayboyRussia

404 страница PlayboyRussia
«Единый визовый центр»

Нетривиальный ход – для дочитавших подарок
Pikabu

Заморочились и отрисовали – узнаваемо и на века
Pixar

Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:

- со стандартной и малоинформативной надписью:

- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):

Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.

1. No Vacancy 404
Автор: Riley Shaw
2. Fargo 404
Автор: Nate Watson
Сделано с помощью: HTML CSS
3. 404 No signal
Автор: Adem ilter
4. 404 Page
Автор: Kasper De Bruyne
5. Yeti 404 Page
Автор: Darin
6. Error 404
Автор: Swarup Kumar Kuila
7. Only CSS: 404 Rolling Box
Автор: Yusuke Nakaya
8. 404 page
Автор: Naved khan
9. Ghost Page | 404
Автор: Diogo Gomes
10. Space 404
Автор: Jared Rowe
Анимированный SVG для страницы 404 на Vecteezy.com
11. 404 Error page
Автор: Vineeth.TR
Страница ошибки в Pure css :), вдохновленная Bons 404
12. My Error 404 Page
Автор: Taufik Nurrohman
13. code for fun (day02): страница с ошибкой 404, режим пещерного человека — чистый CSS
Автор: Sergio
Еще больше подобных шаблонов можно найти по тут
Все знают, как обидно вместо желаемой страницы получить ошибку 404. Многие разработчики наполняют Not Found страницу более полезной информацией, или, по крайней мере, пытаются повеселить несчастного заблудившегося пользователя, иногда удивляя своей креативностью.
Сегодня, ко дню вебмастера, мы подготовили подборку интересных четырестачетвертых страниц.
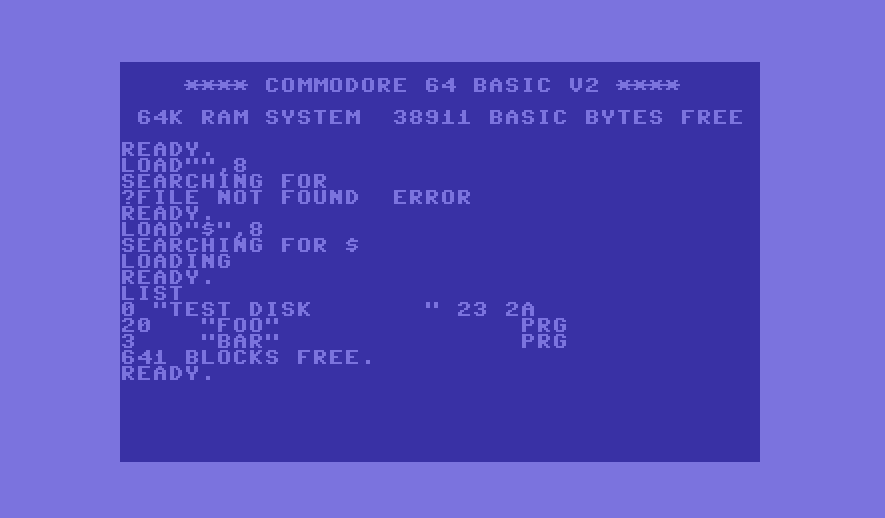
На этом сайте можно найти интерфейс Commodore 64.

Похоже, вам не стоило сюда заходить.

Попробуйте поймать кота 🙂

Студия дизайна делится забавными гифками про собак.

А эта страничка ушла в поход… и не вернулась.

Очень атмосферная интерактивная 404-ая страница.

Веб-страница ищет HTML своей жизни. Желательно без ошибок и вредных привычек.

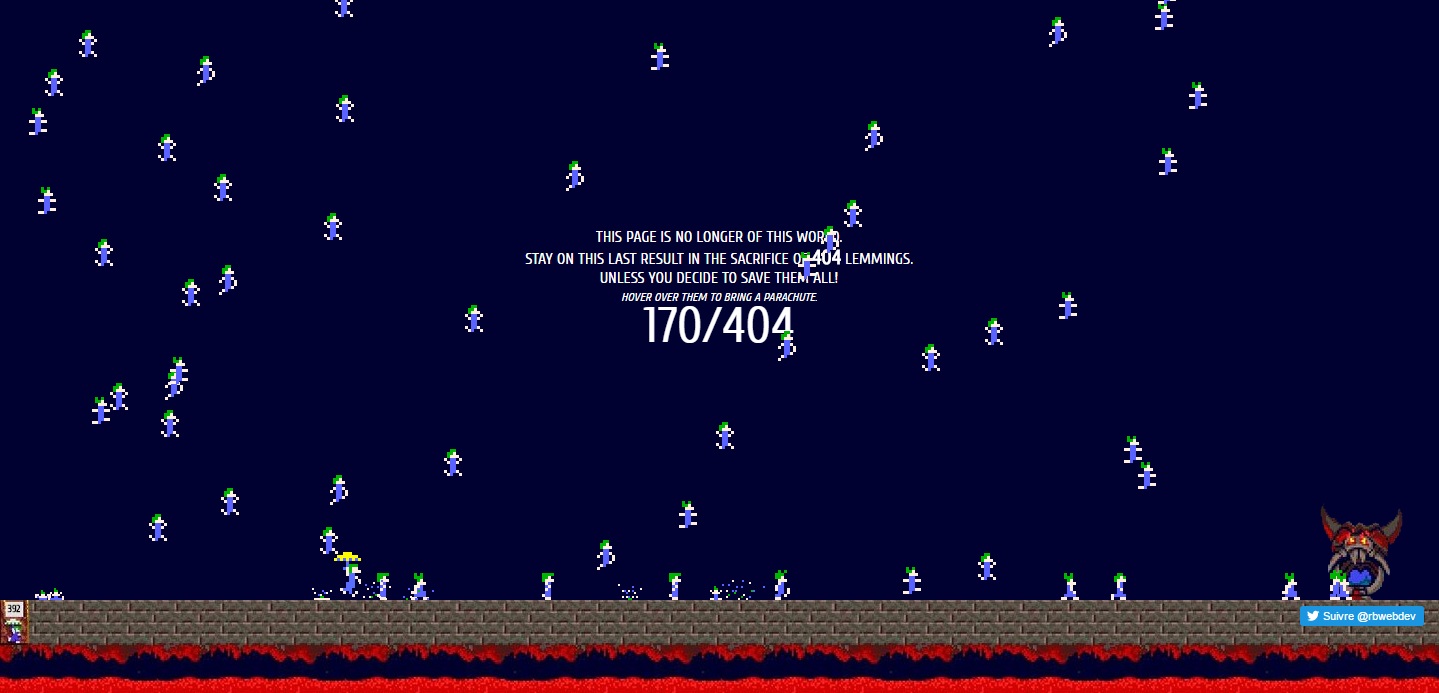
Спасите несчастных леммингов!

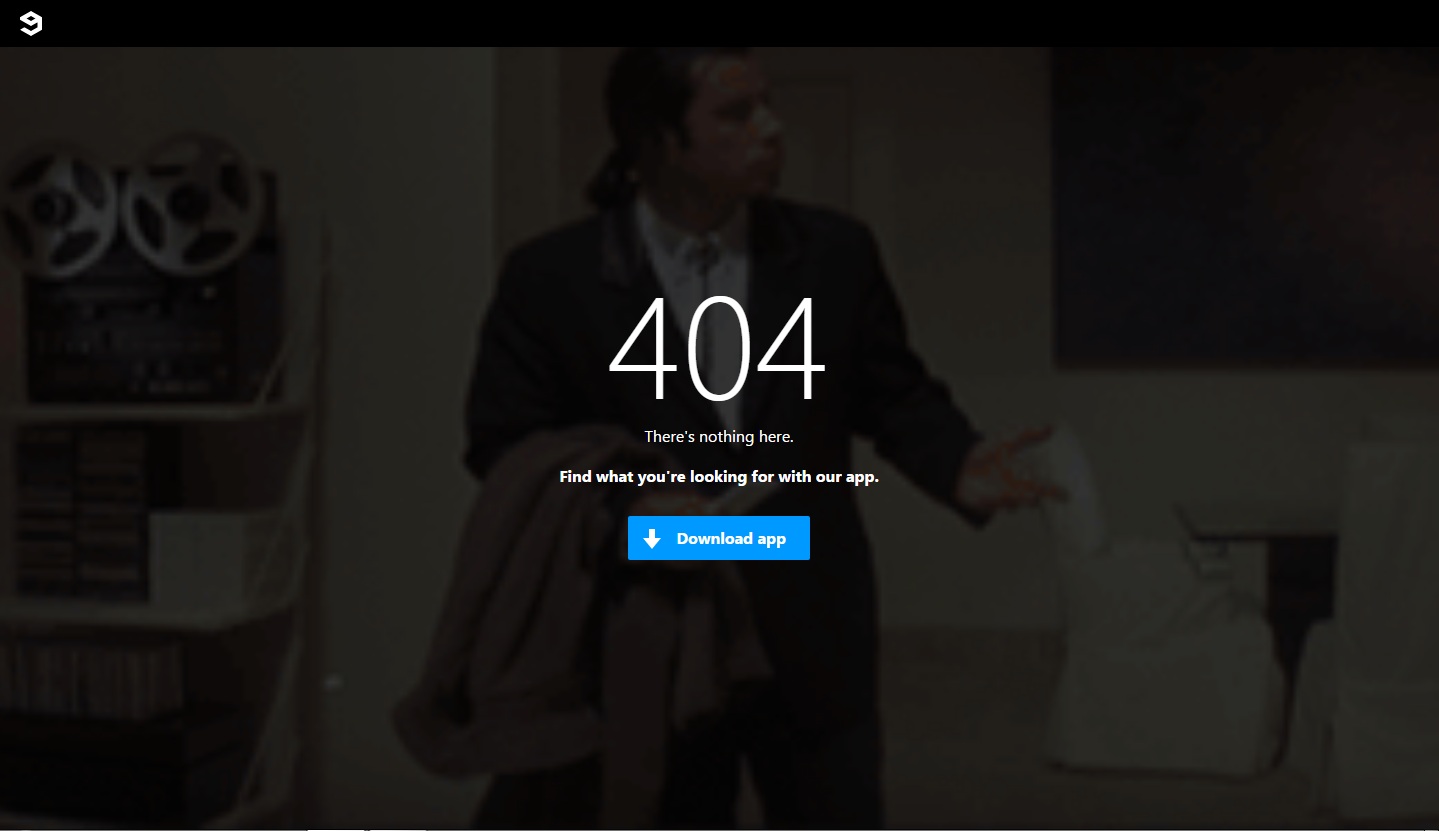
Классический мем на сайте 9GAG.

Красивая иллюстрация броуновского движения от Hot Dot.

А этой страницы на сайте Mikandi нет, как и одежды у этой прекрасной леди.

Вам попалась страница 404? Решайте, кого уволить за такое свинство.

Синий экран смерти от Willismonds.

А эту страницу съели пациенты клиники. Очень сожалеем 🙁
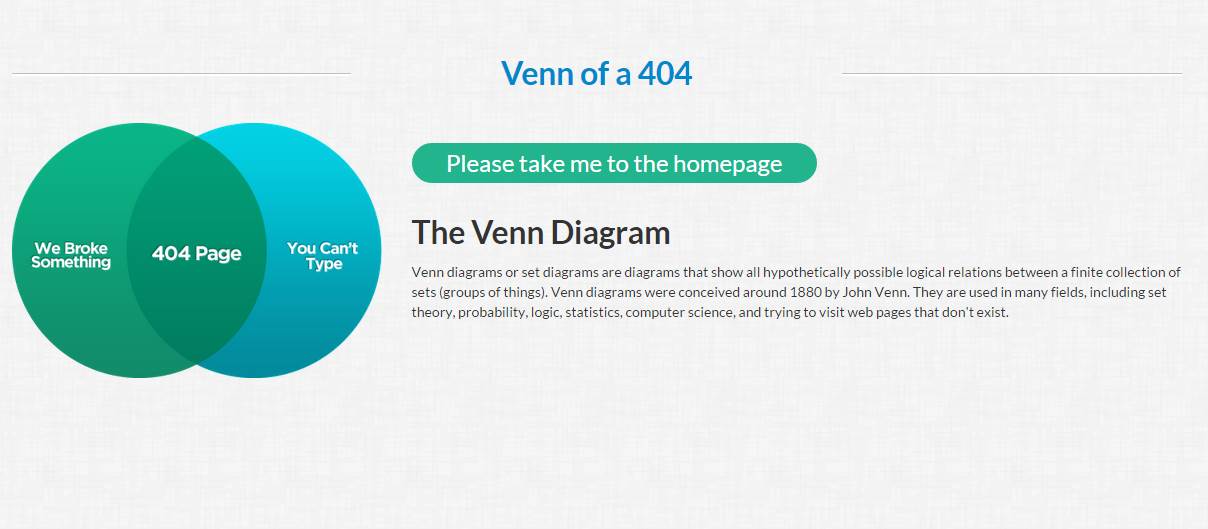
Диаграмма Венна на сайте magnt.com.

Дыра в интернете на сайте CSS Tricks.

Поздравляем. Вы сломали наш сайт.

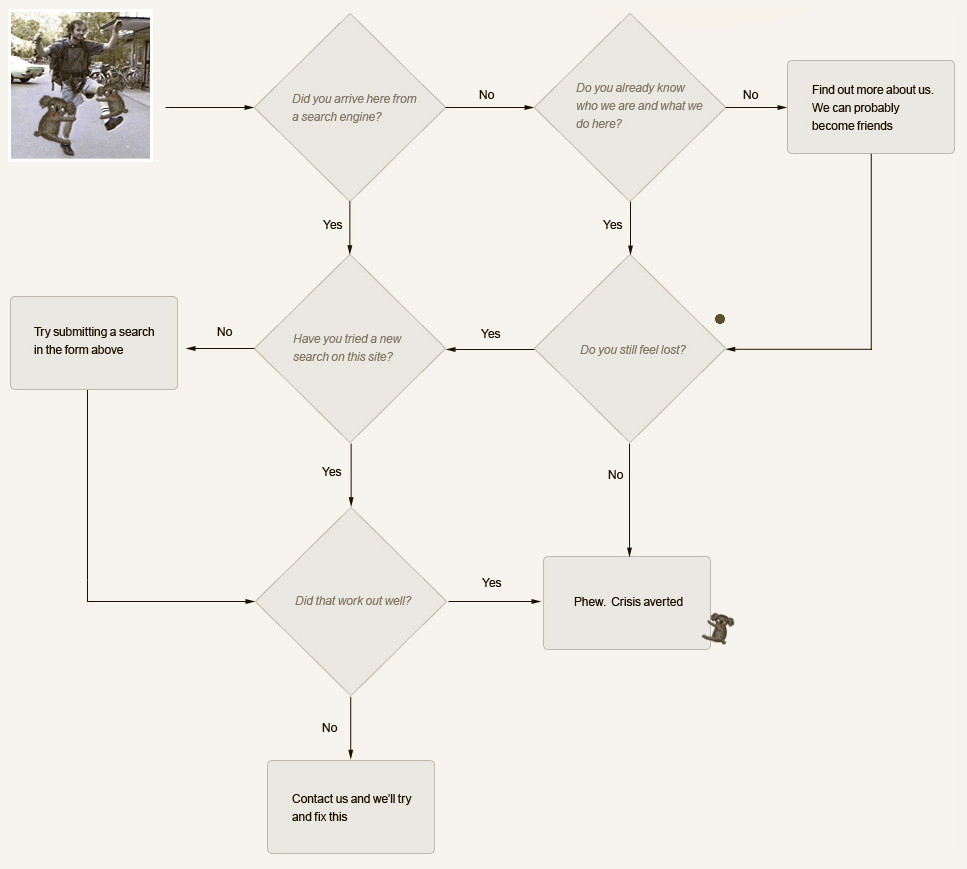
Некоторые сайты предлагают целую блок-схему действий для тех, кто попал на 404.

Здесь можно поиграть в пакмана.

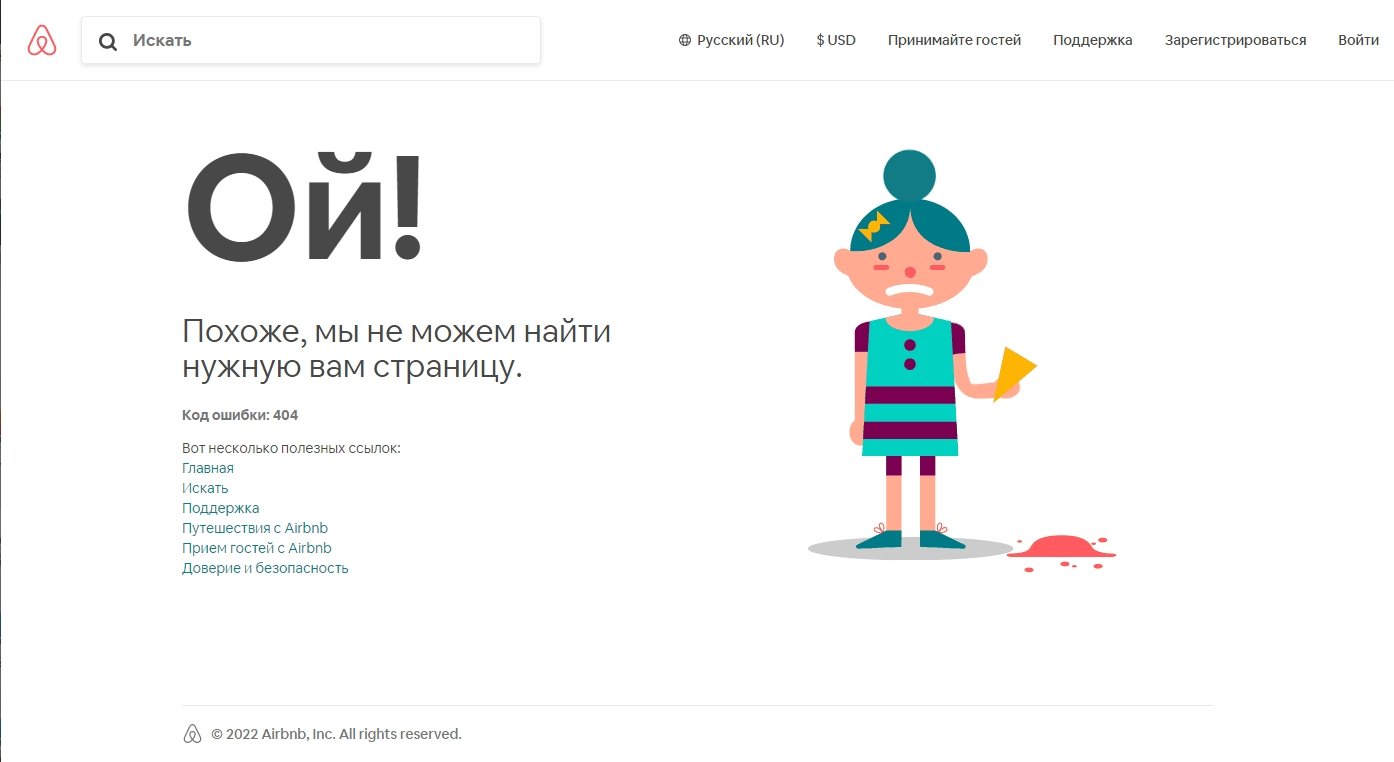
Airbnb при переходе на сломанную ссылку порадует вас анимацией девочки с упавшим мороженным, а также предложит некоторые полезные ссылки.

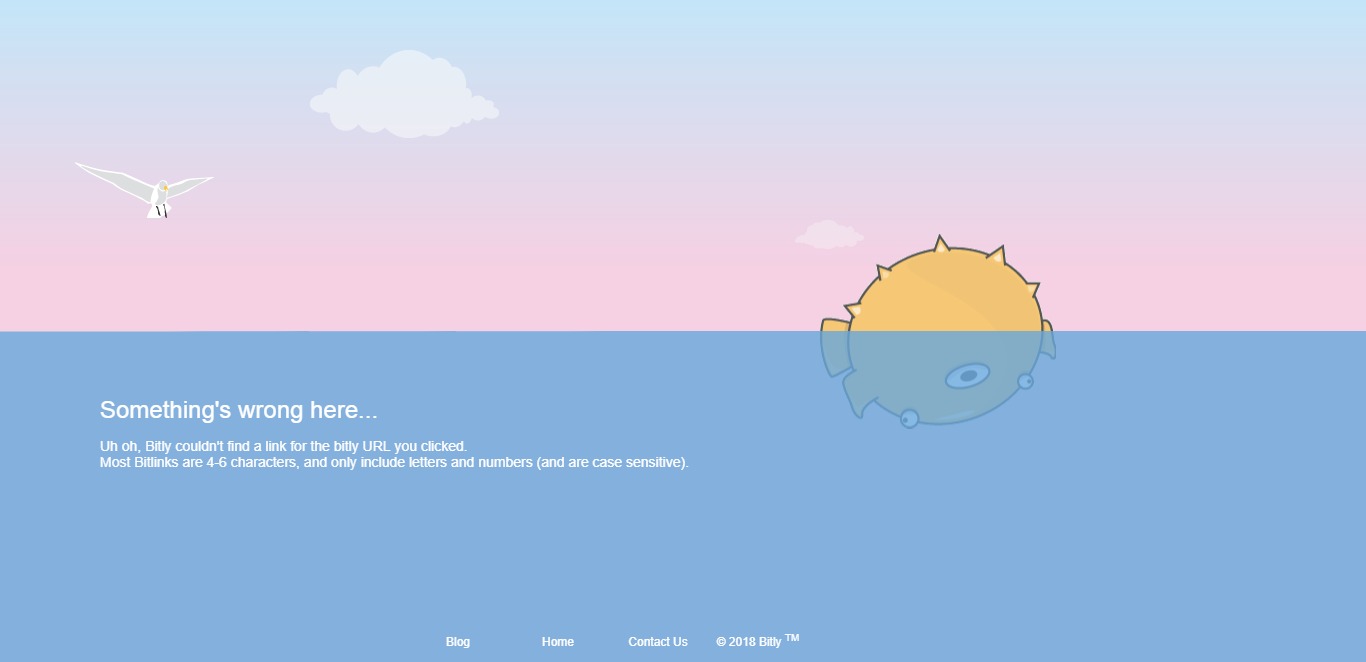
Ниже представлен скриншот страницы 404 известного сокращателя ссылок. На нём изображена мутировавшая рыба-шар, вглядывающаяся в дно водоёма, у которой ещё и чайка над душой висит. Всё это представлено в виде анимации.

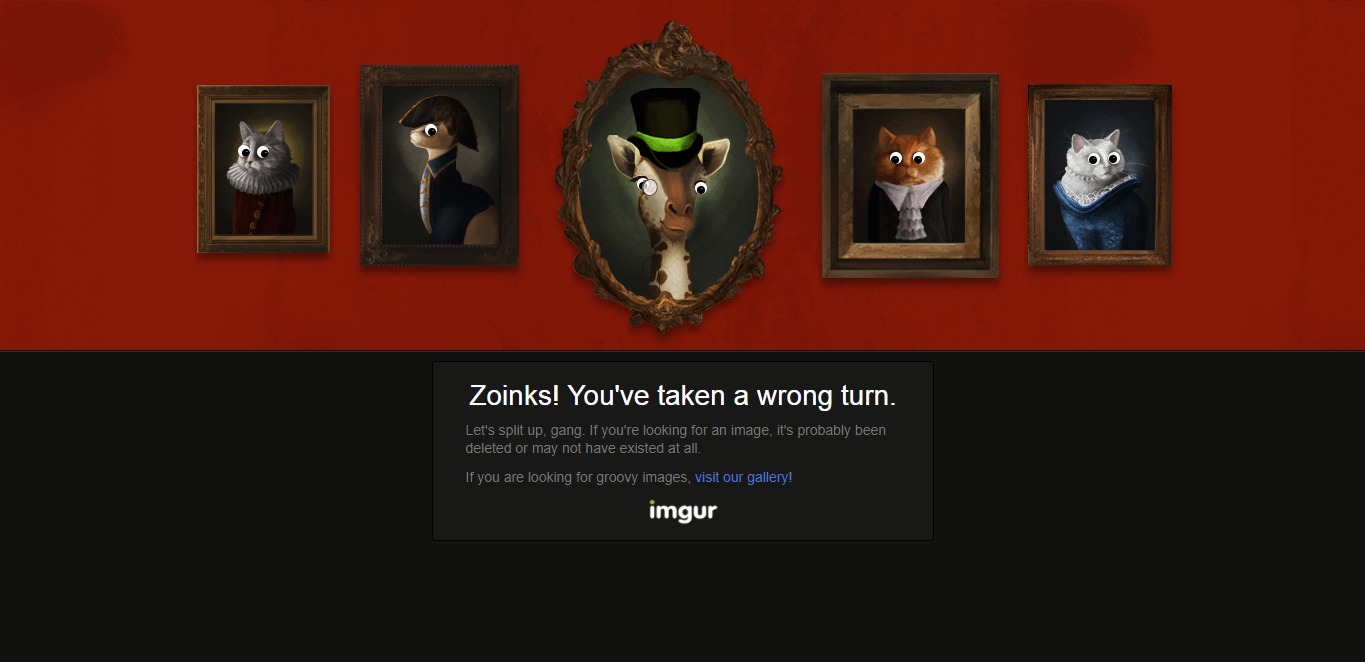
Популярный сайт обмена картинками imgur сделал страницу 404 в виде стены с картинами в академическом стиле, но только с животными, из которых готов к беседе с вами только жираф.

Всё минималистично и главное — ссылка на релевантный материал.

Сайт HatchedLondon решил сделать страницу 404 очень длинной, но до конца можно дойти всего за одну секунду. При этом страница хорошо вписывается и смотрится отлично.

Вот про экран с ошибкой от GitHub вы точно знаете, а как насчёт не менее известного Docker? Расстроенный кит смотрит на утонувший корабль, параллельно размышляя о ваших проектах.

Инструмент для проектировки интерфейсов отлично справился и с собственным. Можно поиграться с узлами на странице ошибки, но не более. Со шрифтами поиграть не получится.

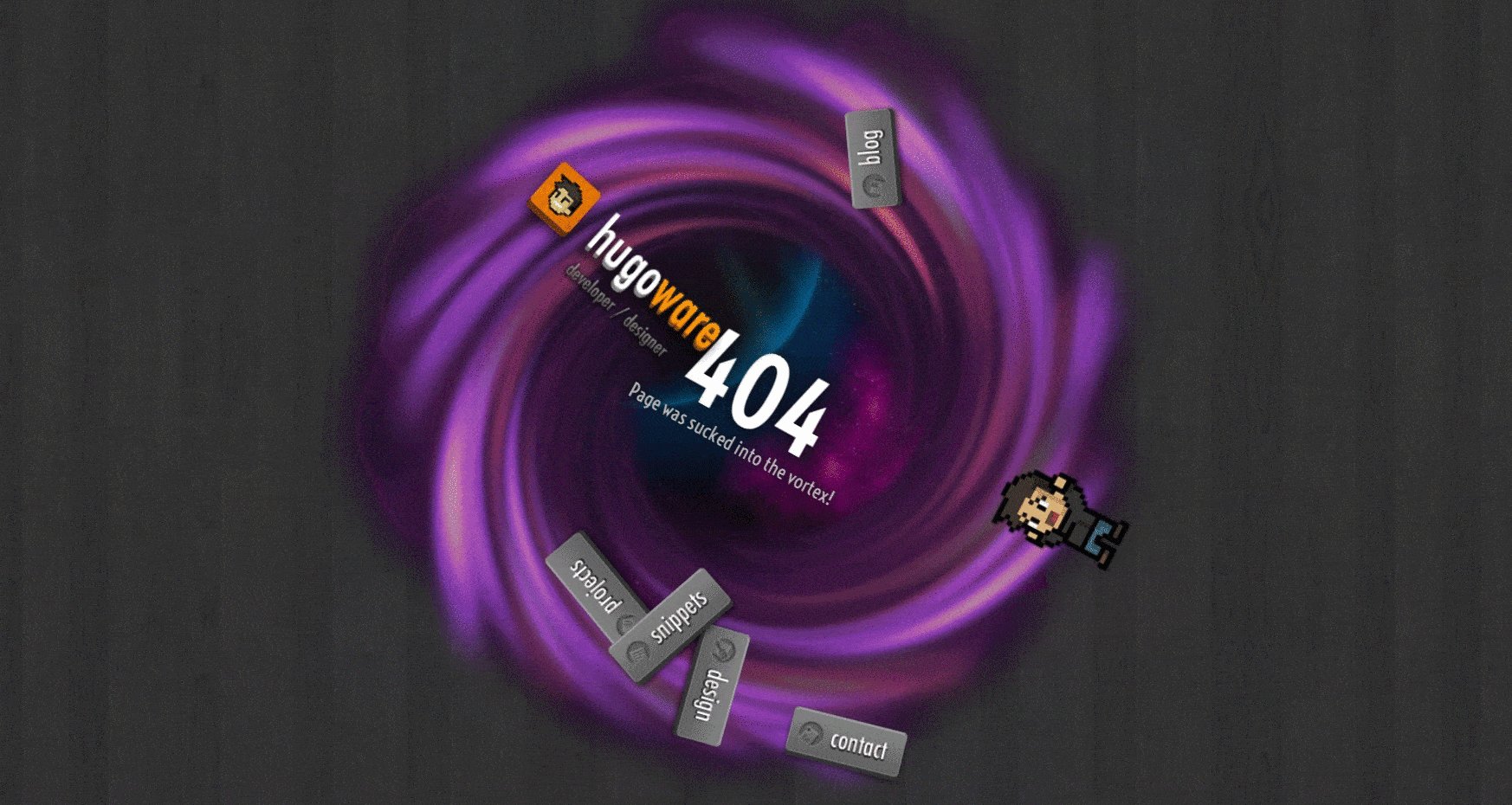
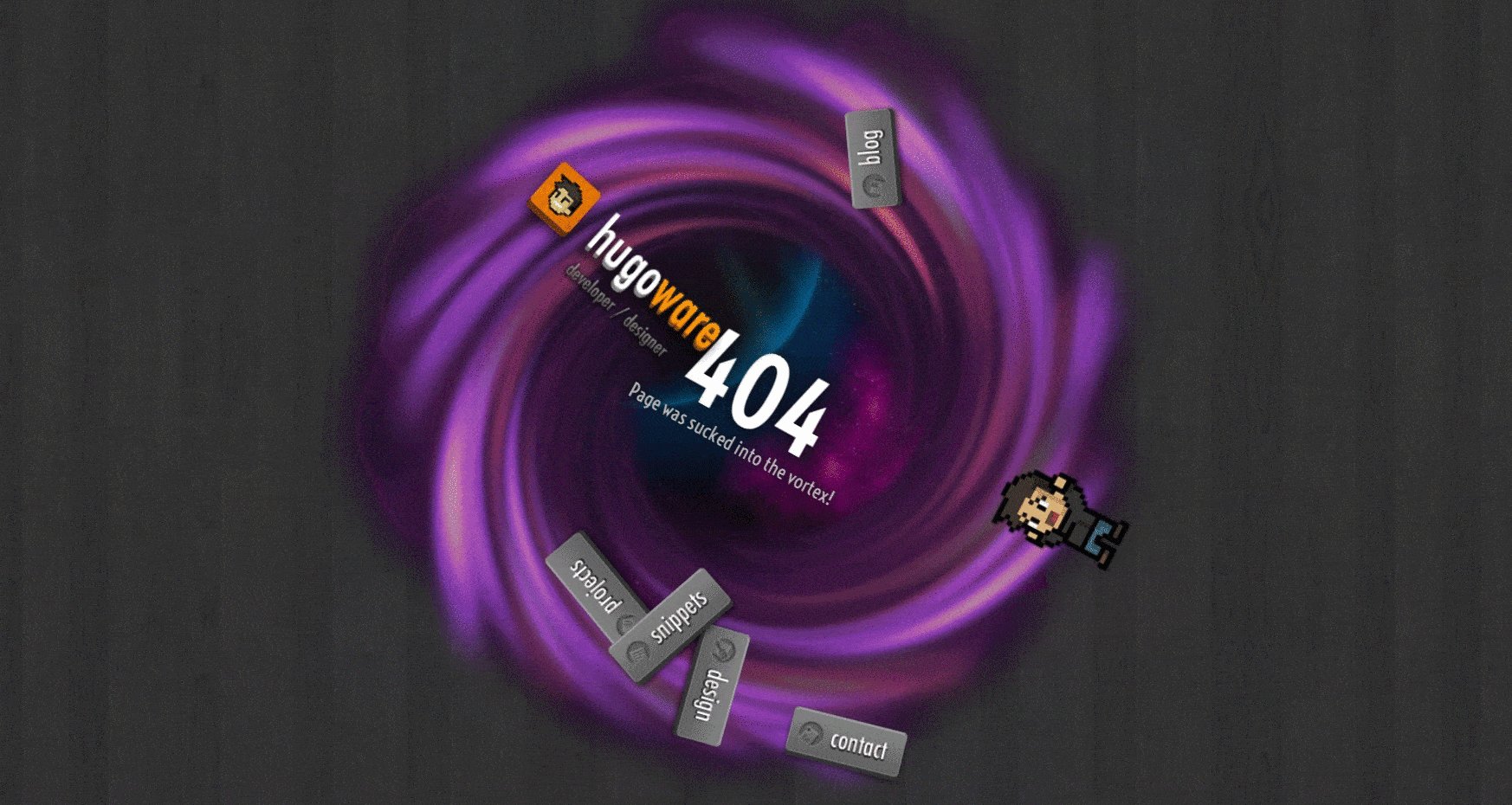
Создатель блога с душой подошел к делу и сделал красивую и анимированную страницу 404, почти полностью написанную на CSS (картинки, конечно же, были в png). Он даже исходным кодом поделился. При входе на страницу меню разваливается и крутится в чёрной дыре, при этом оставаясь кликабельным.

Сайт, специализирующийся на продаже векторных иконок, не забыл и про себя, подобрав именно ту, которая гармонично сочетается с тематикой ресурса.
![]()
Интересная реализация ошибки 404 в блоге любителя иконок. Пользователь, вероятно, находится в машине, к нему приближается светящееся число 404 и в это же время пробегает ящерица по лобовому стеклу (вообще тут всё зависит от вашей фантазии).![]()
Один из наиболее популярных сервисов общения между членами одной компании тоже вошёл в эту подборку. Ребята хорошо потрудились над созданием интересной и анимированной страницы ошибки 404 с небольшими элементами интерактивности (можно трогать кур и свинок). Также во время отсутствия активности на странице всё становится серым.

На странице 404 сайта Музея Сотворения Мира (там всё по Библии) отчётливо видно, что junior и senior не могут найти менеджера проекта. А вообще классно сделали: силуэт с отсутствующей стадией эволюции в центре отражает отношение создателей сайта к этой теории возникновения жизни. Кроме того, «that link is missing» можно перевести так: «связывающее звено отсутствует». Тут как в русском с фразой «я плачу» — либо платишь (за софт), либо плачешь (из-за багов).

Если вы думали, что новозеландцы не в восторге только от шуток про «Властелина Колец», то теперь вы знаете, что каждый раз, когда вы видите карту без Новой Зеландии, где-то в Шире плачет один хоббит. Собственно, на этом и решили акцентировать внимание новозеландцы на сайте правительства.

Самоиронией может похвастаться не только правительство Новой Зеландии. В Делавэре решили поиграть и с картой, и с названием. Хотя карта просто для красоты.

Мы тоже не исключение 🙂 Возможно, вы уже замечали, что мы, как и сайты выше, имеем собственную страницу 404.

Страница 404 — это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти. Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась).
С помощью нашего редактора вы можете не просто сделать такую страницу, а задать ей неповторимый дизайн.
Содержание
Зачем нужна страница 404
Потеря потенциального клиента. В момент набора адреса страницы пользователь может допустить ошибку, и перейти на не существующую страницу. В которой не будет кнопок для навигации по сайту и из-за этого пользователь может просто закрыть сайт.
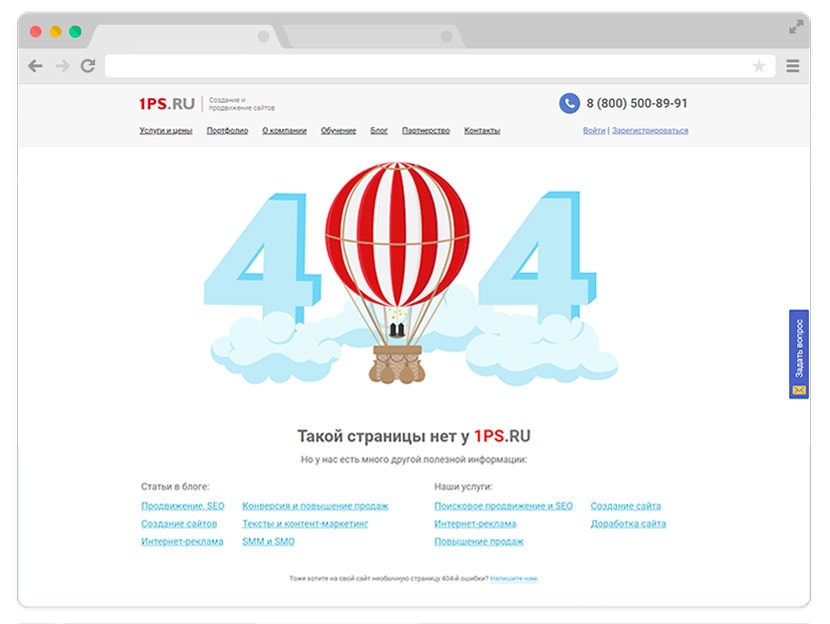
Вот такую ошибку может увидеть пользователь, если не публиковать страницу 404.

Старые страницы в поиске. Предположим у вас сайт с большим количеством страниц, все страницы уже давно проиндексированы поисковиками. В какой то момент у некоторых страниц были изменены адреса, но поисковые системы еще не успели обработать новую информацию.
В итоге получится следующее клиент находит ваш сайт в первых строчках поисковика, переходит по ссылке и видит ошибку выше и с большой вероятностью клиент может решить что сайт не рабочий и пойти по другим сайтам.
Чтобы подобных проблем не происходило важно всегда оформлять и публиковать страницу 404.
Создание страницы 404
Если сайт создается впервые, страница 404 уже автоматически включена в перечень страниц, вам достаточно только открыть редактор страницы, внести изменения и опубликовать.
 Что делать если страницы нет?
Что делать если страницы нет?
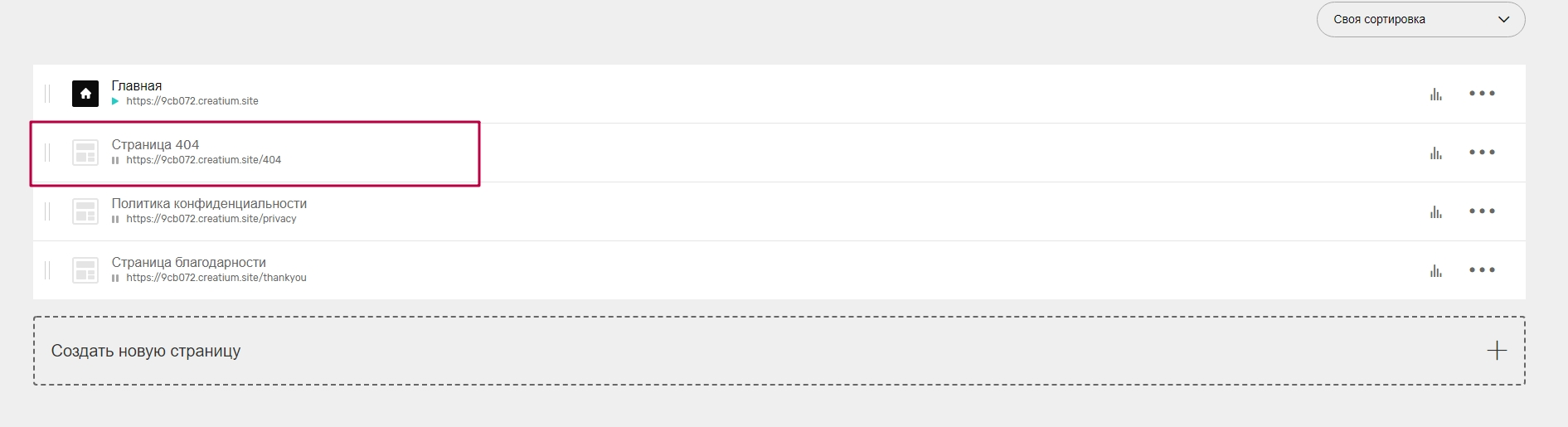
Шаг 1
Находясь в списке страниц, нажмите «Создать новую страницу». Задайте название и укажите обязательный адрес 404, далее нажмите кнопку «Выбрать шаблон».
Шаг 2
Откроется панель выбора шаблонов, где можно создать с нуля или перейти в категорию «Внутренние страницы» и выбрать готовый шаблон
Шаг 3
Опубликуйте страницу, настройка завершена✅
Как правильно оформить страницу 404
Важен стиль
Страница 404 это одна из ваших страниц, поэтому так важно выдерживать стиль в соответствии с дизайном всего сайта. Кроме информации о не существующей страницы следует добавлять навигационную панель и подвал как на всех остальных страницах.
Использование единого стиля повышает доверие у пользователя и помогает не заблудится на странице.

Общение с клиентом
При создании страницы 404 не ограничивайтесь стандартной надписью “Страница не найдена”.
Вы можете добавить кнопки для возвращения на сайт, рассказать почему страницы может не существовать и предложить дальнейшие действия.

Креативность
Креативный и необычный дизайн может удивить, рассмешить или даже шокировать. Но такой дизайн точно не оставить пользователя равнодушным. Только от вас зависит какое впечатление произведет ваш сайт для пользователя.

