Содержание
- 12 самых смешных ошибок Windows всех времен
- 1. В Интернете больше пользователей, чем вы
- 2. Windows Error Reporting сообщит об ошибке
- 3. Это может занять некоторое время
- 4. Ложная тревога
- 5. Не указан потенциальный недостаток безопасности?
- 6. Не удается удалить файл, пожалуйста, удалите файлы
- 7. Нам понадобится более длинный пароль
- 8. Мы не можем открывать программы при закрытии
- 9. Vista — это проблема
- 10. Что-то случилось
- 11. Здесь нет клавиатуры
- 12. Вставьте диск в Windows Phone
- Ошибка загрузки ошибок
- 12 самых смешных ошибок Windows всех времен
- 1. В Интернете больше пользователей, чем вы
- 2. Windows Error Reporting сообщит об ошибке
- 3. Это может занять некоторое время
- 4. Ложная тревога
- 5. Не указан потенциальный недостаток безопасности?
- 6. Не удается удалить файл, пожалуйста, удалите файлы
- 7. Нам понадобится более длинный пароль
- 8. Мы не можем открывать программы при выключении
- 9. Vista — это проблема
- 10. Что-то случилось
- 11. Здесь нет клавиатуры
- 12. Вставьте диск в Windows Phone
- Ошибка загрузки ошибок
- ГОТОВЫЙ ШАБЛОН ДЛЯ СМЕШНЫХ ОШИБОК WINDOWS
- ГОТОВЫЙ ШАБЛОН ДЛЯ СМЕШНЫХ ОШИБОК WINDOWS
Компьютеры и люди такие разные. Хотя компьютеры бесконечно быстрее обрабатывают информацию, у них возникают проблемы, если они пытаются отклониться от курса. Эти «быстрые идиоты»
в отличие от людей, которые не могут мыслить так же быстро, как машины, но могут гораздо легче адаптироваться.
Эти отношения привели к некоторым веселым ситуациям, когда начинающие пользователи не смогли понять основы использования Windows. С другой стороны это сообщения об ошибках. Когда компьютер сталкивается с неожиданным сценарием, он обычно выдает окно сообщения для просмотра пользователем.
Хотя они могут предоставить информацию о реальных проблемах
Часто они парадоксальны, смешны или просто глупы. Давайте посмотрим на некоторые из самых глупых и глупых сообщений об ошибках, которые создала Windows.
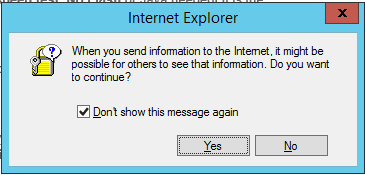
1. В Интернете больше пользователей, чем вы
Любой, кто пользовался интернетом более пяти минут, знает, что большая часть онлайн-активности не является частной. Это не мешает Internet Explorer (IE) указывать на очевидное:

Эта ошибка обычно появляется при новой установке IE. Обычно вы увидите это при первом поиске в Google или Bing. Как он любезно указывает, когда вы размещаете что-то в сети, какой-то другой пользователь где-то может увидеть это. Представь это! К счастью, вы можете проверить Не показывать мне это сообщение коробка и IE сэкономит вам напоминание в будущем.
Эта ошибка, возможно, была более уместной в первые дни Интернета, но в настоящее время она все еще скрывается в IE. По-прежнему важно оставаться в безопасности в Интернете, поэтому обязательно ознакомьтесь с руководством по избежанию интернет-наблюдения
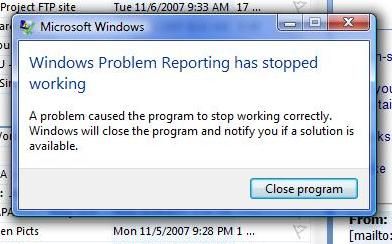
2. Windows Error Reporting сообщит об ошибке
Всякий раз, когда происходит сбой программы в Windows, она обычно просит вас представить отчет об ошибке, чтобы вы могли притвориться, что Microsoft ищет решение именно вашей проблемы. Однако что происходит, когда в отчете об ошибке встречается ошибка?
 Имиджевый кредит: Gizmodo
Имиджевый кредит: Gizmodo
Итак, теперь программа, сообщающая об ошибке, обнаружила ошибку, но не беспокойтесь. Windows сообщит вам, появится ли решение. Как оно достигнет этого решения, неизвестно, поскольку ошибка не позволяет ему найти это решение. Надеюсь, мы не увидим еще одну ошибку
или, что еще хуже, BSOD, такой как SYSTEM_SERVICE_EXCEPTION
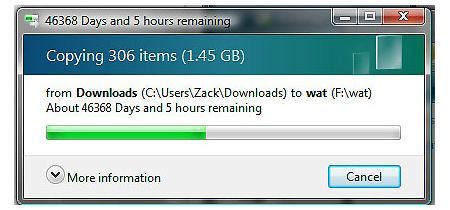
3. Это может занять некоторое время
Всякий раз, когда вы перемещаете некоторые файлы
Windows предоставляет полезное диалоговое окно, чтобы оценить, сколько времени займет передача. Иногда это не совсем точно.
 Изображение предоставлено TechBlog
Изображение предоставлено TechBlog
Не волнуйтесь, ваш гигабайт и половина данных будут перемещены в течение 127 лет. Надеемся, что вы назначили преемника для наблюдения за его завершением, хотя более вероятно, что операционная система просто перестанет работать до этого. Скорее всего, Windows прервет его с обновлением и перезагрузится.
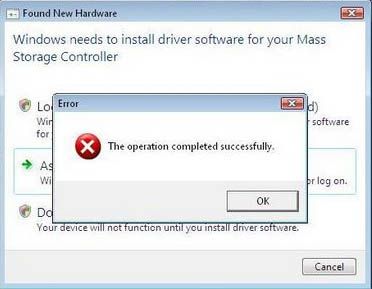
4. Ложная тревога
В мире достаточно сообщений об ошибках, которые предоставляют информацию о реальных проблемах. Это конкретное сообщение не удовлетворено этим, и вместо этого заставляет всех вас работать впустую:
 Кредит изображения: E A через Flickr
Кредит изображения: E A через Flickr
Большинство людей увидят ошибка заголовок, сопровождаемый большим красным Икс, и предположим, что что-то пошло не так. Но не волнуйтесь! Мы просто хотели напугать вас — и дать вам знать, что все прошло успешно. Почему вообще есть сообщение об успехе?
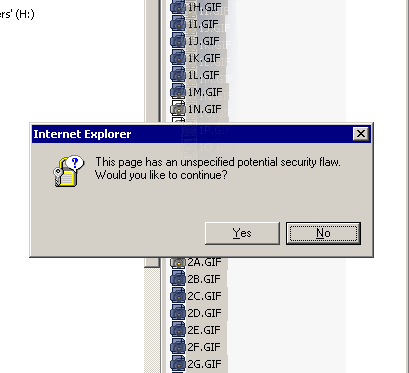
5. Не указан потенциальный недостаток безопасности?
Нет ничего более похожего на сообщение об ошибке, настолько расплывчатое и бесполезное, что у пользователя нет другого выбора, кроме как игнорировать его. Вот одно из таких сообщений:
 Изображение предоставлено: Zusch Войти
Изображение предоставлено: Zusch Войти
Что обычный человек собирается делать с этим? Не только недостаток безопасности не определен, но это только потенциальный недостаток. Означает ли это, нажав да Я кидаю кости на свою безопасность? Подобные сообщения приводят к тому, что люди нажимают да как можно быстрее, чтобы очистить надоедливую коробку и вернуться к тому, что они делали.
6. Не удается удалить файл, пожалуйста, удалите файлы
Нередко появляются ошибки при удалении файла
, но этот достаточно причудливый, чтобы поднять некоторые брови. Если вы попытаетесь удалить файл, Windows может заколдовать вас следующим образом:
 Изображение предоставлено: TechV.com
Изображение предоставлено: TechV.com
Это забавно, Windows. Я пытался удалить файл, чтобы освободить место на диске
, но теперь вы говорите мне, что мне нужно освободить место на диске, удалив другие файлы. Почему мы не можем удалить этот конкретный файл, чтобы освободить это место — загадка, которую никто не знает.
7. Нам понадобится более длинный пароль
Мы знаем, что более длинный пароль более безопасен
, но это заходит слишком далеко.
Некоторые пользователи Windows 2000 обнаружили, что ОС не принимает пароль длиной менее 18 770 символов. Даже не пытайтесь украсть этот пароль из 18 760 символов в Windows.
 Имиджевый кредит: TechChunks
Имиджевый кредит: TechChunks
Более того, Windows стремилась обеспечить безопасность, следя за тем, чтобы этот мега-пароль отличался от последних 30 689 паролей. Каковы шансы дублировать более 18 000 символов (около 9 300 слов!)? Может ли менеджер паролей хранить такой длинный пароль? Один пользователь Reddit подсчитал, что обычному машинисту потребуется около 45 минут для ввода такого количества символов.
Как объяснили в Microsoft, это произошло из-за ошибки аутентификации домена MIT Kerberos, которую они исправили в Windows 2000 с пакетом обновления 3. Microsoft также предупредительно указала, что «количество необходимых символов изменяется с 17 145 до 18 770 при установке SP1». Это дало столь необходимое объяснение людям, которые задавались вопросом, почему им вдруг пришлось добавить дополнительные 1625 символов в свои пароли.
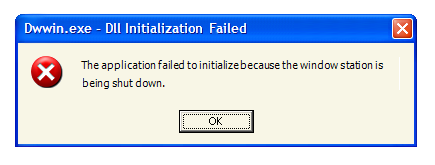
8. Мы не можем открывать программы при закрытии
Разработчики программного обеспечения создавали сообщения об ошибках настолько ужасно, что Microsoft пришлось вмешаться и создать руководство по эффективным сообщениям об ошибках. Первое сообщение «Зала позора», которое они критикуют, таково:

Эта ошибка представляет собой идеальное сочетание ненужного и раздражающего. Это позволяет пользователю знать, что часть программного обеспечения не может быть запущена, потому что Windows закрывается
, Конечно, пользователь инициализировал завершение работы, поэтому ему все равно, что программа не может быть запущена. Хуже того, это сообщение не позволяет Windows завершать работу до тех пор, пока пользователь не закроет ее, поэтому, если вы уйдете, ваш компьютер может сидеть там и ждать выключения в течение нескольких часов.
Лучшим вариантом было бы вообще избежать сообщения об ошибке. Мы рады, что можем воспользоваться этой возможностью, чтобы подшутить над этим.
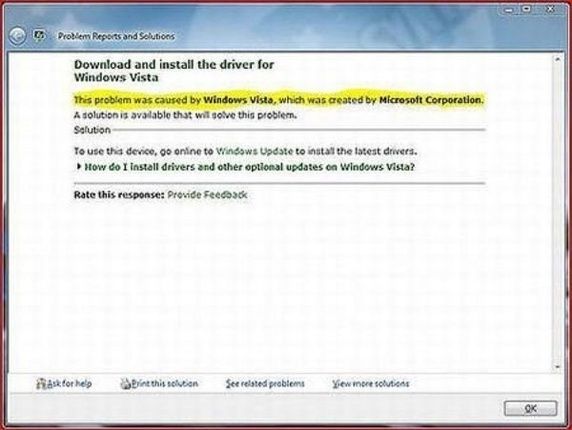
9. Vista — это проблема
Windows Vista не была самой лучшей версией операционной системы Microsoft. Хотя это обычная шутка среди пользователей компьютеров, мы не ожидаем, что Microsoft скажет что-то слишком плохое о Vista.
 Имиджевый кредит: Quora
Имиджевый кредит: Quora
Но вот, вот Windows, сообщающая нам, что Microsoft Windows Vista вызвала проблему! Окно позволяет вам знать, что доступно решение, которое решит эту проблему, но лучшее решение было, вероятно, прекратить использовать Vista.
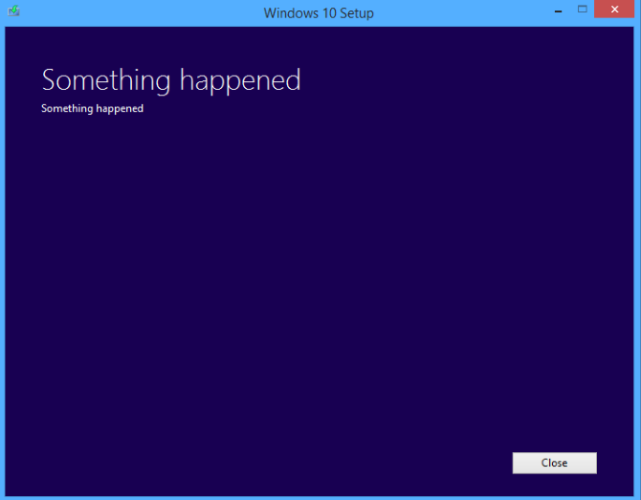
10. Что-то случилось
Вот тот, который более свежий. При обновлении до Windows 10 вы могли встретить это полезное сообщение:
 Изображение предоставлено: Reddit
Изображение предоставлено: Reddit
На тот случай, если вы не уверены, что что-то действительно произошло, это и заголовок, и текст сообщения. Мы не можем представить, как это сообщение было полезным для команды разработчиков, не говоря уже о пользователе. Было ли что-то, что наше имя было выбрано в раздаче?
К счастью, вы можете исправить эту проблему обновления
с относительной легкостью.
11. Здесь нет клавиатуры
Вы, вероятно, иногда видели сообщения «нажмите любую клавишу для продолжения». Обычно они не являются проблемой. Но что происходит, когда Windows распознает, что у вас нет работающей клавиатуры
, и дает вам рекомендации, чтобы это исправить?
 Изображение предоставлено: Голиаф
Изображение предоставлено: Голиаф
Э-э, если клавиатура не отвечает, как вы узнаете, что я нажал клавишу? Это тест, чтобы узнать, доверчив ли я? Я не собираюсь ничего нажимать.
12. Вставьте диск в Windows Phone
Эта ошибка технически не является ошибкой Windows, поскольку она произошла на телефоне Windows, но она все еще довольно забавная. В то время как обычные пользователи, вероятно, никогда не столкнутся с этой ошибкой, те, кто возится со своими устройствами на Windows Mobile
иногда сталкивался с этой ошибкой:
«Не удалось загрузить Windows Phone. Пожалуйста, вставьте установочный диск Windows…»: pic.twitter.com/qQUibDXz#wontfit
— Микко Хиппонен (@mikko) 11 января 2013 г.
Вы можете увидеть эту ошибку на настольной установке Windows с поврежденными файлами, но это забавная рекомендация. Есть ли в моем телефоне слот для дисков, или мне нужно приобрести адаптер для этого?
Ошибка загрузки ошибок
Забавно шутить о глупости компьютеров. Эти ошибки могут расстраивать
когда вы сталкиваетесь с ними, но когда вы уделяете время тому, чтобы подумать о том, что они (не могут) вам сказать, юмор проникает. Надеемся, что разработчики смогут извлечь уроки из этого и создать сообщения об ошибках, которые не являются настолько загадочными или бесполезными.
Знаете ли вы, что вы можете обойти экран входа в Windows 98 через принтер? Проверьте возврат Windows 98 ошибок
для большего смеха.
Мы уверены, что в этот список можно добавить еще много ошибок. Каковы самые смешные ошибки, с которыми вы столкнулись в Windows?
Источник
12 самых смешных ошибок Windows всех времен

Компьютеры и люди такие разные. Хотя компьютеры бесконечно быстрее обрабатывают информацию, они сталкиваются с проблемами, если пытаются отклониться от курса. Эти «быстрые идиоты» контраст с людьми, которые не могут думать так же быстро, как машины, но могут адаптироваться гораздо легче.
Эти отношения привели к некоторым веселым ситуациям, когда начинающие пользователи не смогли понять основы использования Windows. С другой стороны это сообщения об ошибках. Когда компьютер сталкивается с неожиданным сценарием, он обычно выдает окно сообщения для просмотра пользователем.