Не оставляйте клиента наедине с ошибкой. Постарайтесь оформить страницу ошибки 404 таким образом, чтобы улучшить пользовательский опыт и оптимизировать конверсию сайта.
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности
404 ошибка: как эта страница выглядит на нашем сайте

Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
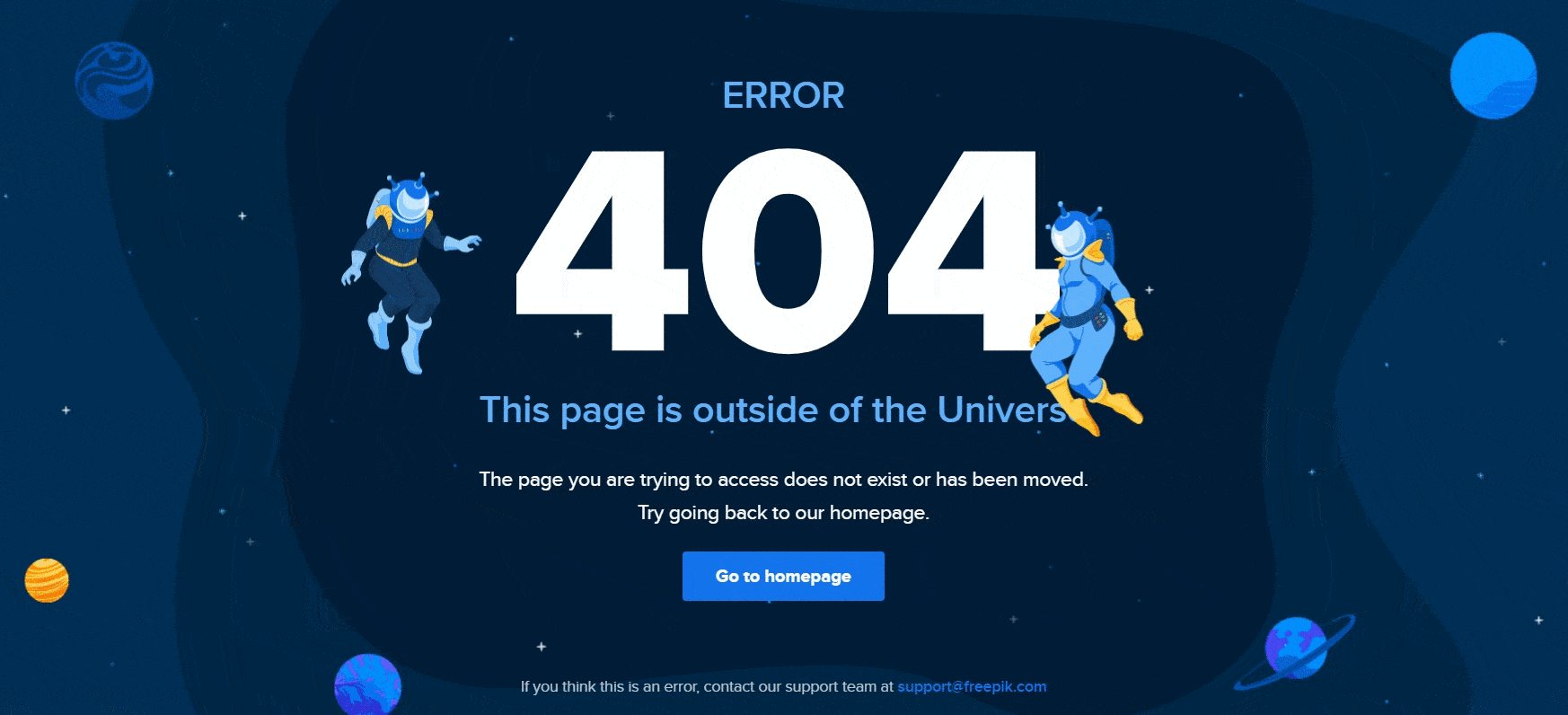
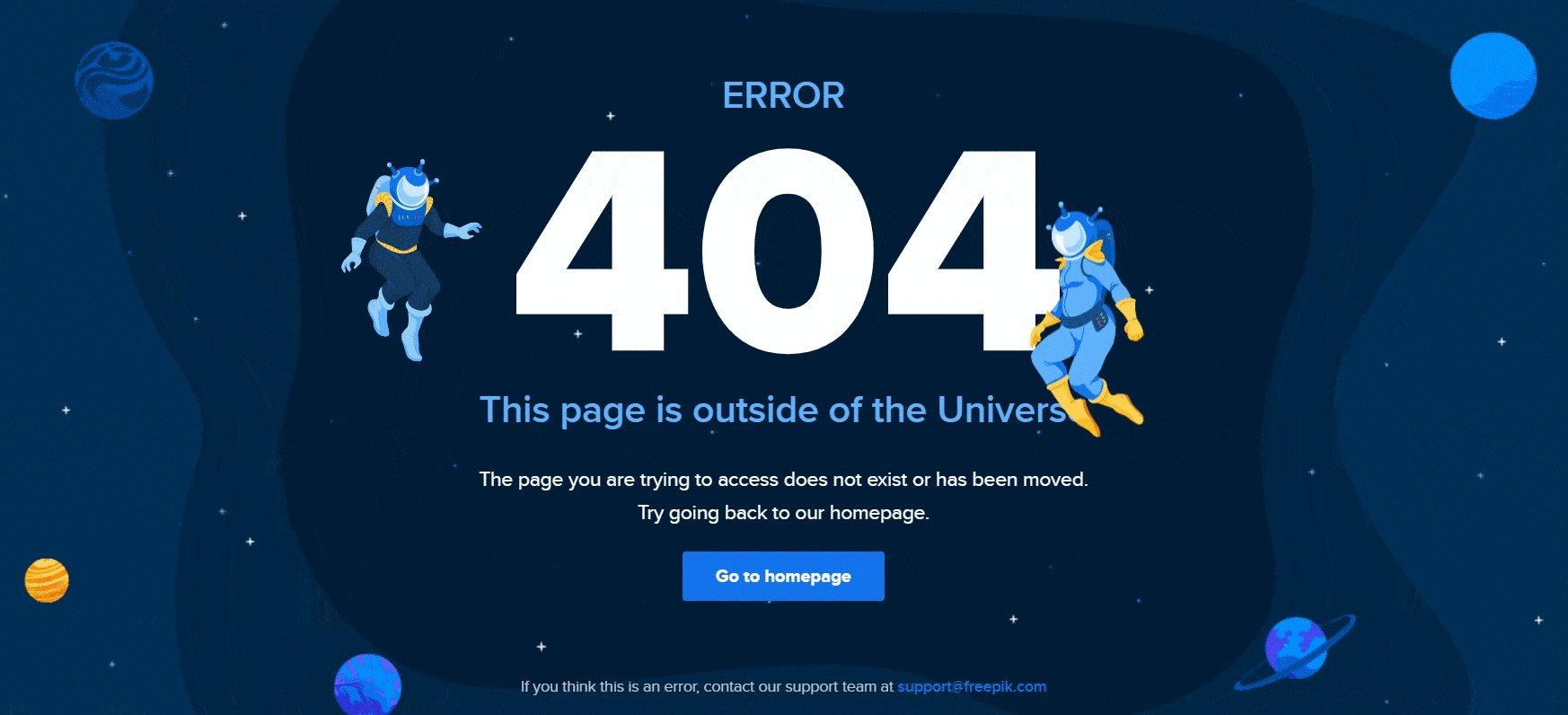
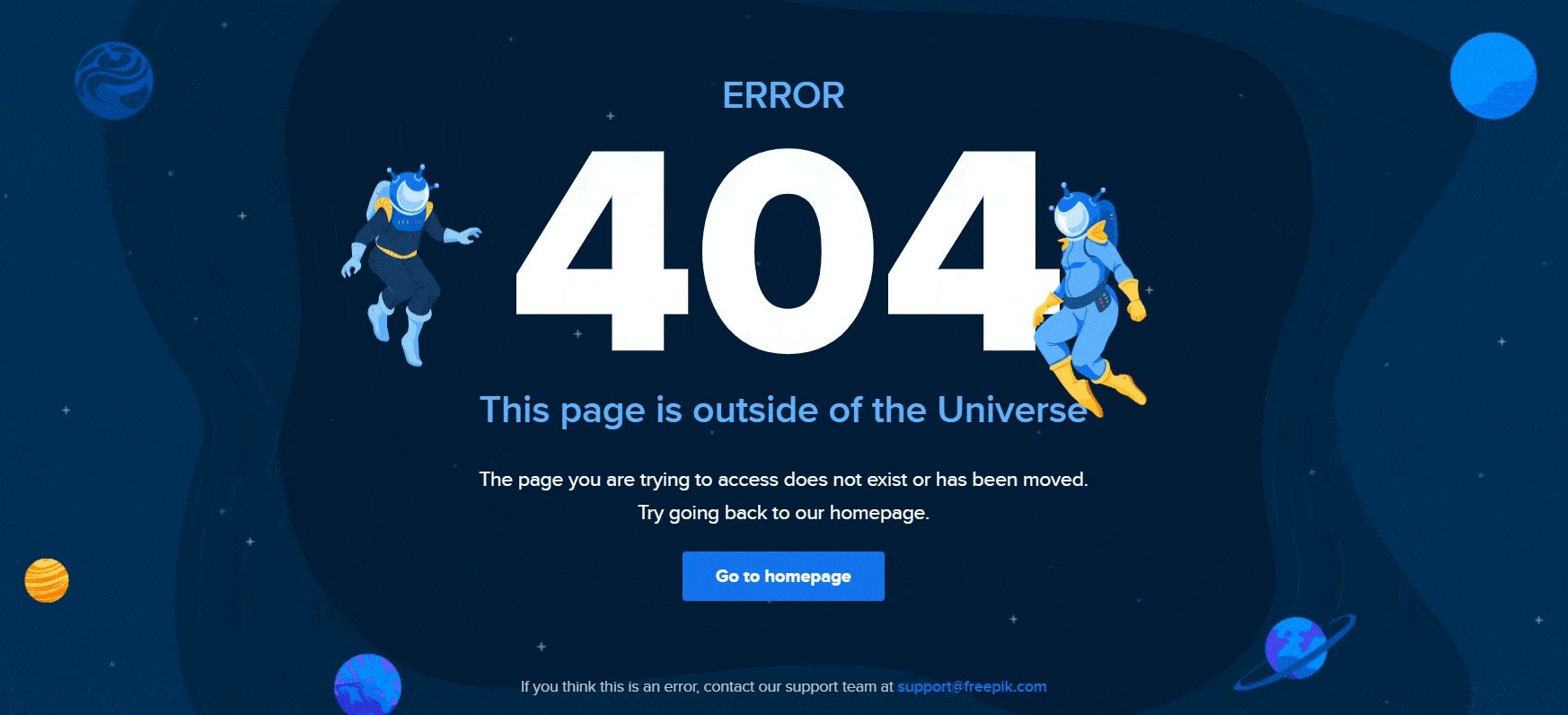
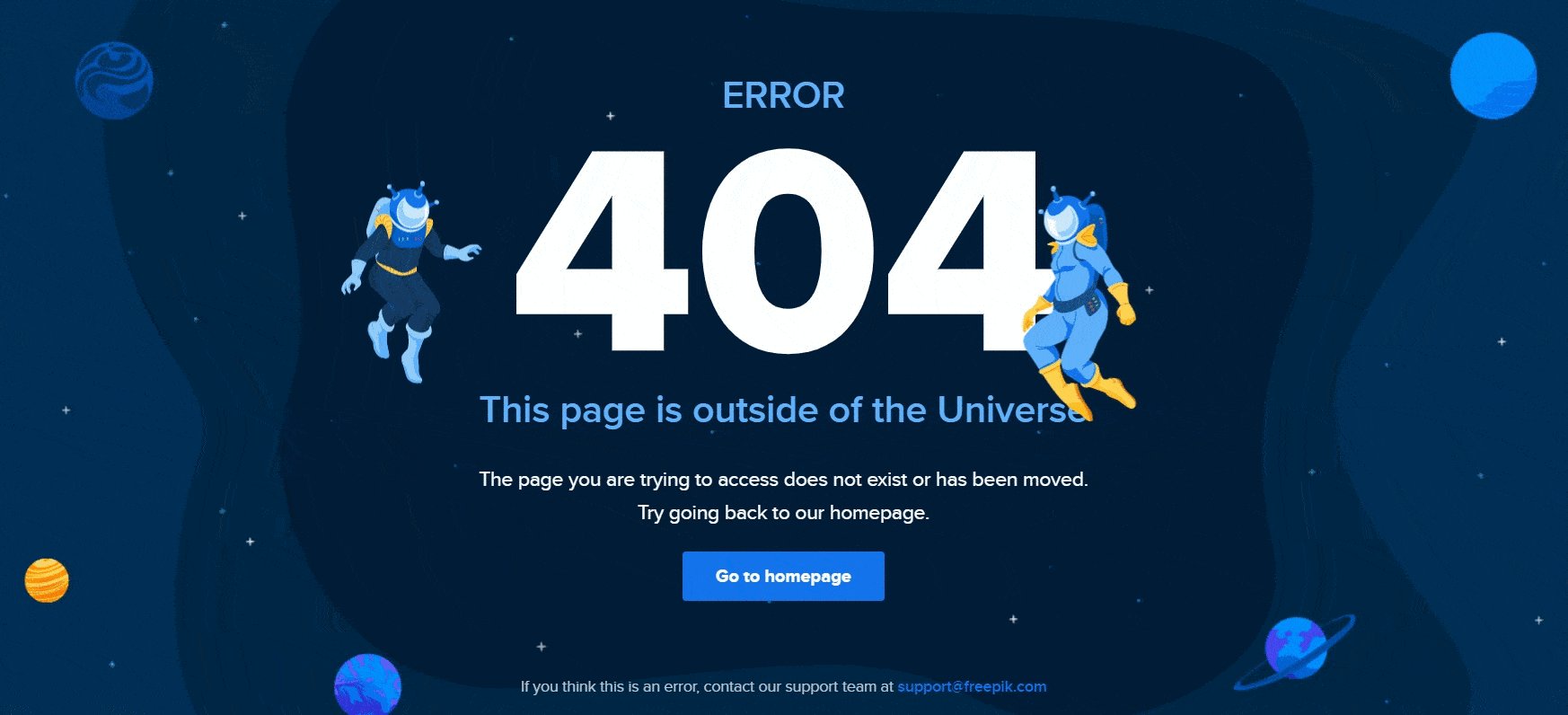
Freepik

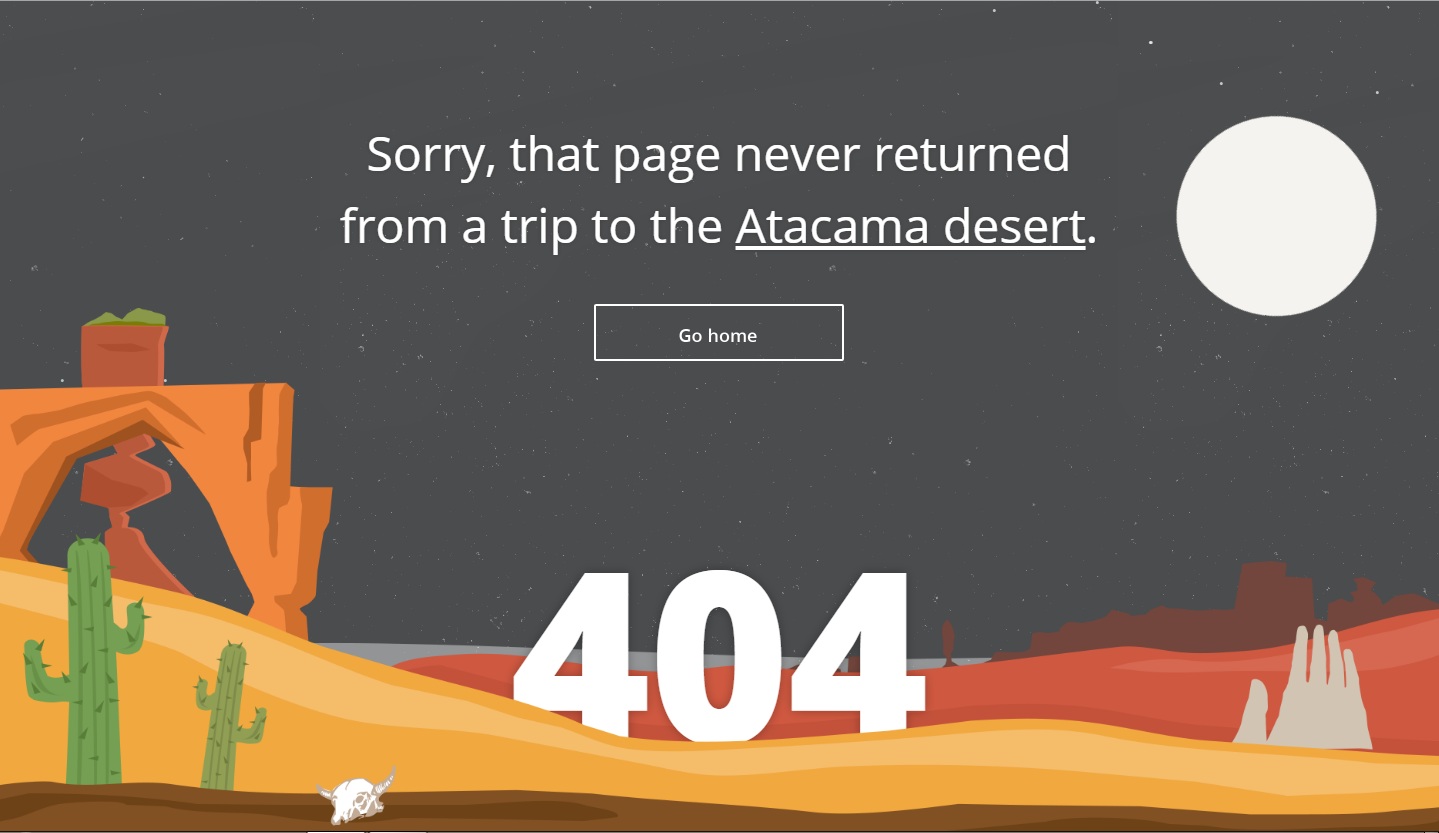
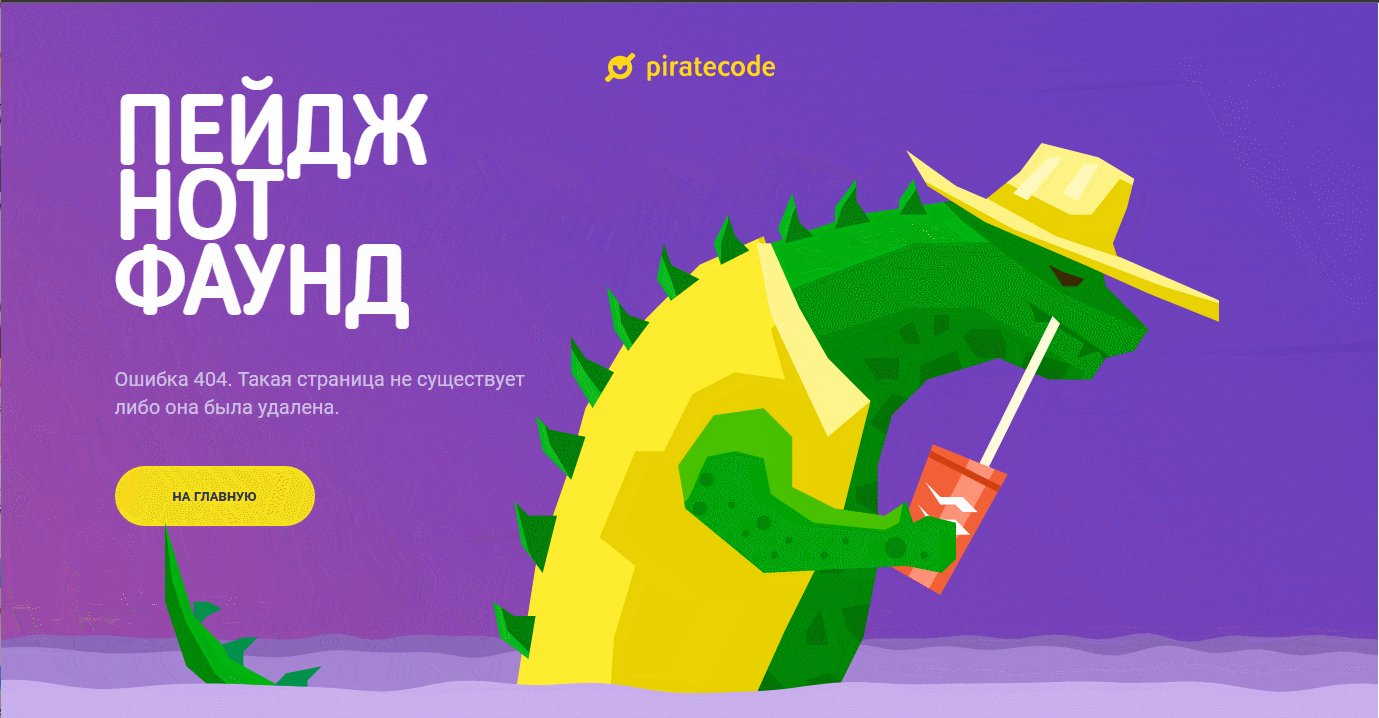
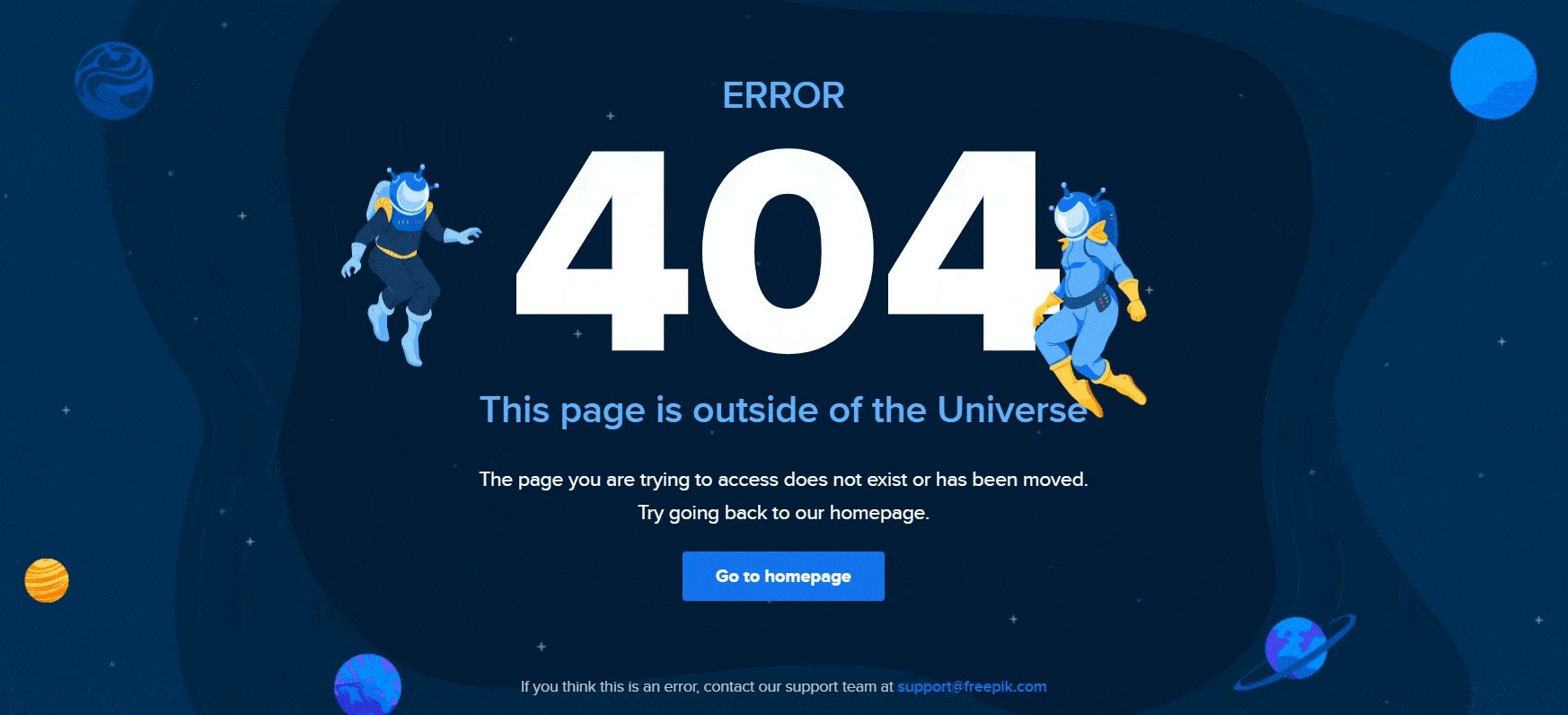
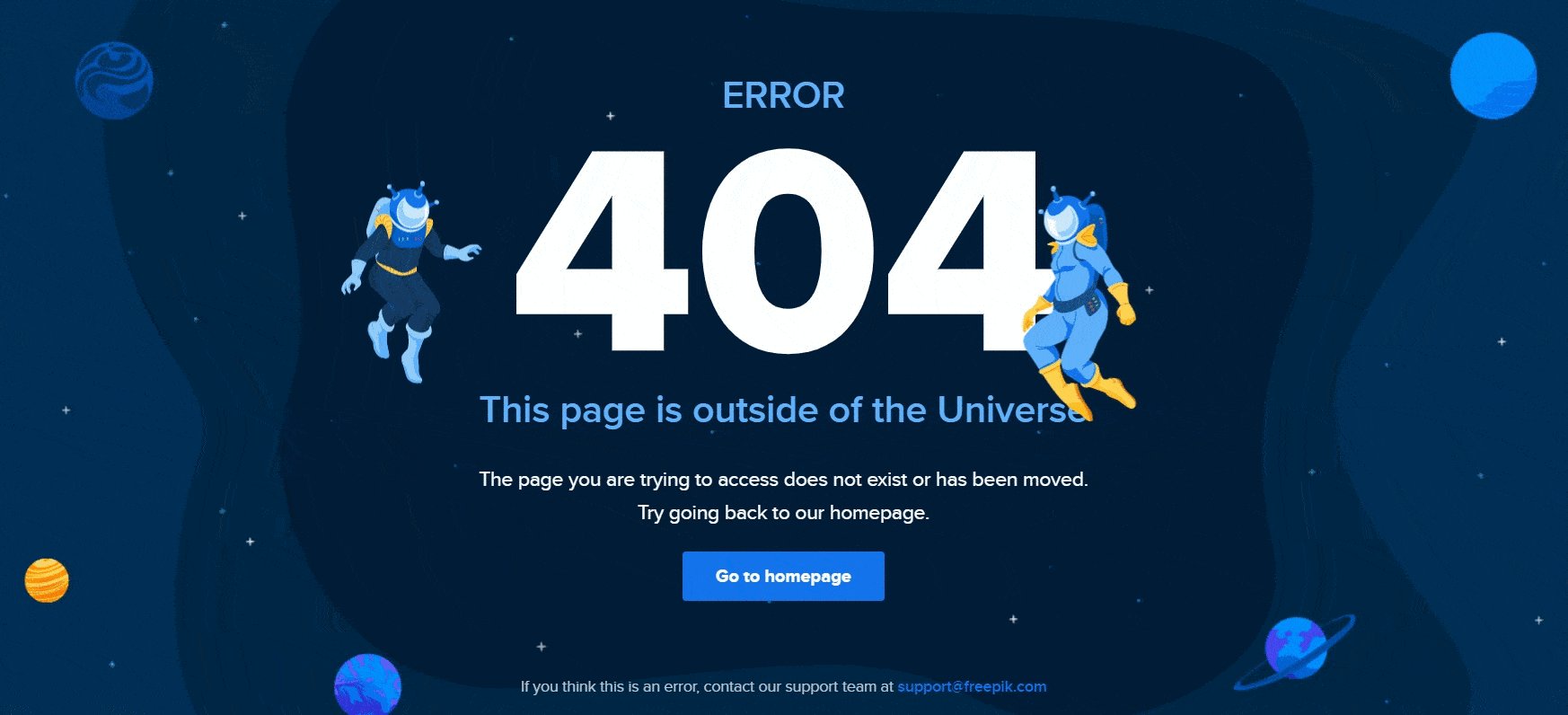
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
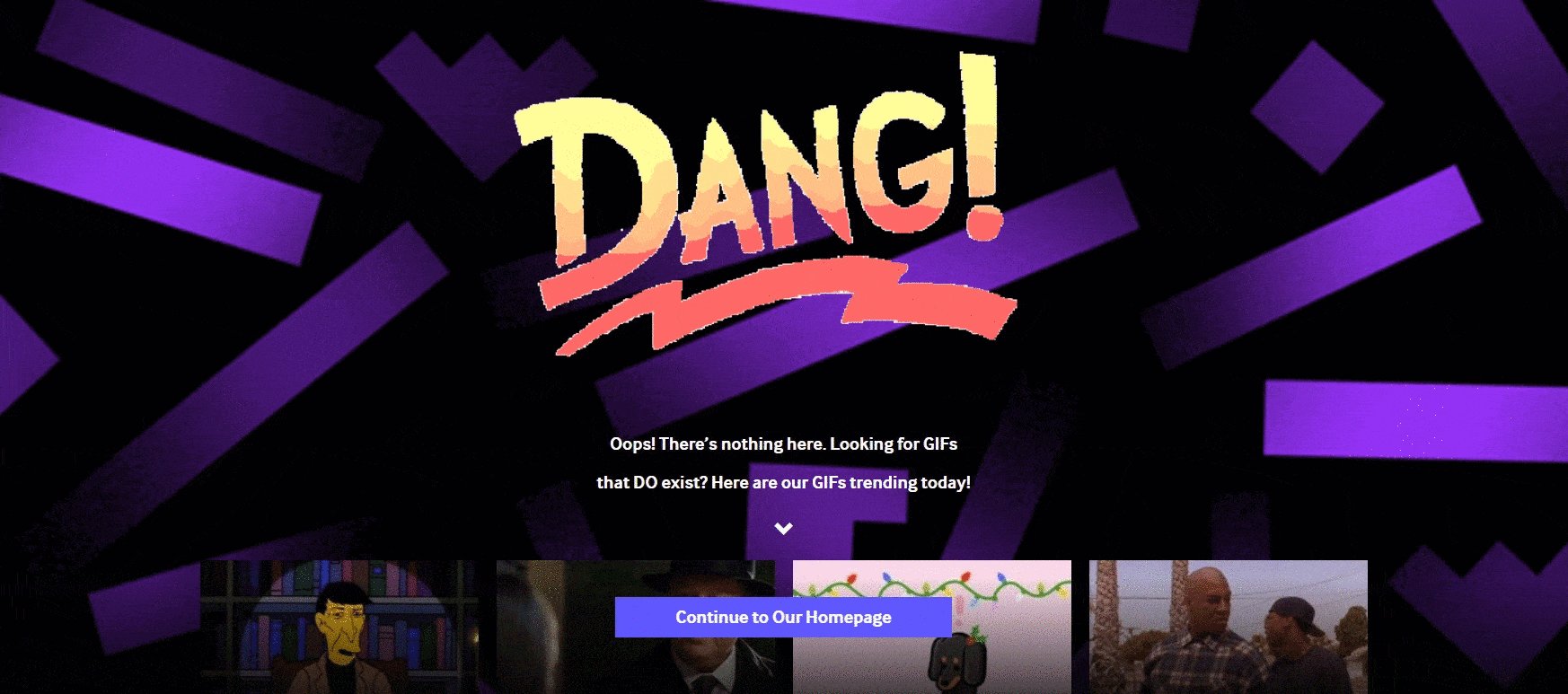
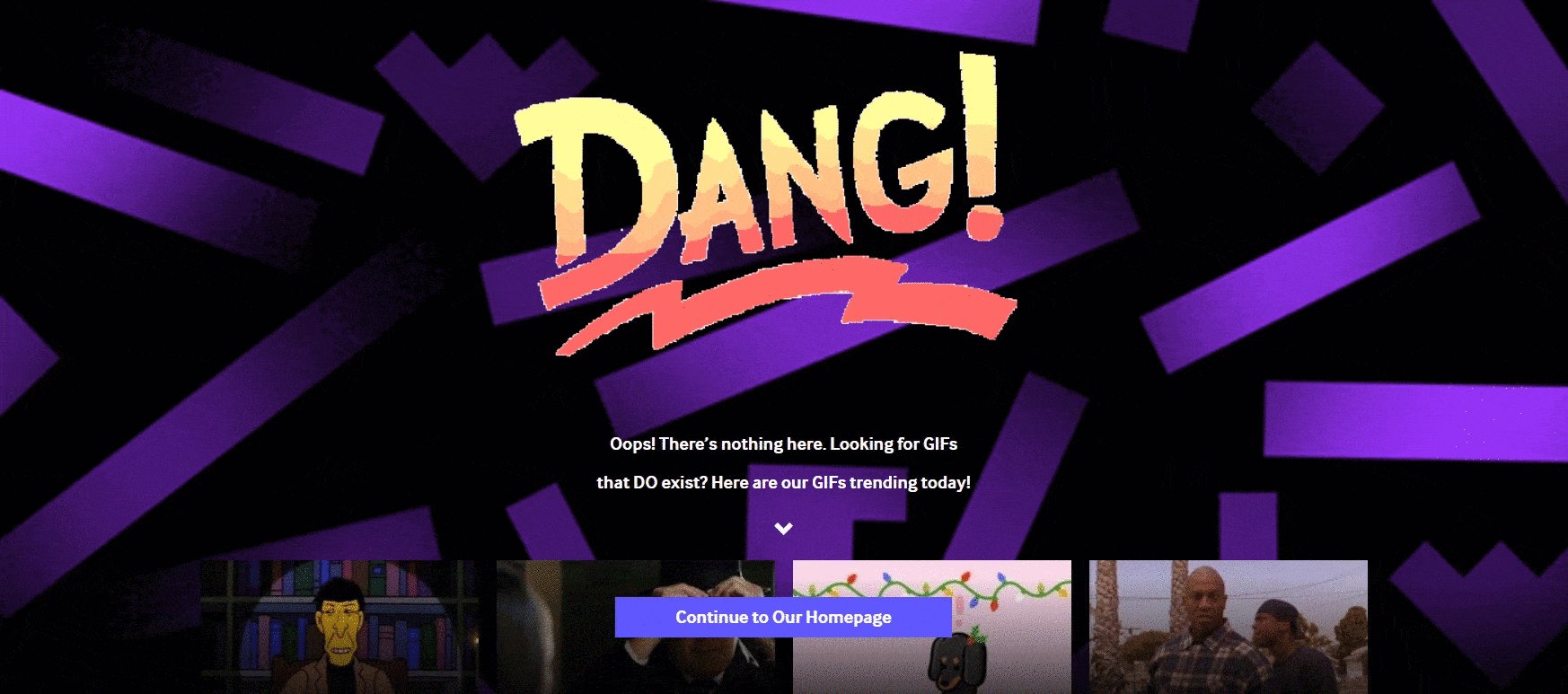
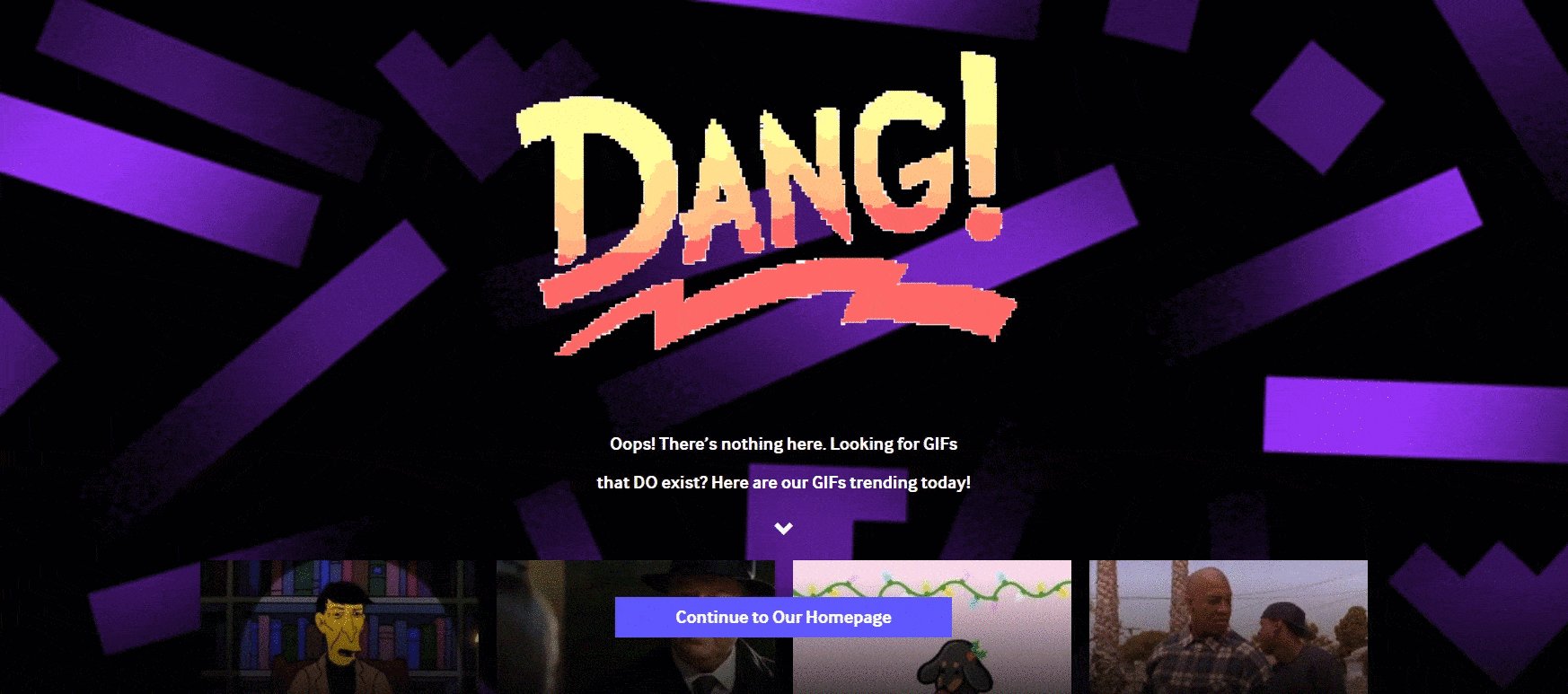
Giphy

Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
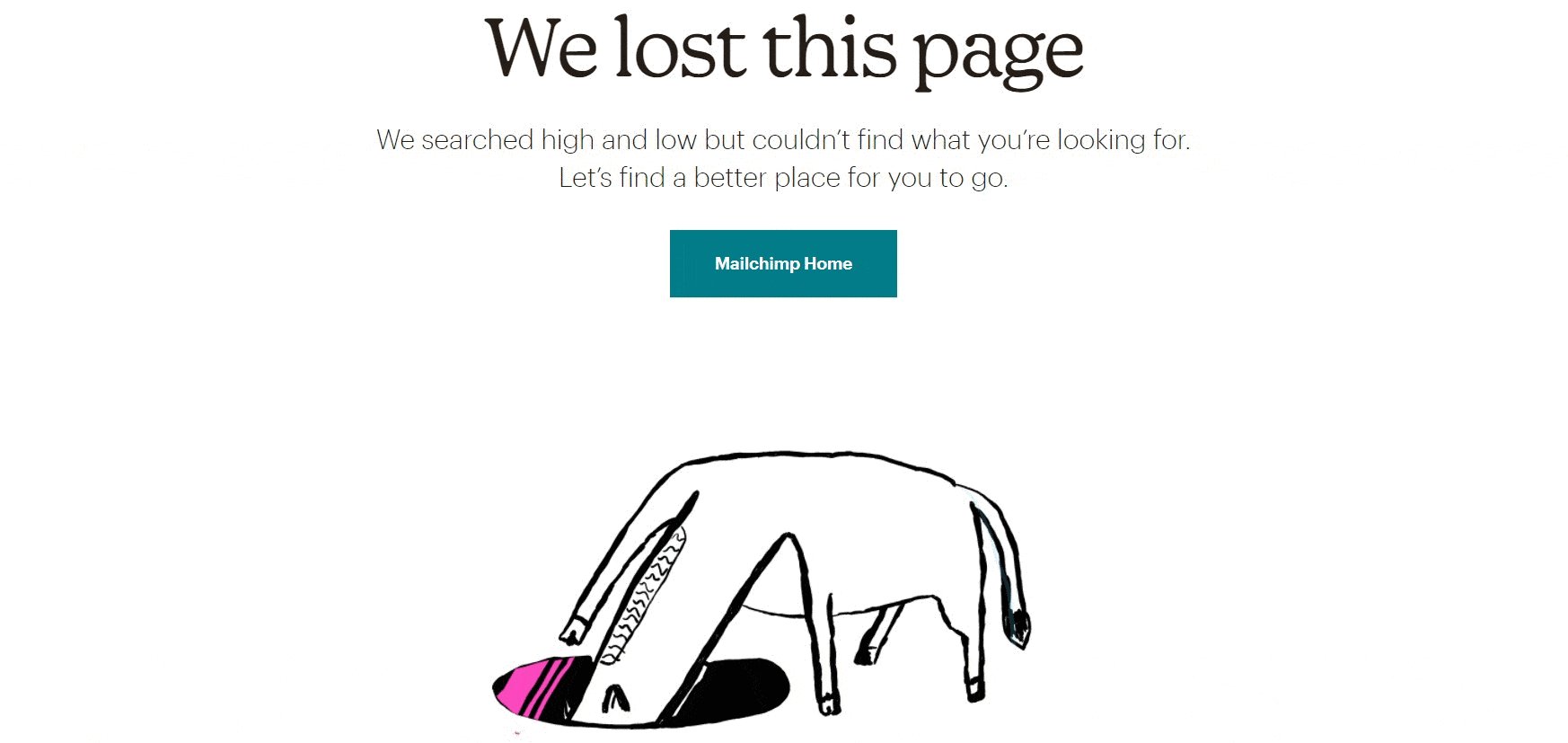
Mailchimp

Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome

«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation

Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA

Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
LEGO

Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
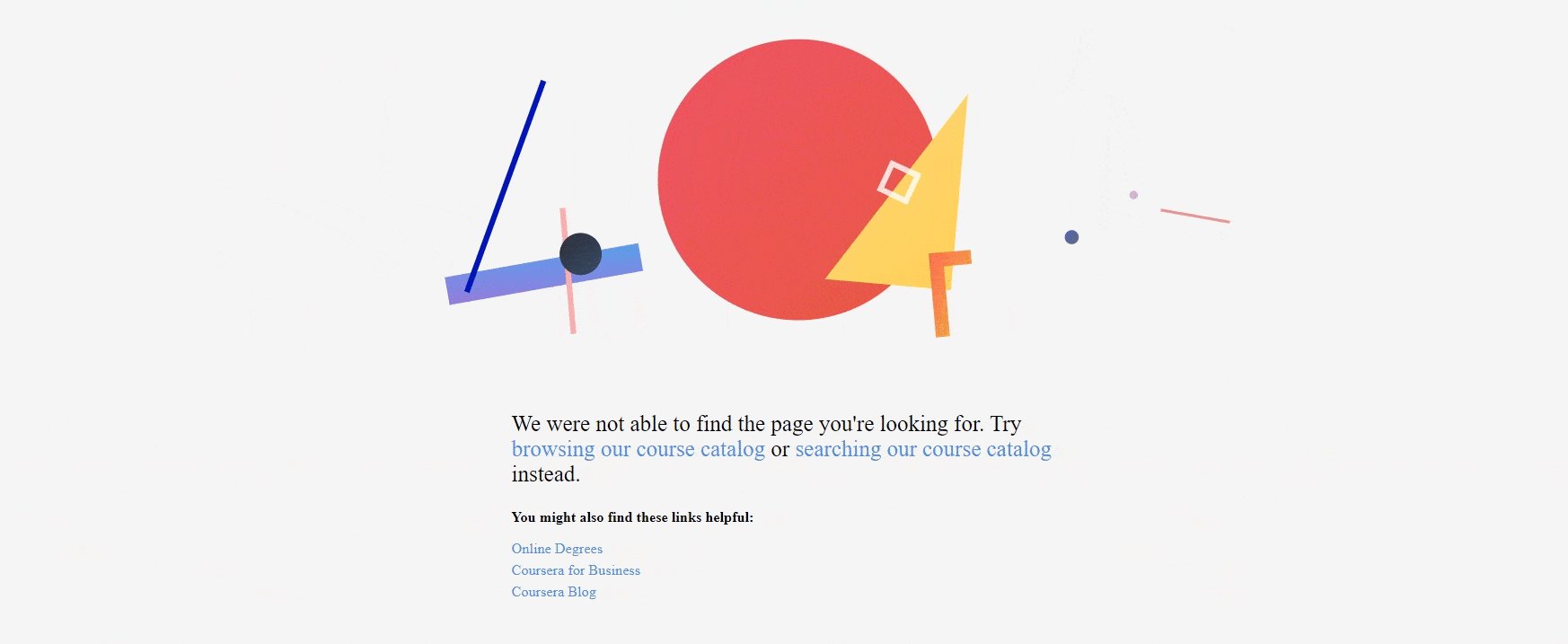
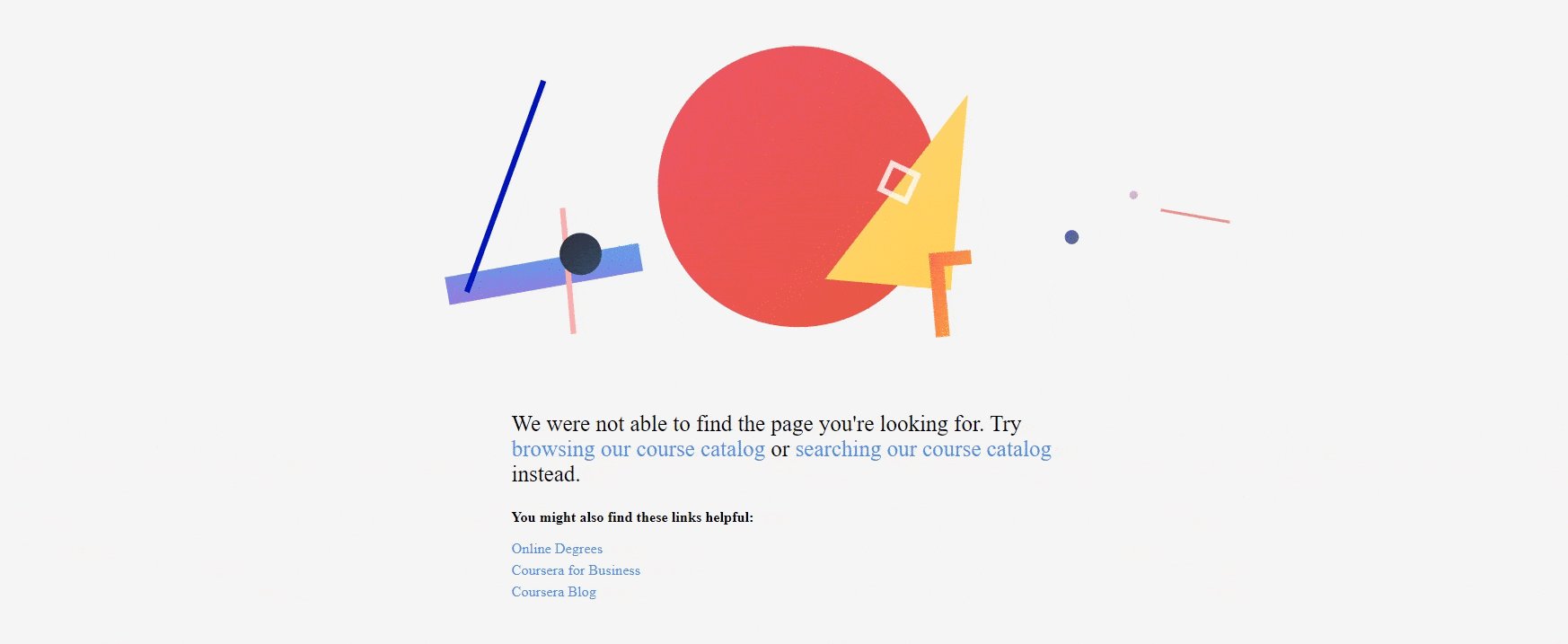
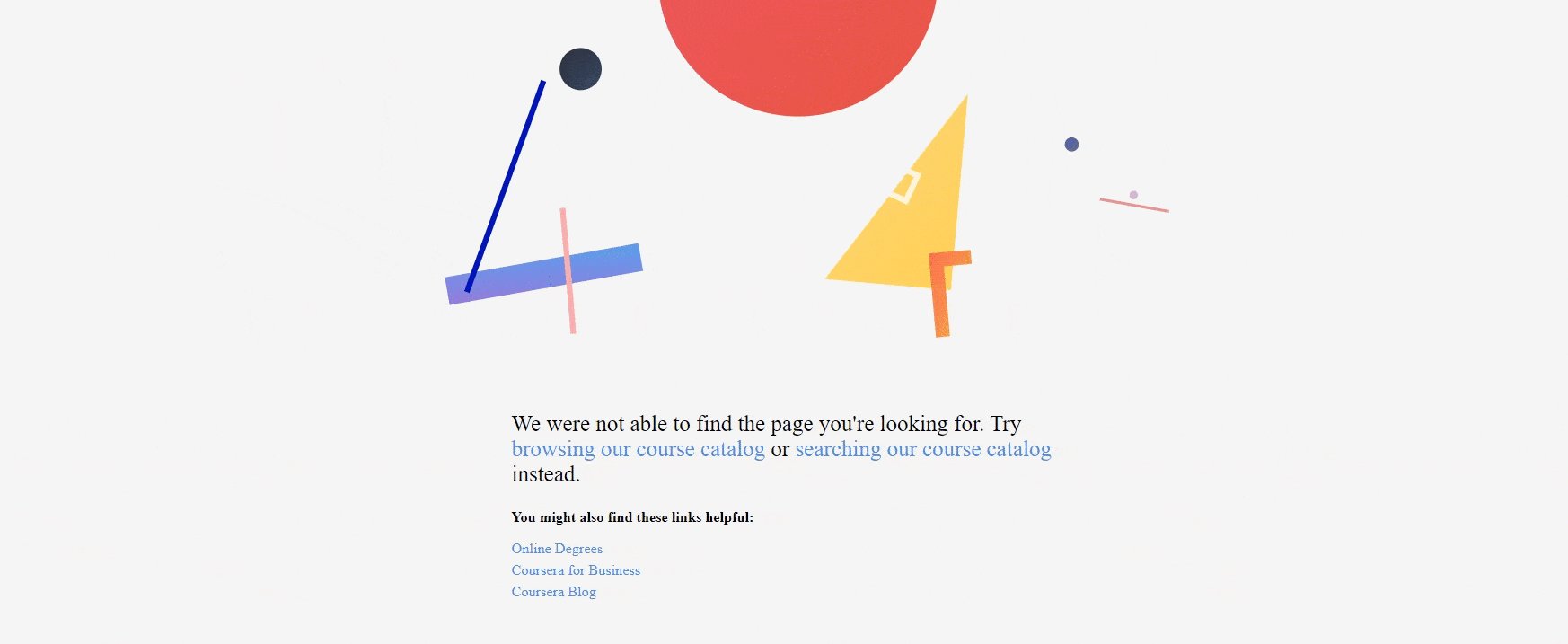
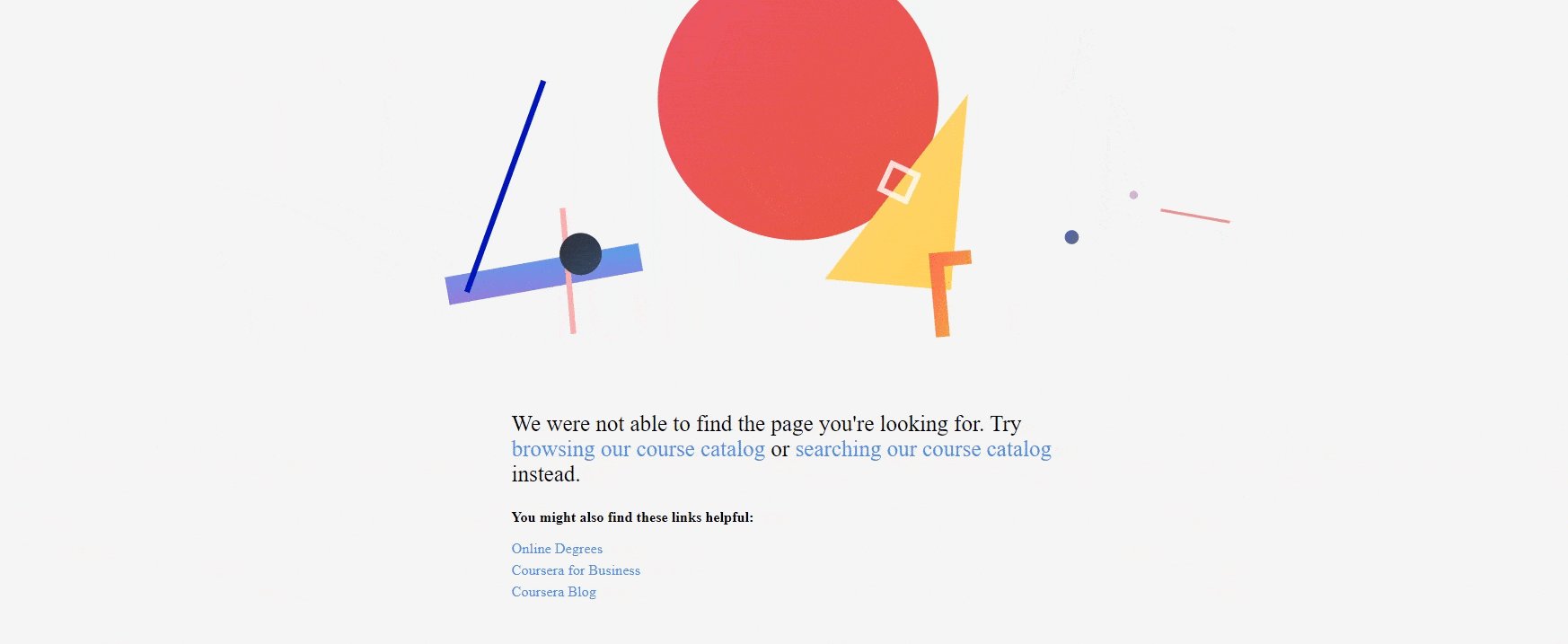
Coursera

Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
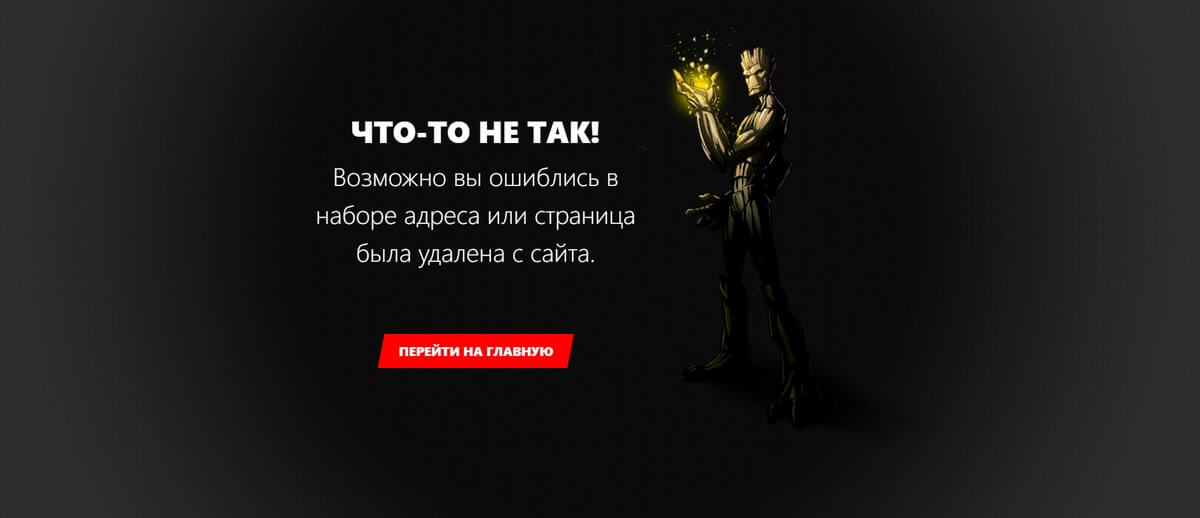
Marvel

Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
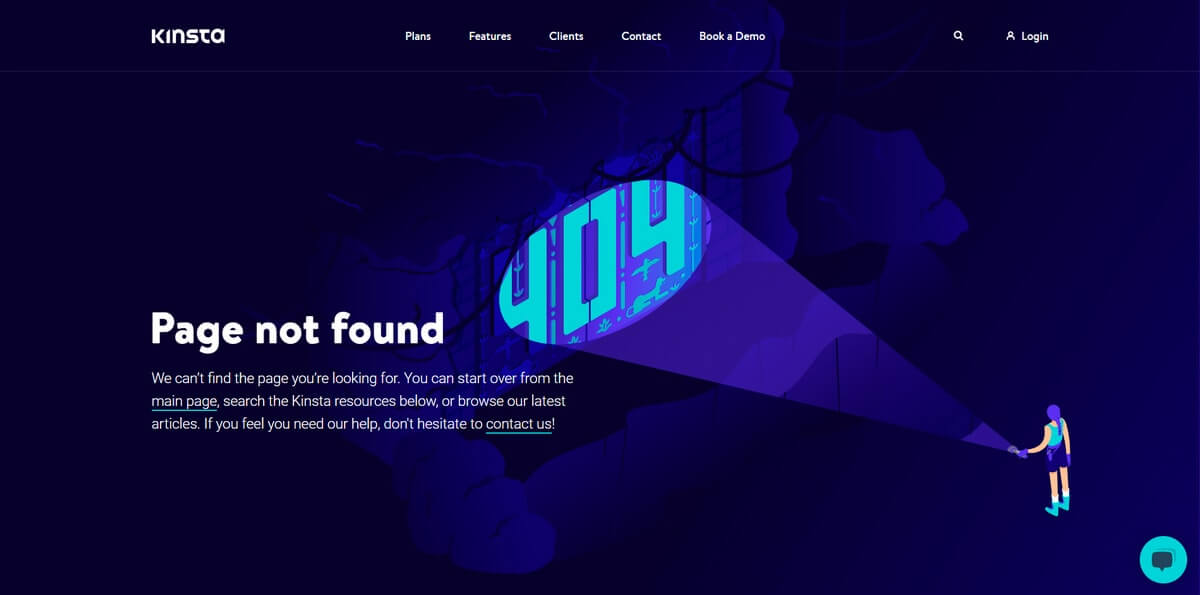
Kinsta

Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
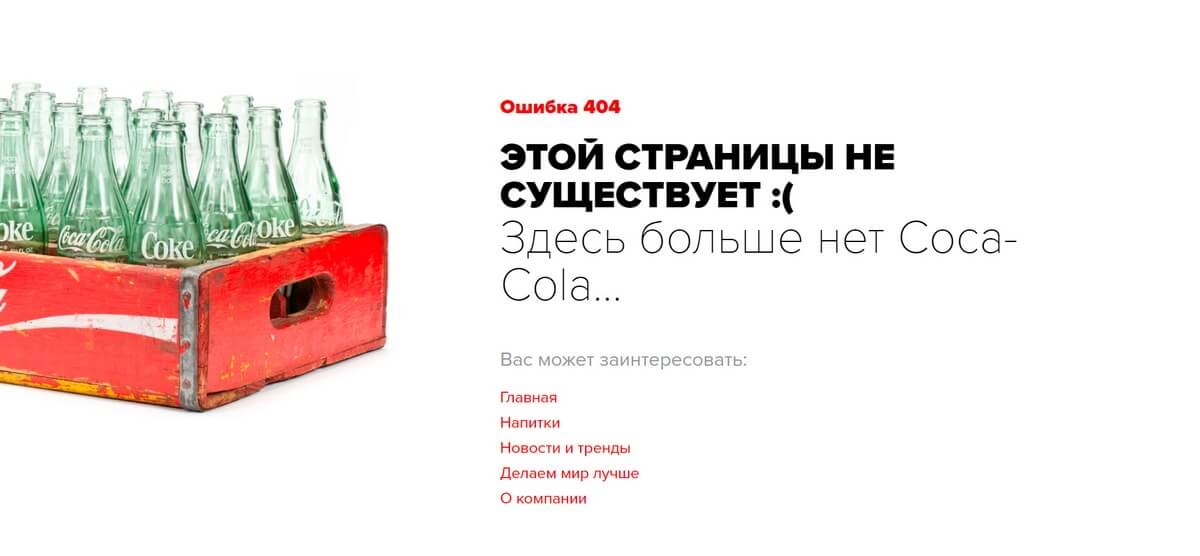
Coca-Cola

Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
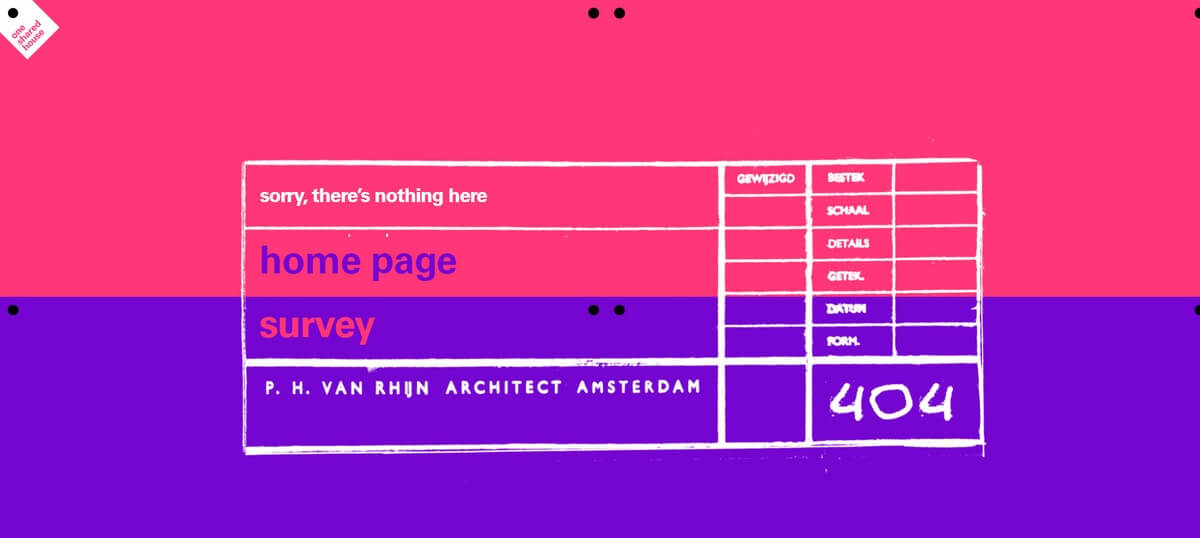
Onesharedhouse

Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
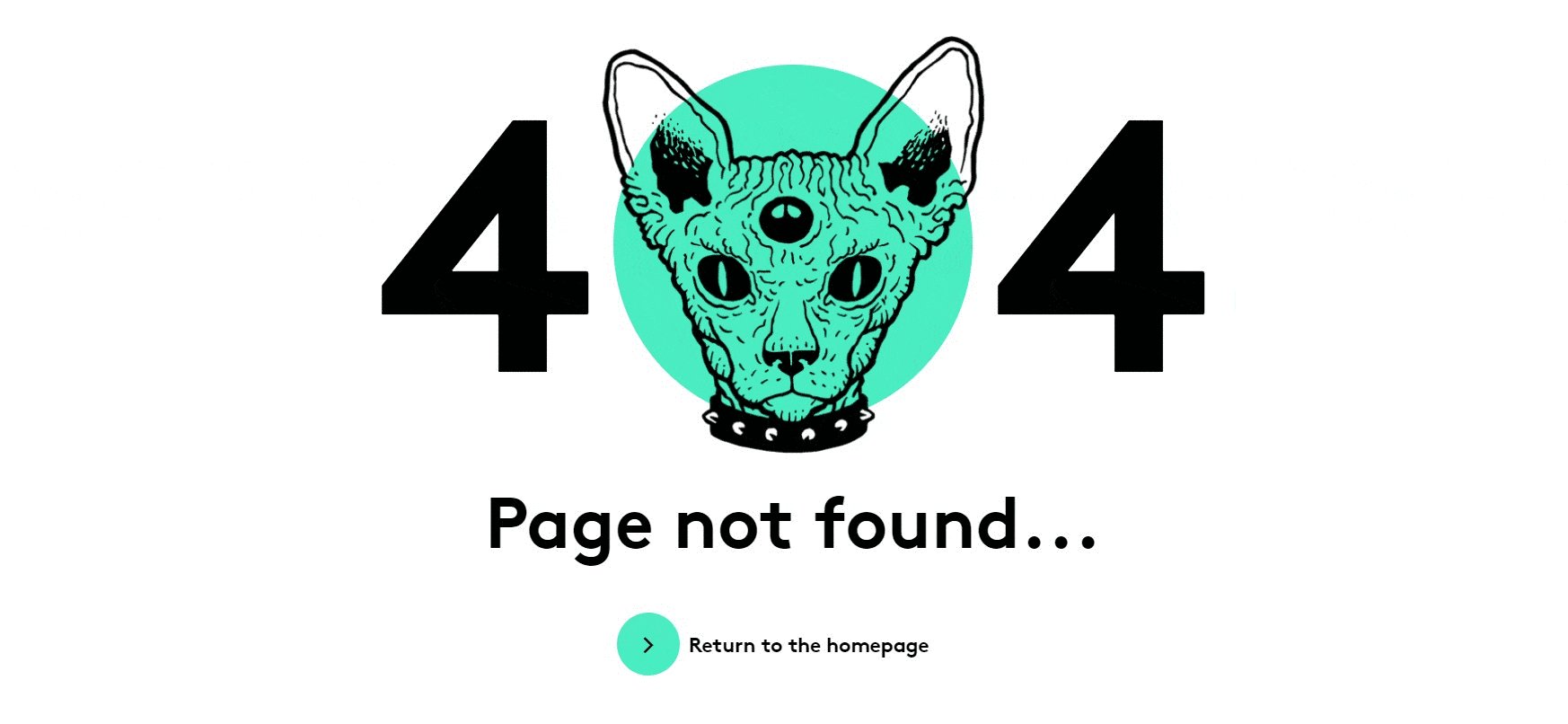
Bubka

Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News

Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
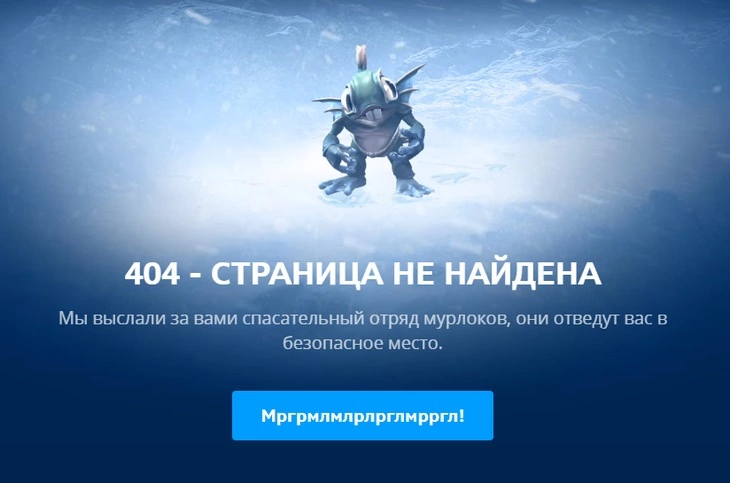
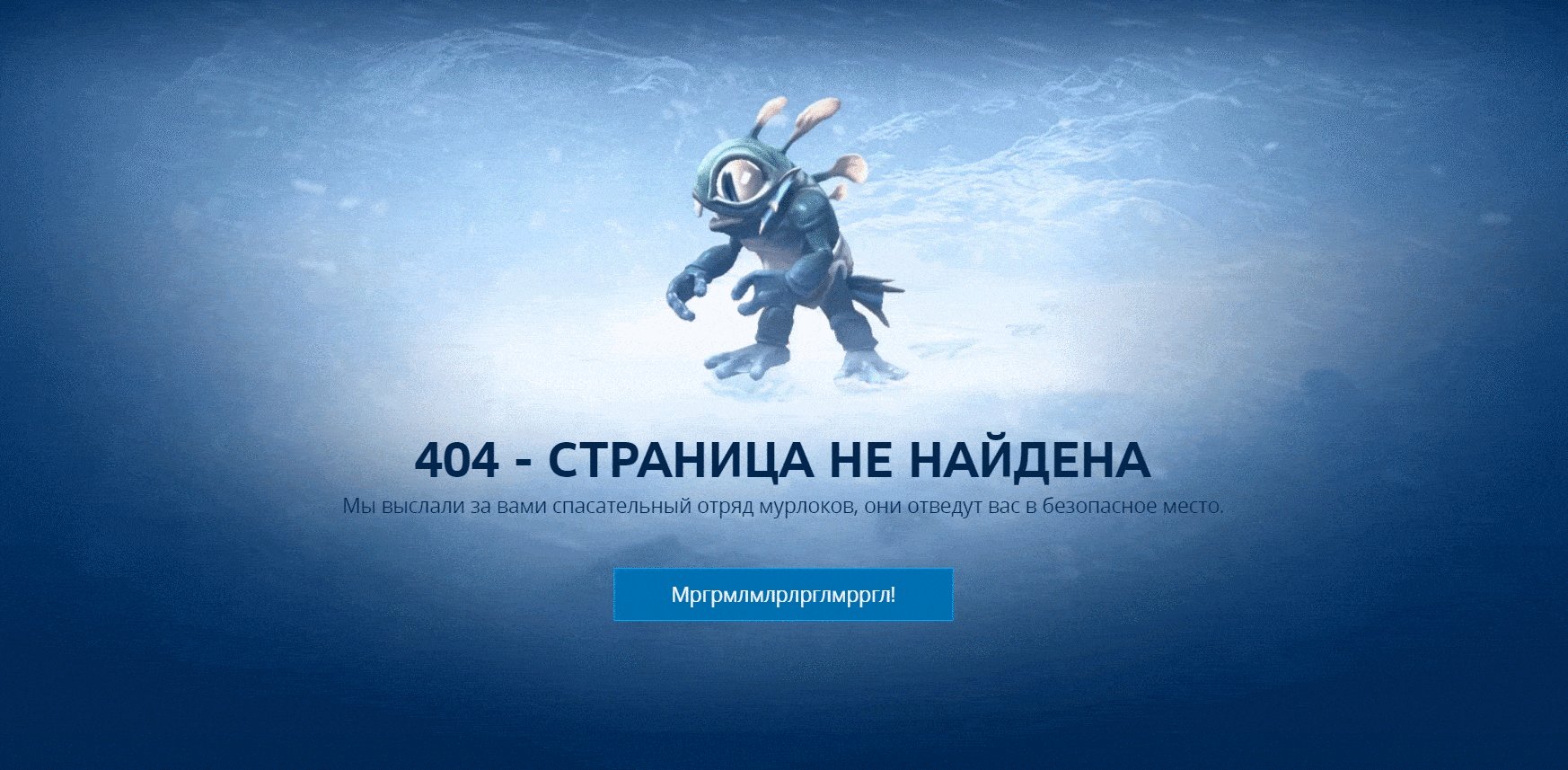
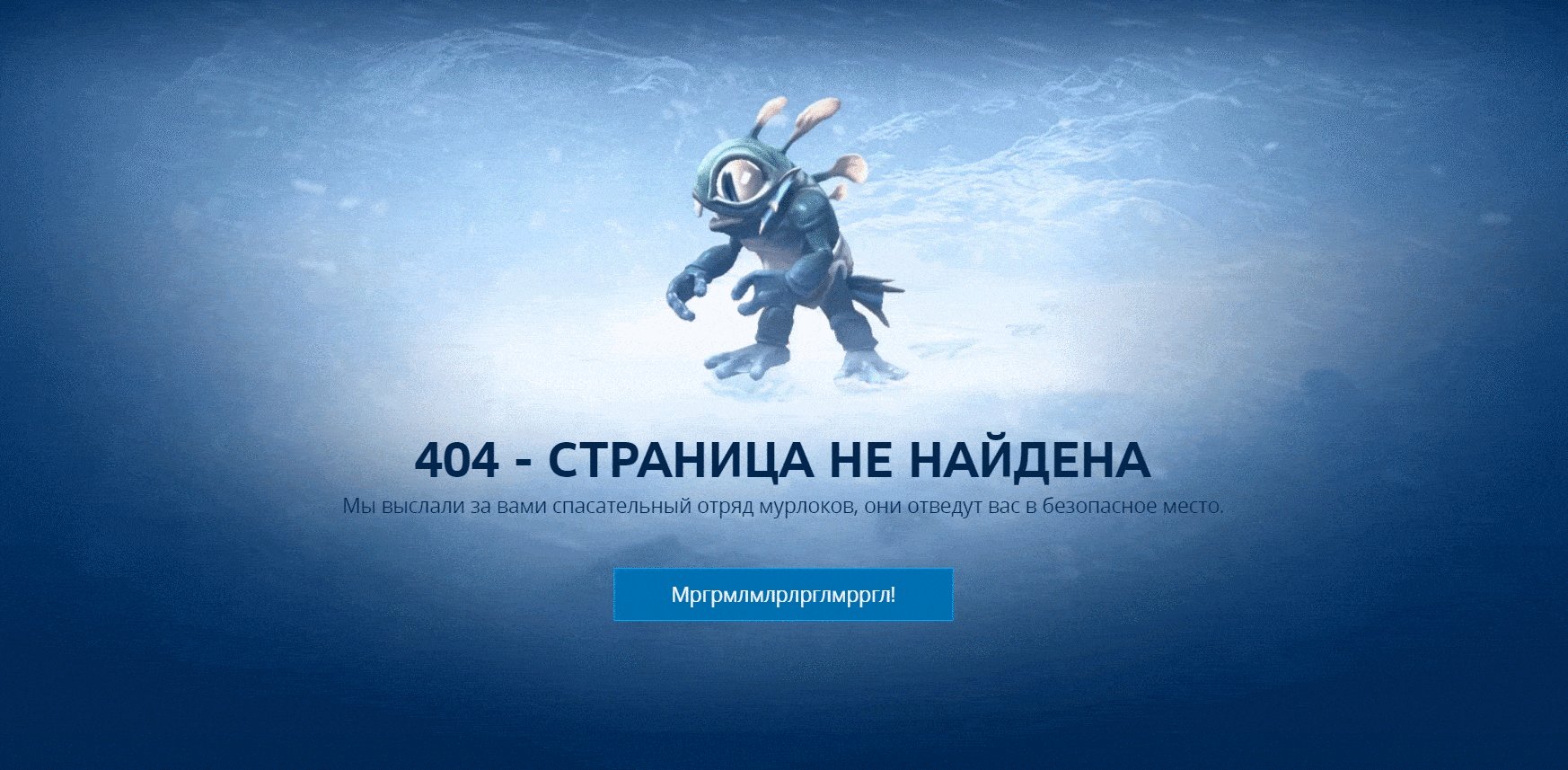
Blizzard