1. В Интернете больше пользователей, чем вы
Любой, кто пользовался интернетом более пяти минут, знает, что большая часть активности в Интернете не является частной. Это не мешает Internet Explorer (IE) указывать на очевидное:

Эта ошибка обычно появляется при новой установке IE. Обычно вы увидите это при первом поиске в Google или Bing. Как он любезно указывает, когда вы размещаете что-то в сети, какой-то другой пользователь где-то может увидеть это. Представь это! К счастью, вы можете установить флажок « Не показывать мне это сообщение», и IE избавит вас от напоминания в будущем.
Эта ошибка, возможно, была более уместной в первые дни Интернета, но в настоящее время она все еще скрывается в IE. По-прежнему важно оставаться в безопасности в Интернете, поэтому обязательно ознакомьтесь с руководством по предотвращению интернет-наблюдения.
2. Windows Error Reporting сообщит об ошибке
Всякий раз, когда происходит сбой программы в Windows, она обычно просит вас отправить отчет об ошибке, чтобы вы могли притворяться, что Microsoft ищет решение именно вашей проблемы. Однако что происходит, когда в отчете об ошибке встречается ошибка?
Итак, теперь программа, сообщающая об ошибке, обнаружила ошибку, но не волнуйтесь. Windows сообщит вам, если появится решение. Как оно достигнет этого решения, неизвестно, поскольку ошибка не позволяет ему найти это решение. Надеемся, что мы не другой ошибкой или, что еще хуже, BSOD, такой как SYSTEM_SERVICE_EXCEPTION
3. Это может занять некоторое время
 Изображение предоставлено TechBlog
Изображение предоставлено TechBlog
Не волнуйтесь, ваш гигабайт и половина данных будут перемещены всего за 127 лет. Надеемся, что вы назначили преемника для наблюдения за его завершением, хотя более вероятно, что операционная система просто перестанет работать до этого. Скорее всего, Windows прервет его с обновлением и перезагрузится.
4. Ложная тревога
В мире достаточно сообщений об ошибках, которые предоставляют информацию о реальных проблемах. Это конкретное сообщение не удовлетворено этим, однако, и вместо этого заставляет вас всех работать впустую:
 Имиджевый кредит: советник через Flickr
Имиджевый кредит: советник через Flickr
5. Не указан потенциальный недостаток безопасности?
Нет ничего более похожего на сообщение об ошибке, настолько расплывчатое и бесполезное, что у пользователя нет другого выбора, кроме как игнорировать его. Вот одно из таких сообщений:
 Изображение предоставлено Zusch
Изображение предоставлено Zusch
6. Не удается удалить файл, пожалуйста, удалите файлы
 Изображение предоставлено TechV.com
Изображение предоставлено TechV.com
7. Нам понадобится более длинный пароль
Некоторые пользователи Windows 2000 обнаружили, что ОС не принимает ничего, кроме пароля длиной 18 770 символов. Даже не пытайтесь украсть этот пароль из 18 760 символов в Windows.
 Имиджевый кредит: TechChunks
Имиджевый кредит: TechChunks
Более того, Windows стремилась обеспечить безопасность, следя за тем, чтобы этот мега-пароль отличался от последних 30 689 паролей. Каковы шансы дублировать более 18 000 символов (около 9 300 слов!)? Может ли менеджер паролей хранить такой длинный пароль? Один пользователь Reddit подсчитал, что обычному машинисту потребуется около 45 минут, чтобы ввести столько символов.
Как объяснили в Microsoft, это произошло из-за ошибки аутентификации домена MIT Kerberos, которую они исправили в Windows 2000 с пакетом обновления 3. Microsoft также предупредительно указала, что «количество необходимых символов изменяется с 17 145 до 18 770 при установке SP1». Это дало столь необходимое объяснение людям, которые задавались вопросом, почему им вдруг пришлось добавить дополнительные 1625 символов в свои пароли.
8. Мы не можем открывать программы при выключении

Лучшим вариантом было бы вообще избежать сообщения об ошибке. Мы рады, что можем воспользоваться возможностью подшутить над этим.
9. Vista — это проблема
Windows Vista не была самой лучшей версией операционной системы Microsoft. Хотя это обычная шутка среди пользователей компьютеров, мы не ожидаем, что Microsoft скажет что-то слишком плохое о Vista.
 Имиджевый кредит: Quora
Имиджевый кредит: Quora
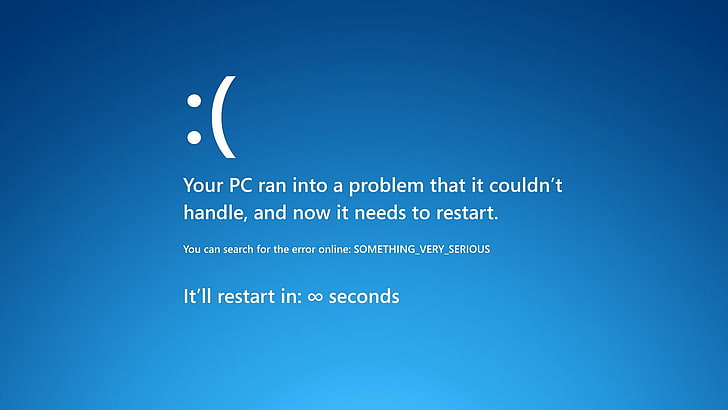
10. Что-то случилось
Вот тот, который более свежий. При обновлении до Windows 10 вы могли встретить это полезное сообщение:
 Изображение предоставлено: Reddit
Изображение предоставлено: Reddit
На тот случай, если вы не были уверены, что что-то действительно произошло, это и заголовок, и текст сообщения. Мы не можем представить, как это сообщение было полезным для команды разработчиков, не говоря уже о пользователе. Было ли что-то, что наше имя было выбрано в раздаче?
11. Здесь нет клавиатуры
 Изображение предоставлено: Голиаф
Изображение предоставлено: Голиаф
Э-э, если клавиатура не отвечает, как вы узнаете, что я нажал клавишу? Это тест, чтобы увидеть, доверчив ли я? Я не собираюсь ничего нажимать.
12. Вставьте диск в Windows Phone
Технически это не ошибка Windows, поскольку она произошла на телефоне с Windows, но все равно довольно забавно. В то время как обычные пользователи, вероятно, никогда не столкнутся с этой ошибкой, те, кто возится со своими устройствами Windows Mobile, иногда сталкивался с этой ошибкой:
Вы можете увидеть эту ошибку на настольной установке Windows с поврежденными файлами, но это забавная рекомендация. У моего телефона есть слот для дисков, или мне нужно купить адаптер для этого?
Ошибка загрузки ошибок
Забавно шутить о глупости компьютеров. Эти ошибки могут вызывать разочарование когда вы сталкиваетесь с ними, но когда вы уделяете время тому, чтобы подумать о том, что они (не могут) сказать вам, юмор проникает. Надеемся, что разработчики смогут извлечь уроки из этого и создать сообщения об ошибках, которые не столь загадочны или бесполезны.
Знаете ли вы, что вы можете обойти экран входа в Windows 98 через принтер? Ознакомьтесь с возвратом ошибок больше смеха.
Мы уверены, что в этот список можно добавить еще много ошибок. Каковы самые смешные ошибки, с которыми вы столкнулись в Windows?
Источник
ГОТОВЫЙ ШАБЛОН ДЛЯ СМЕШНЫХ ОШИБОК WINDOWS

Смешные ошибки Windows #10 СерияПодробнее

как делать смешные ошибки Windows? | туториал как я делаю смешные ошибки Windows | ссылки в описаниеПодробнее

Смешные Ошибки Windows 10, 98, 7. С Исламской Империи #4 выпуск (новый шаблон ошибок)Подробнее

Как я делаю смешные ошибки WindowsПодробнее

Смешные ошибки Windows 3# спецвыпуск 1# (или нет) Windows 95, hz hsto, 10.Подробнее

Смешные ошибки Windows с Николаем. 2 сезон 16 серия(Финал)Подробнее

как делать смешные ошибки windowsПодробнее

Смешные ошибки Windows, 1 серияПодробнее

Смешные ошибки Windows #3Подробнее

Я хотел показать смешные ошибки Windows 1 частьПодробнее


ЧТО ТЫ ТАКОЕ? | Оценка шаблонов Смешных Ошибок (Запись со стрима)Подробнее
Источник
ГОТОВЫЙ ШАБЛОН ДЛЯ СМЕШНЫХ ОШИБОК WINDOWS

Смешные ошибки Windows #10 СерияПодробнее

как делать смешные ошибки Windows? | туториал как я делаю смешные ошибки Windows | ссылки в описаниеПодробнее

Смешные Ошибки Windows 10, 98, 7. С Исламской Империи #4 выпуск (новый шаблон ошибок)Подробнее

Как я делаю смешные ошибки WindowsПодробнее

Смешные ошибки Windows 3# спецвыпуск 1# (или нет) Windows 95, hz hsto, 10.Подробнее