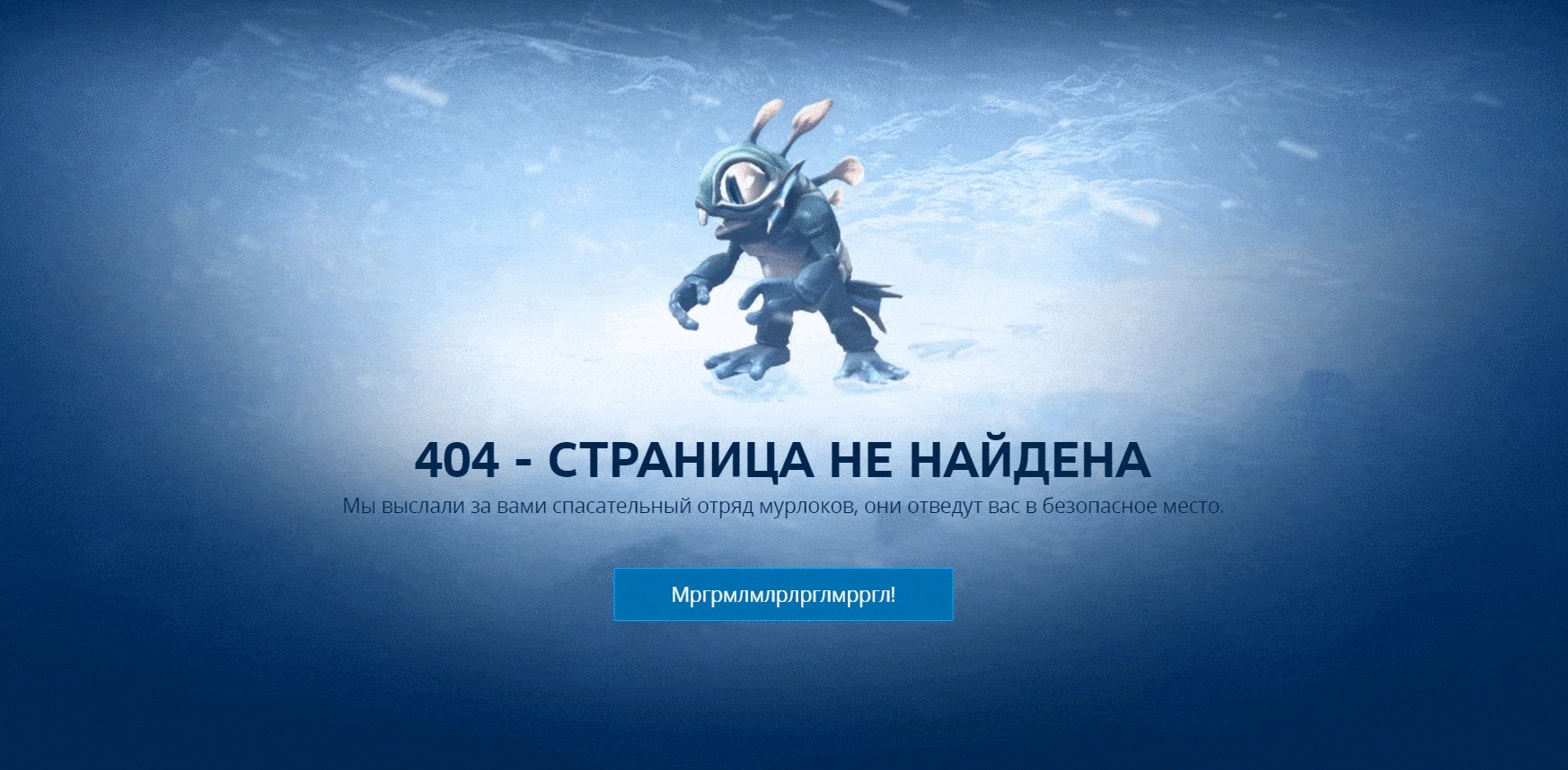
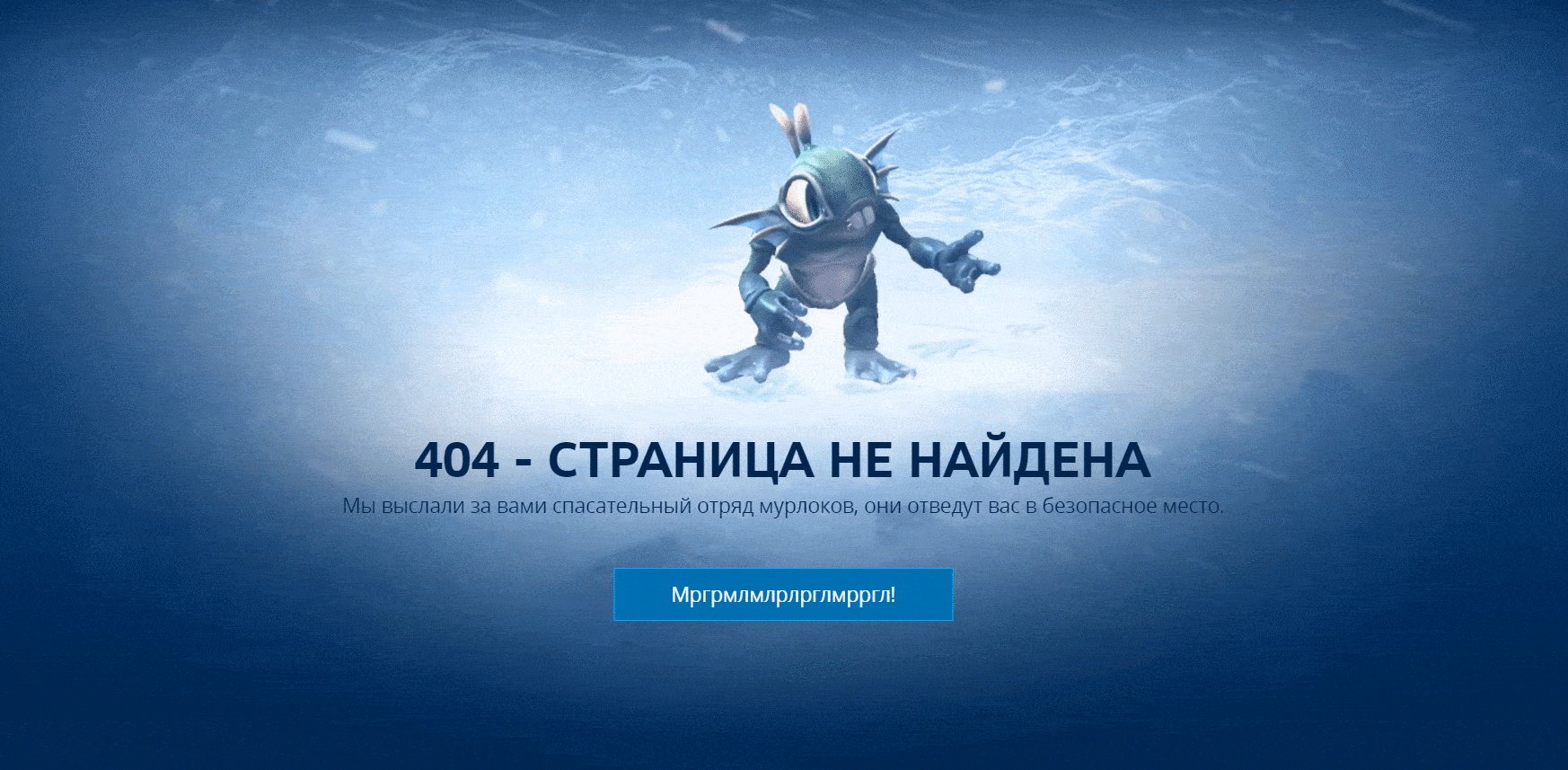
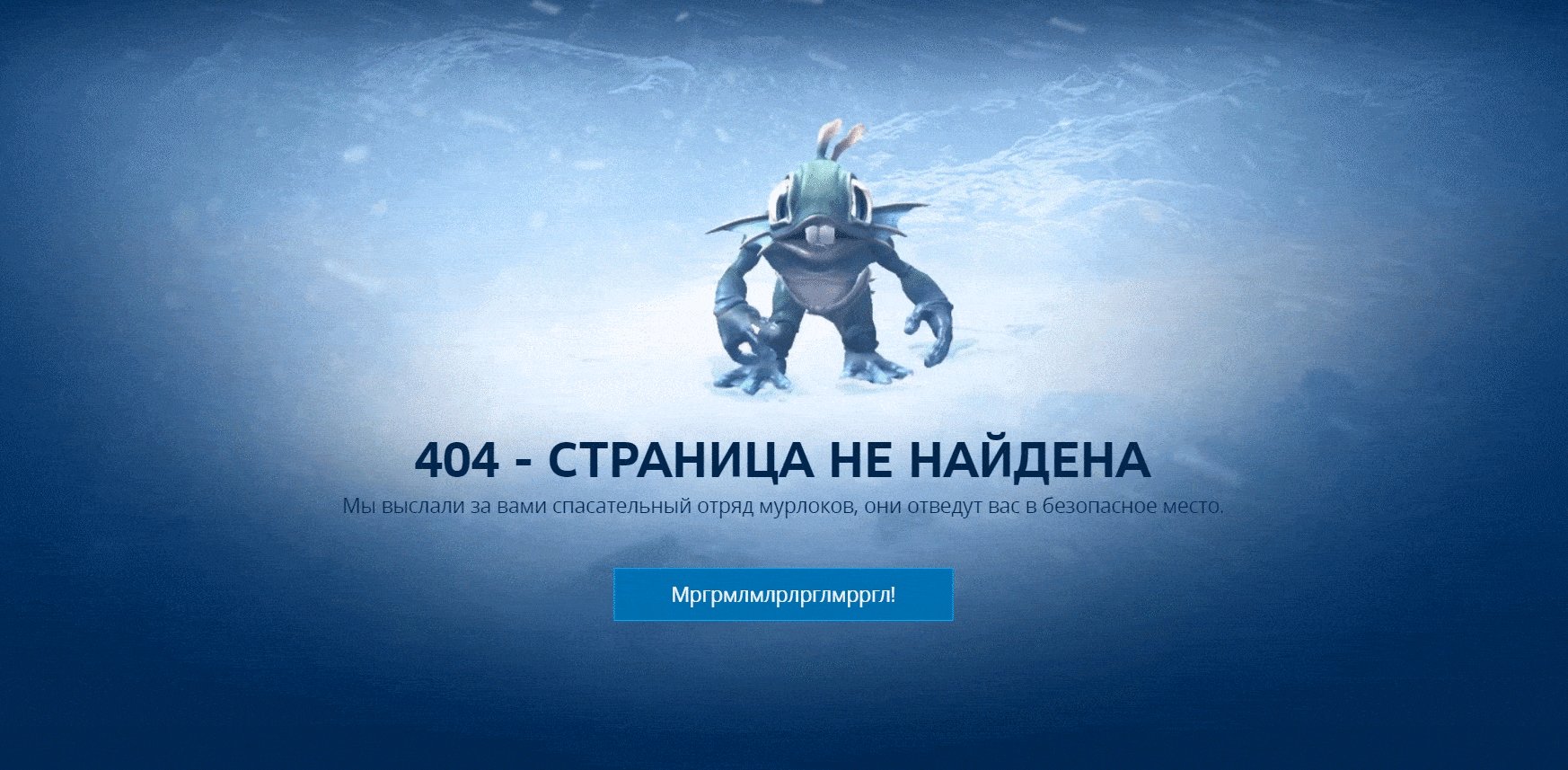
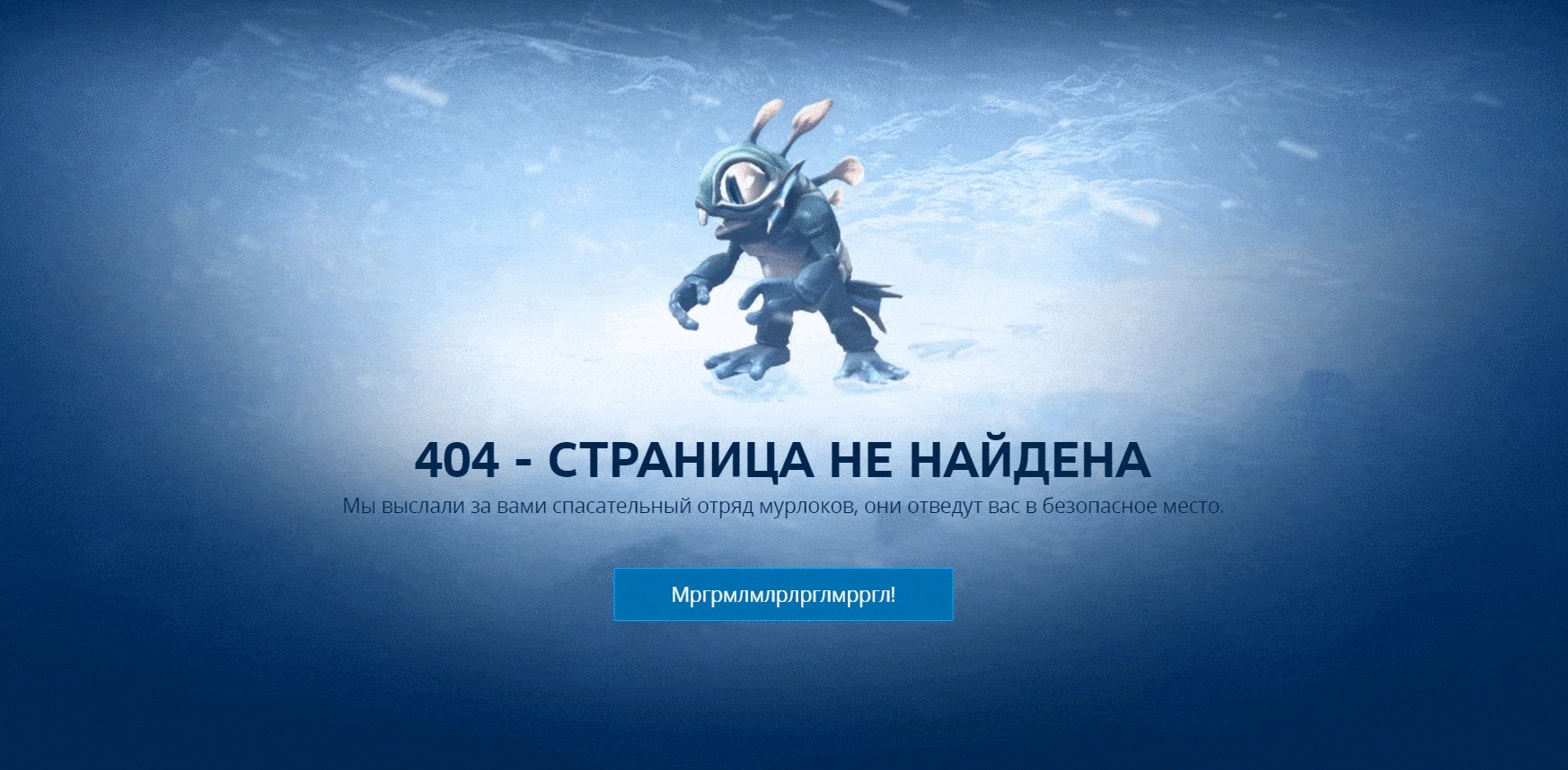
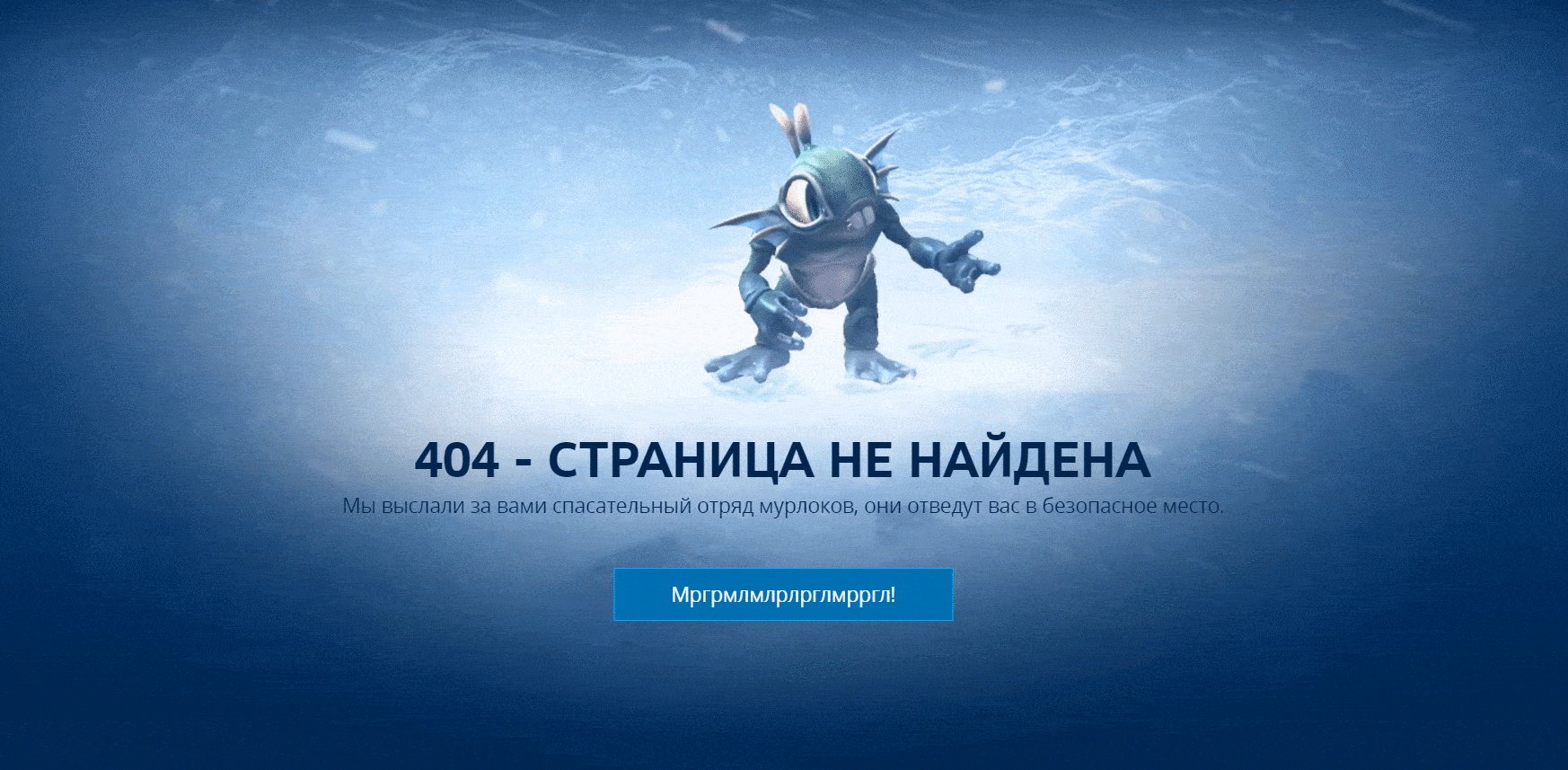
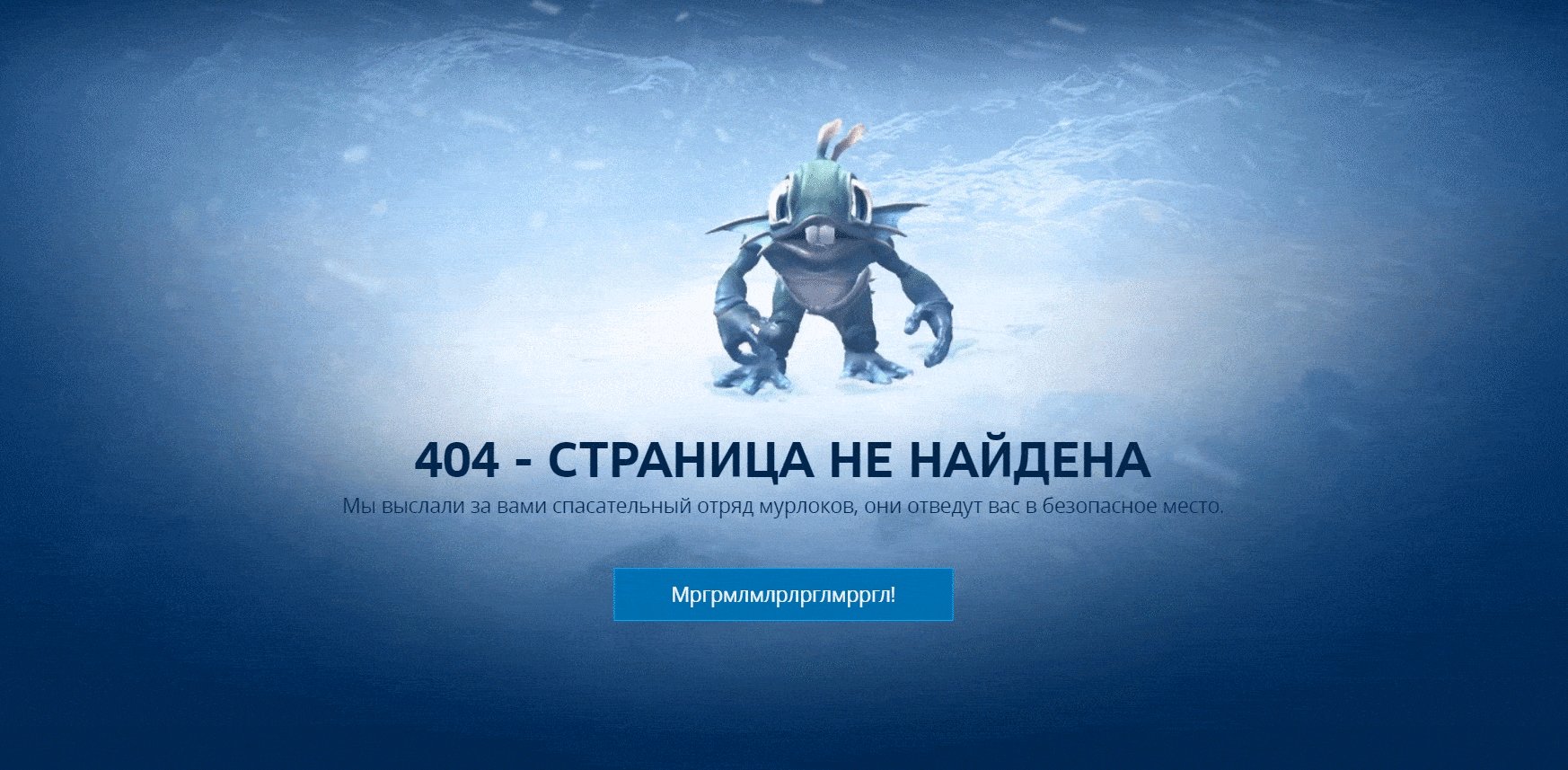
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android

Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz

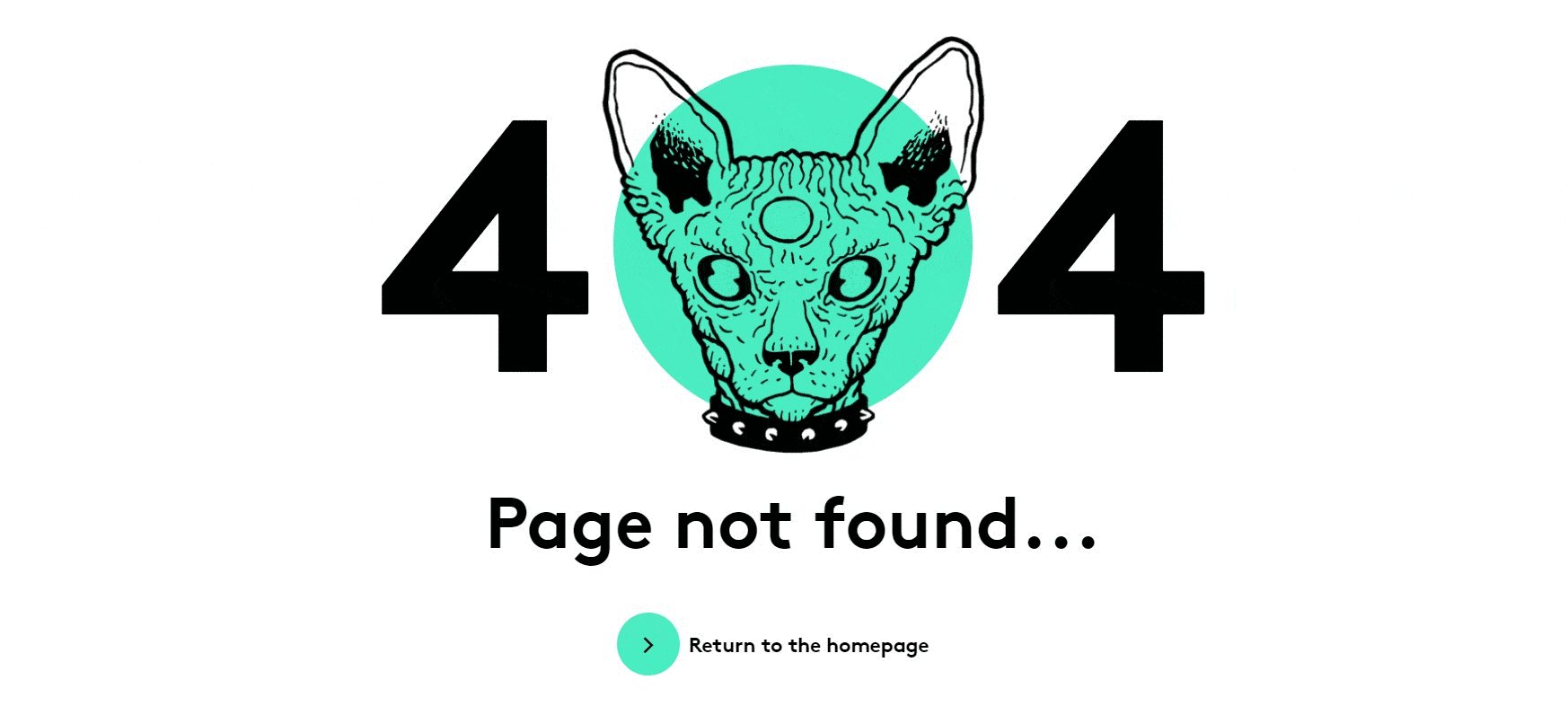
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
Subsign

Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon

Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
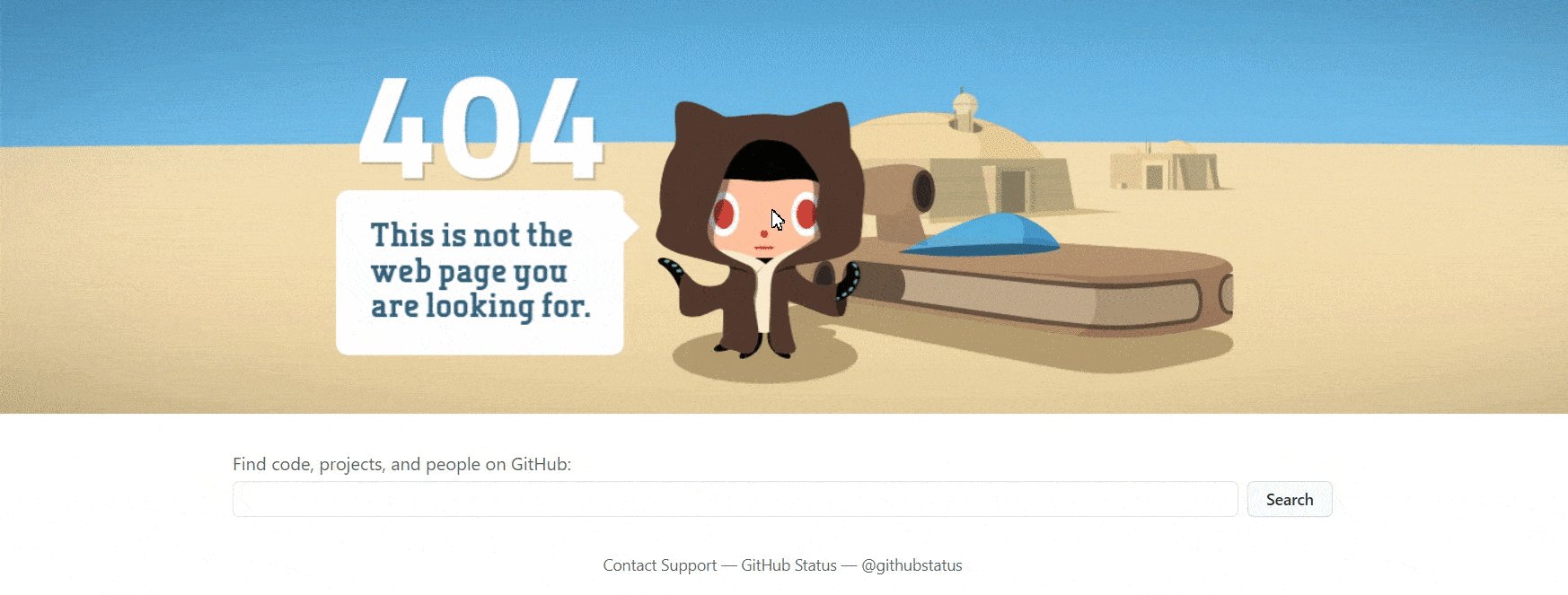
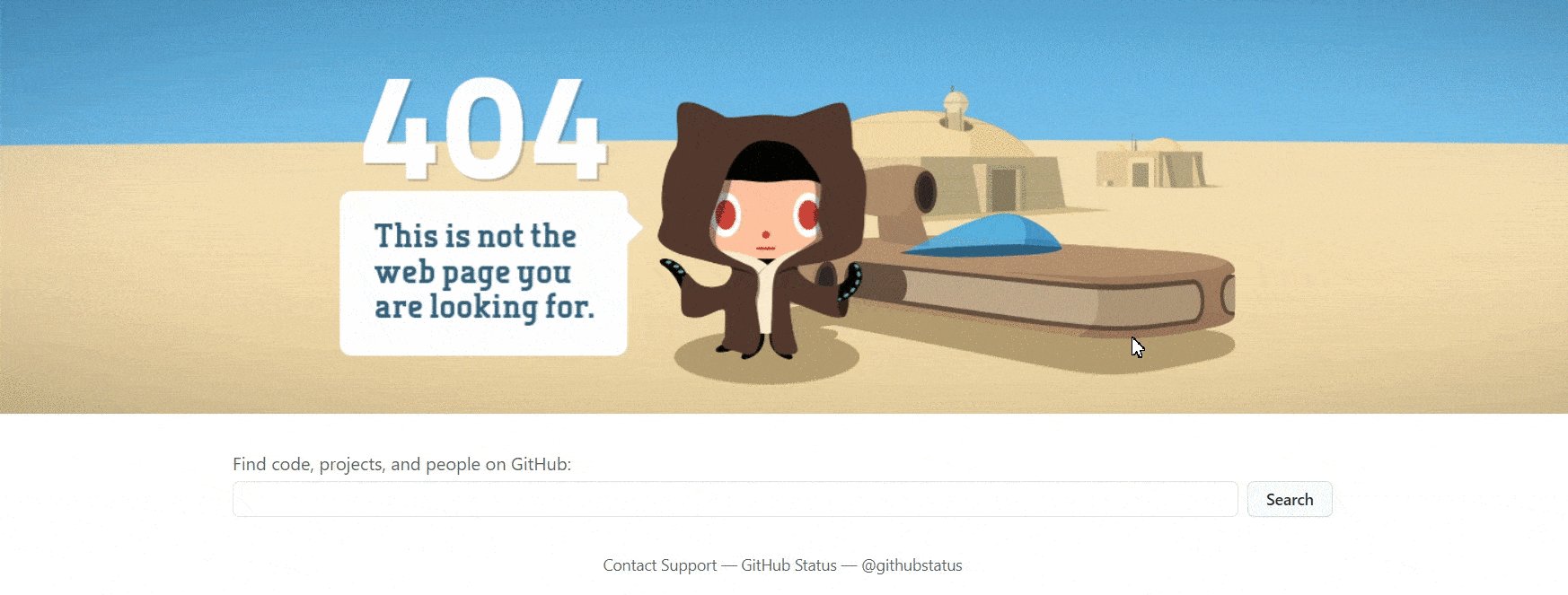
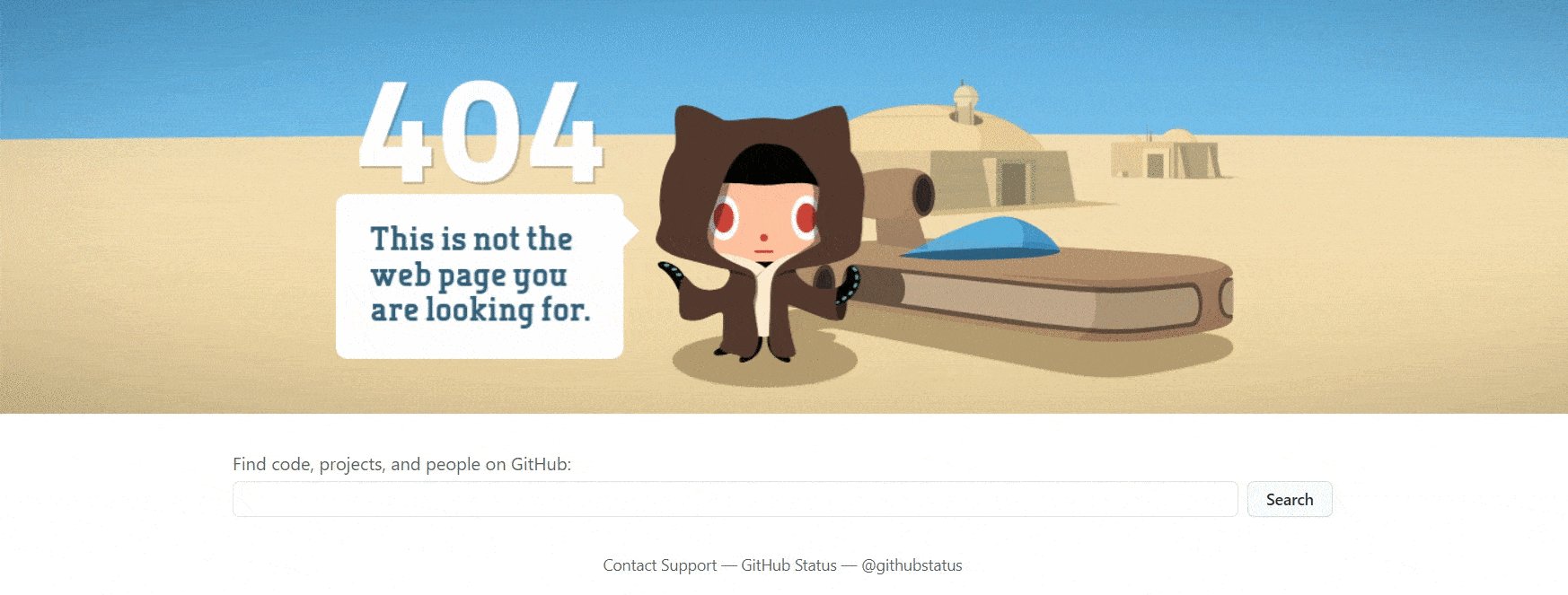
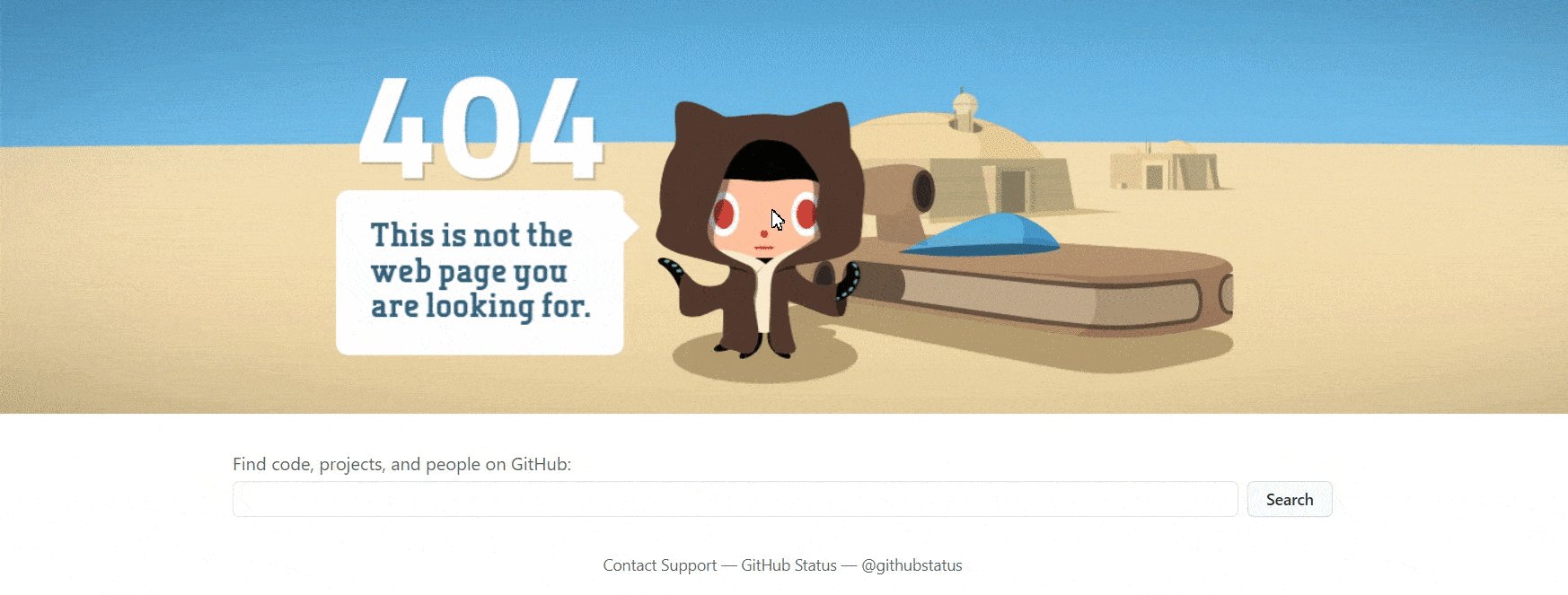
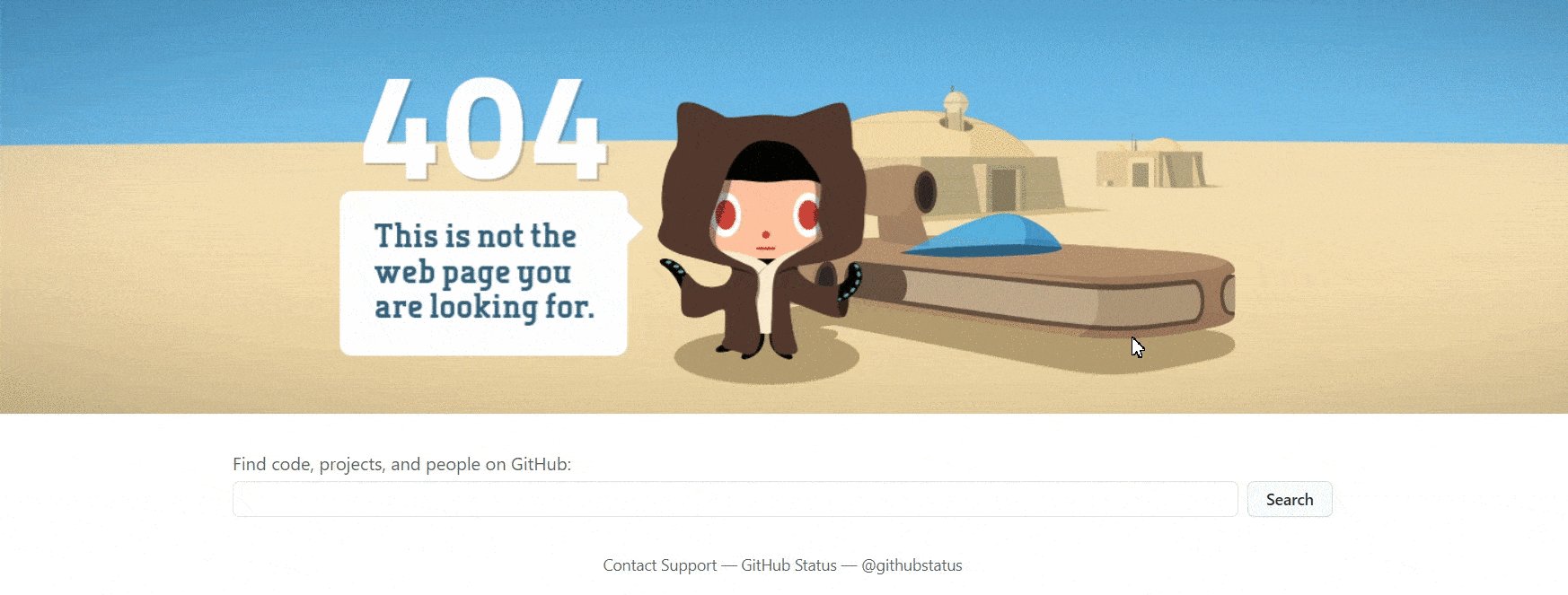
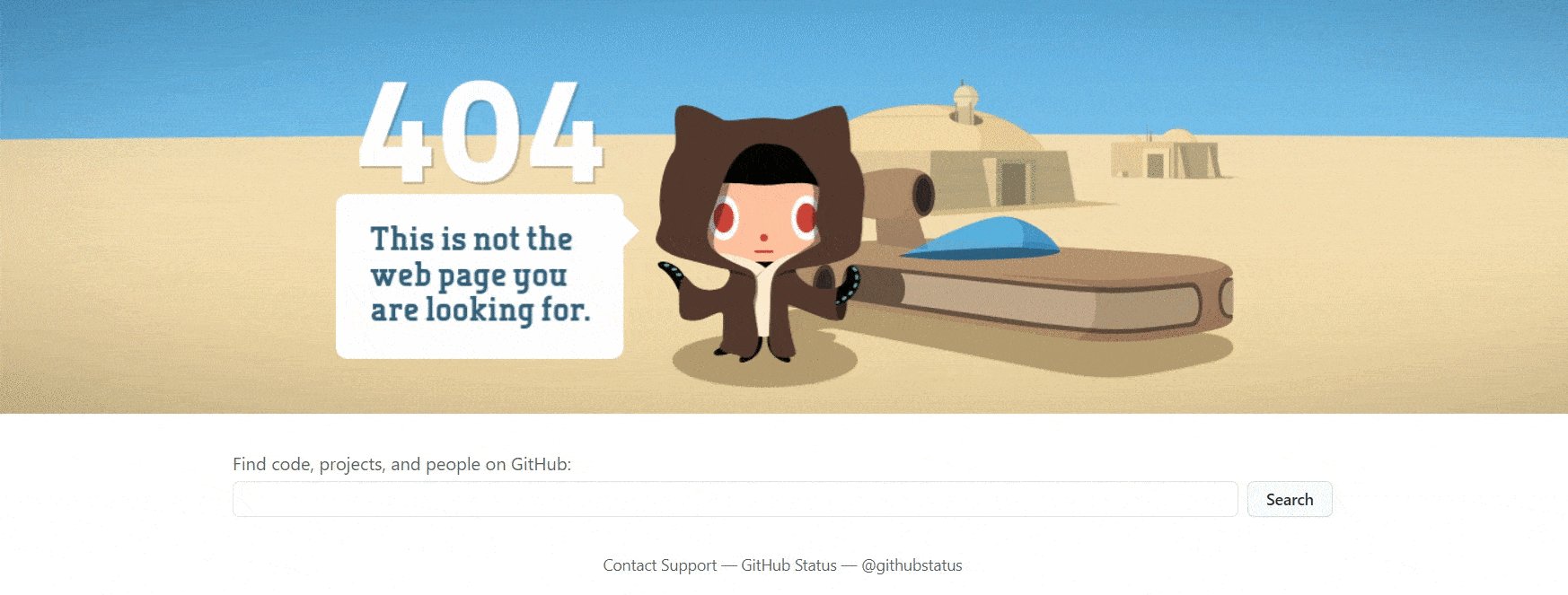
Github

Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel

Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
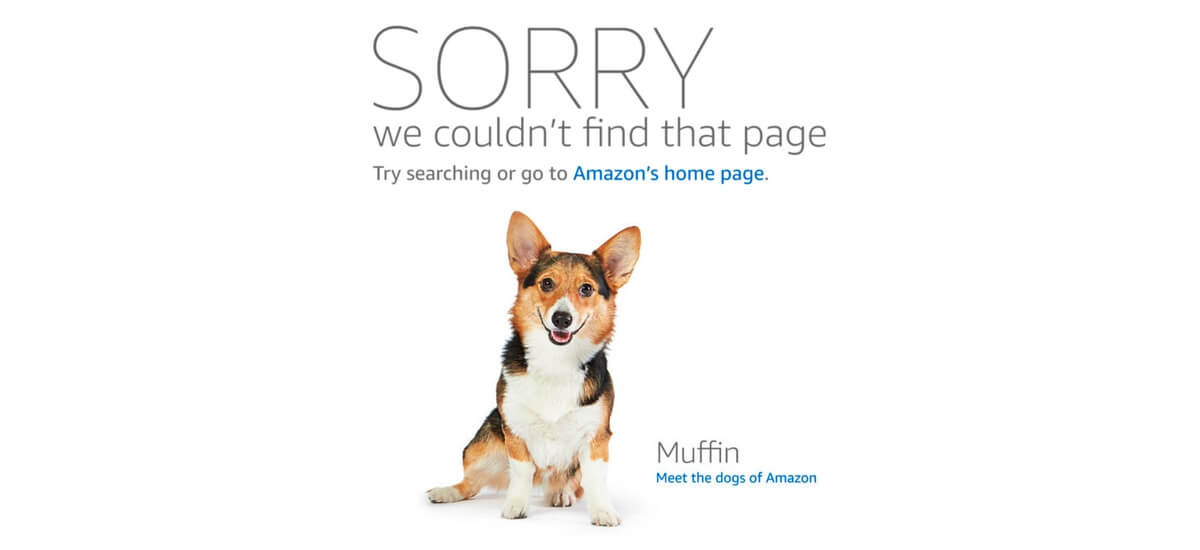
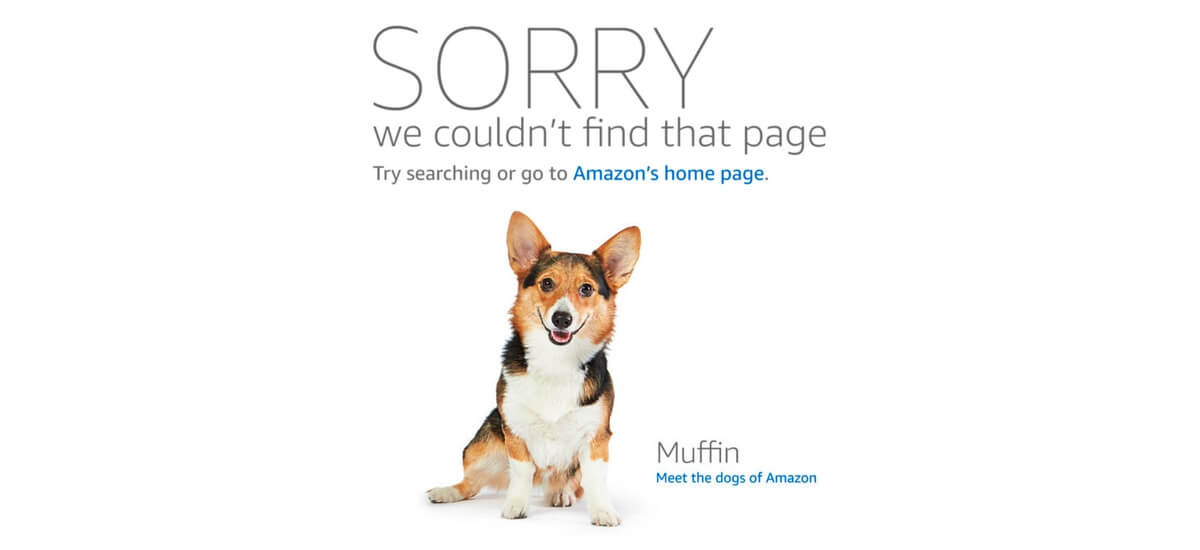
Amazon

Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
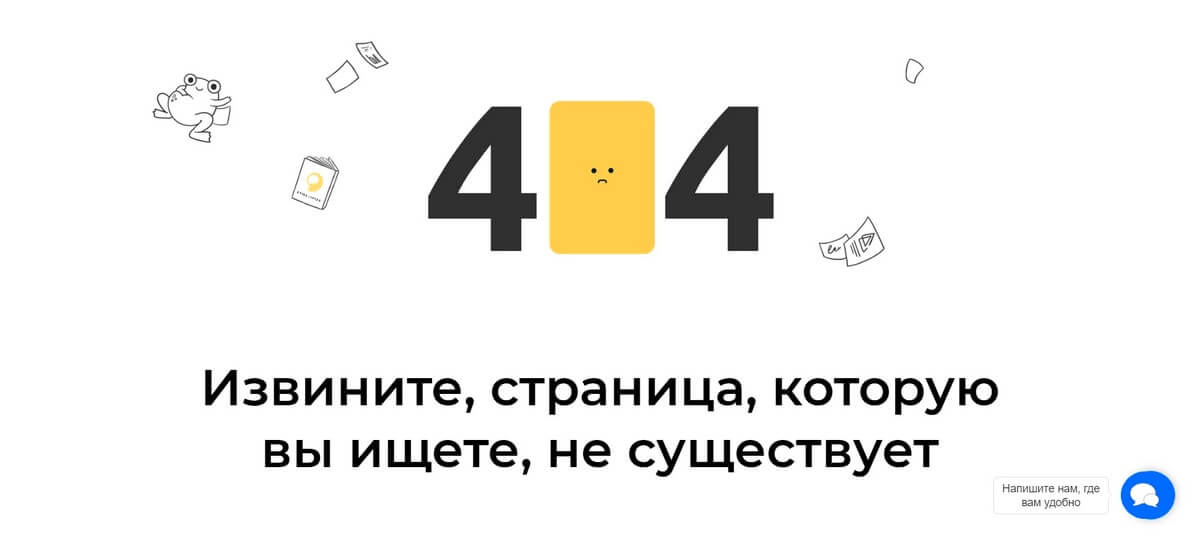
Логомашина

Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag

Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
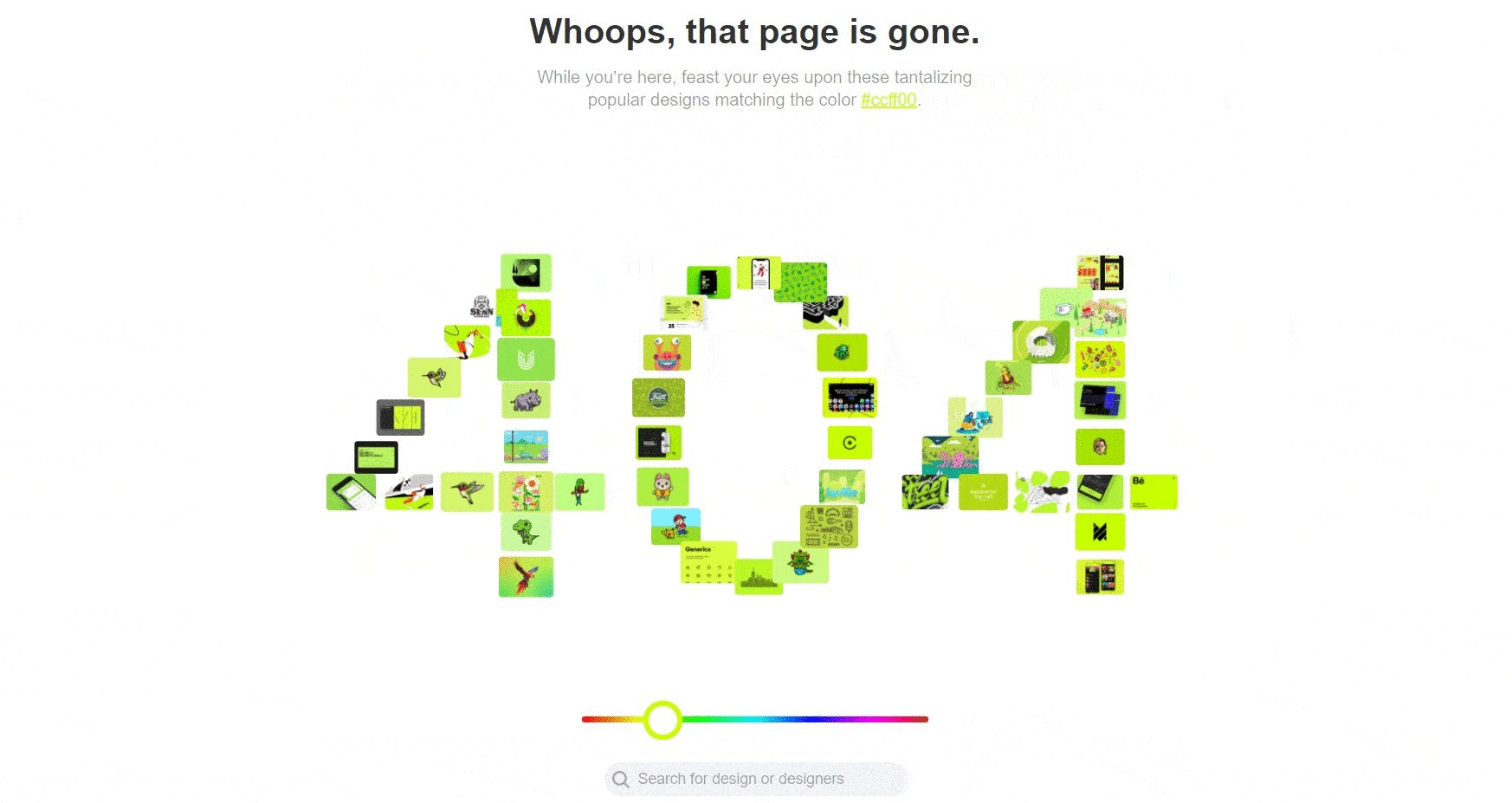
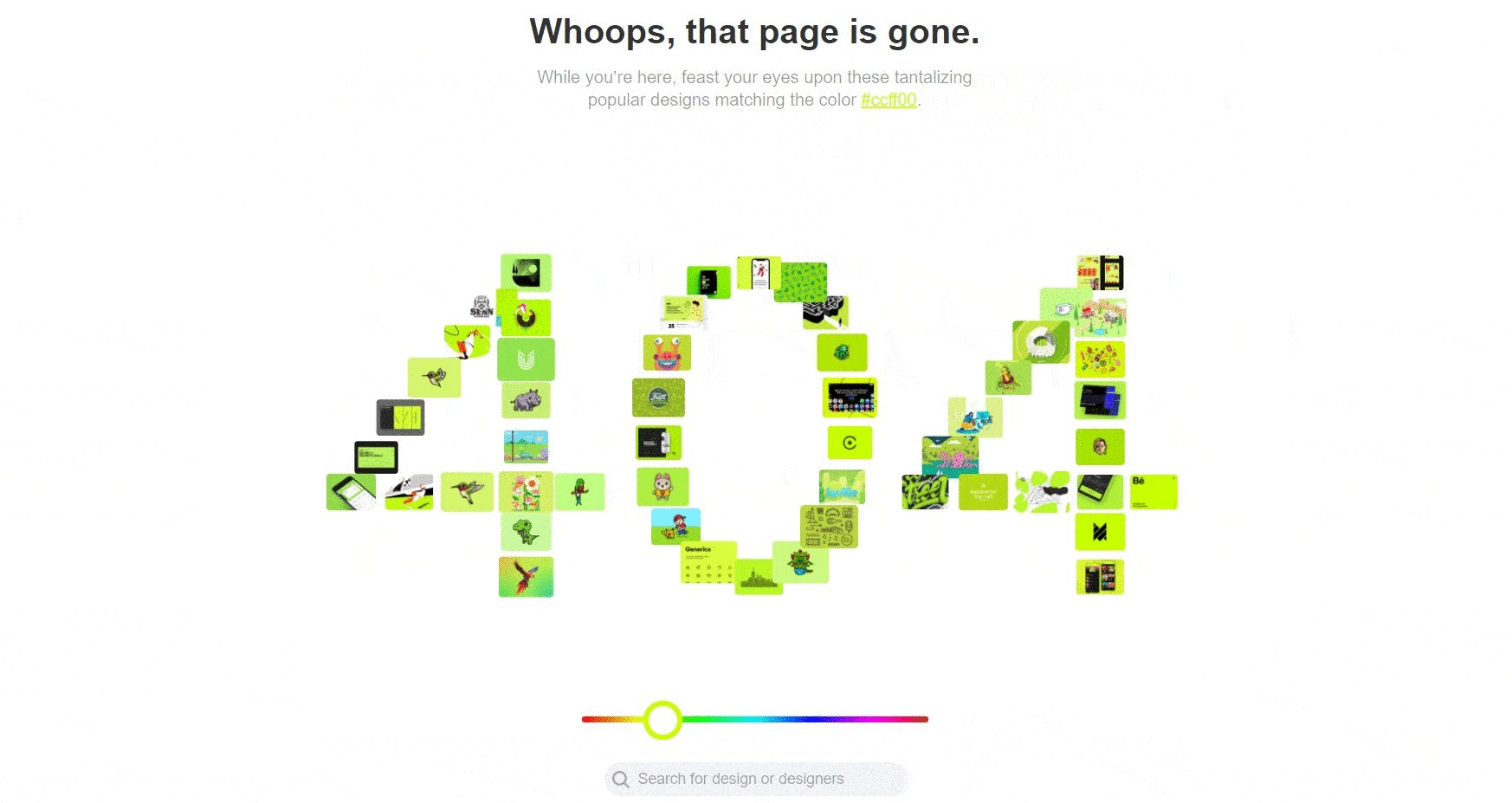
Dribbble

Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva

Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
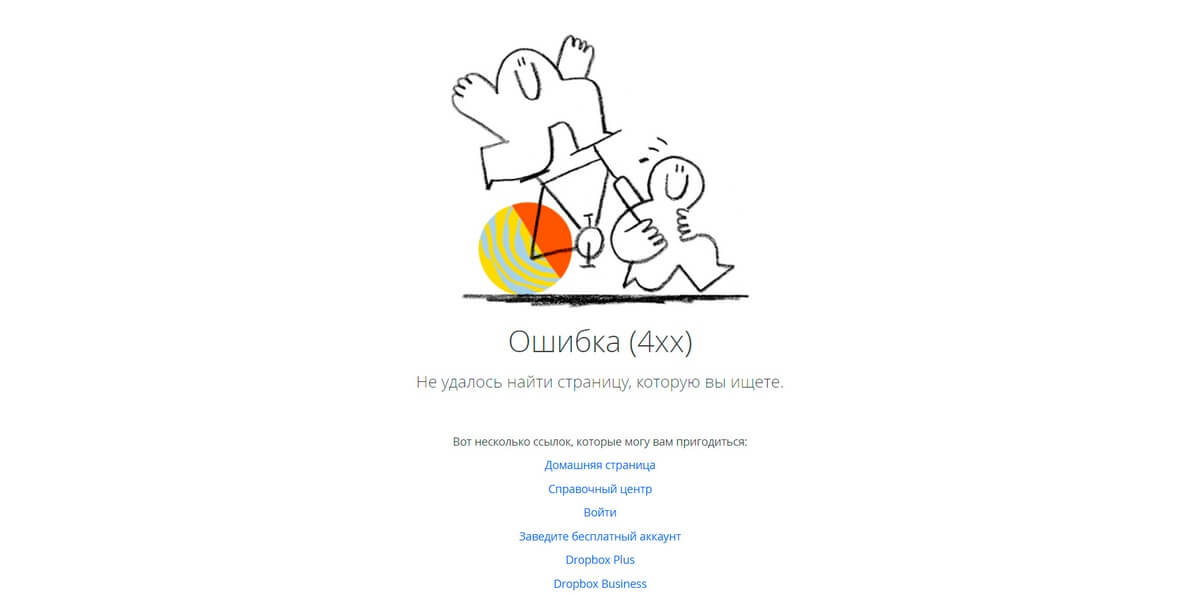
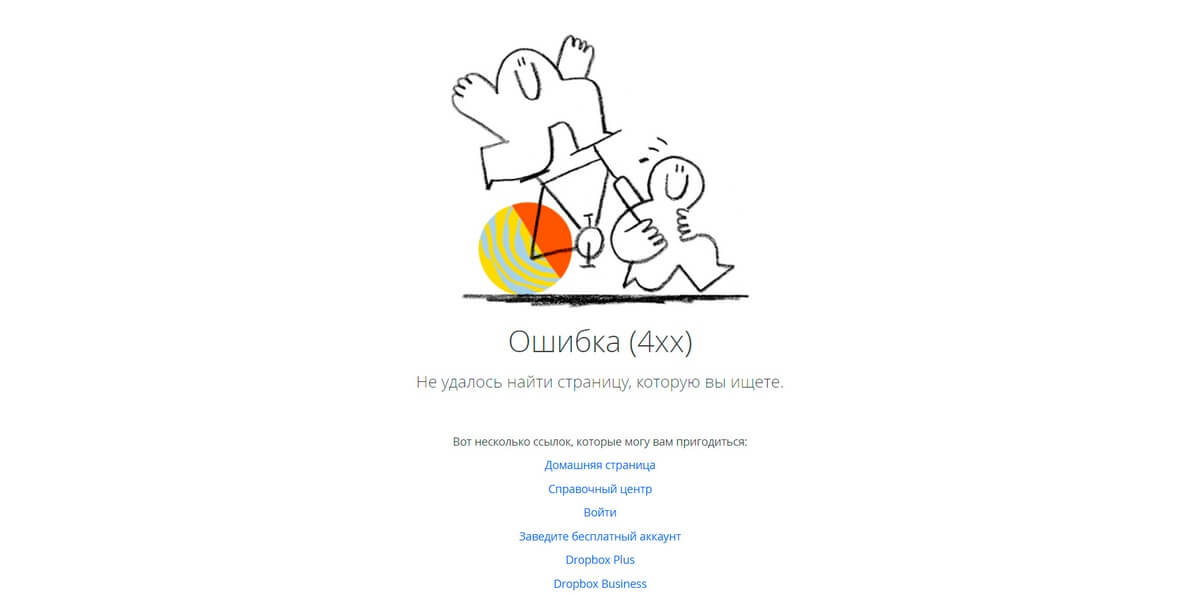
Dropbox

Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware

Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix

Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa

Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
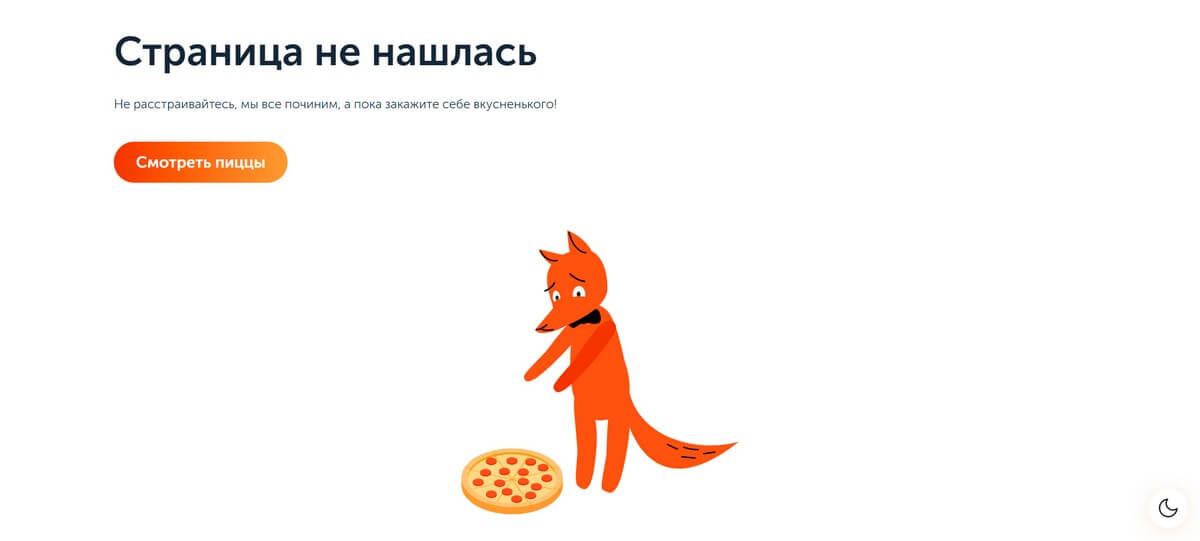
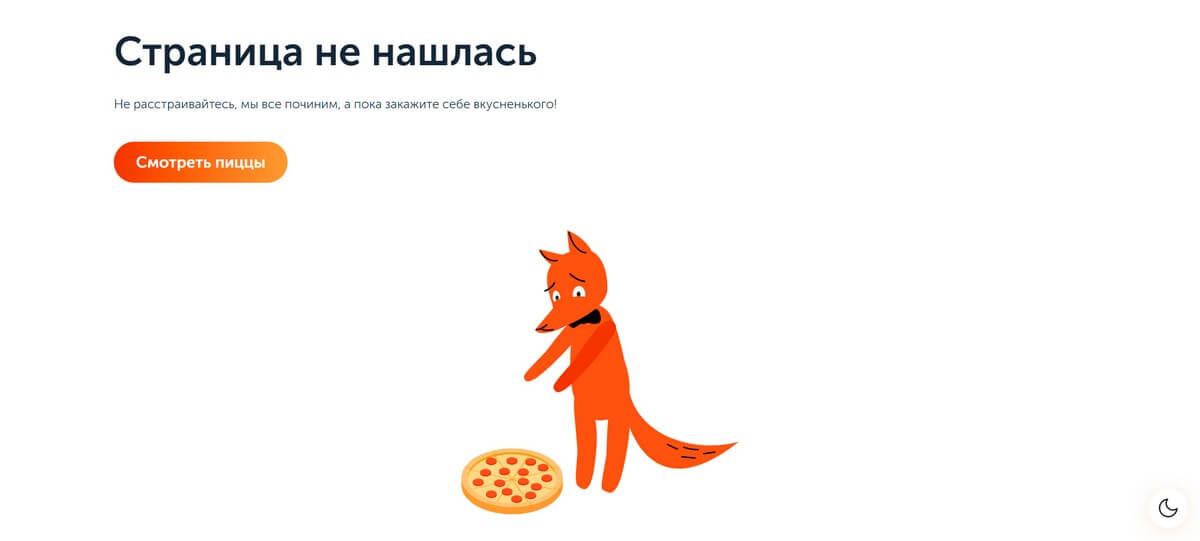
Фокс Pizza

Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO

Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
Рив Гош

Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
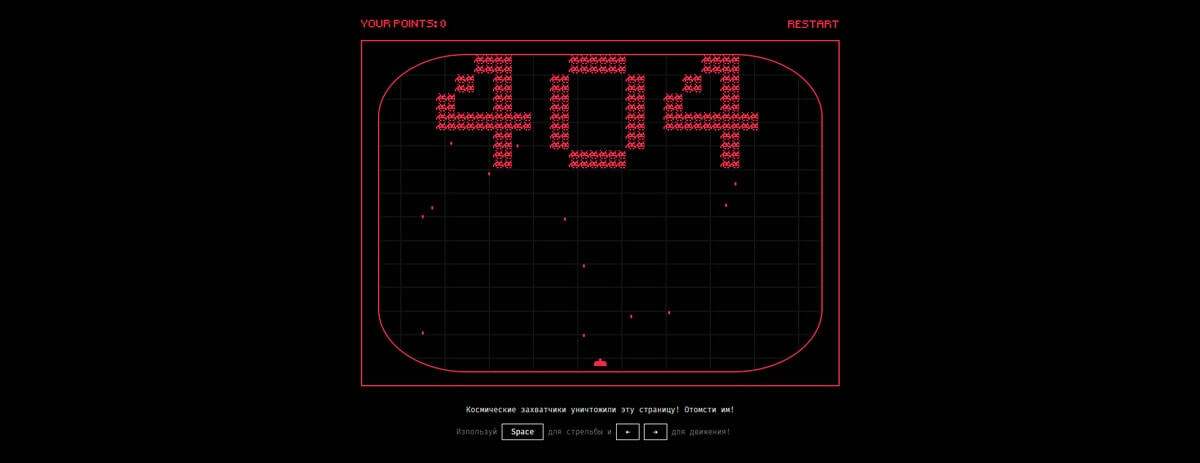
Nextpage

Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
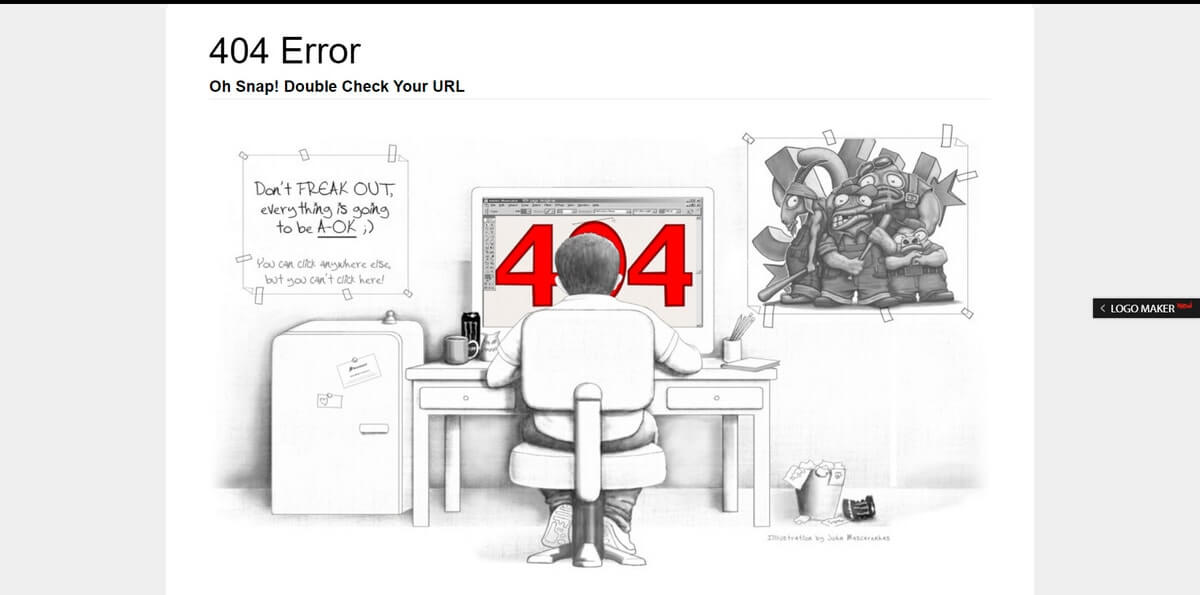
Brand Crowd

Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio

Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
Издательство «МИФ»

Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
Unsplash

Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny

Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
Virtual Building

Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA

Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
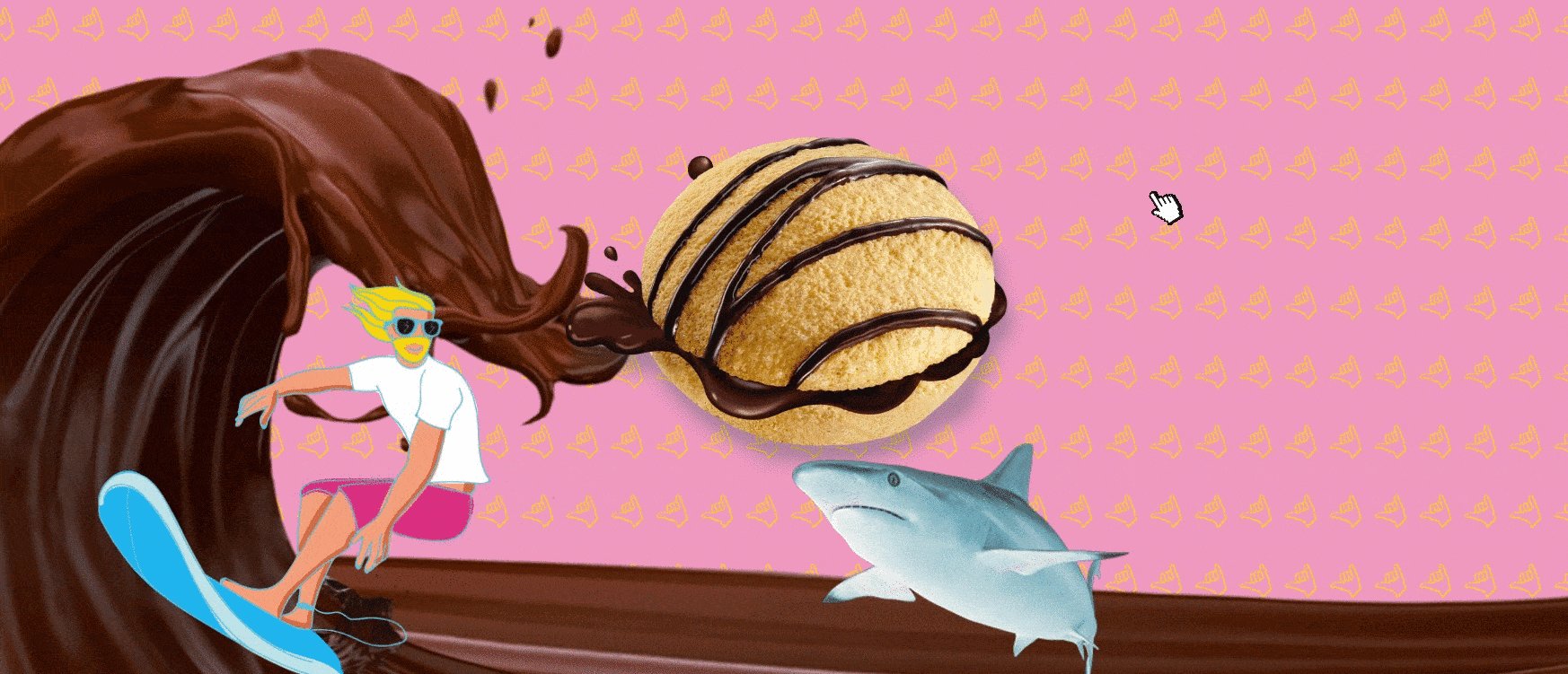
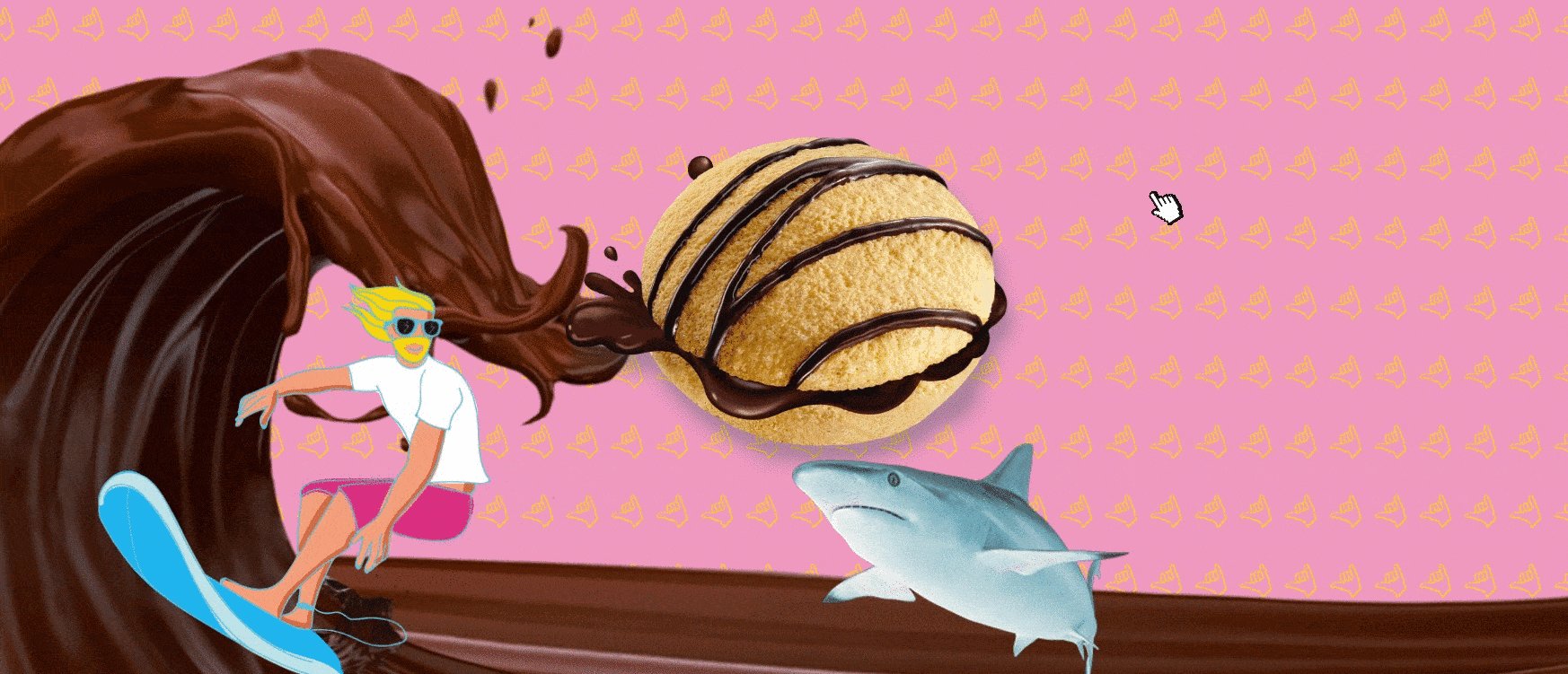
Superrb

Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
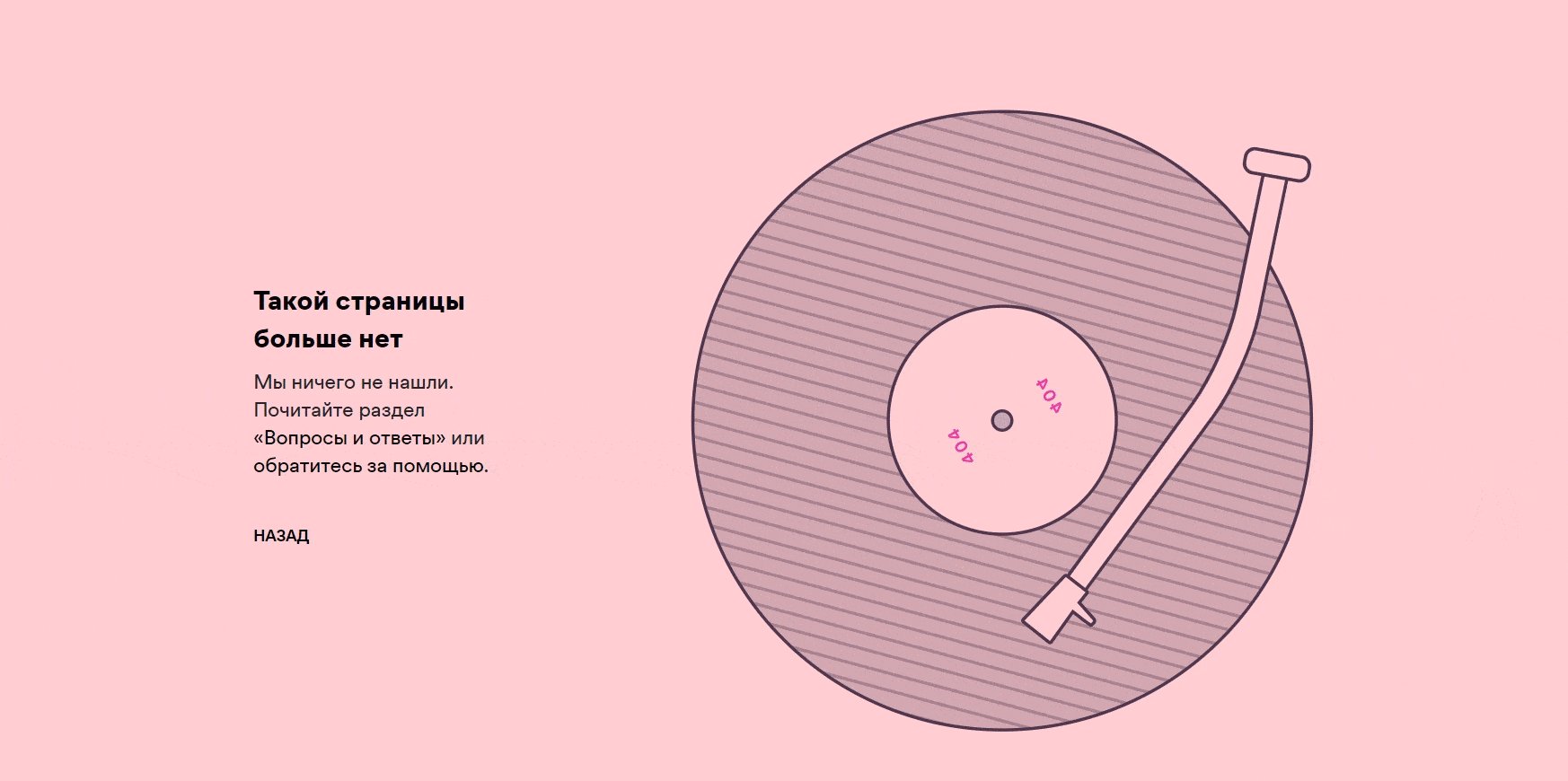
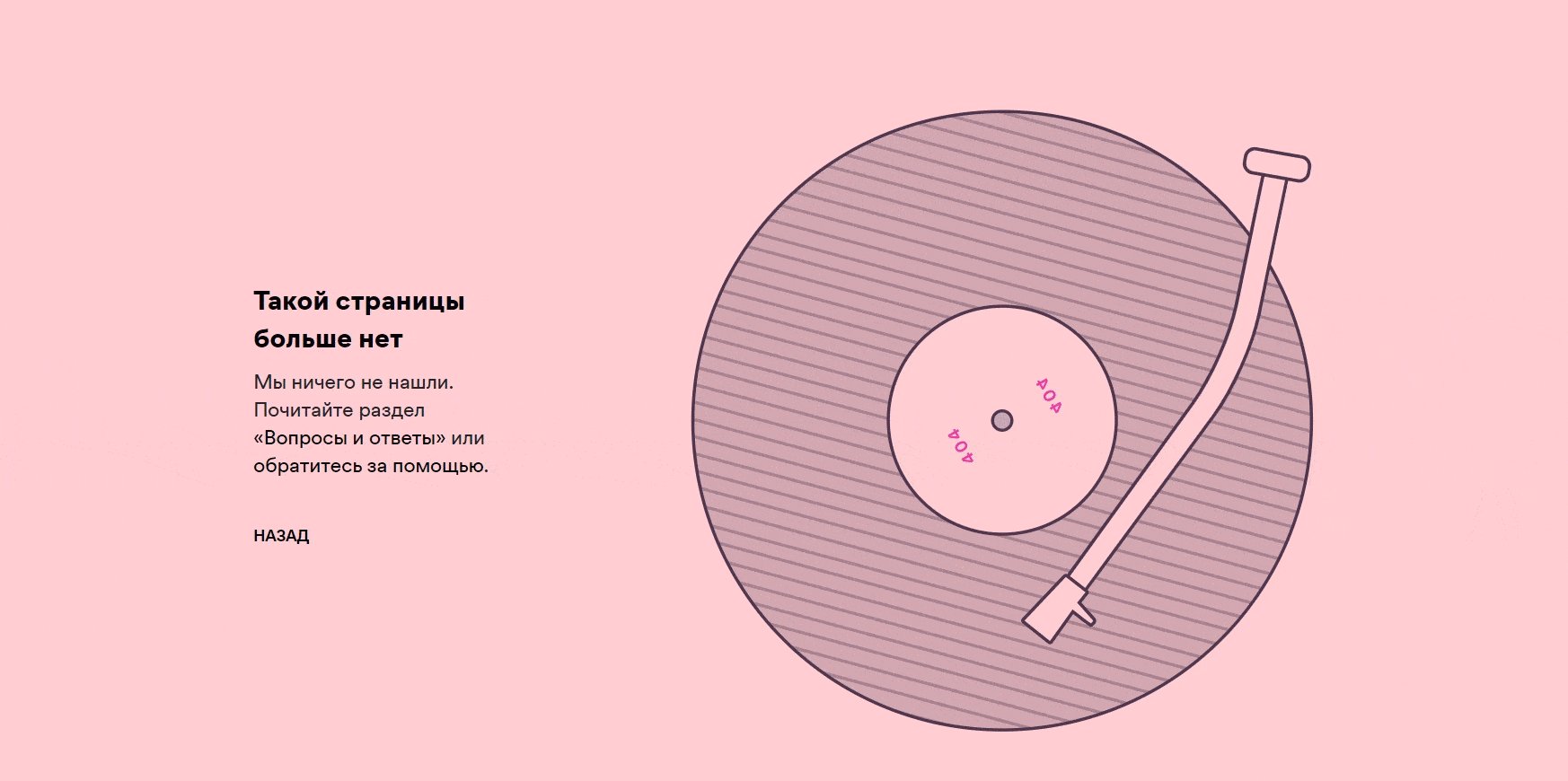
Spotify

К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
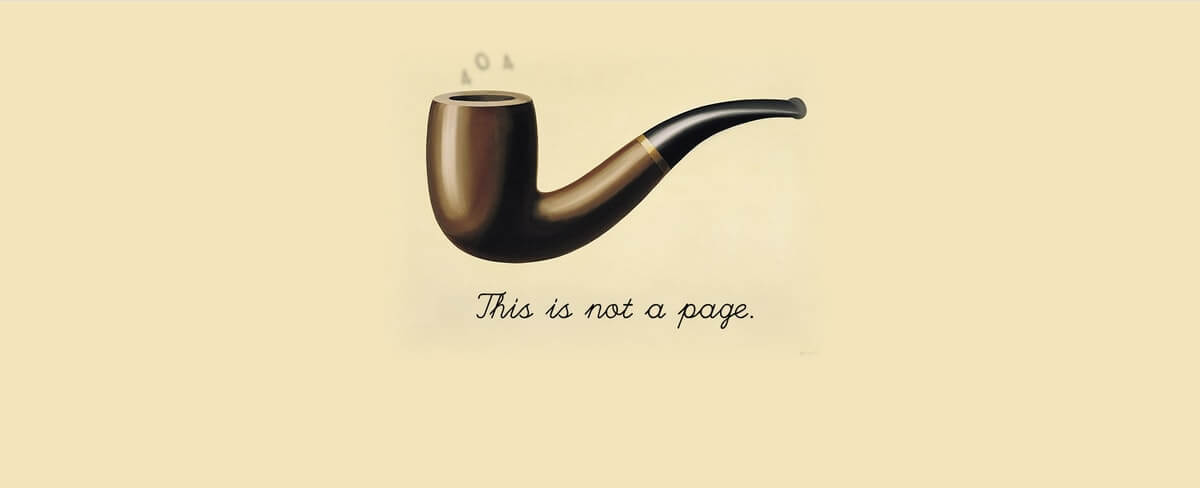
-
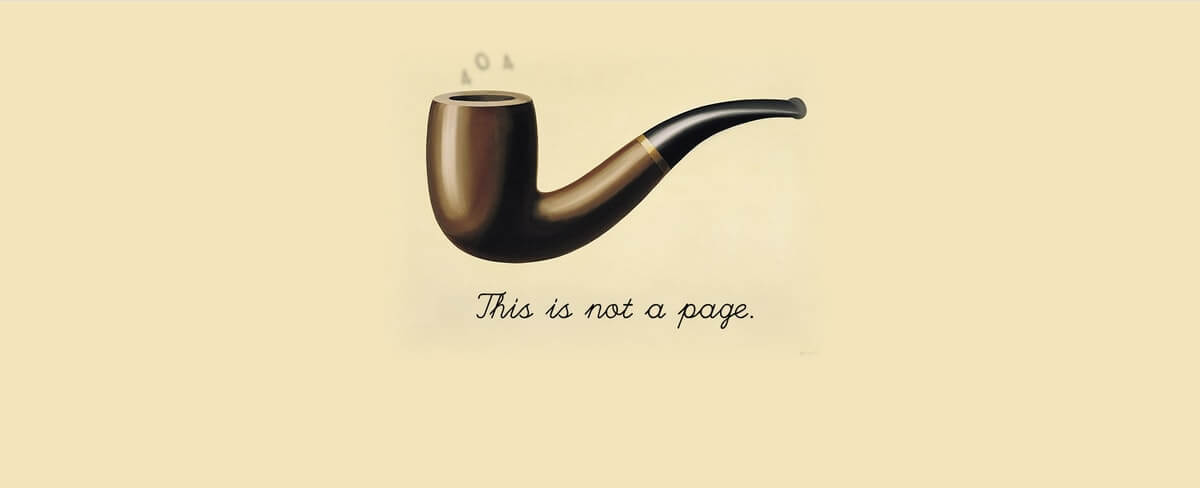
Worrydream