Смешные ошибки Windows с Николаем. 2 сезон 16 серия(Финал)Подробнее

как делать смешные ошибки windowsПодробнее

Смешные ошибки Windows, 1 серияПодробнее

Смешные ошибки Windows #3Подробнее

Я хотел показать смешные ошибки Windows 1 частьПодробнее


ЧТО ТЫ ТАКОЕ? | Оценка шаблонов Смешных Ошибок (Запись со стрима)Подробнее
Источник
Смешные ошибки Windows с Лёхой Серия 1 Windows 10 и Vista
Смешные ошибки Windows с Лёхой Серия 2 Windows Vista Memphis и 8
Смешные Ошибки Windows Сезон 1 Серия 4
смешные ошибки виндовс хр 1
Глупые ошибки Windows 1 серия
Windows Kids Глупые ошибки Windows 3 серия Перезалив с канала Coolomet читай описание
Смешные ошибки Windows 19 Windows 1 0 Windows 98 Windows NT 5 0 Win Барбоскины Шin 237 RISCOS
Смешные ошибки Windows 1 часть Longhorn 4029 4074 4093 10 10 Dayn Edition XP
Смешные ошибки Windows с Лёхой Серия 7 Windows Vista Windows 1 0 Chicago
Смешные ошибки Windows 1 Windows 7 Windows Me и Windows XP
Смешные ошибки Windows 1 сезон 2 серия Windows 95 China 1 0 12 98
Все серии смешных ошибок Windows 1 сезон Сборник 2
Смешные Ошибки Windows Сезон 1 Серия 5 Windows Longhorn Troll Ubuntu 11 10 Windows 98
ПОХИЩЕНИЕ ОШИБКИ Смешные ошибки 20 спецвыпуск
Смешные ошибки Windows ОТ САБОВ ПОДПИСЧИКОВ 4 серия
Смешные ошибки Windows Спецвыпуск 3
Смешные ошибки Windows с Лёхой Серия 3 Windows 8 2000 MAC OS 9 2
Смешные ошибки Windows с Лёхой серия 1 сезон 2 Windows Vista Longhorn Ubuntu 8 10
Смешные ошибки Windows с Лёхой Серия 8 Windows Chicago Windows 3 1 Windows 9
Смешные ошибки Windows с Лёхой Серия 11 Windows 10 Windows 7 Demon Российская Империя America
Смешные ошибки Windows 1 сезон 9 серия
Смешные ошибки Windows Серия 1
Смешные ошибки Виндовс от WinConbert27 1
Смешные ошибки Windows 1 сезон 1 серия
Смешные ошибки Windows 20 RISC OS Windows Server 2003 WhiteOS 1 0 Win Барбоскины 1 0 Whistler
Смешные ошибки Windows с Лёхой Серия 2 REMASTERED
СМЕШНЫЕ ОШИБКИ WINDOWS С ЛЁХОЙ 9 Windows 9 11 Me 7 Ambassador ПЕРЕЗАЛИВ
Смешные ошибки Windows с Лёхой Серия 4 MAC OS 9 2 Windows XP 7 Windows СССР
Смешные Ошибки Windows Сезон 1 серия 2 Windows 7 MAC OS 9 2 Windows 10
Смешные ошибки Windows Выпуск 2 Сезон 1 Радиоактивный стиратель BIOS а за нольцены
Смешные ошибки Windows 1 сезон 8 серия 1 часть
Смешные ошибки Windows Серия 2
Смешные ошибки Windows 1 сезон 4 серия Windows Whistler 11 Vista 95 Plus
Смешные ошибки Windows 1 сезон 4 серия
Смешные ошибки Windows 11 1 часть Windows 1 0 Windows 2 0 Windows 3 0 Windows 3 1 и Windows 9x
Смешные ошибки Виндовс часть 1 ая
Гайд 1 как сделать смешные ошибки Windows на андроид
Смешные ошибки Windows с Максимом 1 сезон 4 серия
S 01 EP 03 Прикольные ошибки Windows Серия 3 Windows ХР День ядерных взрывов
Смешные ошибки Windows 1 серия Тестовая
С 1 С 2 Смешные ошибки Windows Windows 3 0 Deutch Edition OS DOS Windows 95 SvanOS XL
СМЕШНОЙ КОКС Смешные ошибки Windows Серия 6 сезон 1 Конец первого сезона
Смешные ошибки Windows с Михой Серия 5 Windows XP 2018 Edition Windows Samsung Windows 1981
Смешные ошибки Windows 1 сезон 4 серия
Смешные ошибки Windows Сезон 1 Серия 7
Смешные ошибки Windows с Максимом 1 сезон 1 серия
смешные ошибки Windows Xp Сашко захватил компутатор
Смешные ошибки Windows 1
Смешные ошибки Windows S01 EP00 пилотный выпуск Windows 7 Windows 8 1
Здесь Вы можете прослушать и скачать песни по запросу Смешные Ошибки Windows 1 в высоком качестве. Для того чтобы прослушать песню нажмите на кнопку «Слушать», если Вы хотите скачать песню или посмотреть клип нажмите на кнопку «Скачать» и Вы попадете на страницу с возможностью скачать песню, прослушать ее и посмотреть клип. Рекомендуем прослушать первую композицию Смешные ошибки Windows с Лёхой Серия 1 Windows 10 и Vista длительностью 3 мин и 39 сек, размер файла 4.80 MB.
Orgasmic Yogurt Pudding
Sia Snowman Slowed
Ghost Data Touka Kirishima
Dj Sk Ismail Ceylan Love You More Than Nothing
The Sirenade Lina Nyberg
Martik C Feat Fx Killen Money Cant Buy 2022
Renai Circulation English Cover Slowed
Kodaline All I Want Tropicrafael Remix
Madonna Vogue Edit Audio
Leann Rimes Can T Fight The Moon Light
Mahmoud El Esseily Salam Ya Balady محمود العسيلى سلام يابلدى
Источник
Error message title:
Error message main text:
Error message secondary text:
icon:
Each button has 3 values: text, style, and secondary value
Style is a number which dictates the buttons look (the exact type of style is different for every os.)
The secondary value controls things that are independent of style, most os’s dont use it except a few (mac, 3.1, and the 9x).
button 1:
button 2:
button 3:
active:
secondary value (different behavior per os):
click the button only ONCE, and wait a while. the first generation takes a minute, but after that it should be faster
theme used from the amazing Skeuocord https://github.com/Marda33/SkeuoCord (link)
— numpy
— Pillow
from js import console, document, ImageData, Uint8ClampedArray, CanvasRenderingContext2D as Context2d, requestAnimationFrame, Image as jsImage
#import generate
from pyodide import to_js, create_proxy
from pyodide.http import pyfetch
from numpy import *
from PIL import Image, ImageFont, ImageDraw, ImageMath,ImageChops, ImageOps
from math import ceil,floor
import asyncio
cache = {}
def blobbytes(x):
print(«the x»)
print(x)
return x.arrayBuffer()
async def imageopenGETBYTES(text):
text = text.replace(«\»,»/»)
text = text.replace(«//»,»/»)
text = text.replace(«./»,»»)
if( not text.startswith(«http») ):
url = f»https://raw.githubusercontent.com/relt-1/WindowCreator/main/{text}»
response = await pyfetch(url)
if response.status == 200:
return await response.bytes()
else:
canvas = document.getElementById(«customiconcanvas»)
img = document.getElementById(«customiconimg»)
canvas.width = img.width
canvas.height = img.height
context = canvas.getContext(«2d»)
context.drawImage(img,0,0,img.width,img.height,0,0,img.width,img.height)
imagedatas = context.getImageData(0,0,img.width,img.height)
imagepil = Image.frombytes(«RGBA»,(img.width,img.height),bytes(imagedatas.data))
finalbytes = io.BytesIO()
imagepil.save(finalbytes, format=»PNG»)
return finalbytes.getvalue()
async def imageopenWEB(text):
global cache
if text in cache:
return cache[text]
else:
bytes_list = bytearray(await imageopenGETBYTES(text))
bytes = io.BytesIO(bytes_list)
image = Image.open(bytes).convert(«RGBA»)
cache[text] = image
return image
def put(canvas, image,a,b,alignment=»00″):
canvas.alpha_composite(image,(int(a)-( image.size[0] * int(alignment[0]) // 2 ),int(b)-( image.size[1] * int(alignment[1]) // 2) ) )
return canvas
def put7(canvas, image, a, b, alignment = «00»): #this is the same as put(), but using windows’s weird transparency algorithm. ImageRGB+(BackgroundRGB*ImageAlpha). this assumes that background alpha is 1(fully opaque), i haven’t figured out what it does on a transparent background
x = int(a)-( image.size[0] * int(alignment[0]) // 2 )
y = int(b)-( image.size[1] * int(alignment[1]) // 2 )
cr, cg, cb, ca = canvas.crop((x,y,x+w(image),y+h(image))).split()
ir, ig, ib, ia = image.split()
r = ImageMath.eval(«convert( c+(b*(255-a)/255) ,’L’)»,c=ir,b=cr,a=ia)
g = ImageMath.eval(«convert( c+(b*(255-a)/255) ,’L’)»,c=ig,b=cg,a=ia)
b = ImageMath.eval(«convert( c+(b*(255-a)/255) ,’L’)»,c=ib,b=cb,a=ia)
canvas.paste(Image.merge(«RGBA»,(r,g,b,ca)),(x,y))
return canvas
#async def ApplyRules(rules,width,height,
def h(img): #get the height
return img.size[1]
def w(img): #get the width
return img.size[0]
def cropx(img,a,b): #crop but only x
return img.crop((a,0,b,h(img)))
def cropy(img,a,b): #crop but only y
return img.crop((0,a,x(img),b))
def gradient(width,height,colora,colorb):
r = Image.frombytes(«L»,(width,1),uint8(linspace(colora[0],colorb[0],width)))
g = Image.frombytes(«L»,(width,1),uint8(linspace(colora[1],colorb[1],width)))
b = Image.frombytes(«L»,(width,1),uint8(linspace(colora[2],colorb[2],width)))
final = Image.merge(«RGB»,(r,g,b)).convert(«RGBA»)
return final.resize((width,height))
async def createtext(text,fontdirectory,color=(255,255,255,255), buffersize=(1000,1000),underline=False,underlineoffset=0,kerningadjust=0):
drawntext = Image.new(«RGBA»,buffersize,(255,127,127,0))
width = 0
height = 0
line = 0
cursorpos = 0
newlinesize = int(await imageopenGETBYTES(fontdirectory+»newlinesize.txt»))
if underline:
i = text[0]
if(i==»n»):
height += newlinesize
line += newlinesize
cursorpos = 0
else:
char = await imageopenWEB(fontdirectory+str(ord(i))+».png»)
whitechar = await imageopenWEB(fontdirectory+»white»+str(ord(i))+».png»)
char = put(char, Image.new(«RGBA»,(w(char),1),(255,255,255,255)),0,h(char)-2+underlineoffset)
whitechar = put(whitechar, Image.new(«RGBA»,(w(char),1),(255,255,255,255)),0,h(char)-2+underlineoffset)
cred, cgreen, wcblue, calpha = char.split()
wcred, wcgreen, cblue, wcalpha = whitechar.split()
alpha2 = ImageMath.eval(«convert( int( (r1-r2+255+g1-g2+255+b1-b2+255)/3*alp/255 ), ‘L’)»,r1 = cred,r2 = wcred,b1 = cblue,b2 = wcblue,g1 = cgreen,g2 = wcgreen, alp = (color[3]))
r = Image.new(«L»,(w(char),h(char)),color[0])
g = Image.new(«L»,(w(char),h(char)),color[1])
b = Image.new(«L»,(w(char),h(char)),color[2])
char = Image.merge(«RGBA»,(r,g,b,alpha2))
drawntext.paste(char,(cursorpos,line))
cursorpos +=w(char)+kerningadjust
width = max(width,cursorpos)
height = max(height,h(char))
text = text[1:]
for i in text:
if(i==»n»):
height += newlinesize
line += newlinesize
cursorpos = 0
continue
char = await imageopenWEB(fontdirectory+str(ord(i))+».png»)
whitechar = await imageopenWEB(fontdirectory+»white»+str(ord(i))+».png»)
cred, cgreen, wcblue, calpha = char.split()
wcred, wcgreen, cblue, wcalpha = whitechar.split()
alpha2 = ImageMath.eval(«convert( int( (r1-r2+255+g1-g2+255+b1-b2+255)/3*alp/255 ), ‘L’)»,r1 = cred,r2 = wcred,b1 = cblue,b2 = wcblue,g1 = cgreen,g2 = wcgreen, alp = (color[3]))
r = Image.new(«L»,(w(char),h(char)),color[0])
g = Image.new(«L»,(w(char),h(char)),color[1])
b = Image.new(«L»,(w(char),h(char)),color[2])
char = Image.merge(«RGBA»,(r,g,b,alpha2))
drawntext.paste(char,(cursorpos,line))
cursorpos +=w(char)+kerningadjust
width = max(width,cursorpos)
height = max(height,h(char))
return drawntext.crop((0,0,width,height))
async def createtextmac(text,fontdirectory,color=(0,0,0,255), buffersize=(1000,1000),underline=False, underlineoffset=0,kerningadjust=0):
drawntext = Image.new(«RGBA»,buffersize,(255,127,127,0))
width = 0
height = 0
line = 0
cursorpos = 0
newlinesize = int(await imageopenGETBYTES(fontdirectory+»newlinesize.txt»))
if(underline):
i = text[0]
if(i==»n»):
height += newlinesize
line += newlinesize
cursorpos = 0
else:
char = await imageopenWEB(fontdirectory+str(ord(i))+».png»)
char = put(char, Image.new(«RGBA»,(w(char),1),(255,255,255,255)),0,h(char)-2+underlineoffset)
colorimg = Image.new(«RGBA»,(w(char),h(char)),(color[0],color[1],color[2],255))
char = ImageChops.multiply(char,colorimg)
drawntext.paste(char,(cursorpos,line))
cursorpos +=w(char)+kerningadjust
width = max(width,cursorpos)
height = max(height,h(char))
text = text[1:]
for i in text:
if(i==»n»):
height += newlinesize
line += newlinesize
cursorpos = 0
continue
char = await imageopenWEB(fontdirectory+str(ord(i))+».png»)
colorimg = Image.new(«RGBA»,(w(char),h(char)),(color[0],color[1],color[2],255))
char = ImageChops.multiply(char,colorimg)
drawntext.paste(char,(cursorpos,line))
cursorpos +=w(char)+kerningadjust
width = max(width,cursorpos)
height = max(height,h(char))
return drawntext.crop((0,0,width,height))
async def createtext7(im,x,y,text,fontdirectory,color=(0,0,0,255), buffersize=(1000,1000),align=»00″, kerningadjust=0, fit=9999999):
drawntext = Image.new(«RGBA»,buffersize,(255,255,0,0))
whitedrawntext = Image.new(«RGBA»,buffersize,(0,0,255,0))
width = 0
height = 0
line = 0
cursorpos = 0
newlinesize = int(await imageopenGETBYTES(fontdirectory+»newlinesize.txt»))
for i in text:
if(i==»n»):
height += newlinesize
line += newlinesize
cursorpos = 0
continue
char = await imageopenWEB(fontdirectory+str(ord(i))+».png»)
if(cursorpos+w(char)+kerningadjust > fit):
height += newlinesize
line += newlinesize
cursorpos = 0
continue
whitechar = await imageopenWEB(fontdirectory+»white»+str(ord(i))+».png»)
#colorimg = Image.new(«RGBA»,(w(char),h(char)),(color[0],color[1],color[2],255))
#char = ImageChops.multiply(char,colorimg)
drawntext.paste(char,(cursorpos,line))
whitedrawntext.paste(whitechar,(cursorpos,line))
cursorpos +=w(char)+kerningadjust
width = max(width,cursorpos)
height = max(height,h(char))
drawntext = drawntext.crop((0,0,width,height))
drawntext = put(Image.new(«RGBA»,(w(im),h(im)),(0,0,0,0)),drawntext,x,y,align)
whitedrawntext = whitedrawntext.crop((0,0,width,height))
whitedrawntext = put(Image.new(«RGBA»,(w(im),h(im)),(0,0,0,0)),whitedrawntext,x,y,align)
imgcolor = Image.new(«RGBA»,(w(im),h(im)),color)
c = imgcolor.split()
ir,ig,ib,ia = im.split()
r,g,b,a = drawntext.split()
wr,wg,wb,wa = whitedrawntext.split()
r = ImageMath.eval(«convert( b*c/255+(255-w)*(255-c)/255 ,’L’)»,w=r,b=wr,c=c[0])
g = ImageMath.eval(«convert( b*c/255+(255-w)*(255-c)/255 ,’L’)»,w=g,b=wg,c=c[1])
b = ImageMath.eval(«convert( b*c/255+(255-w)*(255-c)/255 ,’L’)»,w=wb,b=b,c=c[2])
#imgcolor.show()
#drawntext.show()
red = ImageMath.eval(«convert( int(((i*(255-t)/255+(c*t)/255)*a/255+i*(255-a)/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ir,t=r,c=c[0],a=a,o=c[3]) #i is the image RGB, t is the text RGB, c is the RGB color variable, a is the text alpha, o is the alpha color variable
#ImageMath.eval(«convert( int((255-t)*255/255),’L’)»,i=ir,t=r,c=c[0]).show()
green = ImageMath.eval(«convert( int(((i*(255-t)/255+(c*t)/255)*a/255+i*(255-a)/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ig,t=g,c=c[1],a=a,o=c[3])
blue = ImageMath.eval(«convert( int(((i*(255-t)/255+(c*t)/255)*a/255+i*(255-a)/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ib,t=b,c=c[2],a=a,o=c[3])
alpha = ImageMath.eval(«convert( int(((((r+g+b)/3+(255-(r+g+b)/3)*i/255))*t/255+(i*(255-t))/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ia,r=r,g=g,b=b,t=a,o=c[3]) #i is the image alpha, r,g,b are RGB values of the text, t is text alpha, o is color alpha
result = Image.merge(«RGBA»,(red,green,blue,alpha))
return result
async def measuretext7(text,fontdirectory, buffersize=(1000,1000), kerningadjust=0, fit=9999999): #this gives width and height of text using windows 7 rendering
#drawntext = Image.new(«RGBA»,buffersize,(255,127,127,0))
width = 0
height = 0
line = 0
cursorpos = 0
newlinesize = int(await imageopenGETBYTES(fontdirectory+»newlinesize.txt»))
for i in text:
if(i==»n»):
height += newlinesize
line += newlinesize
cursorpos = 0
continue
char = await imageopenWEB(fontdirectory+str(ord(i))+».png»)
if(cursorpos+w(char)+kerningadjust > fit):
height += newlinesize
line += newlinesize
cursorpos = 0
continue
#colorimg = Image.new(«RGBA»,(w(char),h(char)),(color[0],color[1],color[2],255))
#char = ImageChops.multiply(char,colorimg)
#drawntext.paste(char,(cursorpos,line))
cursorpos +=w(char)+kerningadjust
width = max(width,cursorpos)
height = max(height,h(char))
return [width,height]
async def createtextubuntu(im,x,y,text,fontdirectory,color=(0,0,0,255), buffersize=(1000,1000),align=»00″):
drawntext = Image.new(«RGBA»,buffersize,(255,255,0,0))
width = 0
height = 0
line = 0
cursorpos = 0
newlinesize = int(await imageopenGETBYTES(fontdirectory+»newlinesize.txt»))
for i in text:
if(i==»n»):
height += newlinesize
line += newlinesize
cursorpos = 0
continue
char = await imageopenWEB(fontdirectory+str(ord(i))+».png»)
#colorimg = Image.new(«RGBA»,(w(char),h(char)),(color[0],color[1],color[2],255))
#char = ImageChops.multiply(char,colorimg)
drawntext.paste(char,(cursorpos,line))
cursorpos +=w(char)
width = max(width,cursorpos)
height = max(height,h(char))
drawntext = drawntext.crop((0,0,width,height))
drawntext = put(Image.new(«RGBA»,(w(im),h(im)),(0,0,0,0)),drawntext,x,y,align)
imgcolor = Image.new(«RGBA»,(w(im),h(im)),color)
c = imgcolor.split()
ir,ig,ib,ia = im.split()
r,g,b,a = drawntext.split()
#imgcolor.show()
red = ImageMath.eval(«convert( int(((i*(255-t)/255+(c*t)/255)*a/255+i*(255-a)/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ir,t=r,c=c[0],a=a,o=c[3]) #i is the image RGB, t is the text RGB, c is the RGB color variable, a is the text alpha, o is the alpha color variable
#ImageMath.eval(«convert( int((255-t)*255/255),’L’)»,i=ir,t=r,c=c[0]).show()
green = ImageMath.eval(«convert( int(((i*(255-t)/255+(c*t)/255)*a/255+i*(255-a)/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ig,t=g,c=c[1],a=a,o=c[3])
blue = ImageMath.eval(«convert( int(((i*(255-t)/255+(c*t)/255)*a/255+i*(255-a)/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ib,t=b,c=c[2],a=a,o=c[3])
alpha = ImageMath.eval(«convert( int(((((r+g+b)/3+(255-(r+g+b)/3)*i/255))*t/255+(i*(255-t))/255)*o/255+(i*(255-o))/255) , ‘L’)»,i=ia,r=r,g=g,b=b,t=a,o=c[3]) #i is the image alpha, r,g,b are RGB values of the text, t is text alpha, o is color alpha
result = Image.merge(«RGBA»,(red,green,blue,alpha))
return result
def resize(im,width,height,left,right,up,down,scalingmethod=Image.NEAREST): #this resizes image but keeps margins intact. think of Unity GUI elements
if width < w(im):
im = im.resize((width,h(im)),scalingmethod)
left = 1
right = 1
if height < h(im):
im = im.resize((w(im),height),scalingmethod)
up = 1
down = 1
result = Image.new(«RGBA»,(width,height),(0,0,0,0))
tl = im.crop((0,0,left,up))
tm = im.crop((left,0,w(im)-right,up))
tr = im.crop((w(im)-right,0,w(im),up))
ml = im.crop((0,up,left,h(im)-down))
mm = im.crop((left,up,w(im)-right,h(im)-down))
mr = im.crop((w(im)-right,up,w(im),h(im)-down))
dl = im.crop((0,h(im)-down,left,h(im)))
dm = im.crop((left,h(im)-down,w(im)-right,h(im)))
dr = im.crop((w(im)-right,h(im)-down,w(im),h(im)))
result = put(result,tl,0,0)
result = put(result,tm.resize((width-left-right,h(tm)),scalingmethod),left,0)
result = put(result,tr,width,0,»20″)
result = put(result,ml.resize((w(ml),height-up-down),scalingmethod),0,up)
result = put(result,mm.resize((width-left-right,height-up-down),scalingmethod),left,up)