404 страница в минималистическом стиле. Ой, это же не страница…
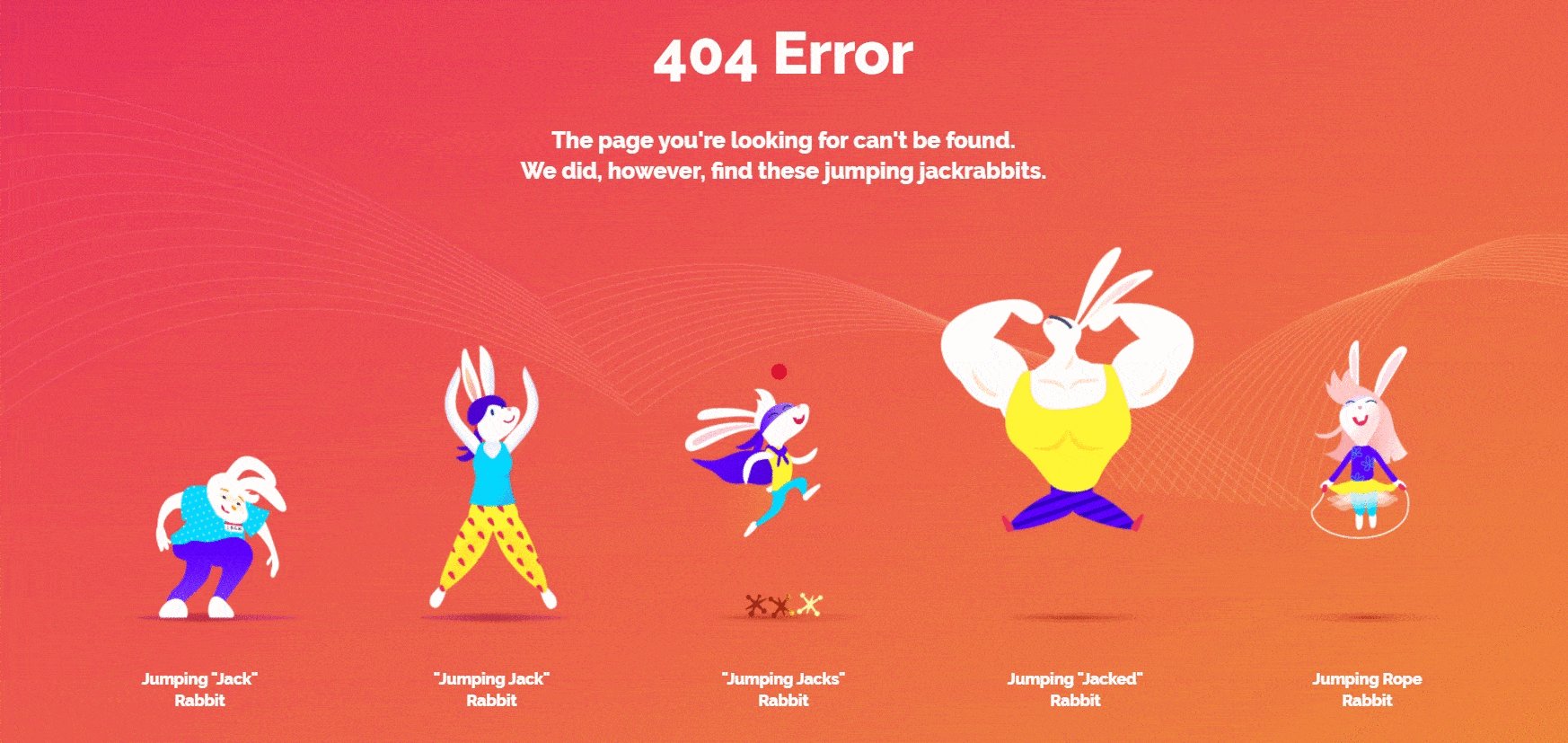
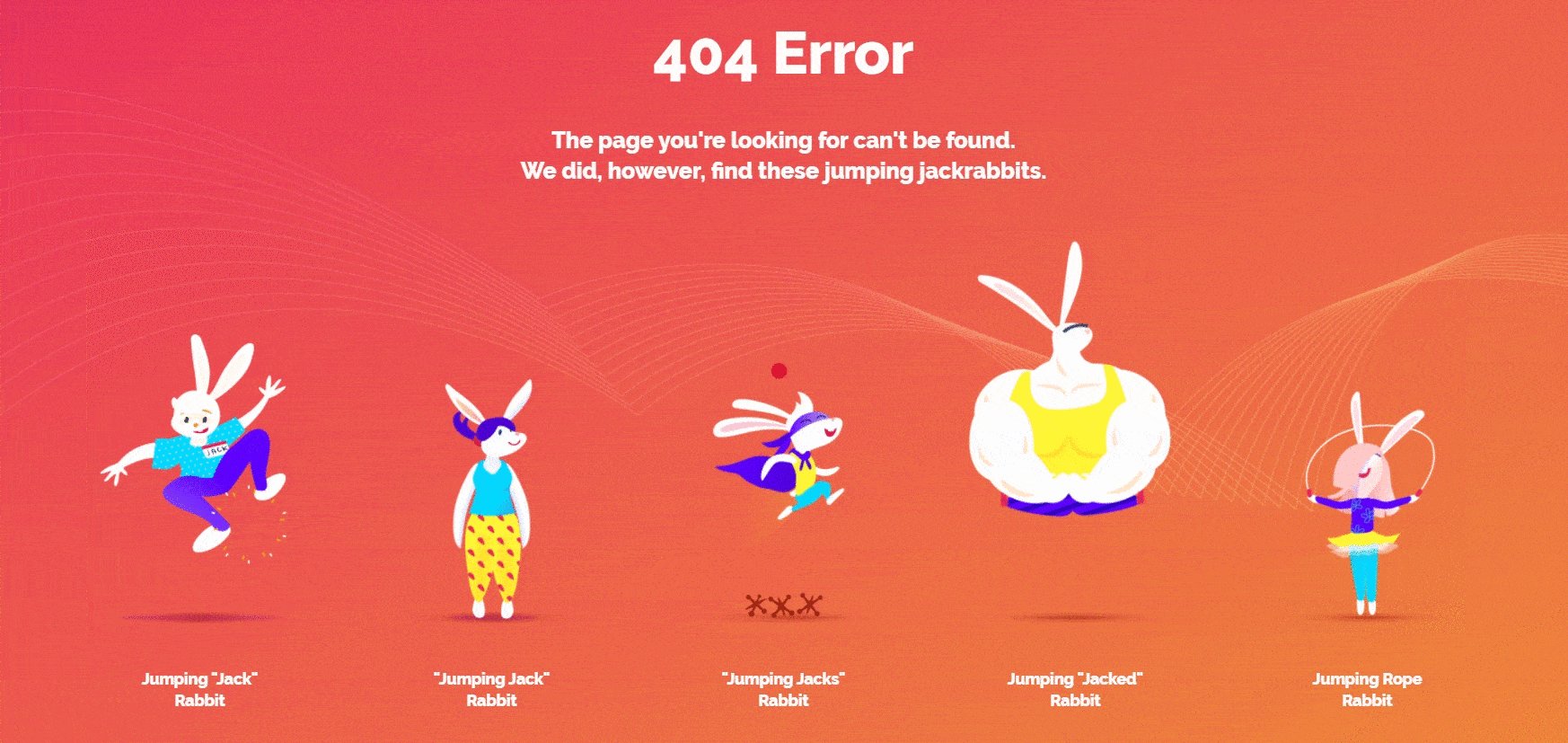
-
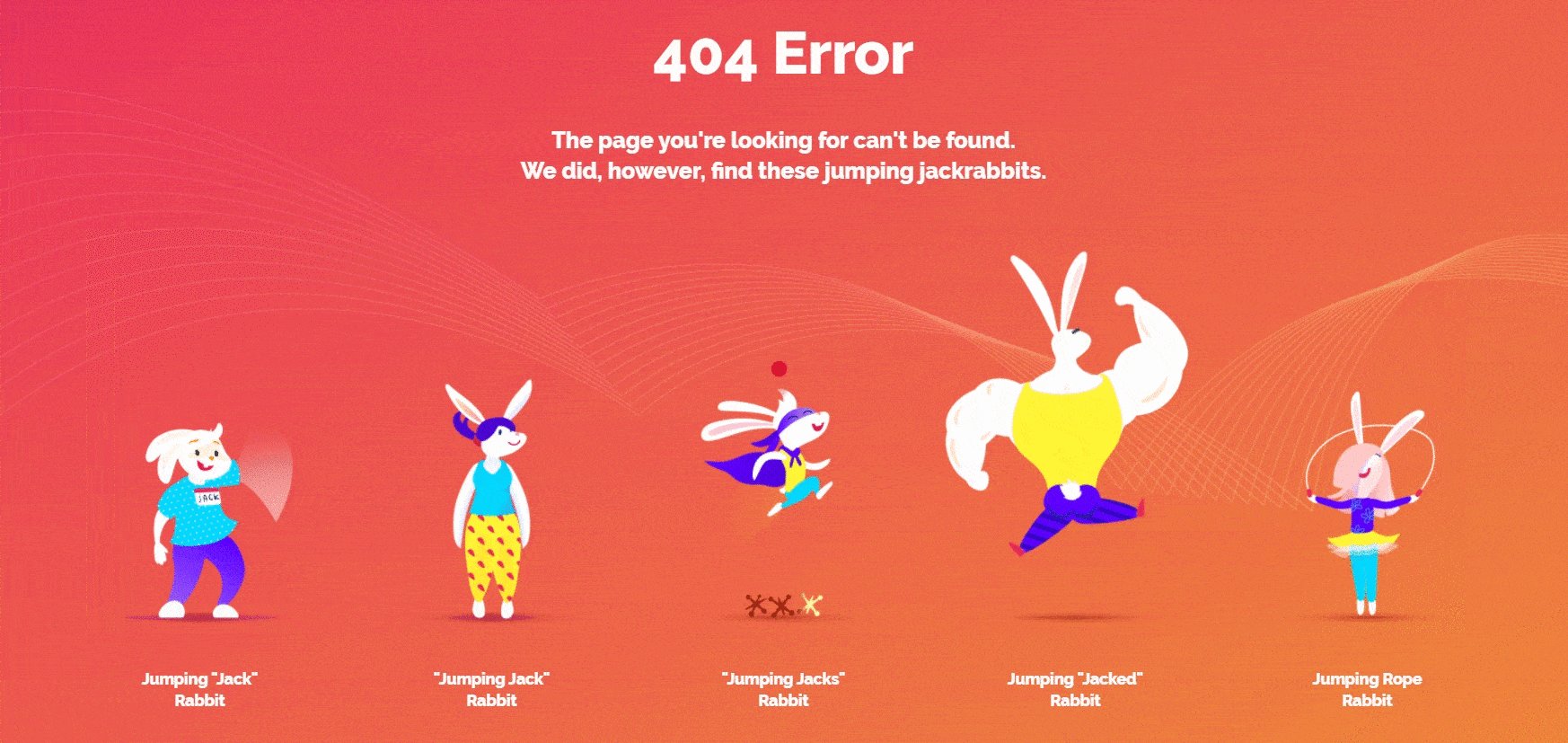
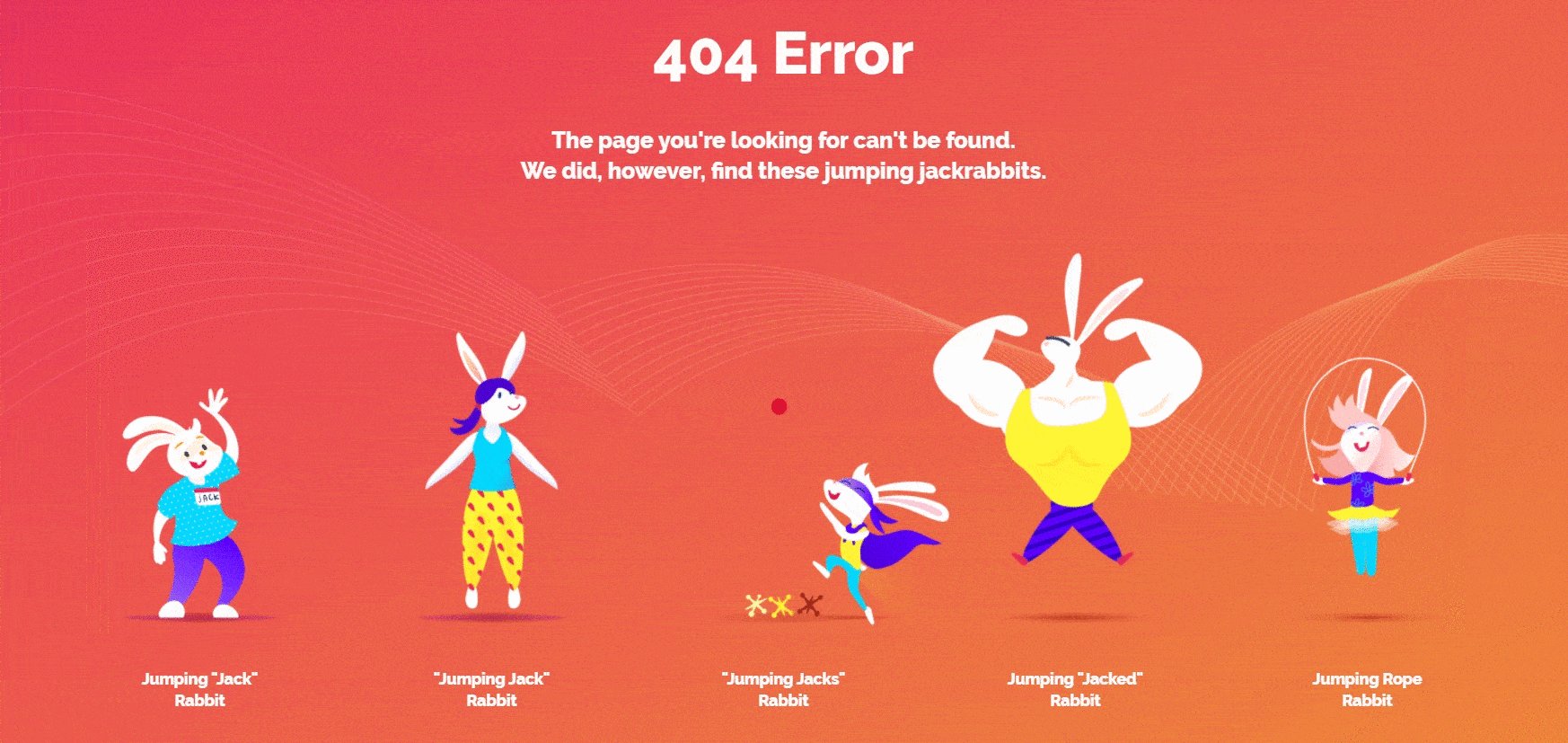
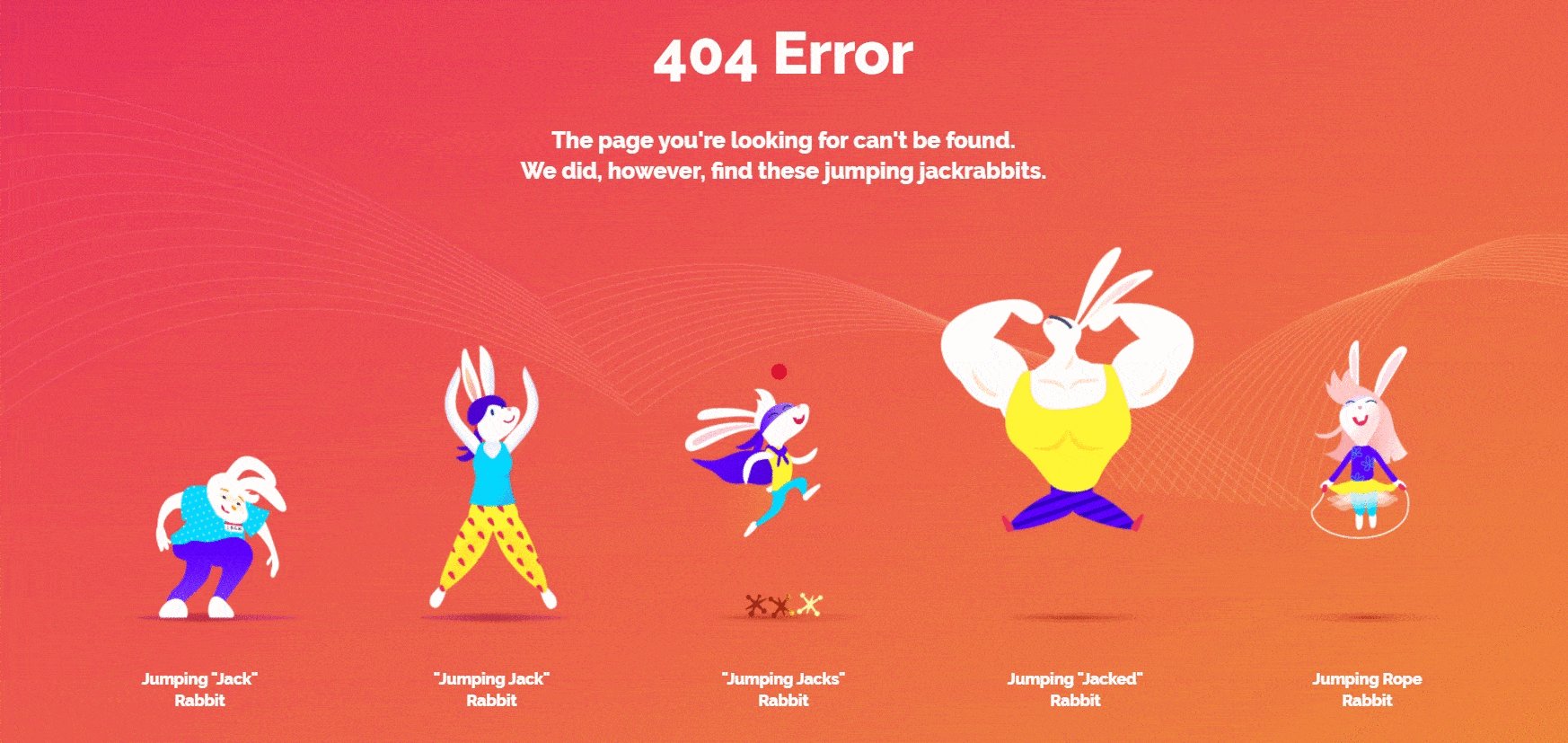
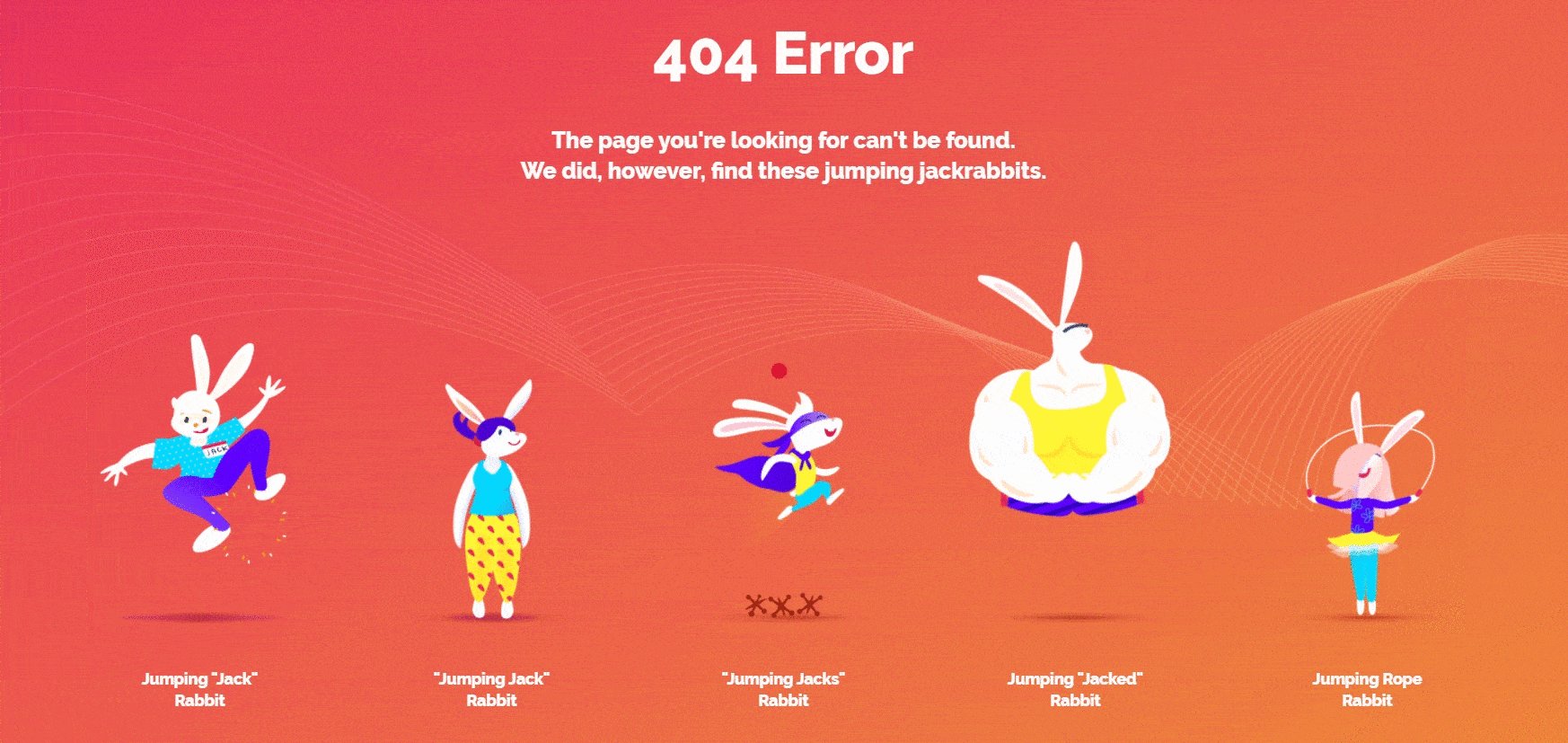
Jackrabbit

Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
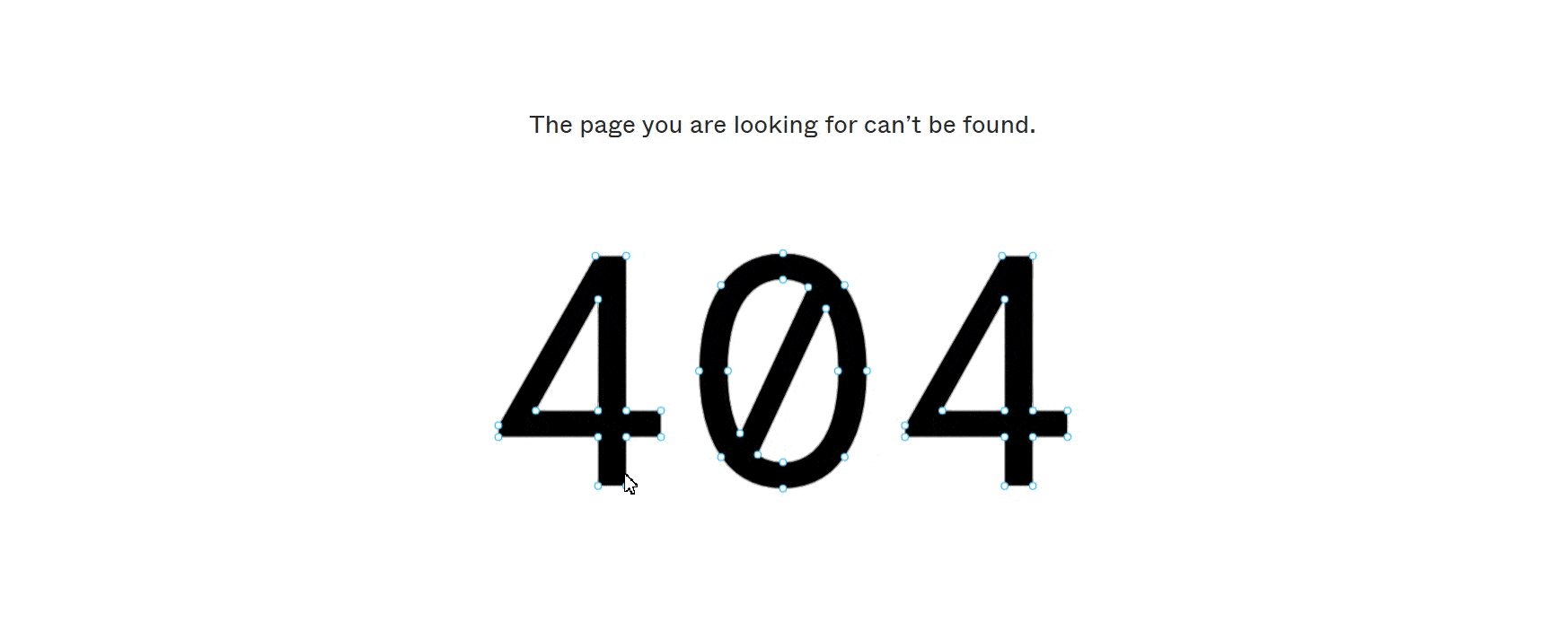
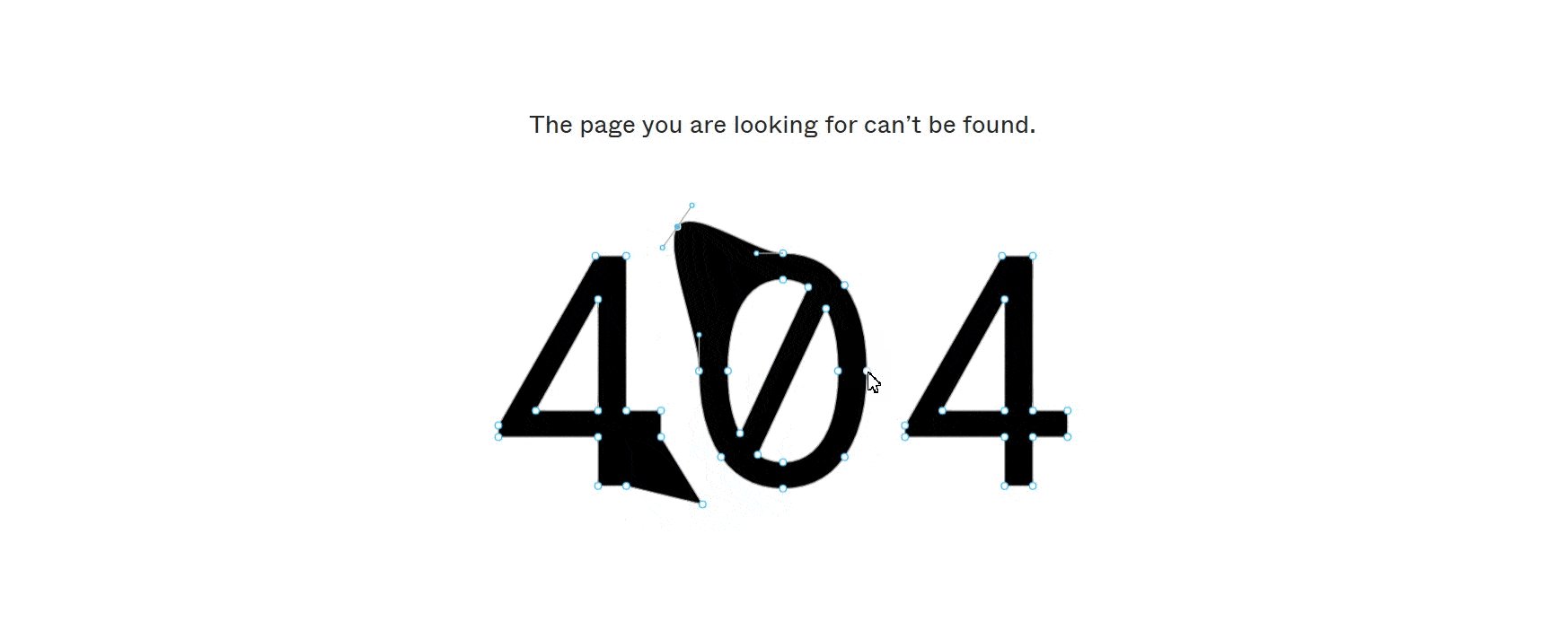
Figma

Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
Mayflower

Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
Игромания

Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO

Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
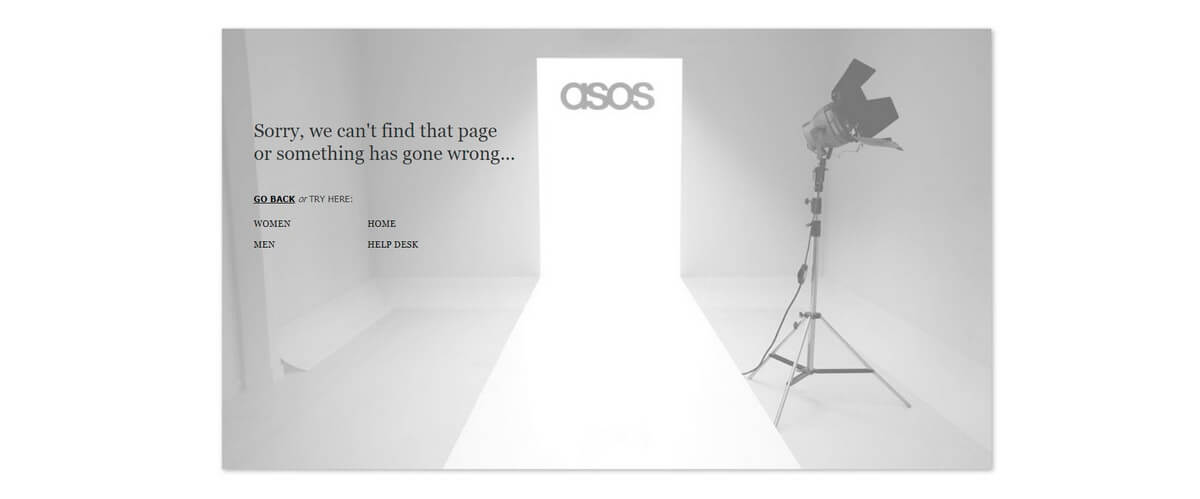
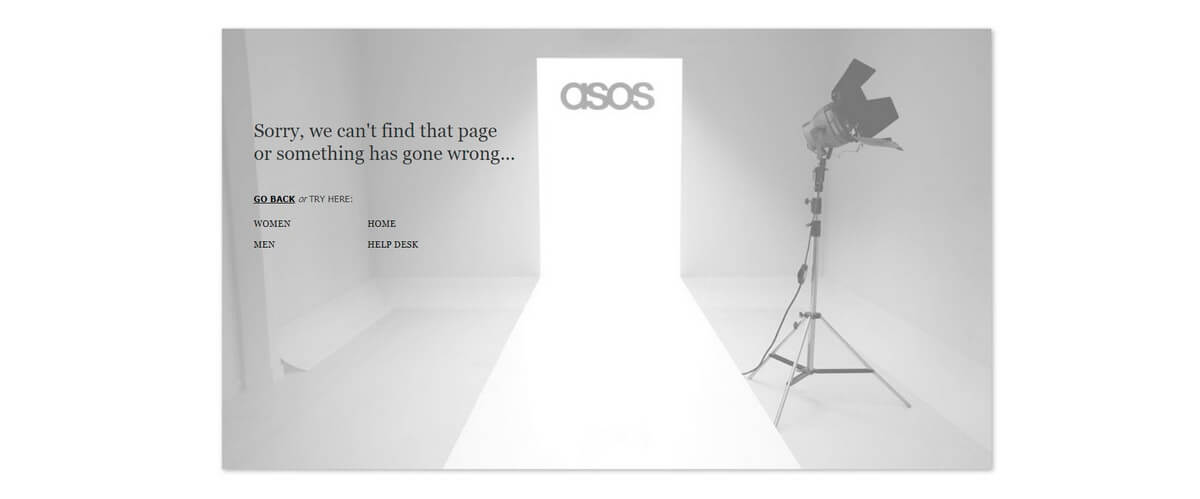
ASOS

На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.

Зачем нужна страница 404? Ошибка 404 возникает, когда пользователь переходит по ссылке, которая по различным причинам отсутсвует, а поисковики продолжают ее индексировать. Чтобы пользователь оставался на сайте даже попадая нанесуществующий контент, необходима красивая страница 404. Скачать отличные HTML шаблоны страниц 404 бесплатно.
1 479
Страница 404 ошибки в космическом стиле
Отличная и анимированная страница 404 ошибки в космическом стиле, которая корректно отображается на всех разрешениях экрана. Дизайн страницы может быть любой, …
1 744
Адаптивная страница 404 в ярком оформлении
Адаптивная страница 404 ошибки, это один из самых важных элемент дизайна, который отвечает за важный функционал на сайте. Вашему вниманию по стилистике …
934
Адаптивная страница 404 Not Found для сайта
Это адаптивный шаблон страницы 404 для сайта, что выдает ошибку, и этим показывает, ранее материал сайта был удален, где корректно выводит на всем мониторах. …
1 236
Анимационный стиль 404 страницы для сайта
Эта оригинальная с анимацией страница 404 для сайтов служат для того, чтобы изначально предупредить гостей портала о том, что она была удалена. Где …
982
Оригинальная страница с ошибкой 404 для сайта
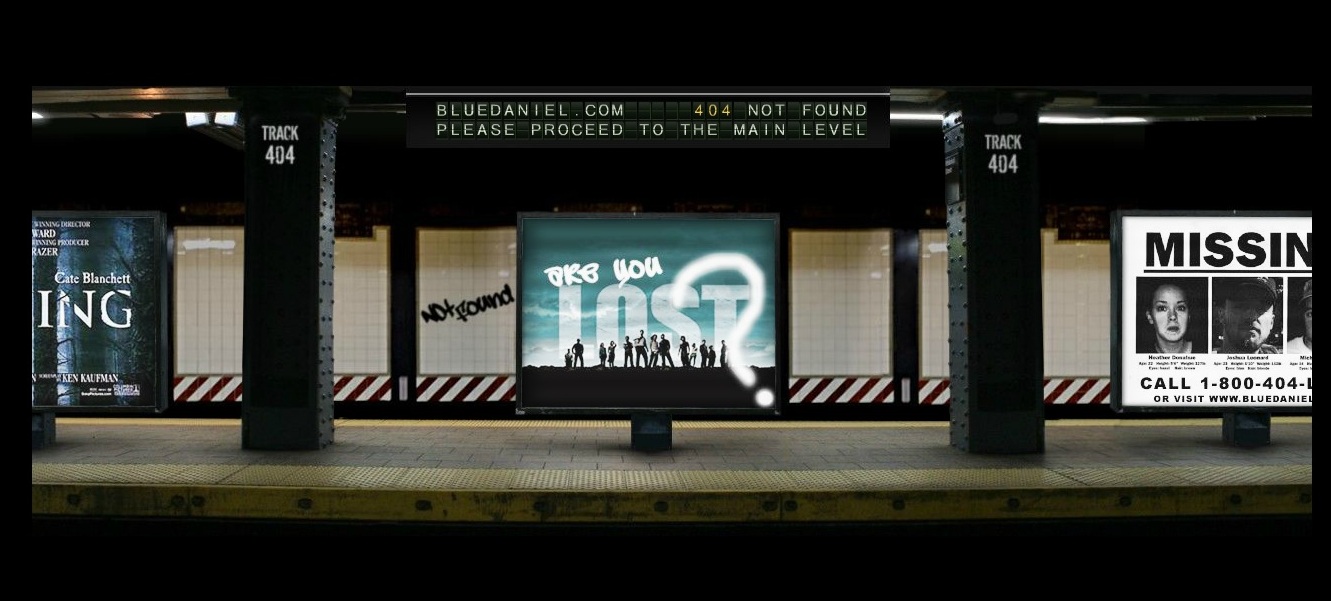
Если нужна оригинальная страница с ошибкой 404 для сайта, эта страница может подойти на темные сайты, где тематика кино онлайн или игровая тема. Такая страница …
1 271
Адаптивная 404 страница ошибки для сайта
Отлично спроектированная адаптивная 404 страница ошибки для сайта, где изображен моросящий фон на прозрачном элементе, где все выглядит великолепно по своему …
866
Креативная страница ошибки 404 для сайта
Креативная страница ошибки 404 для сайта, одна из многих позитивных страниц, которая создана в адаптивной верстке на чистом CSS, что корректно отображается на …
845
Адаптивная 404 страница ошибки для сайта
Отличная адаптивная 404 страница ошибки для сайта, которая предназначена для тематических сайтов или блогов. Что теперь вы можете установить на своей интернет …
993
Анимированная адаптивная страница Error 404 Not Found
Эта красиво оформленная анимированная адаптивная страница ошибки Error 404 Not Found для сайта. Сам стиль страницы 404 выполнен в темном оттенке, так как …
538
Адаптивная страница 404 с модным дизайном
Адаптивная страница 404 с модным дизайном, которая изначально строилась под тематику мода и все, что с ней связано. Как можно заметить, что на этой странице …
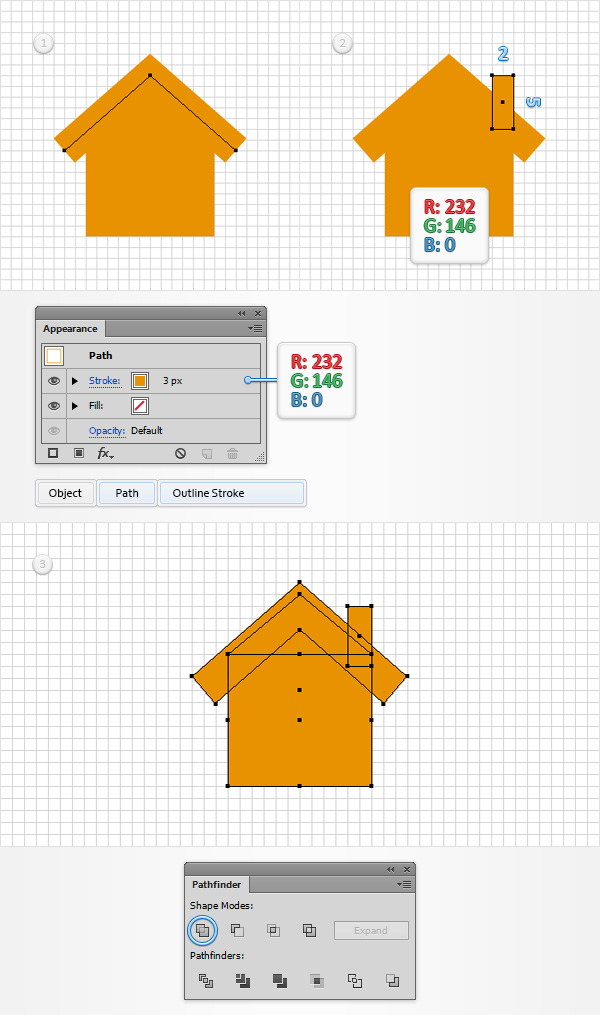
 В этом уроке вы узнаете как создать простую страницу 404 в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать основные фигуры, используя основные инструменты, палитру Оформление и функцию Live Corners.
В этом уроке вы узнаете как создать простую страницу 404 в Adobe Illustrator. Для начала вы узнаете, как настроить простую сетку и как создать основные фигуры, используя основные инструменты, палитру Оформление и функцию Live Corners.
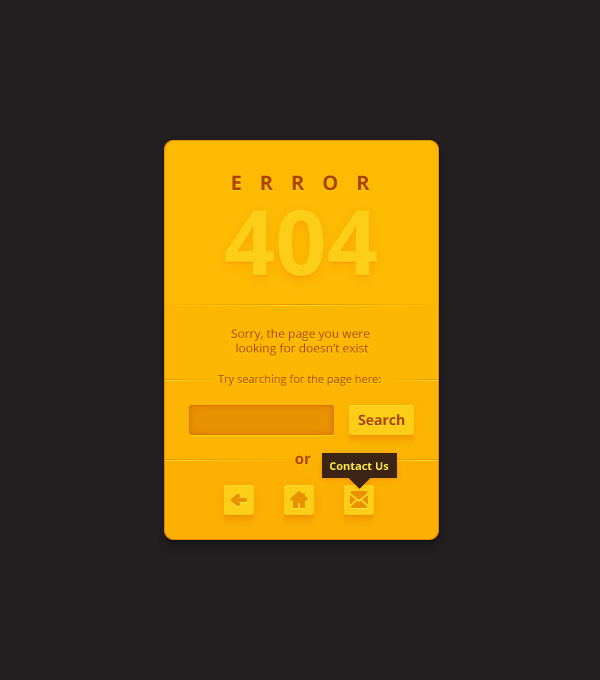
Далее, вы узнаете, как добавить разделители при помощи обычного контура, эффекта тени и основных техник маскировки. Затем мы создадим поле поиска и четыре желтые кнопки, используя параметры палитры Оформление. После наконец нарисуем три маленькие иконки, добавим подсказки и текст.
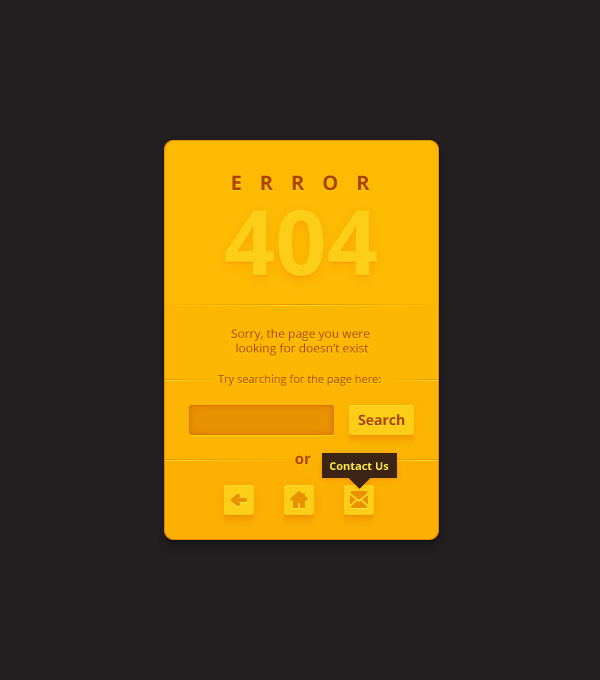
Результат

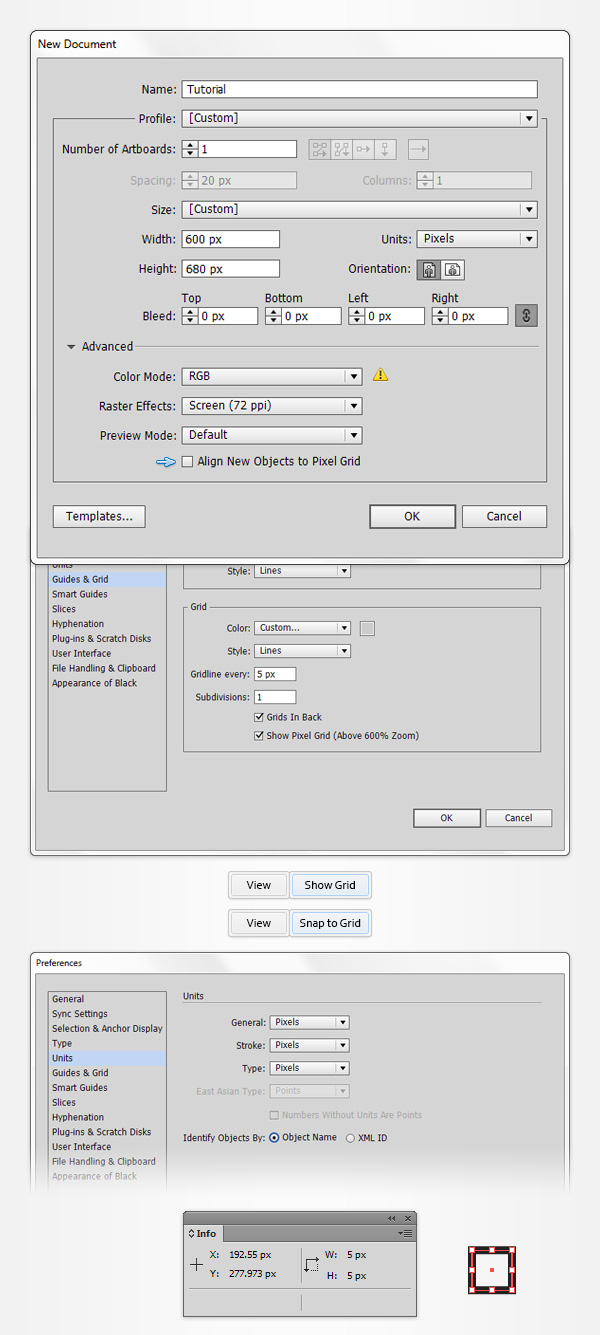
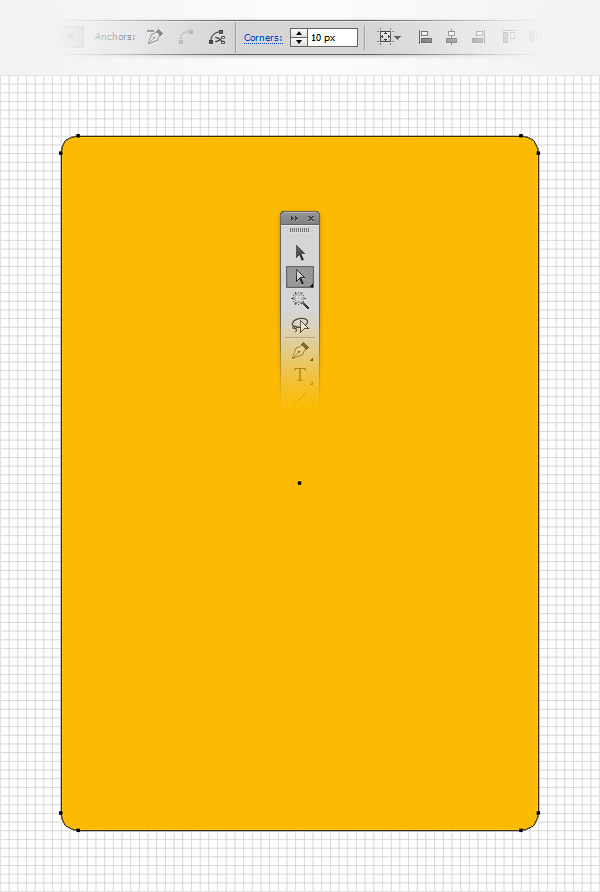
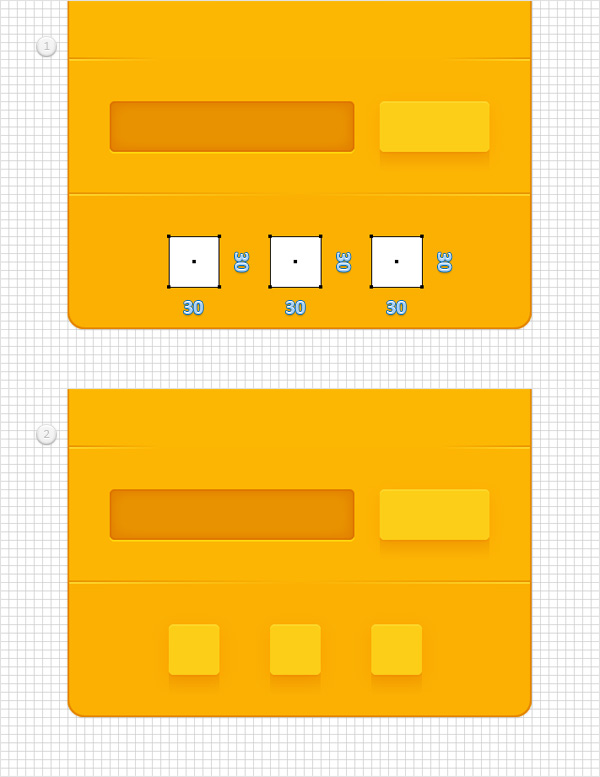
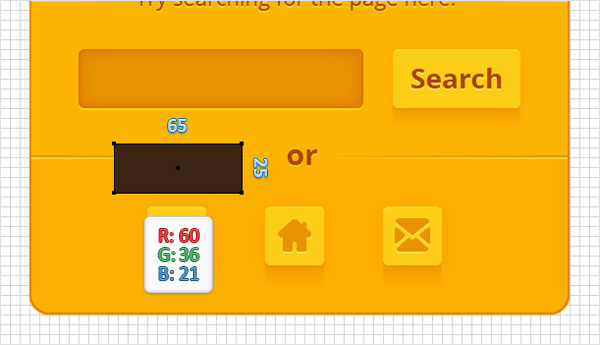
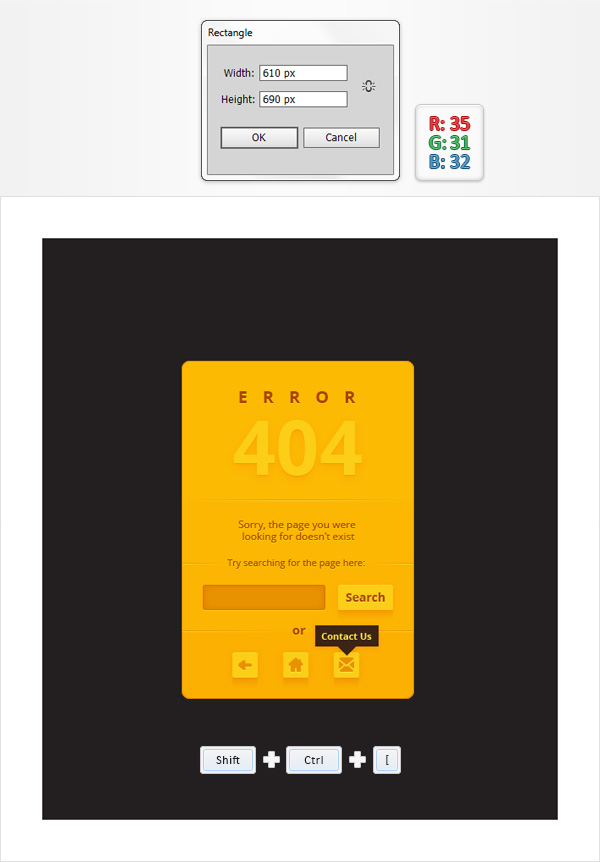
1. Создаем новый документ и настраиваем сетку
Нажмите Control-N, чтобы создать новый документ. Выберите Pixels/Пиксели в выпадающем меню Units/Единицы измерения, введите 600 в поле width/Ширина и 680 в поле height/Высота, нажмите на кнопку Advanced/Дополнительно. Выберите режим RGB, Screen (72ppi) и убедитесь, что отключена опция Align New Objects to Pixel Grid/Выравнивать новые объекты по пиксельной сетке. Нажмите кнопку ОК.
Активируйте Grid/Сетку (View > Show Grid/Просмотр>Показать сетку) и Snap to Grid/Выравнивать по сетке (View > Snap to Grid/Просмотр>Выравнивать по сетке ). Для начала нам понадобится сетка через каждые 5px. Для этого зайдите в меню Edit > Preferences > Guides > Grid/Редактировать>Установки>Направляющие>Сетка и укажите 5 в поле Gridline every и 1 в поле Subdivisions. Постарайтесь не растеряться из-за сетки, она облегчит вашу работу. И помните что ее всегда можно скрыть комбинацией клавиш Control-«.
Также откройте палитру Info/Информация (Window > Info/Окно>Информация). Тут вы будете видеть общий вид вашего проекта. Не забудьте указать в качестве единиц измерения пиксели в меню Edit > Preferences > Units > General/Редактировать>Установки>Единицы измерения>Общие. Все эти опции значительно ускорят вашу работу.

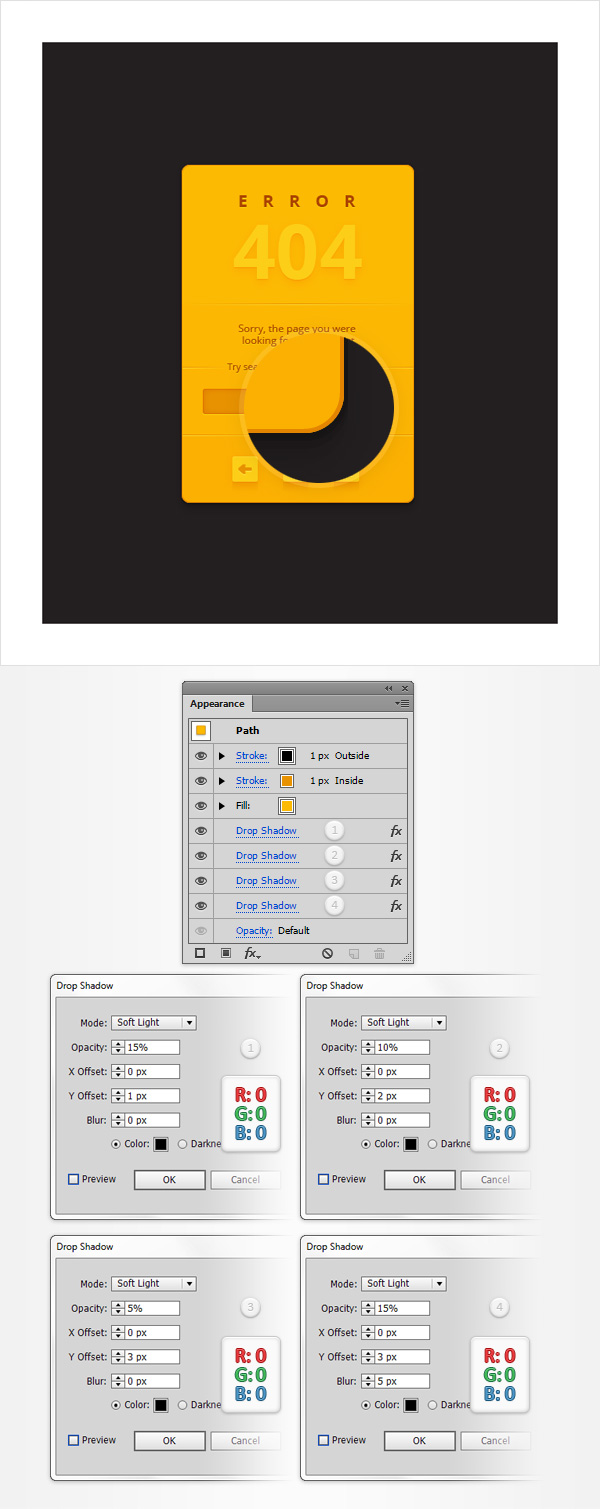
2. Создаем основные объекты
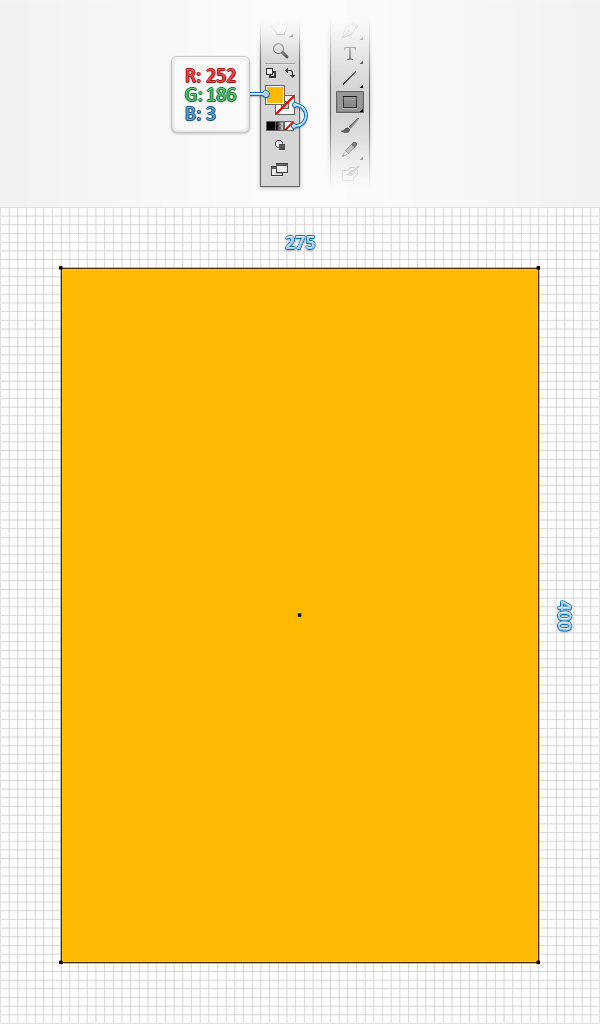
Шаг 1
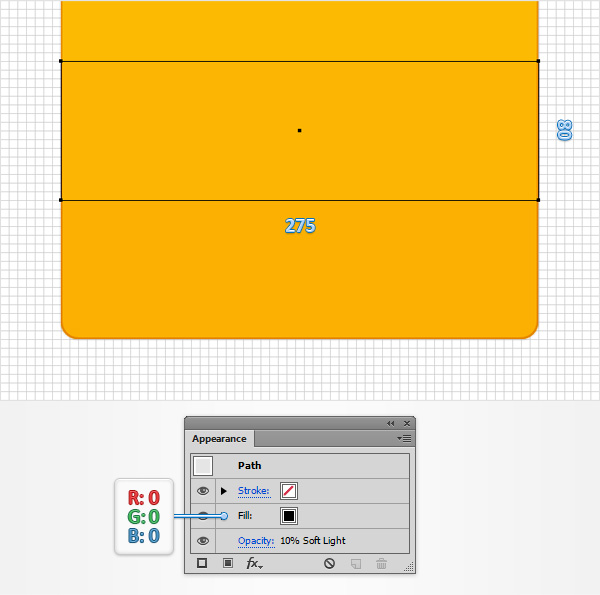
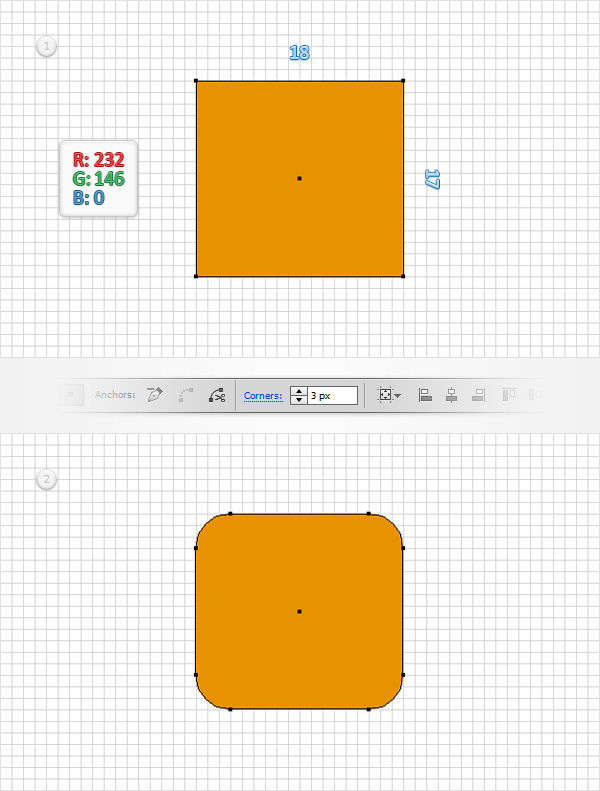
Выбрать инструмент Rectangle/Прямоугольник (M) и сосредоточьтесь на панели инструментов. Укажите отсутствие обводки и заливку цвета R=252 G=186 B=186. Переместитесь в рабочую области и просто создайте прямоугольник размером 275 х 400px. Привязка к сетке должна облегчить вашу работу.

Шаг 2
Инструментом Direct Selection/Прямое выделение (A) выделите желтый прямоугольник и в панели управления введите «10px» в поле Corners/Углы. Это превратит ваш прямоугольник в прямоугольник со скругленными углами.

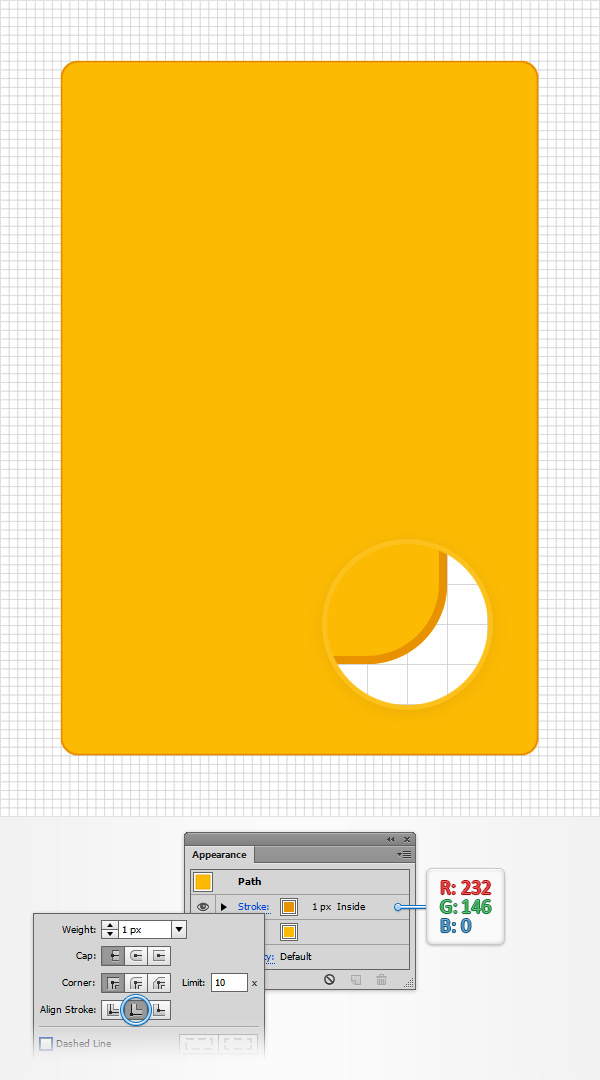
Шаг 3
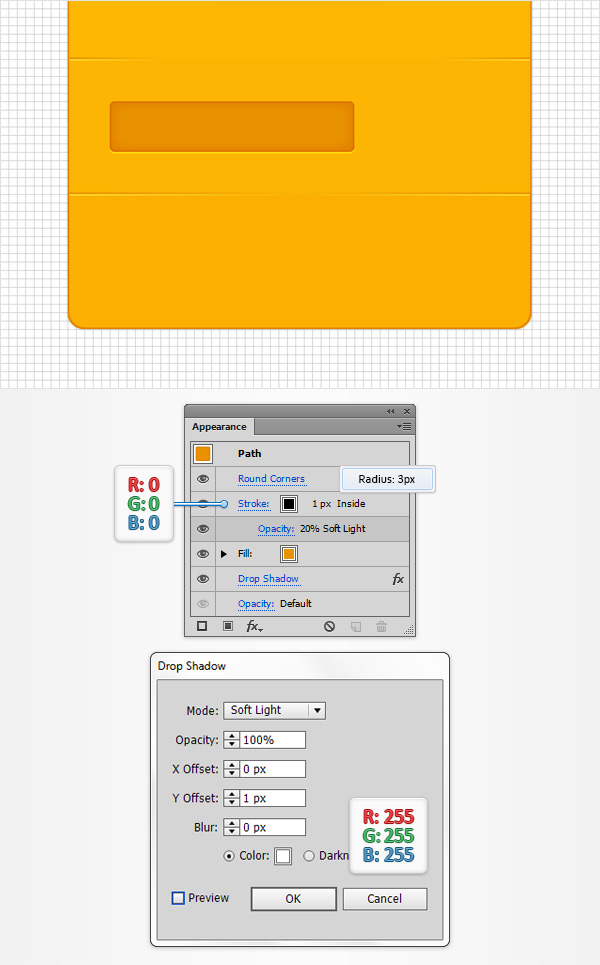
Убедитесь что фигура выделена, зайдите в палитру Appearance/Оформление (Window > Appearance/Окно>Оформление). Выберите обводку и укажите ей цвет R=232 G=146 B=0. Кликните по слову «Stroke/Обводка», чтобы вызвать панель настроек обводки. Укажите толщину (Weight) обводки в 1px и выравнивание по внутреннему краю.

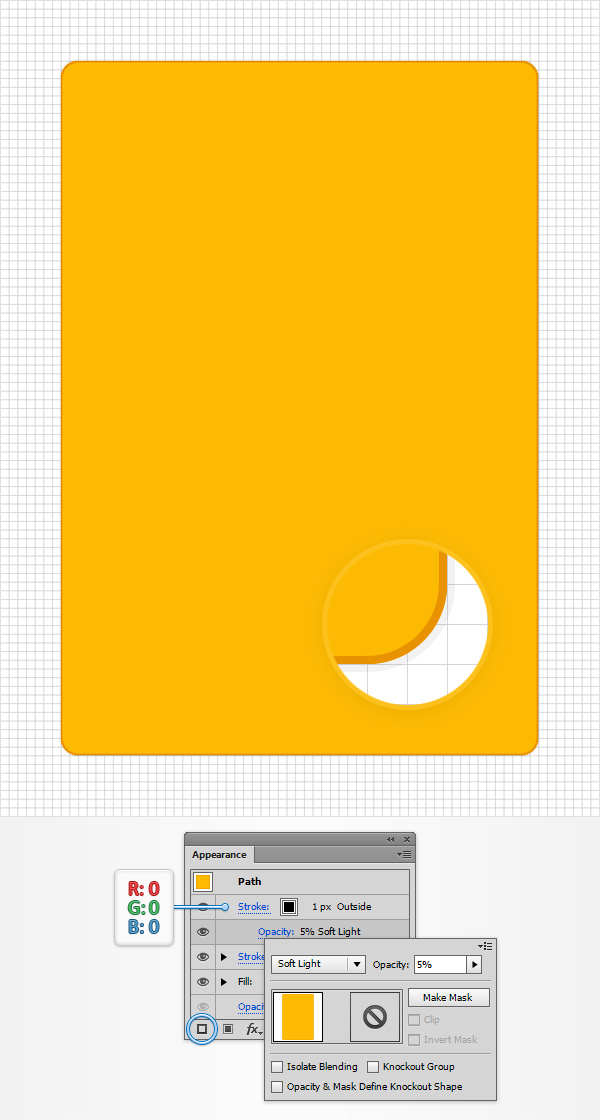
Шаг 4
Убедитесь, что ваш прямоугольник с закругленными углами все еще выделен. В палитре Appearance/Оформление кликните по кнопке Add New Stroke/Добавить обводку. Укажите новой обводке черный цвет и выравнивание по внешнему краю.
Кликните по слову «Opacity/Непрозрачность«, чтобы открыть настройки прозрачности. Смените Blending Mode/Режим наложения на Soft Light/Рассеянный свет и снизьте Opacity/Непрозрачность до 5%.

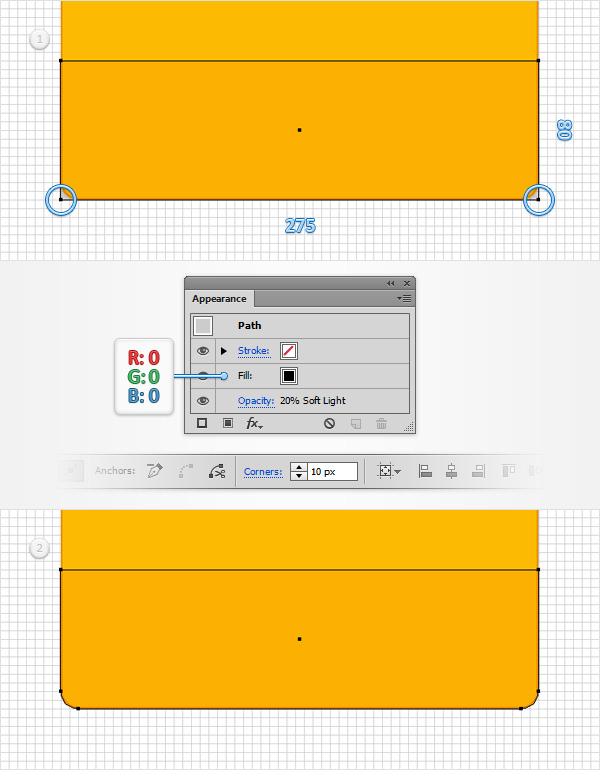
Шаг 5
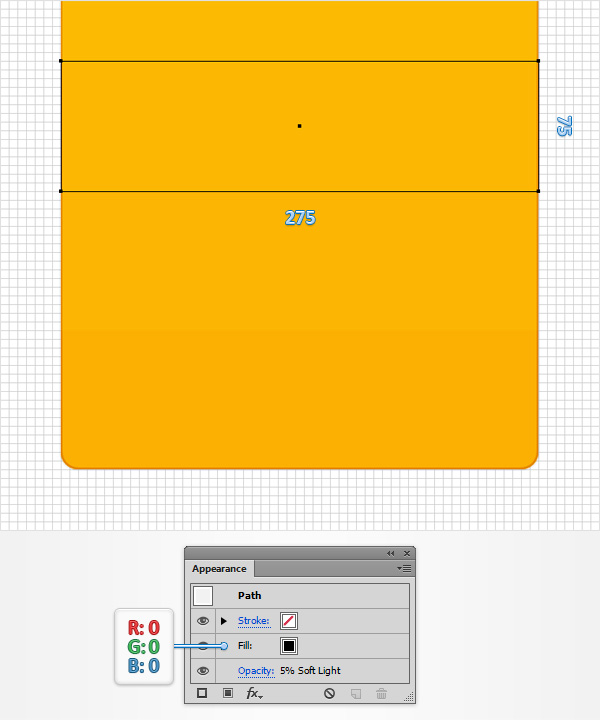
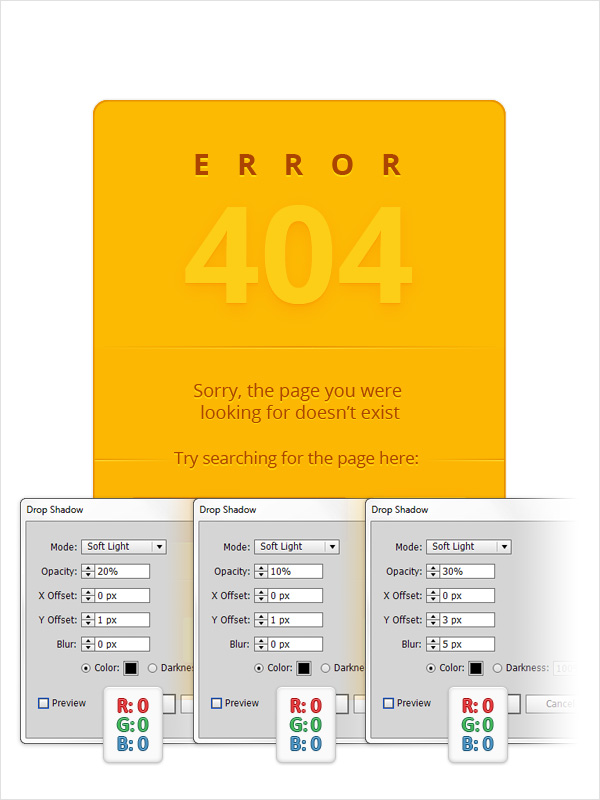
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 275 x 80px, укажите заливку черного цвета и разместите как показано на картинке ниже. Укажите фигуре Opacity/Непрозрачность в 20% и Blending Mode/Режим наложения to Soft Light/Рассеянный свет.
Возьмите инструмент Direct Selection/Прямое выделение (A), выделите две точки, указанные на первой картинке и введите «10px» в строке Corners/Углы.

Шаг 6
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 275 x 80px, укажите цвет заливки — черный, разместите как показано на рисунке. Укажите фигуре Opacity/Непрозрачность в 10% и Blending Mode/Режим наложения — Soft Light/Рассеянный свет.

Шаг 7
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 275 x 75px, укажите ей черный цвет заливки и разместите как показано ниже. Укажите фигуре Opacity/Непрозрачность в 5% и Blending Mode/Режим наложения — Soft Light/Рассеянный свет.

3. Создаем разделители
Шаг 1
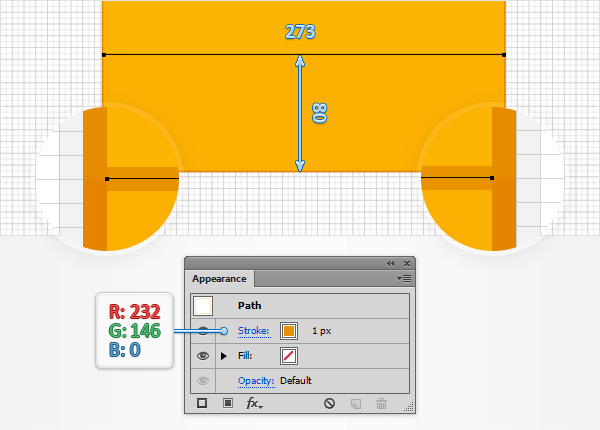
Для этого шага вам понадобится сетка через каждый 1px. Для этого заходим в Edit > Preferences > Guides & Grid/Редактировать>Установки>Направляющие и сетка и вводим 1 в поле Gridline every. Инструментом Pen/Перо (P) рисуем горизонтальный контур длинной в 273px. Разместите его как показано на следующем рисунке и добавьте обводку в 1px цвета: R=232 G=146 B=0.

Шаг 2
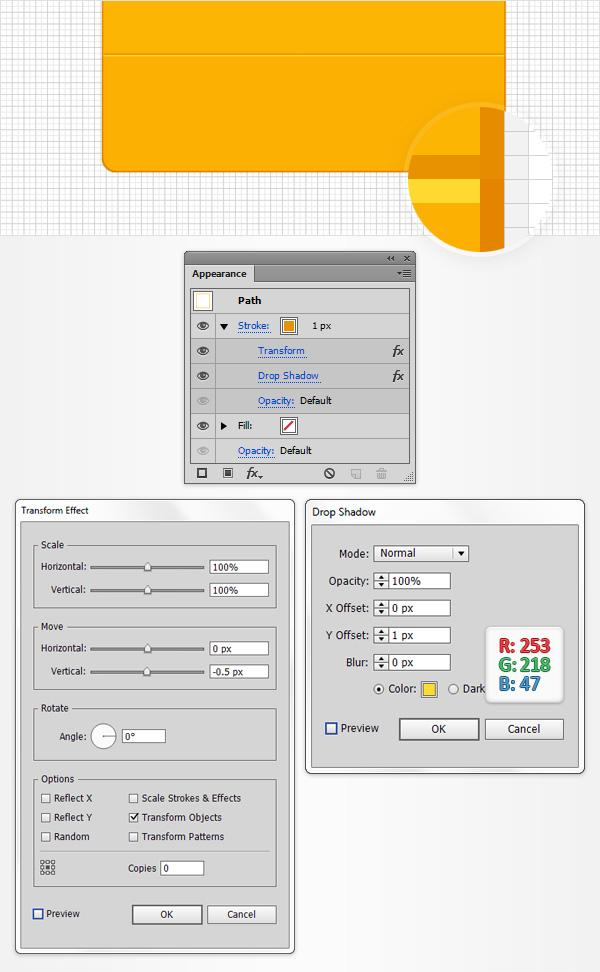
Далее, вы должны убедиться, что ваш горизонтальный путь идеально выровнен по пиксельной сетке. Выделите его и в меню выберите Effect > Distort & Transform > Transform/Эффект>Трансформация и искажение>Трансформировать. Переместите слайдер Move-Vertical/Переместить вертикально на -0.5px и нажмите OK.
Включите Pixel Preview/Просмотр в виде пикселов (View > Pixel Preview/Просмотр>Просмотр в виде пикселов), затем взгляните на ваш контур без эффекта трансформации, чтобы понять что произошло. Убедитесь что контур по прежнему выделен, в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как показано ниже и нажмите OK.

Шаг 3
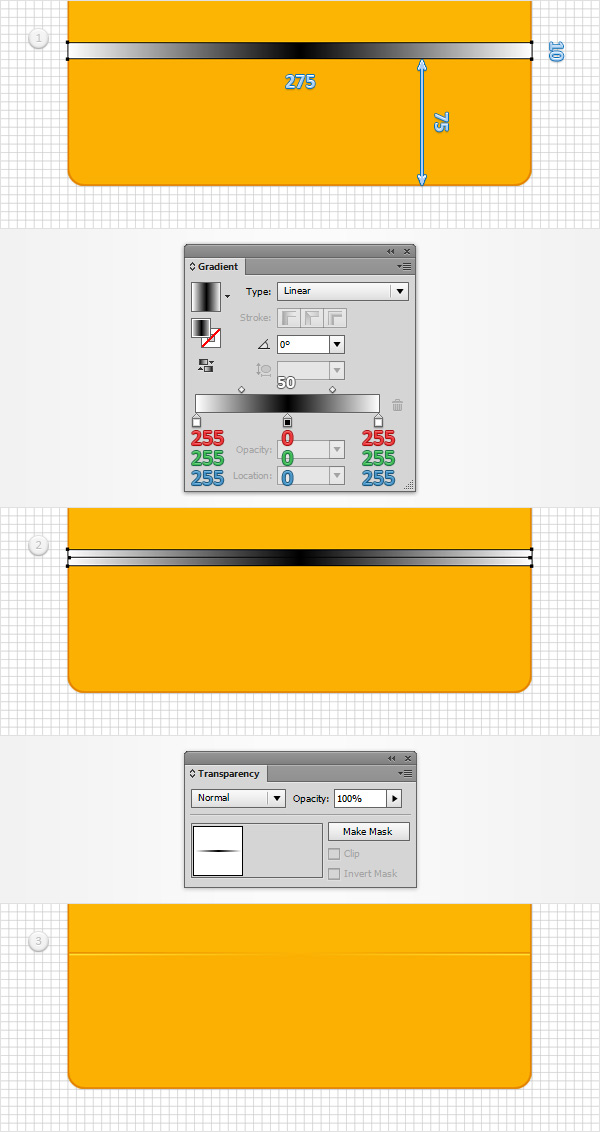
Вернитесь к сетке через каждый 5 px. Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 275 x 10px. Укажите прямоугольнику отсутствие обводки и заливку в виде градиента.
Откройте палитру Gradient/Градиент (Window> Gradient/Окно>Градиент) и просто кликните по иконке градиента, чтобы указать черно-белый линейный градиент. Установите Angle/Угол на 0 градусов, затем выделите ползунок черного цвета замените его белым (R = 255 G = 255 B = 255). Кликните чтобы добавить новый ползунок градиента. Выберите этот новый слайдер, установите его цвет на черный, и в поле Location/Расположение установите его на 50%.
Откройте палитру Transparency/Прозрачность (Window > Transparency/Окно>Прозрачность) и просто кликните по кнопке Make Mask/Создать маску.

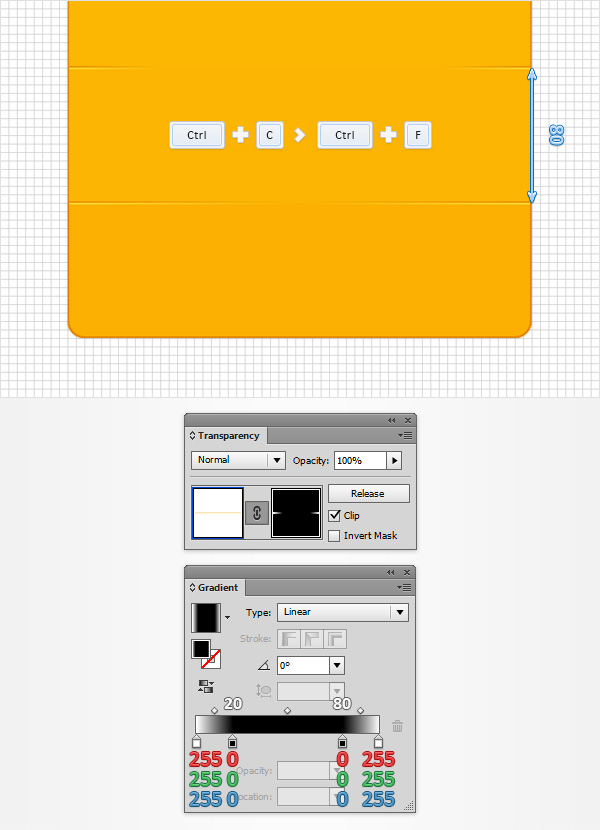
Шаг 4
Дублируйте ваш замаскированный контур (Control-C > Control-F), выделите копию и просто перетащите ее на 80px выше. Убедитесь, что ваша копия остается выделенной, сосредоточьте внимание на палитре Transparency/Прозрачность, выберите маску и замените существующий линейный градиент показанным на картинке ниже.

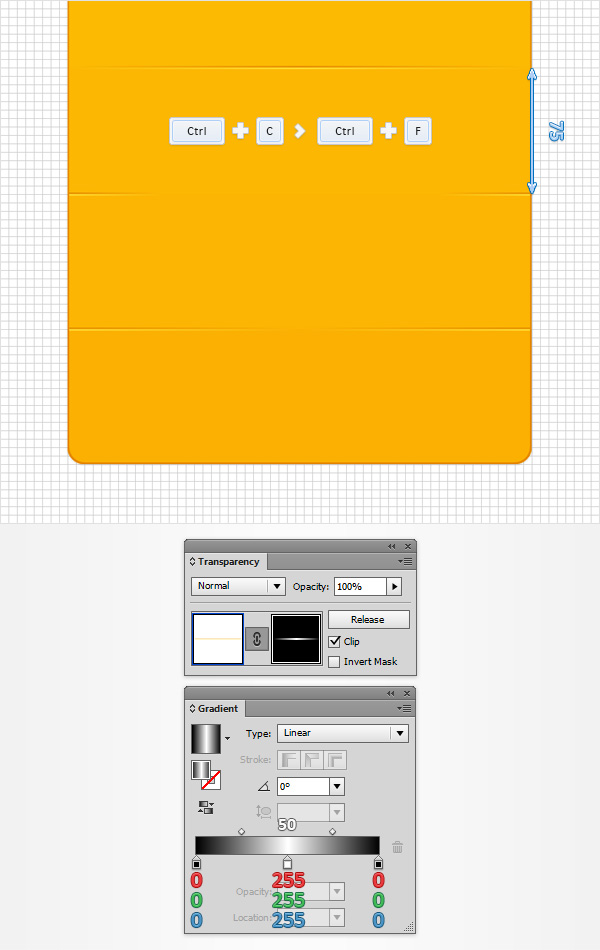
Шаг 5
Продублируйте верхний замаскированный контур (Control-C > Control-F). Выберите копию и просто перетащите ее на 75px вверх. В палитре Transparency/Прозрачность выберите маску и замените существующий линейный градиент показанным на следующем рисунке.

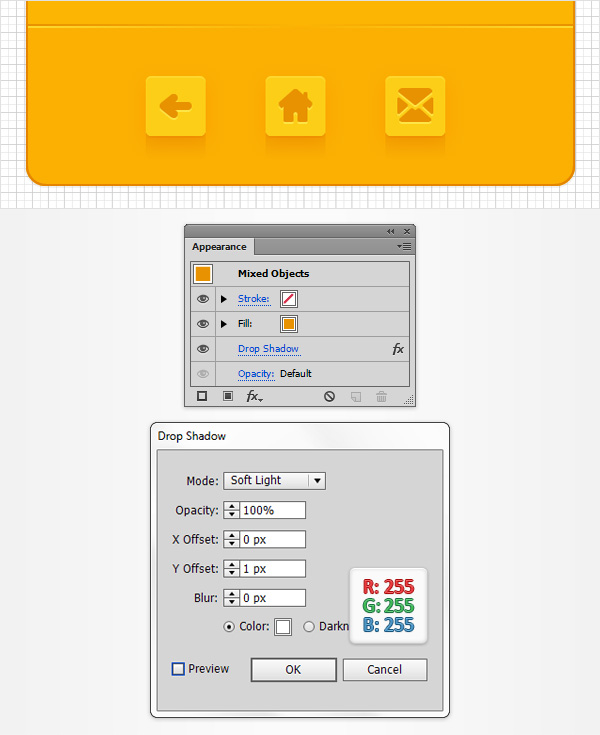
4. Поле поиска и четыре кнопки
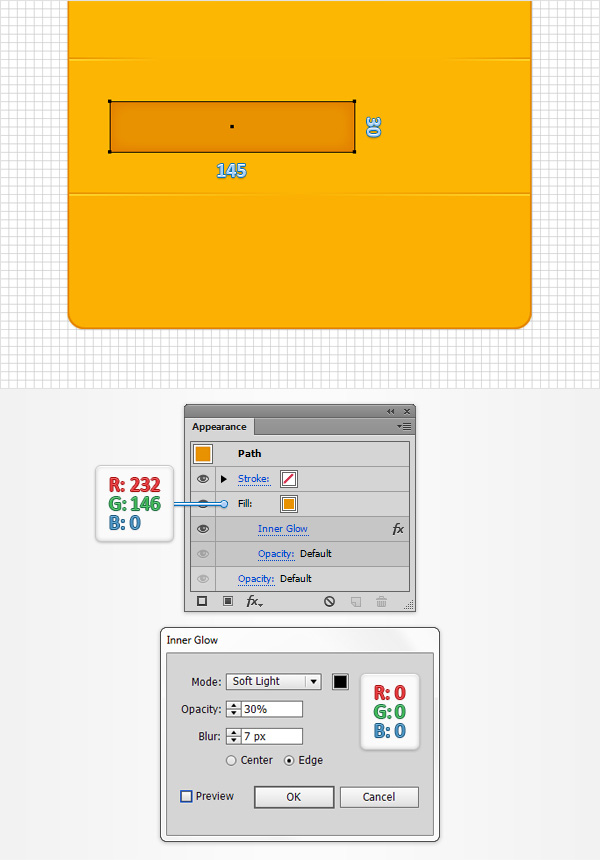
Шаг 1
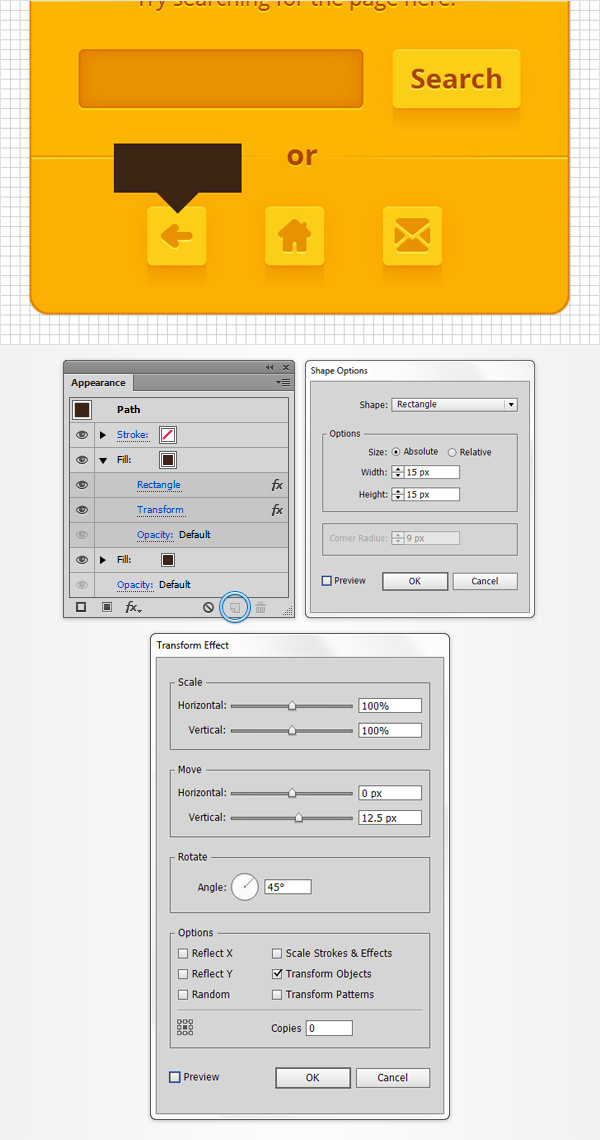
Инструментом Rectangle/Прямоугольник (M) создайте фигуру размером 145 x 30px, укажите заливку цвета R=232 G=146 B=0 и разместите фигуру так, как показано на картинке ниже. В палитре Appearance/Оформление выделите заливку фигуры и в меню выберите Effect > Sylize > Inner Glow/Эффект>Стилизация>Внутреннее свечение. Настройте параметры как показано ниже.