result = put(result,mr.resize((w(mr),height-up-down),scalingmethod),width,up,»20″)
result = put(result,dl,0,height,»02″)
result = put(result,dm.resize((width-left-right,h(dm)),scalingmethod),left,height,»02″)
result = put(result,dr,width,height,»22″)
return result
def resizeanchor(im,x1,y1,x2,y2,left,right,up,down,scalingmethod=Image.NEAREST): #this is resize, but you give it desired coordinates and it calculates the size the image should be
return resize(im,x2-x1,y2-y1,left,right,up,down,scalingmethod)
def tile(im,width,height): #this tiles an image
result = Image.new(«RGBA»,(width,height),(0,0,0,0))
for x in range(ceil(width/w(im))):
for y in range(ceil(height/h(im))):
result = put(result,im,x*w(im),y*h(im))
return result
#the button functions return an image of a button for the OS.
async def CreateXPButton(text,style=0):
styles = [«xp/Button.png»,»xp/Button Hovered.png»,»xp/Button Clicked.png»,»xp/Button Disabled.png»,»xp/Button Default.png»]
style = min(style,len(styles)-1)
Button = await imageopenWEB(styles[style])
col = (0,0,0,255)
if(style==3):
col = (161,161,146,255)
textgraphic = await createtext(text,».\xp\fonts\text\»,col)
Button = resize(Button,max(w(textgraphic)+16,75),max(23,h(textgraphic)+10),8,8,9,9,Image.NEAREST)
Button = put(Button,textgraphic,w(Button)//2-w(textgraphic)//2,5)
return Button
async def CreateMacButton(text,style=0):
styles = [«mac/Button.png»,»mac/Button Disabled.png»]
style = min(style,len(styles)-1)
Button = await imageopenWEB(styles[style])
col = (0,0,0,255)
if(style==1):
col = (161,161,146,255)
textgraphic = await createtextmac(text,».\mac\fonts\caption\»,col)
Button = resize(Button,max(w(textgraphic)+10,60),max(20,h(textgraphic)+4),2,2,2,2,Image.NEAREST)
else:
textgraphic = await createtextmac(text,».\mac\fonts\caption\»,col)
Button = resize(Button,max(w(textgraphic)+10,60),max(20,h(textgraphic)+4),4,4,4,4,Image.NEAREST)
Button = put(Button,textgraphic,floor(w(Button)/2-w(textgraphic)/2),2)
return Button
async def Create7Button(text,style=0):
styles = [«7/Button.png»,»7/Button.png»,»7/Button.png»,»7/Button Disabled.png»,»7/Button Defaulted.png»,»7/Button Defaulted Animation.png»]
Button = await imageopenWEB(styles[min(style,len(styles)-1)])
col = (0,0,0,255)
#if(style==3):
# col = (161,161,146,255)
#textgraphic = await createtext(text,».\7\fonts\text\»,col)
textsize = await measuretext7(text,»7\fonts\text\»,kerningadjust=-1)
Button = resize(Button,max(textsize[0]+16,86),max(24,textsize[1]+9),3,3,3,3,Image.NEAREST)
Button = await createtext7(Button,w(Button)//2-textsize[0]//2,4,text,»7\fonts\text\»,kerningadjust=-1)
return Button
async def Create7TaskDialogButton(text,style=0):
styles = [«7/Button.png»,»7/Button.png»,»7/Button.png»,»7/Button Disabled.png»,»7/Button Defaulted.png»,»7/Button Defaulted Animation.png»]
Button = await imageopenWEB(styles[min(style,len(styles)-1)])
col = (0,0,0,255)
#if(style==3):
# col = (161,161,146,255)
#textgraphic = await createtext(text,».\7\fonts\text\»,col)
textsize = await measuretext7(text,»7\fonts\text\»,kerningadjust=-1)
Button = resize(Button,max(textsize[0]+30,66),max(21,textsize[1]+6),3,3,3,3,Image.NEAREST)
Button = await createtext7(Button,w(Button)//2-textsize[0]//2,3,text,»7\fonts\text\»,kerningadjust=-1)
return Button
async def Create3_1Button(text,style=0,underline=False):
styles = [«3.1/Button.png»,»3.1/Button Default.png»]
style = min(style,len(styles)-1)
Button = await imageopenWEB(styles[style])
textgraphic = await createtextmac(text,»3.1//fonts//text//»,underline=underline)
if style == 1:
Button = resize(Button,max(58,w(textgraphic)+5+5),h(textgraphic)+6+6,4,4,4,4)
Border = await imageopenWEB(«3.1//Button Text Outline.png»)
BorderImg = tile(Border,max(58,w(textgraphic)+5+5),h(textgraphic)+6+6)
textx = floor(w(Button)/2-w(textgraphic)/2-1)
textendx = textx+w(textgraphic)
Button = put(Button,textgraphic,textx,6,»00″)
Button = put(Button,BorderImg.crop((textx-2, 6, textx-1, 7+h(textgraphic))), textx-2, 6)
Button = put(Button,BorderImg.crop((textx-1, 7+h(textgraphic), textendx, 7+h(textgraphic)+1)), textx-1, 7+h(textgraphic))
Button = put(Button,BorderImg.crop((textendx+1, 6, textendx+2, 7+h(textgraphic))), textendx+1, 6)
Button = put(Button,BorderImg.crop((textx-1, 5, textendx, 6)), textx-1, 5)
else:
Button = resize(Button,max(58,w(textgraphic)+6+6),h(textgraphic)+6+6,3,3,3,3)
Button = put(Button,textgraphic,floor(w(Button)/2-w(textgraphic)/2-1),6,»00″)
return Button
async def CreateUbuntuButton(text,style=0,predefinedsize=[]):
styles = [«ubuntu/Button.png»,»ubuntu/Button Default.png»]
Button = await imageopenWEB(styles[min(style,len(styles)-1)])
if predefinedsize:
size = predefinedsize
else:
size = await measuretext7(text,»ubuntu/fonts/text/»)
size[0] += 16
size[1] += 10
size[0] = max(85,size[0])
size[1] = max(29,size[1])
Button = resize(Button,size[0],size[1],5,5,5,5,scalingmethod=Image.BICUBIC)
Button = await createtextubuntu(Button, size[0]//2, size[1]//2, text, «ubuntu/fonts/text/»,(60,59,55,255),align=»11″)
return Button
async def Create95Button(text,style=0,underline=False):
styles = [«95/Button.png»,»95/Button Default.png»]
style = min(style,len(styles)-1)
Button = await imageopenWEB(styles[style])
textgraphic = await createtextmac(text,»95//fonts//text//»,underline=underline,underlineoffset=1)
if style == 1:
Button = resize(Button,max(75,w(textgraphic)+5+5),h(textgraphic)+6+4,3,3,3,3)
Border = await imageopenWEB(«95//Button Text Outline.png»)
BorderImg = tile(Border,max(75,w(textgraphic)+5+5),h(textgraphic)+6+4)
textx = floor(w(Button)/2-w(textgraphic)/2)
outx = 4
outendx = max(75,w(textgraphic)+5+5)-4
#BorderImg.show()
Button = put(Button,textgraphic,textx,4)
Button = put(Button,BorderImg.crop((outx, 4, outx+1, 6+h(textgraphic))), outx, 4)
Button = put(Button,BorderImg.crop((outx, 5+h(textgraphic), outendx, 5+h(textgraphic)+1)), outx, 5+h(textgraphic))
Button = put(Button,BorderImg.crop((outendx-1, 4, outendx, 6+h(textgraphic))), outendx-1, 4)
Button = put(Button,BorderImg.crop((outx, 4, outendx, 5)), outx, 4)
else:
Button = resize(Button,max(75,w(textgraphic)+5+5),h(textgraphic)+4+6,2,2,2,2)
Button = put(Button,textgraphic,floor(w(Button)/2-w(textgraphic)/2),4)
return Button
async def Create2000Button(text,style=0,underline=False):
styles = [«2000/Button.png»,»2000/Button Default.png»]
style = min(style,len(styles)-1)
Button = await imageopenWEB(styles[style])
textgraphic = await createtext(text,»xp//fonts//text//»,(0,0,0,255),underline=underline,underlineoffset=1)
if style == 1:
Button = resize(Button,max(75,w(textgraphic)+5+5),h(textgraphic)+6+4,3,3,3,3)
Border = await imageopenWEB(«95//Button Text Outline.png»)
BorderImg = tile(Border,max(75,w(textgraphic)+5+5),h(textgraphic)+6+4)
textx = floor(w(Button)/2-w(textgraphic)/2)
outx = 4
outendx = max(75,w(textgraphic)+5+5)-4
#BorderImg.show()
Button = put(Button,textgraphic,textx,4)
Button = put(Button,BorderImg.crop((outx, 4, outx+1, 6+h(textgraphic))), outx, 4)
Button = put(Button,BorderImg.crop((outx, 5+h(textgraphic), outendx, 5+h(textgraphic)+1)), outx, 5+h(textgraphic))
Button = put(Button,BorderImg.crop((outendx-1, 4, outendx, 6+h(textgraphic))), outendx-1, 4)
Button = put(Button,BorderImg.crop((outx, 4, outendx, 5)), outx, 4)
else:
Button = resize(Button,max(75,w(textgraphic)+5+5),h(textgraphic)+4+6,2,2,2,2)
Button = put(Button,textgraphic,floor(w(Button)/2-w(textgraphic)/2),4)
return Button
async def CreateXPWindow(width,height,captiontext=»»,active=True,insideimagepath = «»,erroriconpath=»»,errortext=»»,button1=»»,button2=»»,button3=»»,button1style=0,button2style=0,button3style=0):
#brug = open(«./brug.txt»)
#print(brug.read())
if active:
TopFrame = await imageopenWEB(«./xp/Frame Up Active.png»)
LeftFrame = await imageopenWEB(«./xp/Frame Left Active.png»)
RightFrame = await imageopenWEB(«./xp/Frame Right Active.png»)
BottomFrame = await imageopenWEB(«./xp/Frame Bottom Active.png»)
CloseButton = await imageopenWEB(«./xp/Close button.png»)
else:
TopFrame = await imageopenWEB(«./xp/Frame Up Inactive.png»)
LeftFrame = await imageopenWEB(«./xp/Frame Left Inactive.png»)
RightFrame = await imageopenWEB(«./xp/Frame Right Inactive.png»)
BottomFrame = await imageopenWEB(«./xp/Frame Bottom Inactive.png»)
CloseButton = await imageopenWEB(«./xp/Close button Inactive.png»)
button1style = button1style*(button1style != 4)
button2style = button2style*(button2style != 4)
button3style = button3style*(button3style != 4)
textposx = 15+3
textposy = 11+h(TopFrame)
captiontextwidth = w(await createtext(captiontext,».\xp\fonts\caption\»))
width = max(width,captiontextwidth+43)
createdtext = await createtext(errortext,».\xp\fonts\text\»,(0,0,0,255))
#textposy -= min(15,h(createdtext)//2)
width = max(width,w(createdtext)+textposx+8+3)
height = max(height,h(createdtext)+h(TopFrame)+3+25)
print(textposy)
if(insideimagepath != «»):
insideimage = await imageopenWEB(insideimagepath)
height = max(h(insideimage)+h(TopFrame)+3,height)
width = max(width,w(insideimage)+6)
if(erroriconpath != «»):
erroricon = await imageopenWEB(erroriconpath)
textposx += 15+w(erroricon)
textposy = max(textposy,11+floor(h(erroricon)/2-h(createdtext)/2)+h(TopFrame))
height = max(height,h(erroricon)+h(TopFrame)+3+11+11+3)
width += 14+w(erroricon)
buttonsimage = Image.new(«RGBA»,(0,0),(0,0,0,0))
buttonswidth = 0
buttonsheight = 0
if button1 != «»:
buttonswidth += 11
button1img = await CreateXPButton(button1,button1style)
#IMAGE = put(IMAGE,button1img,3+12,height-3-12,»02″)
buttonsheight = max(buttonsheight,h(button1img)+14)
temp = Image.new(«RGBA»,(buttonswidth+w(button1img),buttonsheight),(0,0,0,0))
temp = put(temp,buttonsimage,0,0)
temp = put(temp,button1img,buttonswidth,3)
buttonsimage = temp.copy()
buttonswidth += w(button1img)
if button2 != «»:
buttonswidth += 6
button2img = await CreateXPButton(button2,button2style)
#IMAGE = put(IMAGE,button2img,3+12,height-3-12,»02″)
buttonsheight = max(buttonsheight,h(button2img)+14)
temp = Image.new(«RGBA»,(buttonswidth+w(button2img),buttonsheight),(0,0,0,0))
temp = put(temp,buttonsimage,0,0)
temp = put(temp,button2img,buttonswidth,3)
buttonsimage = temp.copy()
buttonswidth += w(button2img)
if button3 != «»:
buttonswidth += 6
button3img = await CreateXPButton(button3,button3style)
#IMAGE = put(IMAGE,button2img,3+12,height-3-12,»02″)
buttonsheight = max(buttonsheight,h(button3img)+14)
temp = Image.new(«RGBA»,(buttonswidth+w(button3img),buttonsheight),(0,0,0,0))
temp = put(temp,buttonsimage,0,0)
temp = put(temp,button3img,buttonswidth,3)
buttonsimage = temp.copy()
buttonswidth += w(button3img)
width = max(width,buttonswidth+12)
height += buttonsheight
#buttonswidth.show()
width = max(66,width)
IMAGE = Image.new(«RGBA», (width,height), (236,233,216,0))
#IMAGE = put(IMAGE,cropx(TopFrame,0,27),0,0,»00″)
#IMAGE = put(IMAGE,cropx(TopFrame,28,31).resize((width-w(TopFrame)+4,h(TopFrame)),Image.NEAREST),27,0,»00″)
#IMAGE = put(IMAGE,cropx(TopFrame,31,w(TopFrame)),width,0,»20″)
IMAGE = put(IMAGE,resize(TopFrame,width,h(TopFrame),28,35,9,17,Image.NEAREST),0,0)
IMAGE = put(IMAGE,LeftFrame.resize((3,height-h(TopFrame)-3),Image.NEAREST),0,h(TopFrame),»00″)
IMAGE = put(IMAGE,RightFrame.resize((3,height-h(TopFrame)-3),Image.NEAREST),width,h(TopFrame),»20″)
IMAGE = put(IMAGE,cropx(BottomFrame,0,5).resize((5,3),Image.NEAREST),0,height,»02″)
IMAGE = put(IMAGE,cropx(BottomFrame,4,w(BottomFrame)-5).resize((width-10,3),Image.NEAREST),5,height,»02″)
IMAGE = put(IMAGE,cropx(BottomFrame,w(BottomFrame)-5,w(BottomFrame)).resize((5,3),Image.NEAREST),width,height,»22″)
IMAGE = put(IMAGE,Image.new(«RGBA», (width-6,height-3-h(TopFrame)), (236,233,216,255)),3,h(TopFrame),»00″)
IMAGE = put(IMAGE,CloseButton,width-5,5,»20″)
if active:
IMAGE = put(IMAGE,await createtext(captiontext,».\xp\fonts\captionshadow\»,(10,24,131,255)),8,8,»00″)
IMAGE = put(IMAGE,await createtext(captiontext,».\xp\fonts\caption\»),7,7,»00″)
else:
IMAGE = put(IMAGE,await createtext(captiontext,».\xp\fonts\caption\»,(216,228,248,255)),7,7,»00″)
if(insideimagepath != «»):
IMAGE = put(IMAGE,insideimage,3,h(TopFrame))
if(erroriconpath != «»):
IMAGE = put(IMAGE,erroricon,3+11,h(TopFrame)+11)
IMAGE = put(IMAGE,await createtext(errortext,».\xp\fonts\text\»,(0,0,0,255)),textposx,textposy)
IMAGE = put(IMAGE,buttonsimage,width//2-5,height-3,»12″)
return IMAGE
async def CreateMacAlertDialog(width,height,title=»»,bar=True,icon=»»,errortext=»»,subtext=»»,button1=»»,button2=»»,button3=»»,button1default=False,button2default=False,button3default=False,button1style=0,button2style=0,button3style=0):
WindowBar = await imageopenWEB(«mac/Error Window With bar.png»)
WindowNoBar = await imageopenWEB(«mac/Error Window No bar.png»)
Ridges = await imageopenWEB(«mac/Red Ridges.png»)
ButtonBorder = await imageopenWEB(«mac//Button Outline.png»)
TextHeight = 0
IconPadding = 0
Paddingwidth = 7
if(bar):
Paddingheight = 29+4
Barheight = 29
else:
Paddingheight = 3+4
Barheight = 0
if(errortext != «»):
ErrorTextImg = await createtextmac(errortext,»mac//fonts//caption//»)
width = max(width,w(ErrorTextImg)+79+90)
#height = max(height,h(ErrorTextImg)+Paddingheight+20)
TextHeight += h(ErrorTextImg)
if(subtext != «»):
SubTextImg = await createtextmac(subtext,»mac//fonts//text//»)
SubTextPos = TextHeight
width = max(width,w(SubTextImg)+79+90)
TextHeight += h(SubTextImg)
height += TextHeight + Paddingheight
if(icon != «»):
IconImg = await imageopenWEB(icon)
height = max(height,h(IconImg)+Paddingheight)
width += w(IconImg)
IconPadding = w(IconImg)
buttonswidth = 0
if(button1 != «»):
height += 60
button1img = await CreateMacButton(button1,button1style)
buttonswidth += w(button1img)
if(button2 != «»):
button2img = await CreateMacButton(button2,button2style)
buttonswidth += w(button2img)
if(button3 != «»):
button3img = await CreateMacButton(button3,button3style)
buttonswidth += w(button3img)
width = max(width,buttonswidth+79+90)
IMAGE = Image.new(«RGBA», (width,height), (236,233,216,0))
if(bar):
IMAGE = put(IMAGE,resize(WindowBar,width,height,3,4,24,4),0,0)
else:
IMAGE = put(IMAGE,resize(WindowNoBar,width,height,3,4,3,4),0,0)
if bar:
if(title == «»):
IMAGE = put(IMAGE,resizeanchor(Ridges,5,4,width-6,16,1,1,1,1),5,4)
else:
TitleImage = await createtextmac(title,»mac//fonts//caption//»)
IMAGE = put(IMAGE,TitleImage,width//2-w(TitleImage)//2,3)
IMAGE = put(IMAGE,resizeanchor(Ridges,5,4,width//2-w(TitleImage)//2-3,16,1,1,1,1),5,4)
IMAGE = put(IMAGE,resizeanchor(Ridges,width//2+w(TitleImage)//2+5,4,width-6,16,1,1,1,1),width//2+w(TitleImage)//2+5,4)
if(icon != «»):
IMAGE = put(IMAGE,IconImg,26,Barheight+15)
if(errortext != «»):
IMAGE = put(IMAGE,ErrorTextImg,47+IconPadding,Barheight+14)
if(subtext != «»):
IMAGE = put(IMAGE,SubTextImg,47+IconPadding,Barheight+SubTextPos+16)
if(button1 != «»):
button1img = await CreateMacButton(button1,button1style)
IMAGE = put(IMAGE,button1img,width-17,height-17,»22″)
if(button1default):
button1border = resize(ButtonBorder,w(button1img)+6,h(button1img)+6,5,5,5,5)
IMAGE = put(IMAGE,button1border,width-17+3,height-17+3,»22″)
if(button2 != «»):
button2img = await CreateMacButton(button2,button2style)
IMAGE = put(IMAGE,button2img,width-17-w(button1img)-22,height-17,»22″)
if(button2default):
button2border = resize(ButtonBorder,w(button2img)+6,h(button2img)+6,5,5,5,5)
IMAGE = put(IMAGE,button2border,width-17+3-w(button1img)-22,height-17+3,»22″)
if(button3 != «»):
button3img = await CreateMacButton(button3,button3style)
IMAGE = put(IMAGE,button3img,width-17-w(button2img)-22-w(button1img)-22,height-17,»22″)
if(button3default):
button3border = resize(ButtonBorder,w(button3img)+6,h(button3img)+6,5,5,5,5)
IMAGE = put(IMAGE,button3border,width-17+3-w(button2img)-22-w(button1img)-22,height-17+3,»22″)
return IMAGE
async def CreateMacWindow(width,height,title=»»,icon=»»,errortext=»»,button1=»»,button2=»»,button3=»»,button1default=False,button2default=False,button3default=False,button1style=0,button2style=0,button3style=0):
WindowBar = await imageopenWEB(«mac/Window With bar.png»)
Ridges = await imageopenWEB(«mac/Ridges.png»)
ButtonBorder = await imageopenWEB(«mac//Button Outline.png»)
Paddingheight = 29+4
TextHeight = 0
iconsize = 0
if(icon != «»):
IconImg = await imageopenWEB(icon)
iconsize = w(IconImg)+26
if(errortext != «»):
ErrorTextImg = await createtextmac(errortext,»mac//fonts//caption//»)
width = max(width,w(ErrorTextImg)+iconsize+20+20+100)
#height = max(height,h(ErrorTextImg)+Paddingheight+20)
TextHeight += h(ErrorTextImg)+36
#if(subtext != «»):
# SubTextImg = await createtextmac(subtext,»mac//fonts//text//»)
# width = max(width,w(SubTextImg)+79+90)
# TextHeight += h(SubTextImg)
height += TextHeight+24+4
if(button1 != «»):
height += 17+17
IMAGE = Image.new(«RGBA», (width,height), (236,233,216,0))
IMAGE = put(IMAGE,resize(WindowBar,width,height,3,4,24,4),0,0)
if(title == «»):
IMAGE = put(IMAGE,resizeanchor(Ridges,5,4,width-6,16,1,1,1,1),5,4)
else:
TitleImage = await createtextmac(title,»mac//fonts//caption//»)
IMAGE = put(IMAGE,TitleImage,width//2-w(TitleImage)//2,3)
IMAGE = put(IMAGE,resizeanchor(Ridges,5,4,width//2-w(TitleImage)//2-3,16,1,1,1,1),5,4)
IMAGE = put(IMAGE,resizeanchor(Ridges,width//2+w(TitleImage)//2+5,4,width-6,16,1,1,1,1),width//2+w(TitleImage)//2+5,4)
if(icon != «»):
IMAGE = put(IMAGE,IconImg,26,37)
if(errortext != «»):
IMAGE = put(IMAGE,ErrorTextImg,iconsize+20,36)
if(button1 != «»):
button1img = await CreateMacButton(button1,button1style)
IMAGE = put(IMAGE,button1img,width-17,height-17,»22″)
if(button1default):
button1border = resize(ButtonBorder,w(button1img)+6,h(button1img)+6,5,5,5,5)
IMAGE = put(IMAGE,button1border,width-17+3,height-17+3,»22″)
if(button2 != «»):
button2img = await CreateMacButton(button2,button2style)
IMAGE = put(IMAGE,button2img,width-17-w(button1img)-22,height-17,»22″)
if(button2default):
button2border = resize(ButtonBorder,w(button2img)+6,h(button2img)+6,5,5,5,5)
IMAGE = put(IMAGE,button2border,width-17+3-w(button1img)-22,height-17+3,»22″)
if(button3 != «»):
button3img = await CreateMacButton(button3,button3style)
IMAGE = put(IMAGE,button3img,width-17-w(button2img)-22-w(button1img)-22,height-17,»22″)
if(button3default):
button3border = resize(ButtonBorder,w(button3img)+6,h(button3img)+6,5,5,5,5)
IMAGE = put(IMAGE,button3border,width-17+3-w(button2img)-22-w(button1img)-22,height-17+3,»22″)
return IMAGE
async def CreateMacWindoid(icon=»»,text=»»,collapsed=False):
contentwidth = 0
contentheight = 0
textpos = 6
if(text != «»):
TextImg = await createtextmac(text,»mac//fonts//text//»)
contentwidth += w(TextImg)+7
contentheight += h(TextImg)+3
if(icon != «»):
IconImg = await imageopenWEB(icon)
contentwidth += w(IconImg) + 7
contentheight = max(contentheight,h(IconImg))
textpos += w(IconImg) + 7
contentwidth += 12
contentheight += 8
CONTENT = Image.new(«RGBA»,(contentwidth,contentheight),(255,255,198))
if(text != «»):
CONTENT = put(CONTENT,TextImg,textpos,5)
if(icon != «»):
CONTENT = put(CONTENT,IconImg,6,4)
Border = await imageopenWEB(«mac//Windoid.png»)
CollapsedBorder = await imageopenWEB(«mac//Windoid Hidden.png»)
Studs = await imageopenWEB(«mac//Studs.png»)
CloseButton = await imageopenWEB(«mac//Windoid Close Button.png»)
HideButton = await imageopenWEB(«mac//Windoid Hide Button.png»)
width = contentwidth + 19
height = contentheight + 9
IMAGE = Image.new(«RGBA»,(width,height),(0,0,0,0))
if not collapsed:
IMAGE = put(IMAGE,resize(Border,width,height,14,5,4,5),0,0)
IMAGE = put(IMAGE,CONTENT,14,4)
IMAGE = put(IMAGE,CloseButton,2,2)
IMAGE = put(IMAGE,HideButton,2,height-3,»02″)
IMAGE = put(IMAGE,tile(Studs,8,height-14-15),3,14)
else:
IMAGE = put(IMAGE,resize(CollapsedBorder,15,height,2,3,2,3),0,0)
IMAGE = put(IMAGE,CloseButton,2,2)
IMAGE = put(IMAGE,HideButton,2,height-3,»02″)
IMAGE = put(IMAGE,tile(Studs,8,height-14-15),3,14)
return IMAGE
async def mix(a,b,c): #smoothly mixes between two values.
c = min(1,max(0,c))
c = c**0.5
return a*(1-c)+b*c
#this function just takes a corner and squishes it based on width and the height of the image by some amount.
#amount of 3 will put it in the width/3,height/3 position
#amount of 7 will put it in the width/7,height/7 position and so on.
#c is there to animate the translation, from 0 — fully translated, to 1 — no translation
async def stretch(size,amount,c):
result = size-size*(size/(size-size/amount)) #this is needed because deform() does the opposite of what you would think it will do, it takes 4 points, and then squishes them into a rectangle.
return mix(result,0,c)
class Windows7Anim:
async def __init__(self,second):
self.second = second
async def getmesh(self, img):
return [((0,0,w(img),h(img)),(stretch(w(img),30,self.second*4),stretch(h(img),56,self.second*4),
stretch(w(img),18,self.second*4),h(img)-stretch(h(img),16,self.second*4),
w(img)-stretch(w(img),18,self.second*4),h(img)-stretch(h(img),16,self.second*4),
w(img)-stretch(w(img),30,self.second*4),stretch(h(img),56,self.second*4)))] #values arbitrary, somebody needs to look into dwm and find how it animates the window
async def Create7Window(icon=»»,text=»»,title=»»,pos=(0,0),screenres=(1920,1080),wallpaper=»»,buttons=[]):
#pos and screenres dictate the glass texture position and size on the window border
#if wallpaper is not empty, it will composite the error onto an image at pos’s coordinates, screenres should be the same size as the wallpaper
contentwidth = 106
contentheight = 53
textpos = 0
textposy = 25+13
print(«1»)
if(text != «»):
TextDim = await measuretext7(text,»7//fonts//text//»,kerningadjust=-1)
contentwidth = max(contentwidth,TextDim[0]+38+12)
contentheight += TextDim[1]
textposy = textposy-min(TextDim[1],21)
if(icon != «»):
IconImg = await imageopenWEB(icon)
contentwidth = max(contentwidth,w(IconImg)+25+25)
contentheight = max(contentheight,h(IconImg)+26+26)
textpos += w(IconImg)-4+25
textposy += h(IconImg)//2-7
if(text != «»):
contentwidth = max(contentwidth,w(IconImg)+25+TextDim[0]+38+9)
print(«2»)
if(title != «»):
TitleDim = await measuretext7(title,»7//fonts//text//»,kerningadjust=-1)
contentwidth = max(contentwidth,TitleDim[0]+49)
buttonswidth = 0
#len(buttons)*95
for i in buttons:
tempbuttontextsize = await measuretext7(i[0],»7\fonts\text\»,kerningadjust=-1)
buttonswidth += max(tempbuttontextsize[0]+16,86) + 10
if(buttons):
contentheight += 49
contentwidth = max(contentwidth,buttonswidth+43)
print(«3»)
CONTENT = Image.new(«RGBA»,(contentwidth,contentheight),(255,255,255))
if(icon != «»):
CONTENT = put(CONTENT,IconImg,25,26)
if(text != «»):
CONTENT = await createtext7(CONTENT,textpos+12,textposy,text,»7//fonts//text//»,kerningadjust=-1)
if(buttons):
CONTENT = put(CONTENT, Image.new(«RGBA»,(contentwidth,49),(240,240,240)),0,contentheight,»02″)
buttonpos = 0
print(«4″)
for i in buttons:
buttonpos += 10
Button = await Create7Button(i[0],i[1])
CONTENT = put7(CONTENT, Button, contentwidth-buttonpos,contentheight-12,»22»)
buttonpos += w(Button)
Window = await imageopenWEB(«7//Window.png»)
CloseButton = await imageopenWEB(«7//Close Button Single.png»)
CloseSymbol = await imageopenWEB(«7//Close Symbol.png»)
GlassImg = await imageopenWEB(«7//Glass.png»)
GlassMask = await imageopenWEB(«7//Glass Mask.png»)
print(«5»)
TextGlow = await imageopenWEB(«7//Text Glow.png»)
SideGlowLeft = await imageopenWEB(«7//Sideglow 1 Left.png»)
SideGlowRight = await imageopenWEB(«7//Sideglow 1 Right.png»)
SideShine = await imageopenWEB(«7//Side Shine.png»)
print(«6»)
width = contentwidth+8+8
height = contentheight+8+30
GlassMask = resize(GlassMask,width,height,8,8,30,8)
#Glass = put(Image.new(«RGBA»,(800,602),(0,0,0,0)),GlassImg.resize(screenres),int((width/screenres[0])*50-50-pos[0]+pos[0]*0.12173472694),0)
Glass = put(Image.new(«RGBA»,(800,602),(0,0,0,0)),GlassImg.resize(screenres),int(-pos[0]+width/16-screenres[0]/16+pos[0]/8),-pos[1])
WithBorder = ImageChops.multiply(GlassMask,Glass)
WithBorder = put(WithBorder, SideGlowLeft, 0, 0)
WithBorder = put(WithBorder, SideGlowRight, width, 0, «20»)
WithBorder = put(WithBorder, SideShine.resize((w(SideShine),(height-29-8)//4)), 0, 29)
WithBorder = put(WithBorder, SideShine.resize((w(SideShine),(height-29-8)//4)), width, 29, «20»)
print(«7»)
#WithBorder.show()
if(title != «»):
WithBorder = put(WithBorder,resize(TextGlow,TitleDim[0]+7+14+10,h(TextGlow),23,23,1,1),-7,0)
WithBorder = await createtext7(WithBorder,8,7,title,»7//fonts//text//»,kerningadjust=-1)
WithBorder = put(WithBorder,resize(Window,width,height,8,8,30,8),0,0)
WithBorder = put(WithBorder,CONTENT,8,30)
WithBorder = put(WithBorder,CloseButton,width-6,1,»20″)
WithBorder = put(WithBorder,CloseSymbol,width-6-18,5,»20″)
print(«8»)
ShadowTop = await imageopenWEB(«7//Shadow Top.png»)
ShadowRight = await imageopenWEB(«7//Shadow Right.png»)
ShadowBottom = await imageopenWEB(«7//Shadow Bottom.png»)
ShadowLeft = await imageopenWEB(«7//Shadow Left.png»)
print(«9»)
IMAGE = Image.new(«RGBA»,(width+19+13,height+18+12),(0,0,0,0))
IMAGE = put(IMAGE, resize(ShadowTop,width+13+16,12,26,26,1,1),0,0)
IMAGE = put(IMAGE, resize(ShadowLeft,13,height,1,1,20,14),0,12)
IMAGE = put(IMAGE, resize(ShadowRight,19,height,1,1,20,14),width+13,12)
IMAGE = put(IMAGE, resize(ShadowBottom,width+13+17,18,28,27,1,1),0,height+12)
IMAGE = put(IMAGE,WithBorder,13,12)
print(«10»)
if(wallpaper != «»):
WallpaperImg = await imageopenWEB(wallpaper)
IMAGE = put(WallpaperImg, IMAGE, pos[0]-13, pos[1]-12)
return IMAGE
async def Create7ButtonPanel(buttons,windowwidth=360,screenres=(1920,1080)):
summedwidth = 11
summedheight = 20
curwidth = 0
curlevel = 0
cachedbuttons = []
for button in buttons:
button = await Create7Button(button[0],button[1])
cachedbuttons.append(button)
size = button.size
if(curwidth + size[0] > screenres[0]):
summedheight += curlevel+2
curwidth = 0
curlevel = 0
curwidth += size[0]
summedwidth= max(summedwidth,curwidth)
curlevel = max(curlevel,size[1])
summedheight += curlevel
for button in cachedbuttons:
size = button.size
async def Create7TaskDialog(icon=»»,textbig=»»,textsmall=»»,title=»»,buttons=[],closebutton=True,pos=(200,100),screenres=(1920,1080),wallpaper=»»):
width = 360
height = 0
iconsize = 0
if(title != «»):
TitleDim = await measuretext7(title,»7//fonts//text//»,kerningadjust=-1)
if(icon != «»):
IconImg = await imageopenWEB(icon)
iconsize = w(IconImg)+10
height += iconsize+10
textbigheight = 0
if(textbig != «»):
textbigheight = (await measuretext7(textbig,»7/fonts/bigtext/»,fit=width-iconsize-10-10))[1]+10
height = max(height,textbigheight+10+30)
if(textsmall != «»):
height = max(height,(await measuretext7(textsmall,»7/fonts/text/»,fit=width-iconsize-10-10))[1]+15+15)
if buttons:
height += 41
CONTENT = Image.new(«RGBA»,(width,height),(255,255,255,255))
if(icon != «»):
CONTENT = put(CONTENT,IconImg,10,10)
if(textbig != «»):
CONTENT = await createtext7(CONTENT,iconsize+10,10,textbig,»7/fonts/bigtext/»,(0,51,153,255),kerningadjust=-1,fit=width-iconsize-10-10)
if(textsmall != «»):
CONTENT = await createtext7(CONTENT,iconsize+10,textbigheight+15,textsmall,»7/fonts/text/»,kerningadjust=-1,fit=width-iconsize-10-10)
if buttons:
CONTENT = put(CONTENT, Image.new(«RGBA»,(width,40),(240,240,240,255)),0,height,»02″)
CONTENT = put(CONTENT, Image.new(«RGBA»,(width,1),(222,222,222,255)),0,height-41)
buttonpos = 12
for button in buttons:
ButtonImg = await Create7TaskDialogButton(button[0],button[1])
CONTENT = put(CONTENT, ButtonImg, width-buttonpos,height-11,»22″)
buttonpos += w(ButtonImg)+8
Window = await imageopenWEB(«7//Window.png»)
CloseButton = await imageopenWEB(«7//Close Button Single.png»)
CloseSymbol = await imageopenWEB(«7//Close Symbol.png»)
GlassImg = await imageopenWEB(«7//Glass.png»)
GlassMask = await imageopenWEB(«7//Glass Mask.png»)
TextGlow = await imageopenWEB(«7//Text Glow.png»)
SideGlowLeft = await imageopenWEB(«7//Sideglow 1 Left.png»)
SideGlowRight = await imageopenWEB(«7//Sideglow 1 Right.png»)
SideShine = await imageopenWEB(«7//Side Shine.png»)
width = width+8+8
height = height+8+30
GlassMask = resize(GlassMask,width,height,8,8,30,8)
#Glass = put(Image.new(«RGBA»,(800,602),(0,0,0,0)),GlassImg.resize(screenres),int((width/screenres[0])*50-50-pos[0]+pos[0]*0.12173472694),0)
Glass = put(Image.new(«RGBA»,(800,602),(0,0,0,0)),GlassImg.resize(screenres),int(-pos[0]+width/16-screenres[0]/16+pos[0]/8),-pos[1])
WithBorder = ImageChops.multiply(GlassMask,Glass)
WithBorder = put(WithBorder, SideGlowLeft, 0, 0)
WithBorder = put(WithBorder, SideGlowRight, width, 0, «20»)
WithBorder = put(WithBorder, SideShine.resize((w(SideShine),(height-29-8)//4)), 0, 29)
WithBorder = put(WithBorder, SideShine.resize((w(SideShine),(height-29-8)//4)), width, 29, «20»)
#WithBorder.show()
if(title != «»):
WithBorder = put(WithBorder,resize(TextGlow,TitleDim[0]+7+14+10,h(TextGlow),23,23,1,1),-7,0)
WithBorder = await createtext7(WithBorder,8,7,title,»7//fonts//text//»,kerningadjust=-1)
WithBorder = put(WithBorder,resize(Window,width,height,8,8,30,8),0,0)
WithBorder = put(WithBorder,CONTENT,8,30)
if closebutton:
WithBorder = put(WithBorder,CloseButton,width-6,1,»20″)
WithBorder = put(WithBorder,CloseSymbol,width-6-18,5,»20″)
ShadowTop = await imageopenWEB(«7//Shadow Top.png»)
ShadowRight = await imageopenWEB(«7//Shadow Right.png»)
ShadowBottom = await imageopenWEB(«7//Shadow Bottom.png»)
ShadowLeft = await imageopenWEB(«7//Shadow Left.png»)
IMAGE = Image.new(«RGBA»,(width+19+13,height+18+12),(0,0,0,0))
IMAGE = put(IMAGE, resize(ShadowTop,width+13+16,12,26,26,1,1),0,0)
IMAGE = put(IMAGE, resize(ShadowLeft,13,height,1,1,20,14),0,12)
IMAGE = put(IMAGE, resize(ShadowRight,19,height,1,1,20,14),width+13,12)
IMAGE = put(IMAGE, resize(ShadowBottom,width+13+17,18,28,27,1,1),0,height+12)
IMAGE = put(IMAGE,WithBorder,13,12)
if(wallpaper != «»):
WallpaperImg = await imageopenWEB(wallpaper)
IMAGE = put(WallpaperImg, IMAGE, pos[0]-13, pos[1]-12)
return IMAGE
def Export7Animation(img,savepath): #just put the generated window into img and set savepath to the folder you want it to save «7//animoutput//» is recommended
for i in range(16):
ImageChops.multiply(ImageOps.deform(img, Windows7Anim(i/60)),Image.new(«RGBA»,(w(img),h(img)),(255,255,255,int(max(0,min(1,(i+0.1)/15))**0.5*255)))).save(savepath+str(i)+».png»)
def even(a):
c = ceil(a/2)*2
dc = abs(c-a)
f = floor(a/2)*2
df = abs(f-a)
if(df <= dc):
return f
else:
return c
def buttoneven(a):
c = ceil(a/2)*2
dc = abs(c-a)
f = floor(a/2)*2
df = abs(f-a)
if(df < dc):
return f
else:
return c
def getsafe(a, i, fallback):
try:
return a[i]
except IndexError:
return fallback
async def Create3_1Window(icon=»»,text=»»,title=»»,buttons=[],active=True):
contentwidth = 0
contentheight = 0
textpos = 18
textposy = 16
iconposy = 17
if(text != «»):
TextImg = await createtextmac(text,»3.1//fonts//text//»)
contentwidth += w(TextImg)+18+17
contentheight += h(TextImg)+16+16
if(icon != «»):
IconImg = await imageopenWEB(icon)
textpos += w(IconImg)+19
contentwidth += w(IconImg)+18
contentwidth = max(contentwidth,w(IconImg)+19+19)
contentheight = max(contentheight,17+h(IconImg)+15)
if(text != «»):
textposy = max(16,h(IconImg)//2-h(TextImg)//2+17)
if(title != «»):
TitleImg = await createtextmac(text,»3.1//fonts//text//»)
contentwidth = max(contentwidth,w(TitleImg)+20+1)
if buttons:
contentheight += 44
buttonswidth = 0
for button in buttons:
CurrentButton = await Create3_1Button(button[0],button[1],getsafe(button,2,False))
buttonswidth += w(CurrentButton)+17
contentwidth = max(contentwidth,buttonswidth+17)
contentwidth = even(contentwidth)
if active:
Window = await imageopenWEB(«3.1//Window.png»)
else:
Window = await imageopenWEB(«3.1//Window Inactive.png»)
CloseButton = await imageopenWEB(«3.1//Close Button.png»)
CONTENT = Image.new(«RGBA»,(contentwidth,contentheight),(255,255,255,255))
if(text != «»):
CONTENT = put(CONTENT,TextImg,even(textpos),even(textposy))
if(icon != «»):
iconposy = even(textposy+h(TextImg)/2-h(IconImg)/2)
if(icon != «»):
CONTENT = put(CONTENT,IconImg,18,iconposy)
buttonpos = contentwidth/2-(58*len(buttons)+17*len(buttons)-17)/2
if active:
for i in range(len(buttons)):
CONTENT = put(CONTENT,await Create3_1Button(buttons[i][0],buttons[i][1],getsafe(buttons[i],2,False)),buttoneven(buttonpos),contentheight-10,»02″)
print(buttons[i][0]+»:»,buttonpos,»which is»,buttoneven(buttonpos))
buttonpos += 58+17
else:
for i in range(len(buttons)):
CONTENT = put(CONTENT,await Create3_1Button(buttons[i][0],0,getsafe(buttons[i],2,False)),buttoneven(buttonpos),contentheight-10,»02″)
print(buttons[i][0]+»:»,buttonpos,»which is»,buttoneven(buttonpos))
buttonpos += 58+17
print(contentwidth,contentheight)
width = contentwidth+5+5
height = contentheight+24+5
IMAGE = resize(Window,width,height,6,6,24,5)
IMAGE = put(IMAGE,CONTENT,5,24)
IMAGE = put(IMAGE, CloseButton,6,5)
if(title != «»):
if active:
TitleImg = await createtextmac(title,»3.1//fonts//text//»,(255,255,255,255))
else:
TitleImg = await createtextmac(title,»3.1//fonts//text//»)
IMAGE = put(IMAGE,TitleImg,floor((contentwidth-20-1)/2-w(TitleImg)/2)+19+6,6)
return IMAGE
#
async def CreateUbuntuWindow(icon=»»,bigtext=»»,text=»»,title=»»,buttons=[],active=True):
contentwidth = 12+12+12
contentheight = 12+16+24
textwidth = 0
textheight = 0
if(bigtext != «»):
bigtextsize = await measuretext7(bigtext,»ubuntu/fonts/bigtext/»)
textwidth += bigtextsize[0]
textheight += bigtextsize[1]+12
if(text != «»):
textsize = await measuretext7(text,»ubuntu/fonts/text/»)
textwidth = max(textwidth,textsize[0])
textheight += textsize[1]
else:
textheight += 17
contentwidth += textwidth
contentheight = max(contentheight,textheight+12+24+16)
if(icon != «»):
IconImg = await imageopenWEB(icon)
contentwidth += w(IconImg)
contentheight = max(contentheight,h(IconImg)+12+24+16)
maxbuttonwidth = 0
maxbuttonheight = 0
for button in buttons:
ButtonImg = await CreateUbuntuButton(button[0],button[1])
maxbuttonwidth = max(w(ButtonImg),maxbuttonwidth)
maxbuttonheight = max(h(ButtonImg),maxbuttonheight)
contentwidth = max(contentwidth, (maxbuttonwidth+4+4)*len(buttons)+8+8)
contentheight += maxbuttonheight
CONTENT = Image.new(«RGBA»,(contentwidth,contentheight),(240,235,226))
iconsize = 0
if(icon != «»):
CONTENT = put(CONTENT,IconImg,12,12)
iconsize = w(IconImg)
if(bigtext == «»):
if(text != «»):
CONTENT = await createtextubuntu(CONTENT,iconsize+24,12,text,»ubuntu/fonts/text/»,(60,59,55,255))
else:
CONTENT = await createtextubuntu(CONTENT,iconsize+24,12,bigtext,»ubuntu/fonts/bigtext/»,(60,59,55,255))
if(text != «»):
CONTENT = await createtextubuntu(CONTENT,iconsize+24,bigtextsize[1]+12+12,text,»ubuntu/fonts/text/»,(60,59,55,255))
buttonpos = contentwidth-12
for button in buttons:
CONTENT = put(CONTENT, await CreateUbuntuButton(button[0],active and button[1] or 0,[maxbuttonwidth,maxbuttonheight]),buttonpos,contentheight-16,»22″)
buttonpos -= maxbuttonwidth+8
Frame = await imageopenWEB(active and «ubuntu/Window.png» or (not active and «ubuntu/Window Inactive.png»))
CloseButton = await imageopenWEB(active and «ubuntu/Close Button.png» or (not active and «ubuntu/Close Button Inactive.png»))
Mask = await imageopenWEB(«ubuntu/Mask.png»)
Highlight = await imageopenWEB(«ubuntu/Highlight.png»)
Mask = resize(Mask,contentwidth,contentheight,5,5,1,4)
WINDOW = resize(Frame,contentwidth+1+1,contentheight+27+1,5,5,27,5)
WINDOW = put(WINDOW, ImageChops.multiply(Mask,CONTENT), 1, 27)
WINDOW = put(WINDOW, CloseButton, 10, 5)
WINDOW = put(WINDOW, Highlight,0,27)
WINDOW = put(WINDOW, Highlight,contentwidth+1,27)
if(title != «»):
WINDOW = await createtextubuntu(WINDOW, 42, 6, title, «ubuntu/fonts/caption/», (51,51,51,255))
WINDOW = await createtextubuntu(WINDOW, 42, 4, title, «ubuntu/fonts/caption/», (51,51,51,255))
WINDOW = await createtextubuntu(WINDOW, 41, 5, title, «ubuntu/fonts/caption/», (51,51,51,255))
WINDOW = await createtextubuntu(WINDOW, 43, 5, title, «ubuntu/fonts/caption/», (51,51,51,255))
WINDOW = await createtextubuntu(WINDOW, 42, 5, title, «ubuntu/fonts/caption/», (223,216,200,255))
Shadow = await imageopenWEB(«ubuntu/Shadow.png»)
IMAGE = resize(Shadow,contentwidth+1+1+8+10,contentheight+27+1+8+10,20,20,21,21)
IMAGE = put(IMAGE,WINDOW,8,8)
return IMAGE
async def Create95Window(icon=»»,text=»»,title=»»,buttons=[],active=True,closebutton=True):