Шаг 2
Не снимайте выделения с прямоугольника. Укажите ему обводку в 1px черного цвета, с выравниванием по внутреннему контуру. Снизьте Opacity/Непрозрачность до 20% и смените Blending Mode/Режим наложения на Soft Light/Рассеянный свет. Кликните по слову «Path/Контур» в палитру Appearance/Оформление. В меню выберите Effect > Stylize > Rounded Corners/Эффект>Стилизация> Скругленные углы. Укажите радиус в 3px. Вновь в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте эффект как показано ниже.

Шаг 3
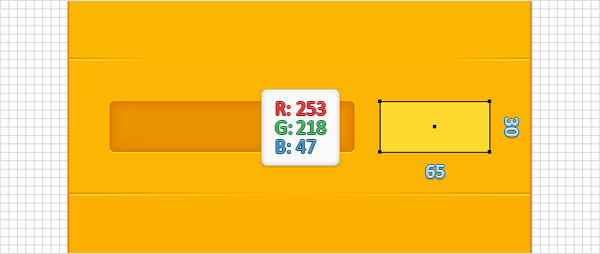
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 65 x 30px. Укажите ей заливку цвета R=253 G=218 B=47 и разместите как показано ниже.

Шаг 4
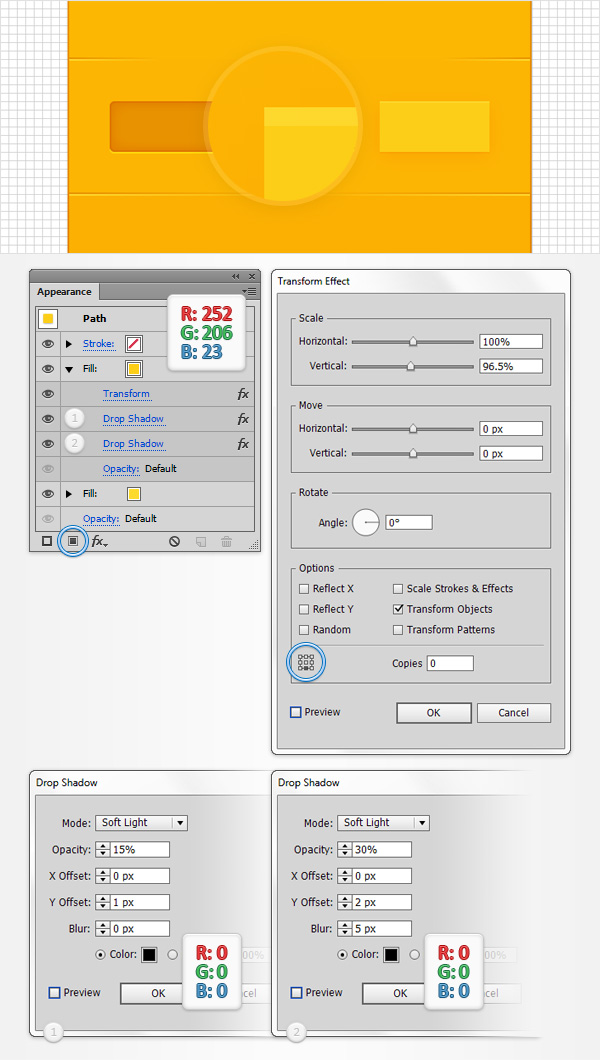
Не снимайте выделения с последней фигуры. В палитре Appearance/Оформление кликните по иконке Add New Fill/Добавить заливку. Выделите эту новую заливку и укажите ей цвет R=252 G=206 B=23. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры как показано ниже. Затем выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как на картинке ниже слева. Снова выберите тот же эффект, но на этот раз введите параметры, указанные на картинке ниже справа.

Шаг 5
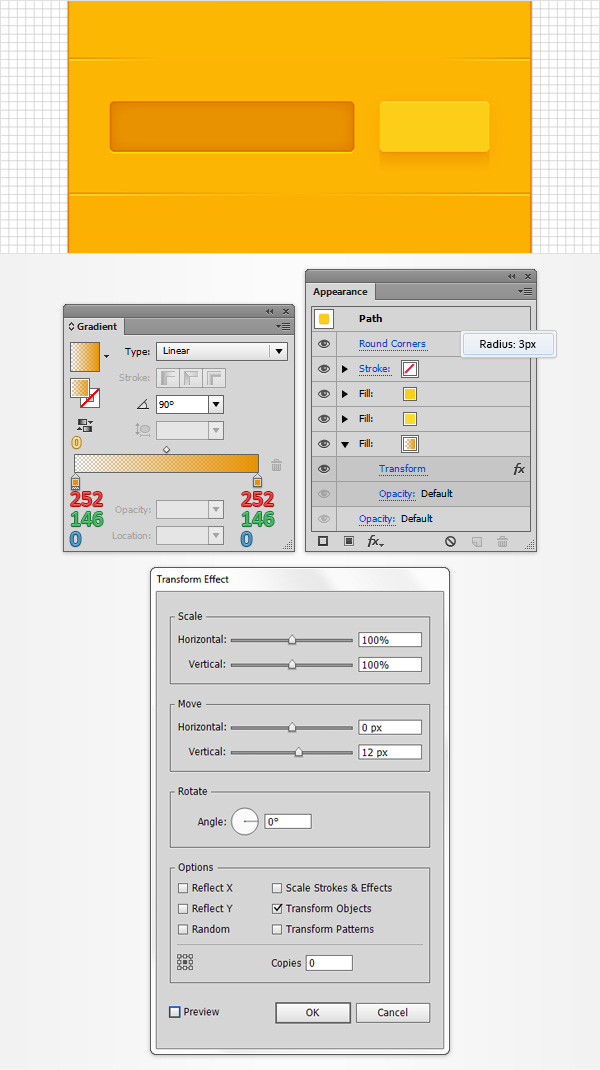
Выделите свой желтый прямоугольник и добавить третью заливку, используя тот же кнопку. Выберите эту новую заливку, перетащите ее в самый низ в палитре Appearance/Оформление. Укажите заливке градиент, как показано на картинке ниже.
В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Трансформировать. Укажите параметры как показано ниже. Выделите весь контур и в меню выберите Effect > Stylize > Rounded Corners/Эффект>Стилизация> Скругленные углы. Укажите радиус в 3px.

Шаг 6
Инструментом Rectangle/Прямоугольник (M) создайте три квадрата со стороной в 30px. Расположите их как показано ниже.
Далее вам нужно скопировать свойства, используемые для желтого прямоугольника и вставить их для этих трех квадратов. Просто зайдите в палитру Layers/Слои и в правой стороне увидите небольшие серые круги напротив каждой фигуры. Удерживая кнопку Alt, кликните по серому кругу напротив желтого прямоугольника и перетащите на круг напротив одного из трех квадратов. Повторите это для остальных двух квадратов.

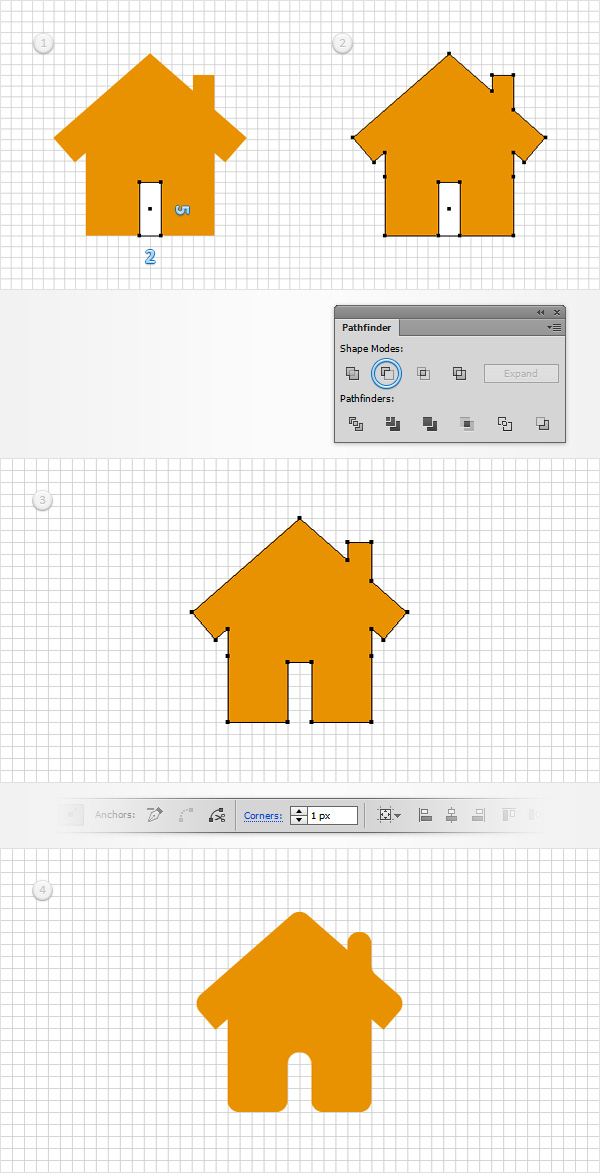
5. Три иконки
Шаг 1
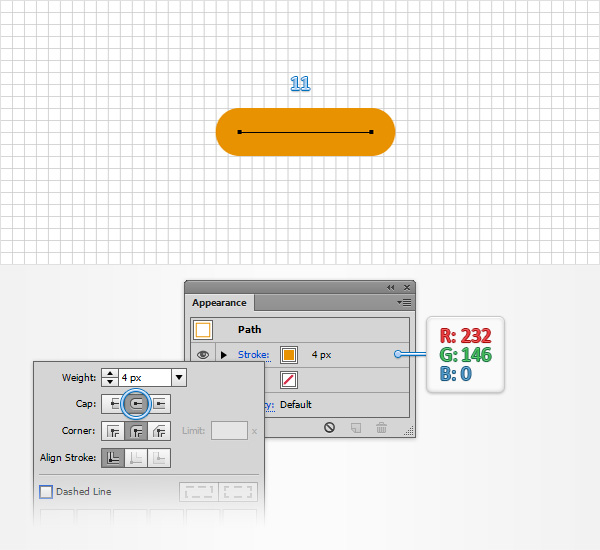
Вернитесь к сетке через каждый 1px. Инструментом Pen/Перо (P) нарисуйте горизонтальный контур длиной в 11px. Укажите ему толщину в 4px и цвет R=232 G=146 B=0. В специальных опциях обводки выберите Round Cap/Скруглённые концы.

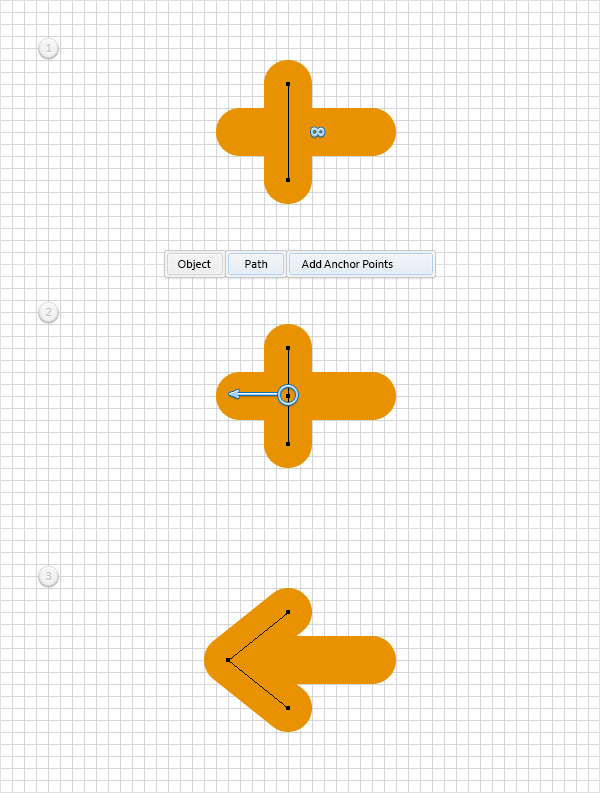
Шаг 2
Инструментом Pen/Перо (P) создайте вертикальный контур длиной в 8px, и укажите ему те же параметры что и в предыдущем шаге. В меню выберите Object > Path > Add Anchor Points/Объект>Контур>Добавить опорную точку. Инструментом Direct Selection/Прямое выделение (A) выделите новую точку и переместите ее на 5px левее.

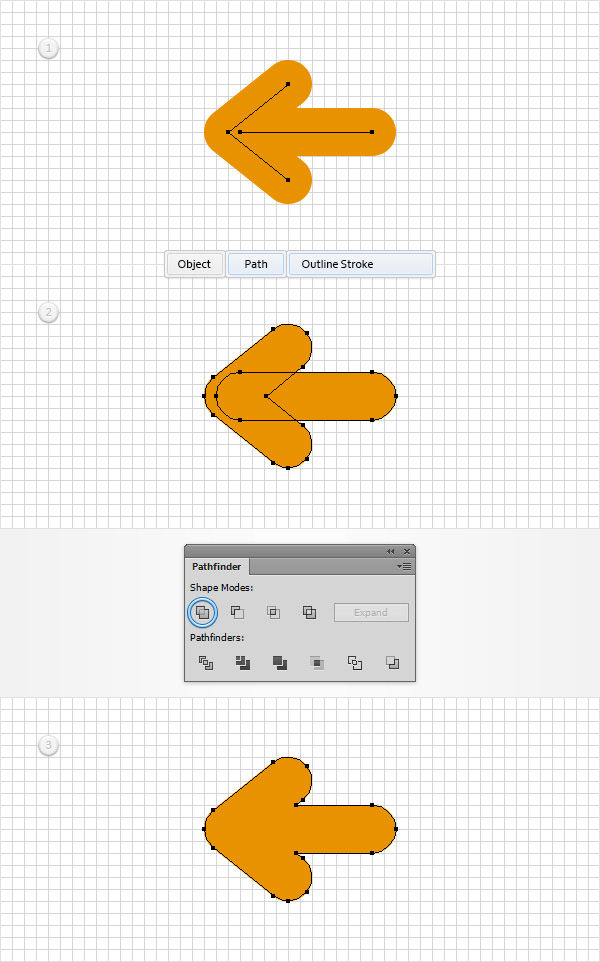
Шаг 3
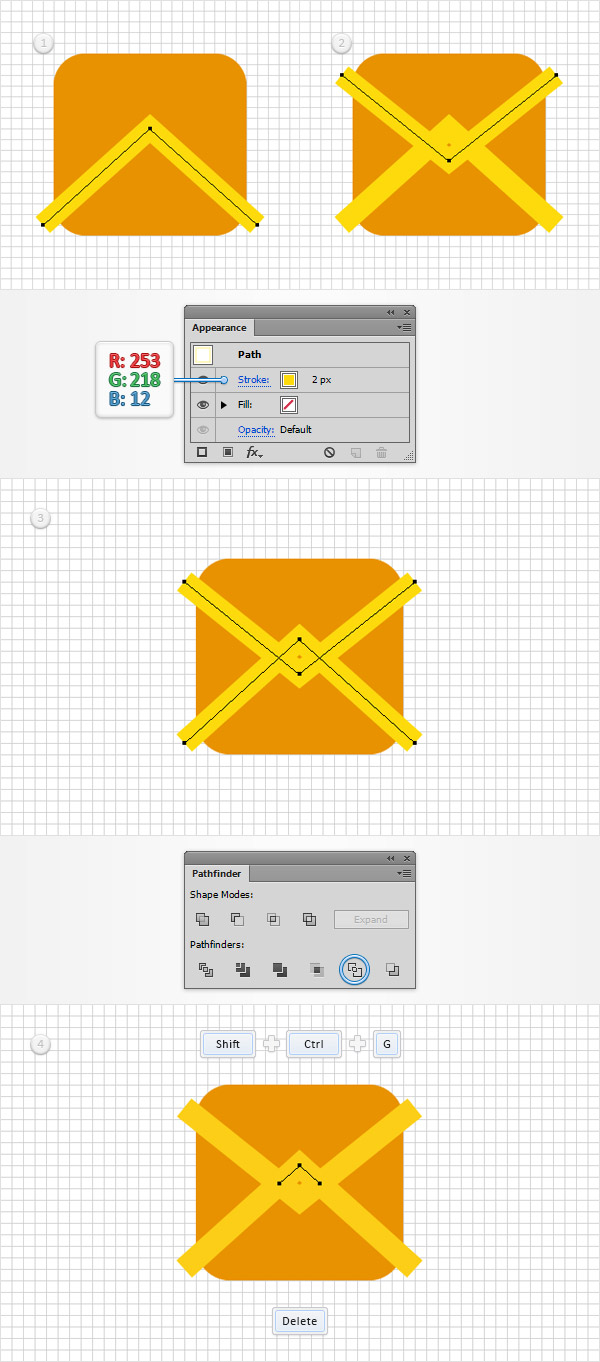
Выделите оба контура, и в меню выберите Object > Path > Outline Stroke/Объект>Контур>Преобразовать обводку в кривые. Не снимая выделения, в палитре Pathfinder/Обработка контура нажмите на кнопку Unite/Объединить.

Шаг 4
Возьмите инструмент Rectangle/Прямоугольник (M) и нарисуйте фигуру размером 18 x 17px с цветом заливки R=232 G=146 B=0. Инструментом Direct Selection/Прямое выделение (A) выделите фигуру и укажите радиус в «3px» в строке Corners/Углы.

Шаг 5
Инструментом Pen/Перо (P) нарисуйте две прямые линии как показано ниже. Укажите им цвет обводки R=253 G=218 B=12 и толщину в 2px. Выделите обе линии и в палитре Pathfinder/Обработка контура кликните по кнопке Outline/Контур. Нажмите Shift-Control-G чтобы разгруппировать результат. Вновь выделите объекты и вновь укажите желтую обводку толщиной в 2px. Выделите только кусочек объекта, указанный на четвертой картинке и удалите его, нажав Delete.

Шаг 6
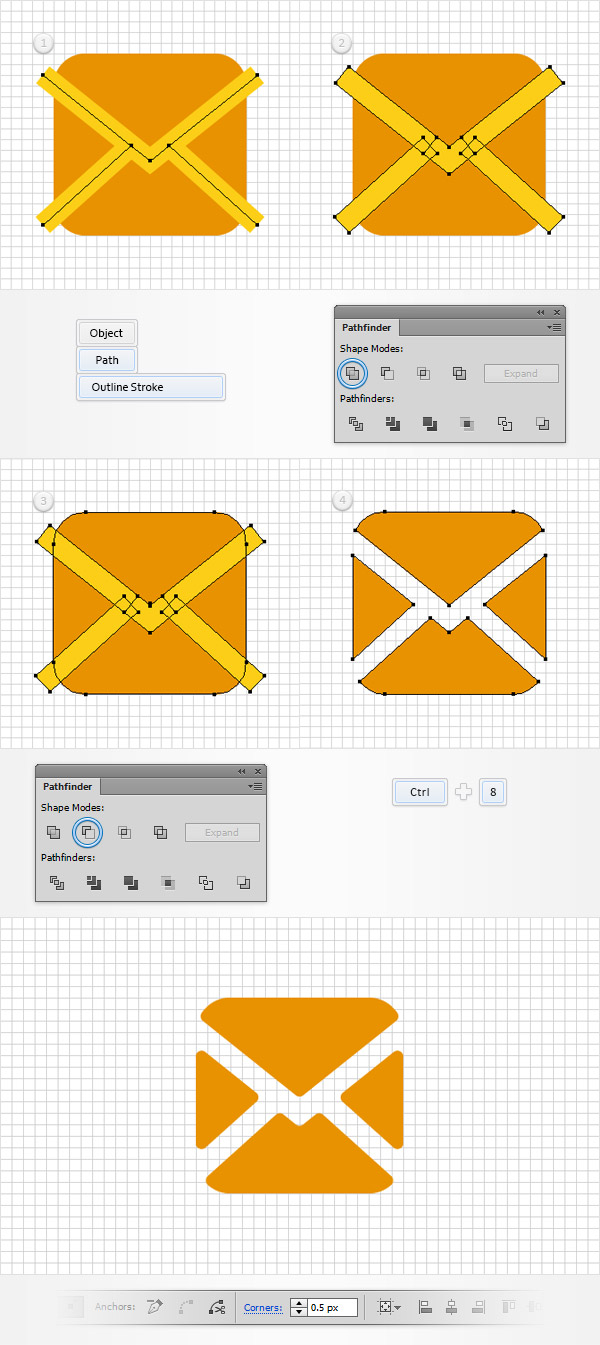
Выделите все желтые объекты. В меню выберите Object > Path > Outline Stroke//Объект>Контур>Преобразовать обводку в кривые. Не снимая выделение, нажмите на Unite/Объединить в палитре Pathfinder/Обработка контура. Выделите все фигуры, составляющие конверт и в той же палитре нажмите кнопку Minus Front/Минус верхний. Нажмите Control-8, чтобы превратить получившуюся фигуру в составной контур. Скруглите углы фигуры на 0.5px.

Шаг 7
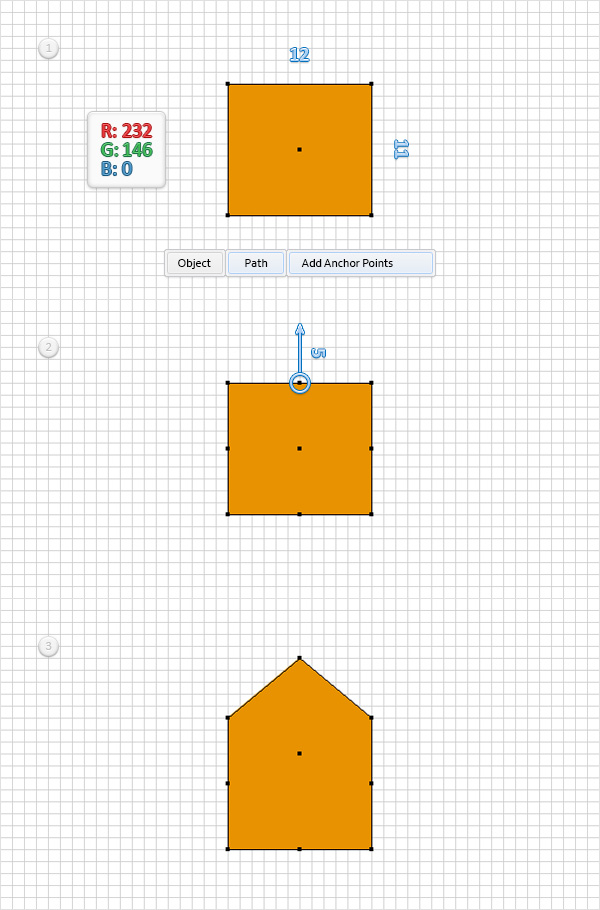
Нарисуйте прямоугольник размером 12 x 11px цвета заливки R=232 G=146 B=0. В меню выберите Object > Path > Add Anchor Points/Объект>Контур>Добавить опорную точку. Инструментом Direct Selection/Прямое выделение (A) выделите новую точку и переместите ее на 5px вверх.

Шаг 8
Инструментом Pen/Перо (P) нарисуйте контур крыши как показано ниже. Укажите контуру отсутствие заливки и обводку цвета R=232 G=146 B=0 и толщиной в 3px. Затем в меню выберите Object > Path > Outline Stroke/Объект>Контур>Преобразовать обводку в кривые. Нарисуйте прямоугольник размером 2 x 5px в качестве трубы. Цвет заливки тоже R=232 G=146 B=0. Разместите его как показано ниже. Выделите все элементы, составляющие домик и объедините их в палитре Pathfinder/Обработка контура.

Шаг 9
Нарисуйте прямоугольник белого цвета размером 2 x 5px и разместите его как показано ниже. Выделите домик и прямоугольник и в палитре Pathfinder/Обработка контура выберите Minus Front/Минус верхний. Скруглите углы дома на 1px.

Шаг 10
Выделите все три иконки. В меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как показано ниже.

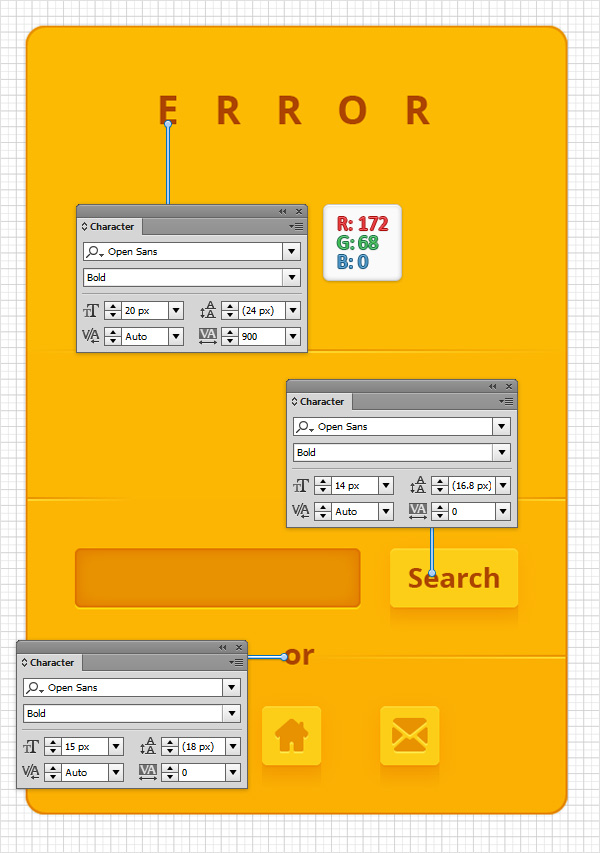
6. Добавляем текст
Шаг 1
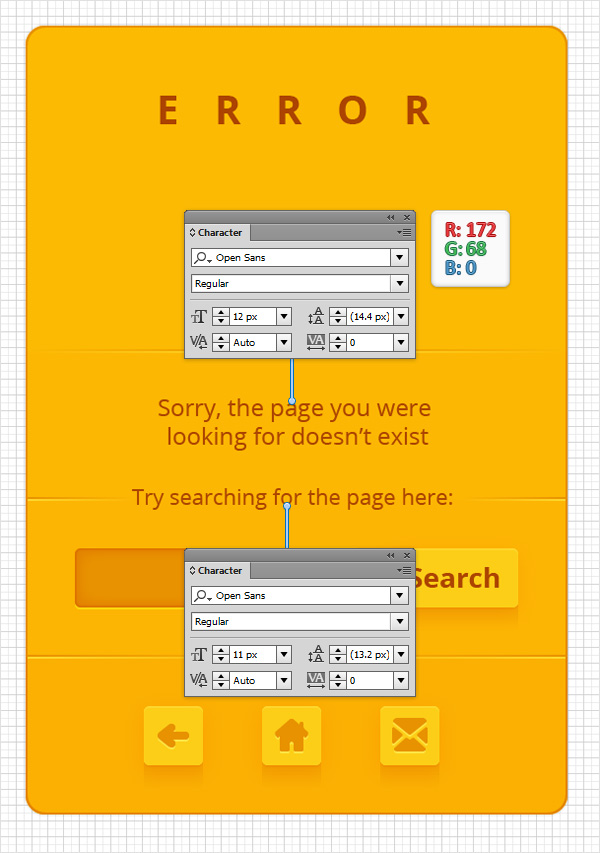
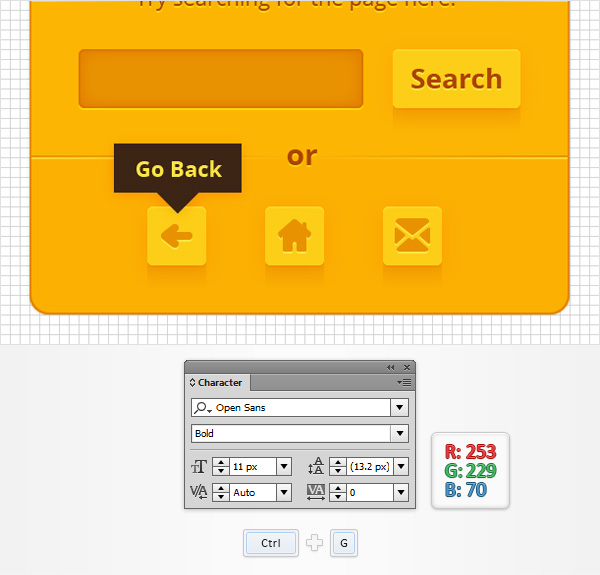
Выберите инструмент Type/Текст (T) и откройте палитру Character/Символ (Window > Type > Character/Окно>Текст>Символ). Просто кликните в рабочей области и напишите «ERROR». Цвет текста: R=172 G=68 B=0. Используйте шрифт Open Sans font и настройте как показано ниже. Тем же способом введите текст для кнопки поиска «Search», и «or».

Шаг 2
Добавьте объясняющий текст на страницу.

Шаг 3
Выделите весь текст, который есть на странице и выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Введите параметры как показано ниже.

Шаг 4
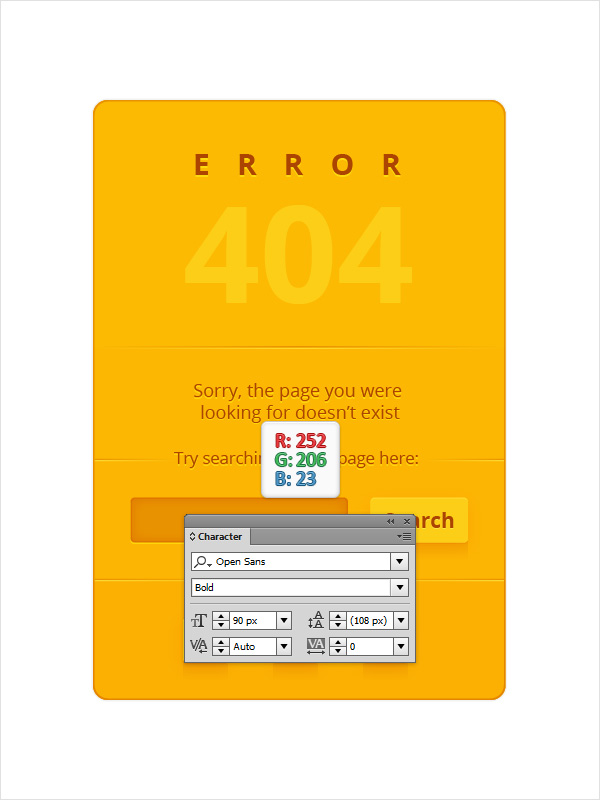
Напишите «404» цветом R=252 G=206 B=23. Используйте настройки текста, как показано ниже.

Шаг 5
Укажите тексту «404» тень с параметрами как показано ниже.

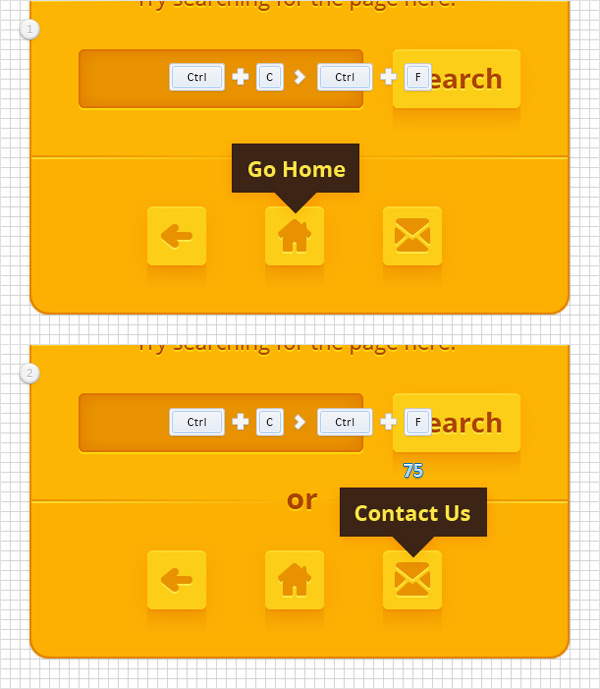
7. Создаем подсказки
Шаг 1
Нарисуйте прямоугольник размером 65 x 25px цвета R=60 G=36 B=21 и разместите его как показано ниже.

Шаг 2
В палитре Appearance/Оформление выделите обводку коричневого прямоугольника и нажмите кнопку Duplicate Selected Item/Дублировать выделенный объект. Выделите новую заливку и в меню выберите Effect > Convert to Shape > Rectangle/Эффект>Преобразовать в фигуру>Прямоугольник. Укажите параметры как показано ниже. В меню выберите Effect > Distort & Transform > Transform/Эффект>Искажение и трансформация>Исказить. Введите параметры как показано ниже.

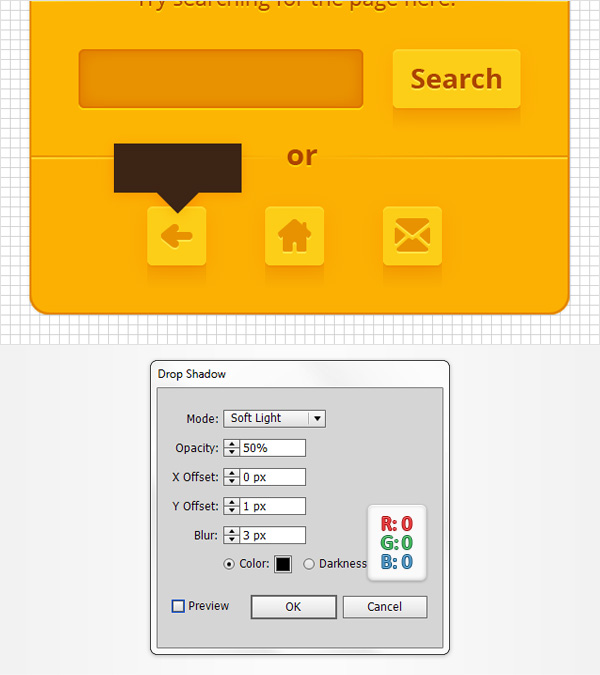
Шаг 3
Укажите коричневому прямоугольнику тень, настройте как показано ниже.

Шаг 4
Инструментом Type/Текст (T) введите «Go Back» цвета R=172 G=68 B=0 и разместите надпись как показано ниже. Настройте шрифт как показано ниже. Выделите коричневые фигуры и текст и нажмите Control-G, чтобы сгруппировать их.

Шаг 5
Дублируйте подсказку (Control-C > Control-F), выделите копию и переместите ее как показано ниже. Вместо имеющегося текста введите «Go Home». Сделайте то же для иконки контактов, выбрав текст «Contact Us» и удлините прямоугольник до 75px.

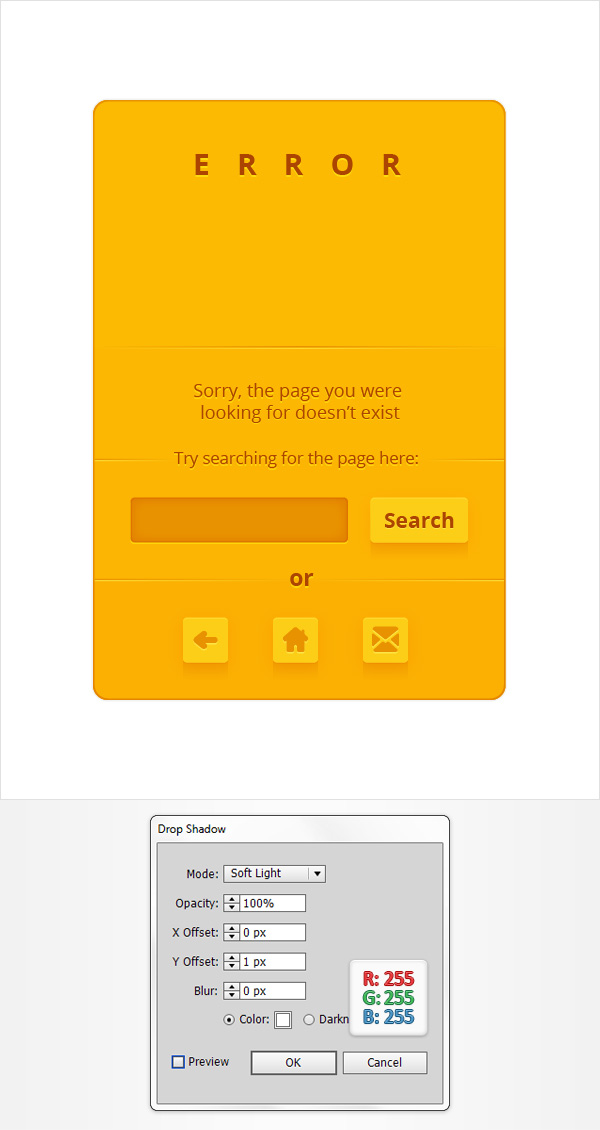
8. Фон и тени
Шаг 1
Нарисуйте прямоугольник размером 610 на 690, укажите ему цвет заливки R=35 G=31 B=32. Разместите его по центру под элементами страницы 404. Чтобы послать прямоугольник на задний план, нажмите Shift-Control- [.

Шаг 2
Укажите тень (Drop Shadow) большому желтому прямоугольнику.

Результат

Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:
- Как создавать адаптивные и легкие UI в Adobe Illustrator
- Рисуем 3D-кнопку в Adobe Illustrator
- 5 простых советов по работе в Adobe Illustrator
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404

1. No Vacancy 404
Автор: Riley Shaw
2. Fargo 404
Автор: Nate Watson
Сделано с помощью: HTML CSS
3. 404 No signal
Автор: Adem ilter
4. 404 Page
Автор: Kasper De Bruyne
5. Yeti 404 Page
Автор: Darin
6. Error 404
Автор: Swarup Kumar Kuila
7. Only CSS: 404 Rolling Box
Автор: Yusuke Nakaya
8. 404 page
Автор: Naved khan
9. Ghost Page | 404
Автор: Diogo Gomes
10. Space 404
Автор: Jared Rowe
Анимированный SVG для страницы 404 на Vecteezy.com
11. 404 Error page
Автор: Vineeth.TR
Страница ошибки в Pure css :), вдохновленная Bons 404
12. My Error 404 Page
Автор: Taufik Nurrohman
13. code for fun (day02): страница с ошибкой 404, режим пещерного человека — чистый CSS
Автор: Sergio
Еще больше подобных шаблонов можно найти по тут
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.

Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 
404 ошибка: как эта страница выглядит на нашем сайте

Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
Freepik

Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
Giphy

Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
Mailchimp

Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome

«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation

Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA

Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
LEGO

Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
Coursera

Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
Marvel

Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
Kinsta

Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
Coca-Cola

Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
Onesharedhouse

Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
Bubka

Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News

Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
Blizzard

Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android

Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz

Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
Subsign

Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon

Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
Github

Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel

Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon

Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
Логомашина

Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag

Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
Dribbble

Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva

Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox

Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware

Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix

Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa

Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza

Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO

Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
Рив Гош

Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
Nextpage

Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
Brand Crowd

Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio

Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
Издательство «МИФ»

Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
Unsplash

Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny

Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
Virtual Building

Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA

Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
Superrb

Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
Spotify

К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
Worrydream

404 страница в минималистическом стиле. Ой, это же не страница…
-
Jackrabbit

Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
Figma

Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
Mayflower

Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
Игромания

Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO

Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
ASOS

На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