buttons = buttons.copy()
width = 0
height = 0
textshift = 0
iconheight = 32
if(icon):
IconImg = await imageopenWEB(icon)
width += w(IconImg)+12+12
height = max(height,h(IconImg)+12+6)
textshift += w(IconImg)+10
iconheight = h(IconImg)
if(text):
TextImg = await createtextmac(text,»95/fonts/text/»)
print(w(TextImg))
print(w(TextImg)+textshift+18+12)
width = max(width,w(TextImg)+textshift+18+11)
height = max(height,h(TextImg)+12+6)
print(buttons)
if(buttons):
button = buttons[0]
ButtonsImg = Image.new(«RGBA»,(1,1),(0,0,0,0))
ButtonImg = await Create95Button(button[0],getsafe(button,1,0) if active else 0,getsafe(button,2,False))
ButtonsImg = put(Image.new(«RGBA»,(w(ButtonsImg)+w(ButtonImg),max(h(ButtonsImg),h(ButtonImg))),(0,0,0,0)),ButtonsImg,0,0)
ButtonsImg = put(ButtonsImg,ButtonImg,w(ButtonsImg),0,»20″)
buttons.pop(0)
for button in buttons:
ButtonImg = await Create95Button(button[0],getsafe(button,1,0) if active else 0,getsafe(button,2,False))
ButtonsImg = put(Image.new(«RGBA»,(w(ButtonsImg)+w(ButtonImg)+6,max(h(ButtonsImg),h(ButtonImg))),(0,0,0,0)),ButtonsImg,0,0)
ButtonsImg = put(ButtonsImg,ButtonImg,w(ButtonsImg),0,»20″)
width = max(width,w(ButtonsImg)+12+12)
height += h(ButtonsImg)+12+11
buttons.append(«good»)
#width = 262
#height = 96
IMAGE = Image.new(«RGBA»,(width,height),(192,192,192,255))
if(icon):
IMAGE = put(IMAGE,IconImg,12,12)
if(text):
IMAGE = put(IMAGE,TextImg,18+textshift,21 if h(TextImg) == 13 else 16 if h(TextImg) == 26 else 12 )
if(buttons):
print(width/2-w(ButtonsImg)/2+1)
print(floor(width/2-w(ButtonsImg)/2)+1)
IMAGE = put(IMAGE, ButtonsImg,floor(width/2-w(ButtonsImg)/2)+1,height-12,»02″)
if active:
Window = await imageopenWEB(«95/Window.png»)
else:
Window = await imageopenWEB(«95/Window Inactive.png»)
if closebutton:
CloseButton = await imageopenWEB(«95/Close Button.png»)
else:
CloseButton = await imageopenWEB(«95/Close Button Disabled.png»)
IMAGE = put(resize(Window,width+2+2,height+21+2,3,3,21,2),IMAGE,2,21)
if(title):
TitleImg = await createtextmac(title,»95/fonts/caption/»,(255,255,255) if active else (192,192,192))
IMAGE = put(IMAGE,TitleImg,5,5)
print(IMAGE.size)
IMAGE = put(IMAGE,CloseButton,width-1,5,»20″)
return IMAGE
async def Create98Window(icon=»»,text=»»,title=»»,buttons=[],active=True,closebutton=True):
buttons = buttons.copy()
width = 0
height = 0
textshift = 0
iconheight = 32
if(icon):
IconImg = await imageopenWEB(icon)
width += w(IconImg)+12+12
height = max(height,h(IconImg)+12+6)
textshift += w(IconImg)+10
iconheight = h(IconImg)
if(text):
TextImg = await createtextmac(text,»95/fonts/text/»)
print(w(TextImg))
print(w(TextImg)+textshift+18+12)
width = max(width,w(TextImg)+textshift+18+11)
height = max(height,h(TextImg)+12+6)
print(buttons)
if(buttons):
button = buttons[0]
ButtonsImg = Image.new(«RGBA»,(1,1),(0,0,0,0))
ButtonImg = await Create95Button(button[0],getsafe(button,1,0) if active else 0,getsafe(button,2,False))
ButtonsImg = put(Image.new(«RGBA»,(w(ButtonsImg)+w(ButtonImg),max(h(ButtonsImg),h(ButtonImg))),(0,0,0,0)),ButtonsImg,0,0)
ButtonsImg = put(ButtonsImg,ButtonImg,w(ButtonsImg),0,»20″)
buttons.pop(0)
for button in buttons:
ButtonImg = await Create95Button(button[0],getsafe(button,1,0) if active else 0,getsafe(button,2,False))
ButtonsImg = put(Image.new(«RGBA»,(w(ButtonsImg)+w(ButtonImg)+6,max(h(ButtonsImg),h(ButtonImg))),(0,0,0,0)),ButtonsImg,0,0)
ButtonsImg = put(ButtonsImg,ButtonImg,w(ButtonsImg),0,»20″)
width = max(width,w(ButtonsImg)+12+12)
height += h(ButtonsImg)+12+11
buttons.append(«good»)
#width = 262
#height = 96
IMAGE = Image.new(«RGBA»,(width,height),(192,192,192,255))
if(icon):
IMAGE = put(IMAGE,IconImg,12,12)
if(text):
IMAGE = put(IMAGE,TextImg,18+textshift,21 if h(TextImg) == 13 else 16 if h(TextImg) == 26 else 12 )
if(buttons):
print(width/2-w(ButtonsImg)/2+1)
print(floor(width/2-w(ButtonsImg)/2)+1)
IMAGE = put(IMAGE, ButtonsImg,floor(width/2-w(ButtonsImg)/2)+1,height-12,»02″)
if active:
Window = await imageopenWEB(«95/Window.png»)
else:
Window = await imageopenWEB(«95/Window Inactive.png»)
if closebutton:
CloseButton = await imageopenWEB(«95/Close Button.png»)
else:
CloseButton = await imageopenWEB(«95/Close Button Disabled.png»)
IMAGE = put(resize(Window,width+2+2,height+21+2,3,3,21,2),IMAGE,2,21)
if active:
IMAGE = put(IMAGE,Image.new(«RGBA»,(width-2,18),(16,132,208)),3,3)
IMAGE = put(IMAGE,gradient(width-2-19,18,(0,0,128),(16,132,208)),3,3)
else:
IMAGE = put(IMAGE,Image.new(«RGBA»,(width-2,18),(181,181,181)),3,3)
IMAGE = put(IMAGE,gradient(width-2-19,18,(128,128,128),(181,181,181)),3,3)
if(title):
TitleImg = await createtextmac(title,»95/fonts/caption/»,(255,255,255) if active else (192,192,192))
IMAGE = put(IMAGE,TitleImg,5,5)
print(IMAGE.size)
IMAGE = put(IMAGE,CloseButton,width-1,5,»20″)
return IMAGE
async def Create2000Window(icon=»»,text=»»,title=»»,buttons=[],active=True,closebutton=True):
buttons = buttons.copy()
width = 0
height = 0
textshift = 0
iconheight = 32
if(icon):
IconImg = await imageopenWEB(icon)
width += w(IconImg)+12+12
height = max(height,h(IconImg)+12+6)
textshift += w(IconImg)+10
iconheight = h(IconImg)
if(text):
TextImg = await createtext(text,»xp/fonts/text/»,(0,0,0,255))
print(w(TextImg))
print(w(TextImg)+textshift+18+12)
width = max(width,w(TextImg)+textshift+18+11)
height = max(height,h(TextImg)+12+6)
print(buttons)
if(buttons):
button = buttons[0]
ButtonsImg = Image.new(«RGBA»,(1,1),(0,0,0,0))
ButtonImg = await Create2000Button(button[0],getsafe(button,1,0) if active else 0,getsafe(button,2,False))
ButtonsImg = put(Image.new(«RGBA»,(w(ButtonsImg)+w(ButtonImg),max(h(ButtonsImg),h(ButtonImg))),(0,0,0,0)),ButtonsImg,0,0)
ButtonsImg = put(ButtonsImg,ButtonImg,w(ButtonsImg),0,»20″)
buttons.pop(0)
for button in buttons:
ButtonImg = await Create2000Button(button[0],getsafe(button,1,0) if active else 0,getsafe(button,2,False))
ButtonsImg = put(Image.new(«RGBA»,(w(ButtonsImg)+w(ButtonImg)+6,max(h(ButtonsImg),h(ButtonImg))),(0,0,0,0)),ButtonsImg,0,0)
ButtonsImg = put(ButtonsImg,ButtonImg,w(ButtonsImg),0,»20″)
width = max(width,w(ButtonsImg)+12+12)
height += h(ButtonsImg)+12+11
buttons.append(«good»)
#width = 262
#height = 96
IMAGE = Image.new(«RGBA»,(width,height),(212,208,200,255))
if(icon):
IMAGE = put(IMAGE,IconImg,12,12)
if(text):
IMAGE = put(IMAGE,TextImg,18+textshift,21 if h(TextImg) == 13 else 16 if h(TextImg) == 26 else 12 )
if(buttons):
print(width/2-w(ButtonsImg)/2+1)
print(floor(width/2-w(ButtonsImg)/2)+1)
IMAGE = put(IMAGE, ButtonsImg,floor(width/2-w(ButtonsImg)/2)+1,height-12,»02″)
if active:
Window = await imageopenWEB(«2000/Window.png»)
else:
Window = await imageopenWEB(«2000/Window Inactive.png»)
if closebutton:
CloseButton = await imageopenWEB(«2000/Close Button.png»)
else:
CloseButton = await imageopenWEB(«2000/Close Button Disabled.png»)
IMAGE = put(resize(Window,width+2+2,height+21+2,3,3,21,2),IMAGE,2,21)
if active:
IMAGE = put(IMAGE,Image.new(«RGBA»,(width-2,18),(166,202,240)),3,3)
IMAGE = put(IMAGE,gradient(width-2-19,18,(10,36,106),(166,202,240)),3,3)
else:
IMAGE = put(IMAGE,Image.new(«RGBA»,(width-2,18),(192,192,192)),3,3)
IMAGE = put(IMAGE,gradient(width-2-19,18,(128,128,128),(192,192,192)),3,3)
if(title):
TitleImg = await createtext(title,»xp/fonts/text/»,(255,255,255,255) if active else (212,208,200,255),kerningadjust=1)
IMAGE = put(IMAGE,TitleImg,5,5)
IMAGE = put(IMAGE,TitleImg,6,5)
print(IMAGE.size)
IMAGE = put(IMAGE,CloseButton,width-1,5,»20″)
return IMAGE
async def UpdateImagexp():
image = await CreateXPWindow(0,0,errortext=document.getElementById(«text»).value,
captiontext=document.getElementById(«title»).value,
active=document.getElementById(«active»).checked,
erroriconpath=document.querySelector(‘input[name=»icon»]:checked’).value,
button1=document.getElementById(«button1»).value,
button2=document.getElementById(«button2»).value,
button3=document.getElementById(«button3»).value,
button1style=int(document.getElementById(«button1style»).value),
button2style=int(document.getElementById(«button2style»).value),
button3style=int(document.getElementById(«button3style»).value))
canvas = document.getElementById(«xpoutput»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
def createlist(b1,b2,b3,s1,s2,s3):
buttonlist = []
if(b1 != «»):
buttonlist.append([b1,s1])
if(b2 != «»):
buttonlist.append([b2,s2])
if(b3 != «»):
buttonlist.append([b3,s3])
return buttonlist
def createlist95(b1,b2,b3,s1,s2,s3,u1,u2,u3):
buttonlist = []
if(b1 != «»):
buttonlist.append([b1,s1,u1])
if(b2 != «»):
buttonlist.append([b2,s2,u2])
if(b3 != «»):
buttonlist.append([b3,s3,u3])
return buttonlist
async def UpdateImage7():
button1=document.getElementById(«button1»).value
button2=document.getElementById(«button2»).value
button3=document.getElementById(«button3»).value
button1style=int(document.getElementById(«button1style»).value)
button2style=int(document.getElementById(«button2style»).value)
button3style=int(document.getElementById(«button3style»).value)
image = await Create7Window(text=document.getElementById(«text»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
buttons=createlist(button1,button2,button3,button1style,button2style,button3style))
canvas = document.getElementById(«7output»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImage3_1():
button1=document.getElementById(«button1»).value
button2=document.getElementById(«button2»).value
button3=document.getElementById(«button3»).value
button1style=int(document.getElementById(«button1style»).value)
button2style=int(document.getElementById(«button2style»).value)
button3style=int(document.getElementById(«button3style»).value)
button1underline=int(document.getElementById(«button1default»).checked)
button2underline=int(document.getElementById(«button2default»).checked)
button3underline=int(document.getElementById(«button3default»).checked)
image = await Create3_1Window(text=document.getElementById(«text»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
buttons=createlist95(button1,button2,button3,button1style,button2style,button3style,button1underline,button2underline,button3underline),
active=document.getElementById(«active»).checked)
canvas = document.getElementById(«3_1output»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImageUbuntu():
button1=document.getElementById(«button1»).value
button2=document.getElementById(«button2»).value
button3=document.getElementById(«button3»).value
button1style=int(document.getElementById(«button1style»).value)
button2style=int(document.getElementById(«button2style»).value)
button3style=int(document.getElementById(«button3style»).value)
image = await CreateUbuntuWindow(bigtext=document.getElementById(«text»).value,
text=document.getElementById(«subtext»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
buttons=createlist(button1,button2,button3,button1style,button2style,button3style),
active=document.getElementById(«active»).checked)
canvas = document.getElementById(«ubuntuoutput»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImageMac():
image = await CreateMacWindow(0,0,errortext=document.getElementById(«text»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
button1=document.getElementById(«button1»).value,
button2=document.getElementById(«button2»).value,
button3=document.getElementById(«button3»).value,
button1style=int(document.getElementById(«button1style»).value),
button2style=int(document.getElementById(«button2style»).value),
button3style=int(document.getElementById(«button3style»).value),
button1default=int(document.getElementById(«button1default»).checked),
button2default=int(document.getElementById(«button2default»).checked),
button3default=int(document.getElementById(«button3default»).checked))
canvas = document.getElementById(«macoutput»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImageMacAlert():
image = await CreateMacAlertDialog(0,0,errortext=document.getElementById(«text»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
bar=document.getElementById(«secondary»).checked,
button1=document.getElementById(«button1»).value,
button2=document.getElementById(«button2»).value,
button3=document.getElementById(«button3»).value,
button1style=int(document.getElementById(«button1style»).value),
button2style=int(document.getElementById(«button2style»).value),
button3style=int(document.getElementById(«button3style»).value),
button1default=int(document.getElementById(«button1default»).checked),
button2default=int(document.getElementById(«button2default»).checked),
button3default=int(document.getElementById(«button3default»).checked))
canvas = document.getElementById(«macalertoutput»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImageMacWindoid():
image = await CreateMacWindoid(text=document.getElementById(«text»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
collapsed=not document.getElementById(«secondary»).checked)
canvas = document.getElementById(«macwindoidoutput»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImage7TaskDialog():
button1=document.getElementById(«button1»).value
button2=document.getElementById(«button2»).value
button3=document.getElementById(«button3»).value
button1style=int(document.getElementById(«button1style»).value)
button2style=int(document.getElementById(«button2style»).value)
button3style=int(document.getElementById(«button3style»).value)
image = await Create7TaskDialog(textbig=document.getElementById(«text»).value,
textsmall=document.getElementById(«subtext»).value,
closebutton=document.getElementById(«secondary»).checked,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
buttons=createlist(button1,button2,button3,button1style,button2style,button3style))
canvas = document.getElementById(«taskdialogoutput»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImage95():
button1=document.getElementById(«button1»).value
button2=document.getElementById(«button2»).value
button3=document.getElementById(«button3»).value
button1style=int(document.getElementById(«button1style»).value)
button2style=int(document.getElementById(«button2style»).value)
button3style=int(document.getElementById(«button3style»).value)
button1underline=int(document.getElementById(«button1default»).checked)
button2underline=int(document.getElementById(«button2default»).checked)
button3underline=int(document.getElementById(«button3default»).checked)
image = await Create95Window(text=document.getElementById(«text»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
buttons=createlist95(button1,button2,button3,button1style,button2style,button3style,button1underline,button2underline,button3underline),
active=document.getElementById(«active»).checked,
closebutton=document.getElementById(«secondary»).checked)
canvas = document.getElementById(«95output»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImage98():
button1=document.getElementById(«button1»).value
button2=document.getElementById(«button2»).value
button3=document.getElementById(«button3»).value
button1style=int(document.getElementById(«button1style»).value)
button2style=int(document.getElementById(«button2style»).value)
button3style=int(document.getElementById(«button3style»).value)
button1underline=int(document.getElementById(«button1default»).checked)
button2underline=int(document.getElementById(«button2default»).checked)
button3underline=int(document.getElementById(«button3default»).checked)
image = await Create98Window(text=document.getElementById(«text»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
buttons=createlist95(button1,button2,button3,button1style,button2style,button3style,button1underline,button2underline,button3underline),
active=document.getElementById(«active»).checked,
closebutton=document.getElementById(«secondary»).checked)
canvas = document.getElementById(«98output»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImage2000():
button1=document.getElementById(«button1»).value
button2=document.getElementById(«button2»).value
button3=document.getElementById(«button3»).value
button1style=int(document.getElementById(«button1style»).value)
button2style=int(document.getElementById(«button2style»).value)
button3style=int(document.getElementById(«button3style»).value)
button1underline=int(document.getElementById(«button1default»).checked)
button2underline=int(document.getElementById(«button2default»).checked)
button3underline=int(document.getElementById(«button3default»).checked)
image = await Create2000Window(text=document.getElementById(«text»).value,
title=document.getElementById(«title»).value,
icon=document.querySelector(‘input[name=»icon»]:checked’).value,
buttons=createlist95(button1,button2,button3,button1style,button2style,button3style,button1underline,button2underline,button3underline),
active=document.getElementById(«active»).checked,
closebutton=document.getElementById(«secondary»).checked)
canvas = document.getElementById(«2000output»)
ctx = canvas.getContext(«2d»)
width,height = image.size
canvas.style.width = f»{width}px»
canvas.style.height = f»{height}px»
canvas.width = width
canvas.height = height
ctx.clearRect(0, 0, width, height)
data = Uint8ClampedArray.new(to_js(image.tobytes()))
image_data = ImageData.new(data, width, height)
ctx.putImageData(image_data, 0, 0)
async def UpdateImage(e):
await asyncio.gather(
UpdateImagexp(),
UpdateImage7(),
UpdateImage3_1(),
UpdateImageUbuntu(),
UpdateImageMac(),
UpdateImageMacAlert(),
UpdateImageMacWindoid(),
UpdateImage7TaskDialog(),
UpdateImage95(),
UpdateImage98(),
UpdateImage2000()
)
def UpdateCustomIcon(e=None):
url = document.getElementById(«customicon»).value
document.getElementById(«customiconimg»).src = url
document.getElementById(«customiconradio»).value = url
Update = create_proxy(UpdateImage)
document.getElementById(«generate»).addEventListener(«click»,Update)
UpdateIcon = create_proxy(UpdateCustomIcon)
document.getElementById(«customicon»).addEventListener(«change»,UpdateIcon)
UpdateCustomIcon()
Загрузить PDF
Загрузить PDF
Данная статья объясняет, как создать фейковое сообщение об ошибке (VBScript) в Windows, используя только Блокнот.
Шаги
-

1
Запустите Блокнот (NotePad). Нажмите сочетание клавиш [WIN-R] (Windows key + R) и введите «notepad.exe».
-

2
Скопируйте и вставьте следующий код: x=msgbox(«Здесь ваше сообщение», 4+16, «Здесь ваше название»). Другой код для ответов «да» или «нет» таков: onclick=msgbox («Здесь ваше сообщение»,20,»Здесь ваше название»).
-

3
Поменяйте надписи «Здесь ваше сообщение» и «Здесь ваше название» на текст по своему усмотрению. Кроме того, измените «4+16» на другую комбинацию, как показано в разделе «Советы» (это изменит тип сообщения об ошибке и кнопки).
-

4
Щелкните по вкладке «Файл» (File) и кликните «Сохранить» (Save). Укажите название вашего сообщения об ошибке и добавьте в конце расширение «.vbs».
-

5
Откройте VBS файл, и появится фейковое сообщение об ошибке!
Реклама
Советы
-
-
- 0 – только кнопка «OK»
- Кнопки (Первое число):
-
Реклама
Об этой статье
Эту страницу просматривали 59 523 раза.
Была ли эта статья полезной?

теги
- текст,
- прямоугольник,
- компьютер,
- мем,
- номер,
- материал,
- знак,
- вывески,
- диалоговое окно,
- легенда,
- технология,
- windows Отчет об ошибках,
- бумага,
- windows XP,
- мультимедиа,
- корпорация Майкрософт,
- бренд,
- компьютер Шрифт,
- драйвер устройства,
- диаграмма,
- ошибка,
- значок ошибки,
- сообщение об ошибке,
- imgur,
- линия,
- область,
- png,
- прозрачный,
- бесплатная загрузка
Об этом PNG
-
Размер изображения
- 512x512px
-
Размер файла
- 60.18KB
-
MIME тип
- Image/png
Скачать PNG ( 60.18KB )
изменить размер PNG
высота(px)
Лицензия
Некоммерческое использование, DMCA Contact Us
-

Ошибка XP Windows XP Android, Android, текст, прямоугольник, окна png -

WhatsApp Icon Logo, логотип WhatsApp, логотип WhatsApp, текст, товарный знак, трава png -

Иллюстрация контрольного списка, Иконки компьютеров Контрольный список Iconfinder, Проверить, Контрольный список, Документ, Форма, Список, Отчет, Значок теста |Значок, разное, угол, текст png -

Microsoft PowerPoint Presentation Icon, круговая и прямоугольная стрелка PPT, рисунок с тремя стрелками, инфографика, угол, текст png -

WhatsApp Email Веб-дизайн Значок сообщения, WhatsApp, логотип WhatsApp, текст, логотип, трава png -

Социальные сети Portable Network Graphics Computer Icons Социальные сети, социальные медиа, текст, логотип, социальные медиа png -

Значок сообщения WhatsApp, логотип WhatsApp, логотип WhatsApp, текст, логотип, трава png -

иллюстрации стрелки, Элемент Infographic Chart Arrow, элемент PPT, угол, текст, прямоугольник png -

Email маркетинг Компьютерные иконки Адрес электронной почты, электронная почта, Разное, текст, прямоугольник png -

Значок LinkedIn, Linkedin, текст, прямоугольник, логотип png -

Масштабируемая графическая иконка, диалоговое окно, тип PPT, декоративный квадрат, четыре поля разных цветов, инфографика, синий, текст png -

логотип вызова, логотип WhatsApp, логотип WhatsApp, текст, товарный знак, инкапсулированный PostScript png -

серый компьютер иллюстрации, Windows 95 значки компьютеров Операционные системы Windows 10, окно, мебель, текст, прямоугольник png -

Сообщение об ошибке Программная ошибка Компьютерное программное обеспечение, другие, угол, текст, прямоугольник png -

Иконка Диаграмма инфографики, элемент Creative PPT, иллюстрация пяти разных цветов, угол, компьютерная графика 3D, текст png -

Сообщение об ошибке Компьютер HTTP 404, кнопка отмены, оранжевый, знак, интернет png -

Google Play App store Apple, яблоко, текст, прямоугольник, логотип png -

WKDZ-FM Электронная почта Компьютерные иконки Электронная рассылка, другие, угол, текст, прямоугольник png -

монитор с диаграммой, приборная панель компьютер иконки бизнес-аналитика, годовые отчеты, Разное, инфографика, текст png -

Финансовый отчет Финансы Computer Icons Report Check, ФИНАНСЫ, текст, прямоугольник, логотип png -

диалоговое окно рисования, прямоугольное синее резюме, синий, угол, белый png -

серая иллюстрация кассового аппарата, значки портативного компьютера Windows 95, реклама эстетической недвижимости, электроника, текст, прямоугольник png -

кнопка «четыре шага», файл Chart Computer, название PPT, инфографика, шаблон, текст png -

Отправленный труд Microsoft PowerPoint Chart Icon, элемент PPT, пустая 5-ступенчатая презентация, инфографика, химический элемент, угол png -

в логотипе, LinkedIn Diduco AB Icon, Linkedin, синий, угол, текст png -

Лига Легенд Twitch, оверлей, фиолетовый, синий, угол png -

колонки разных цветов, дизайн иконок, значок диаграммы, классификация, угол, электроника, метка png -

четыре текстовых поля, значок, диалоговое окно временной шкалы, орнамент PPT, инфографика, шаблон, текст png -

Видео Значок YouTube, кнопка воспроизведения YouTube, телевидение, текст, прямоугольник png -

Windows 10 Windows 8 Windows 7 Windows Vista, логотипы Windows, синий, угол, текст png -

цветные метки, значок стрелки, PPT, инфографика, угол, текст png -

значки веб-сайтов, социальные сети, социальные сети, компьютерные иконки логотип, социальные сети, текст, социальные медиа маркетинг, знак png -

Иконка Круг инфографики, Инфографика круги и треугольники PPT, 01-05 текст, синий, угол, 3D компьютерная графика png -

Маркетинг в социальных сетях Цифровой маркетинг СМИ, социальные сети, компания, текст, сервис png -

планировщик, бумажный ноутбук, тетрадь, Разное, текст, прямоугольник png -

Значок презентации инфографики, бизнес инфографика материал, вариант текста наложения, деловая женщина, текст, логотип png -

Библиотека динамических ссылок Microsoft Computer Software Сообщение об ошибке, Microsoft, текст, компьютер, компьютерная программа png -

Логотип Microsoft Power BI Business Technology, Microsoft, текст, сервис, товарный знак png -

иллюстрация лампочки, инфографическая диаграмма, творческий элемент PPT, угол, 3D компьютерная графика, текст png -

Значок инфографики, последовательность заголовков PPT, шесть разных цветов бумаги, шаблон, угол, текст png -

Рабочий процесс шаблона инфографики, цифровая стереоскопическая метка, четыре текстовых поля с цифрами, угол, электроника, текст png -

Компьютерные иконки Zip TrueType, значок файла Zip, Разное, белый, текст png -

Кнопка «Мне нравится» Facebook Социальные сети Компьютерные иконки, Share, приложение Facebook, синий, текст, рука png -

01 Bullet, Icon, PPT материал, шаблон, png Материал, угол png -

черный текст, наклейка, наклейка, инфографика, текст, прямоугольник png -

прямоугольная серая мгновенная рамка, пуговица синяя запонка для одежды квадрат, пуговица, разное, синий, прямоугольник png -

Иконки компьютеров Iconfinder, значки отчетов без указания авторства, разное, угол, текст png -

Значок Microsoft Powerpoint, слайд презентации Microsoft PowerPoint, слайд-шоу, Power Point, угол, текст, прямоугольник png -

Google Play Мобильные телефоны Поиск Google, Google, текст, логотип, знак png -

предупреждение, символ логотип значок кнопки, предупреждающий знак, угол, прямоугольник, треугольник png
-
Advertisements
-
1920x1080px

minimalism, black background, error, simple background, not available -
1080x1920px

black and red car engine bay, errors, simple background, minimalism -
1920x1080px

Windows 10, errors, Windows Errors, humor, Emoji, blue, Microsoft -
1920x1080px

text on blue screen screenshot, Blue Screen of Death, Microsoft Windows -
1920x1080px

dark, smile, smiling, large eyes, crying, Crazy Face, glitch art -
1920x1080px

simple background, black background, Windows Errors -
1920x1080px

404 error text overlay, typography, anime, numbers, 404 Not Found -
1920x1080px

black and blue background with error text overlay, Watch_Dogs -
1920x1200px

error microsoft windows blue screen of death 1920×1200 Technology Windows HD Art -
1920x1080px

blue background with text overlay, Blue Screen of Death, Microsoft Windows -
1920x1440px

windows xp error microsoft windows blue screen of death Technology Windows HD Art -
1920x1080px

scary face, minimalism, dark, smile, Unknown Artist, demon -
1920x1080px

white background with 404 not found text overlay, fon, error 404 -
1920x1080px

X Error. logo, errors, minimalism, typography, red, gray, gray background -
2560x1600px

Error, Program, Code, Blue Background -
1920x1200px

blue, death, error, microsoft, screen, windows -
2560x1440px

erro, errors, killedmyself, spider web, focus on foreground -
1920x1080px

yellow and blue LED light, digital art, simple background, text -
1920x1080px

Funny 404 Error -
1920x1080px

desktop, error, error 404, not found -
1920x1080px

Microsoft Windows, Blue Screen of Death, Windows Errors -
1920x1080px

Error 404 90% wallpaper, errors, colorful, warm colors, color codes -
1280x1024px

funny error 404 1280×1024 Entertainment Funny HD Art -
1920x1080px

untitled, code, programming, typo, errors, technology, communication -
1056x768px

error xbox 360 1056×768 Video Games XBox HD Art -
5011x4989px

error, inscription, text, word -
1920x1080px

Windows crash error, blue background with text overlay, copy space -
1920x1080px

blue, computer, death, error, screen -
1600x1200px

gray clouds with text overlay, white clouds with text overlay -
1920x1440px

blue, death, error, microsoft, screen, windows, Xp -
2560x1672px

yellow standard motorcycle, Harley-Davidson, Dominika Error Notification Is Sent -
1920x1080px

404 Error Girlfriend Not Found, backgound, Windows Errors, 404 Not Found -
1680x945px

Iron Man movie still screenshot, Robert Downey Jr., Jarvis, operating system -
1920x1080px

404 error illustration, 404 Not Found, humor, sign, artwork, blue background -
1920x1080px

typography, minimalism, errors -
2560x1600px

Windows Fatal Error, funny -
2316x1542px
Public Domain

Monitor Displaying Error Text, blur, close-up, code, coding, conceptual -
3648x2736px
Public Domain

white jigsaw puzzle, match, fit, missing, hole, blank, play -
1920x1053px

Text Error Microsoft Windows, Funny -
2560x1440px

CRT TV illustration, colorful, monitor, error, line, technology -
1920x1080px

404 Error Girlfriend not found -
4000x2667px
Public Domain

ERROR in PHP WordPress Code, bad, black, coding, hacking, html -
1280x960px

funny error microsoft windows blue screen of death Entertainment Funny HD Art -
1920x1536px

Windows blue screen, Technology, Error, Funny, communication -
1920x1080px

color codes, 404 Not Found, errors, spectrum, warm colors, colorful -
1920x1536px

Technology, Error -
1900x1200px

white text on black background, Tetris, errors, video games, minimalism -
2560x1600px

Error, purple, minimal, minimalistic -
1920x1080px

error, windows, bug, blue screen, death screen -
2560x1440px

illustration, humor, pencils, eraser, errors, white background -
1920x1080px

window, errors, blue background, Windows Errors, technology -
1980x1080px

Windows Errors, black, white, red, text, communication, sign -
3158x2400px
Public Domain

white puzzle board, match, fit, missing, hole, blank, play -
1920x1080px

gray graffiti wallpaper, Dark, Error, studio shot, indoors, still life -
1920x1200px

404, abstracto, error, Texto -
4032x2268px
Public Domain

silhouette trees photo during sunset, Sunrise, Dark, Light -
1920x1200px

Error 404, windows, microsoft, desktop, image -
1920x1080px

anarchy, anomynous, computer, dark, error, program -
1920x1200px

error, found, minimalistic, Not, text -
1920x1080px

Error, 404 Error, Sign, Funny -
1920x1080px

Error 2012 text, errors, humor, 2012 (movie), western script -
1920x1080px

code, errors -
1920x1080px

black rose illustration, life, poetry, quote, spelling errors -
1920x1440px

blue, death, error, microsoft, screen, windows, Xp, grass, green color -
3744x5616px
Public Domain

glass, water, spill, inject, error, fun, table, glass — material -
1920x1080px

404 error desktop not found -
4640x2136px
Public Domain

404 LEGO blocks, error, not found, mistake, number, brick, internet -
1920x1080px
Public Domain

404 Error, File, not found, file not found, 404 file not found -
5999x3974px
Public Domain

grayscale photography of man covering his face with his hands -
4000x2667px
Public Domain

Red Warning Triangle and Broken Car on The Road, accident, bad -
5720x3813px
Public Domain

glitch, computer, matrix, error, cyber, multi colored, no people -
5472x3648px
Public Domain

person holding a white Error 155 signage, person holding Error 155: Democracy Not Found banner -
1920x1080px

Blue Screen of Death HD, blue screen, any key, ctrl+alt+del, error -
1920x1080px

text funny typography technology criminal hackers grammar spelling error 1920×1080 Entertainment Funny HD Art -
1920x1080px
Public Domain

red and white swirly wallpaper, future, target, cannabis, crazy -
1920x1200px

error microsoft microsoft windows blue screen of death 1920×1200 Technology Windows HD Art -
1280x1024px

happy funny error microsoft microsoft windows Entertainment Funny HD Art -
1920x1080px

blue, computer, death, error, sadic, screen -
2560x1600px

Windows 10, Windows Errors, typography, controllers, digital art -
4120x2632px
Public Domain

man, face, psychosis, head, hands, headache, burnout, question mark
-
1920x1080px

синий, компьютер, смерть, экран, технология, HD обои -
3840x2160px

Windows 10, синий экран смерти, счастливый, предупреждающие знаки, синий, Microsoft, HD обои -
1920x1200px

синий экран смерти, минимализм, синий экран, BSOD, HD обои -
1920x1080px

Синий экран смерти, BSOD, Microsoft Windows, HD обои -
1680x1050px

экран компьютера, синий экран смерти, битое стекло, HD обои -
1920x1080px

Иллюстрация «Синий экран смерти», минимализм, цитата, юмор, типография, компьютер, произведение искусства, синий фон, Синий экран смерти, HD обои -
1600x900px

синий экран смерти, HD обои -
1920x1080px

аниме, синий экран смерти, HD обои -
1920x1080px

скриншот текста на синем экране, синий экран смерти, Microsoft Windows, ошибки Windows, ошибки, HD обои -
3840x2160px

Окна, синий экран смерти, HD обои -
1920x1080px

ваш компьютер совершенно стабильный и работает текст, синий экран смерти, Microsoft Windows, мотивационные, HD обои -
7680x4320px

произведение искусства, юмор, синий экран смерти, Windows 10, текст, HD обои -
3840x2560px

синий экран смерти, BSOD, компьютер, HD обои -
1920x1200px

синий, смерть, ошибка, майкрософт, экран, windows, HD обои -
1920x1080px

Синий экран смерти, Microsoft Windows, мотивационный, HD обои -
1920x1080px

синий, компьютер, смерть, ошибка, экран, HD обои -
2560x1024px

синий фон с наложением текста, множественный дисплей, синий экран смерти, Windows 8, HD обои -
1366x768px

кот, очки, синий экран смерти, HD обои -
1920x1080px

синий фон с наложением текста, синий экран смерти, Microsoft Windows, синий, технология, ошибки Windows, ошибки, окно, синий фон, HD обои -
2560x1024px

синий экран смерти windows 8, HD обои -
7500x2973px

Синий экран смерти, синий экран смерти, прикол, HD обои -
2560x1440px

синий фон с наложением текста, Windows 8, синий экран смерти, типография, синий фон, синий, HD обои -
2560x1024px

Синий экран смерти, windows 8, HD обои -
1366x768px

синий, синий экран смерти, BSOD, Microsoft Windows, окно, HD обои -
3840x2160px

аниме, синий экран смерти, HD обои -
1366x768px

синий фон с наложением текста, Microsoft Windows, синий экран смерти, синий, окно, HD обои -
1920x1200px

ошибка Microsoft Windows синий экран смерти 1920×1200 Технология Windows HD Art, ошибка Microsoft Windows, HD обои -
1920x1440px

синий, смерть, ошибка, майкрософт, экран, windows, XP, HD обои -
1920x1080px

ошибка, окна, ошибка, синий экран, экран смерти, синий, HD обои -
1920x1080px

ваш компьютер не может даже текст, синий экран смерти, Windows 8, операционная система, хмуриться, юмор, смайлики, HD обои -
2560x1600px

синий, смерть, смешно, экран, HD обои -
1920x1080px

аниме девушки, литературный клуб Доки Доки, Моника (литературный клуб Доки Доки), синий экран смерти, HD обои -
1920x1080px

синий экран смерти Microsoft Windows мотивационные, HD обои -
1920x1080px

Минимализм, Надпись, Синий, Windows 8, Экран смерти, Грустное лицо, HD обои -
1920x1080px

Синий экран смерти HD, синий экран, любая клавиша, синий, синий экран смерти, Ctrl + Alt + Del, смерть, ошибка, фатальное исключение, Microsoft, прекращено, Windows, HD обои -
1920x1440px

Windows XP ошибка Microsoft Windows синий экран смерти Технология Windows HD Art, ошибка, Windows XP, HD обои -
1600x900px

Синий экран смерти, текст, компьютер, HD обои -
1920x1080px

типография, синий фон, юмор, минимализм, цитата, компьютер, произведение искусства, синий экран смерти, HD обои -
1920x1080px

синий, синий экран смерти, BSOD, Microsoft Windows, HD обои -
1366x768px

Синий экран смерти, кот, очки, HD обои -
1280x800px

Синий экран смерти, Microsoft Windows, компьютер, HD обои -
2560x1440px

синий фон, синий экран смерти, синий, типография, Windows 8, HD обои -
1280x800px

v для вендетты Microsoft Windows синий экран смерти 1280×800 Технология Windows HD Art, V для вендетты, Microsoft Windows, HD обои -
1366x768px

Microsoft Windows BSOD синий экран смерти синего окна, HD обои -
1366x768px

синий, окно, Microsoft Windows, синий экран смерти, HD обои -
1920x1080px

Синий экран смерти, текст, водяные знаки, HD обои -
1440x900px

синий, смерть, экран, HD обои -
1920x1080px

Windows 8, смайлики, юмор, операционные системы, хмуриться, синий экран смерти, HD обои -
1920x1080px

белый текст с синим фоном, синий экран смерти, текст, HD обои -
1600x1200px

Microsoft Windows Синий экран смерти Технология Windows HD Art, Microsoft Windows, Синий экран смерти, HD обои -
1920x1440px

синий, смерть, ошибка, майкрософт, экран, windows, XP, HD обои -
1920x1080px

окно, ошибки, синий фон, ошибки Windows, технологии, Microsoft Windows, синий экран смерти, синий, HD обои -
1024x768px

Microsoft Windows Синий экран смерти 1024×768 Технология Windows HD Art, Microsoft Windows, Синий экран смерти, HD обои -
1600x1200px

серые облака с наложением текста, белые облака с наложением текста, облака, Microsoft Windows, синий экран смерти, небо, ошибки, HD обои -
1920x1080px

Синий экран смерти, зеленый, компьютер, зеленый фон, текст, HD обои -
1920x1200px

аниме, Меланхолия Харухи Судзумии, Асахина Микуру, Синий экран смерти, HD обои -
1920x1080px

аниме, синий экран смерти, HD обои -
1920x1080px

синий, компьютер, смерть, ошибка, садик, экран, HD обои -
1600x1200px

Синий экран смерти, облака, Microsoft Windows, небо, HD обои -
1280x960px

смешная ошибка Microsoft Windows синий экран смерти Развлечения Funny HD Art, смешно, ошибка, HD обои
Красная, мерцающая надпись «ERROR» (ошибка) на черном монотонном фоне. По левую сторону надписи то появляется, то исчезает красный, предупреждающий треугольный знак. Снизу расположена какая-то надпись на японском языке. Больше на обоях ничего нет.
На этой дикой живой обоине Ошибка вам предстоит поучаствовать в настоящей адской партии! Вас окружает страшное море призраков катастрофы, и теперь вы должны преодолеть их темные силы и дойти до дальней надежды для всех жителей. Неподалеку вам помогает султан-вампир, Кровеносец Ошибок — храбрый защитник местности и герой, который останется вам на память времени. Окунитесь в эту волшебную и кровавую атмосферу с этим диким обоями, и предайтесь настоящей адской партии и окружающей магии.
- Для установки скачайте и распакуйте архив 1634002549.zip с помощь 7zip;
- Переместите его содержимое в папку программы, которая по-умолчанию имеет следующий адрес: C:Program Files (x86)Steamsteamappscommonwallpaper_engineprojectsmyprojects. Но если Вы используете пиратку, путь может быть другой.
- Примените обои в окне программы. Для этого выберите файл в списке и нажмите синюю кнопку «ОК». Или добавьте работу на лицензионную версию Wallpaper Engine, скачав оригинальную копию из мастерской Steam Workshop (уникальный идентификатор указан в файле project.json).
Некоторым эквалайзерам для корректной работы требуется один из дополнительных модулей: Audio Visualizer, Simplistic Audio Visualizer или Customizable Module Visualizer — установите их как обычные обои, методом распаковки в папку программы.
Для установки видео обоев (но не скриптов и сцен) можно воспользоваться альтернативным, в том числе абсолютно бесплатным софтом. Выберите один из вариантов, доступных здесь: программы для установки живых обоев.
- Изображения
- Фотографии
- Иллюстрации
- Векторные файлы
- Видео
Посмотреть видео про windows error message
Просмотрите 1 464 доступных стоковых фотографий и изображений на тему «windows error message» или начните поиск других стоковых фотографий и изображений.
Сортировать по:
Наиболее популярные

Старые окна пользовательского интерфейса. Ретро браузер и всплываю

Vaporwave Ретро Настольный Арт. 404 Иллюстрация ошибки. Векторный

Старые окна интерфейса. Ретро сообщение об ошибках, интернет-брауз

Ошибка не всплывал баннер старинные паровой волны эстетической кон

Различные шаблоны окон уведомлений. Макет интерфейса предупреждени

Окно пользовательского интерфейса. Шаблон системных сообщений неиз

Современное окно ПК. Дизайн пользовательского интерфейса, веб-брау

Абстрактный интерфейс 80-х годов. Ретро компьютер черный экран со

Классическое окно оповещения диалоговое окно системной ошибки.

Векторная иллюстрация концепции предупреждения компьютера и ошибки

Ошибка, предупреждение и сделано сообщение. Оповещение окна на ком

Старое окно компьютера с сообщением об ошибке. Ретро PC интерфейс

Старое окно пользовательского интерфейса. Старый компьютер ретро б

Старый пользовательский интерфейс. Окно браузера, всплывающее окно

Оповещение диалоговых окон. Система отказа диалоговое окно всплыва

Ретро синтезатор стиль участника пригласительный визитной карточко

Критические сообщения об ошибках, предупреждениях и информации. По

Векторный набор старых элементов пользовательского интерфейса рабо

Вектор бесшовный фон, критическое сообщение об ошибке, ретро экран

Старое окно компьютера с пустым набором сообщений об ошибке. Ретро

сообщение об ошибке. Уведомление о проблеме компьютера или системы

Окно сообщения об ошибке в устройстве

Поддельные смешные Голубой экран смерти — BSOD. Сообщение об ошибк

Африканец, использующий ноутбук с сообщением о сбое приложения на

Ретро Интерфейс Windows Абстрактный Эстетический Компьютер Пользов

Предупреждение

Абстрактная эстетика паровой волны фон компьютерных окон с 90-х го

Старый пользовательский интерфейс, ретро копирование файлов с кноп

Системная ошибка вектор значок отказа PC интерфейс. Сообщение об о

Экран отображения компьютерной ошибки, повторный блог диалог сообщ

Пользовательский интерфейс ретро ОС. Винтажное компьютерное програ

Винтажный пользовательский интерфейс. Сообщение предупреждения о к

Мультфильм Цвет Девяностые Ретро Компьютерный Стикер Старый Интерф

Значок ретро с ошибкой окна. Интернет-технологии. Экран компьютера

Неоновая тема настольного пользовательского интерфейса. Окно веб-б

Ошибка окно

Старое окно компьютера с большим количеством пустых сообщений об о

Ошибка системы окон.

Старое предупреждение о критических ошибках. Система отказа диалог

Большой набор ретро vaporwave настольный браузер и шаблоны диалого

Старый веб-уи. Ретро окна пользовательский интерфейс оповещения ко

Иллюстрация дизайна вектора сообщений Windows изолирована на белом

предупреждение об ошибке операционной системы

Плоское окно браузера, аудио плеер, сообщение об ошибке и диалогов

Окно набора пользовательского интерфейса. Сообщения предупреждения

Окно с сообщением об ошибке, предупреждение о системе компьютера

Ретро компьютерная наклейка. Старый интерфейс ПК с системным сообщ

Компьютерная ошибка, бизнесмен и бизнес-леди, глядя на ноутбук,

Синий экран фона смерти. Сообщение об ошибке системы BSOD.

Ностальгические 90-е Ui. Ретро-сообщения об ошибках, старые значки

Окно пользовательского интерфейса. Шаблон системных сообщений на б

Винтажный пользовательский интерфейс. Сообщение предупреждения о к

Ваш компьютер находится под угрозой!

Окно ошибки в значке компьютера

Ошибка всплывает окно.

Молодой азиатский мужчина разочарован кибератакой вымогателей

Загрузка всплывающего окна. Загрузка на экран компьютера, рабочий

Окно браузера ретро. Ошибка на старом интерфейсе компьютера. Ретро

Ретро сообщение об ошибке. Старое диалоговое окно уведомления о сб

Набор ретро-вкладок и иконок пользовательского интерфейса. Старые
Описание:
Красная надпись «ERROR» — ошибка, которая мерцает на черном фоне.
Как установить живые обои за 5 шагов:
- Скачать и установить программу Wallpaper Engine на свой компьютер.
- Скачать понравившееся анимированные обои с нашего сайта. См. фото
- Распаковать содержимое архива в папку проектов программы. Обычно это: «C:Program FilesSteamsteamappscommonwallpaper_engineprojectsmyprojects». См. фото
- Открыть программу Wallpaper Engine, выбрать добавленные живые обои и нажать на кнопку «ОК». См. фото
- Готово! Установка видео обоев успешно завершена!
Если при распаковке пишет, что
архив поврежден
, откройте его с помощью архиватора 7-Zip.
