Сообщить об опечатке
*Подключить плагин можно в разделе консоли вашего сайта Плагины.
С помощью данного плагина посетители смогут сообщить об опечатках или ошибках, замеченных на ваших сайтах.
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter или специальную ссылку. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.

Уведомления об ошибках приходят на е-мэйлы, указанные в настройках плагина. Информация об опечатках в консоли сайта не хранится.
Для работы плагина нужно настроить 2 важные вещи:
- Куда будут приходить сообщения об ошибке.
- Рассказать вашим пользователям, что на вашем сайте есть возможность сообщить об опечатке и как этим пользоваться.
1. Добавление e-mail адреса, на который будет отправляться уведомление об опечатке
Для того, чтобы добавить е-мэйл получателя зайдите в раздел консоли «Настройки» — «Сообщение об опечатке».

Введите в поле е-мэйл, на который будут отправляться уведомления об опечатках:

Также вы можете указать несколько адресов, е-мэйлы пишите через запятую:

2. Информирование посетителей о том, каким образом они могут сообщить об опечатке
Вы можете разместить в любом доступном месте вашего сайта информацию о том, как можно сообщить об опечатке на вашем сайте. Можно просто разместить текст в заметном месте
Заметили опечатку?
Выделите текст и нажмите CTRL+ENTER.
Или вы можете воспользоваться виджетом, с помощью которого можно добавить ссылку, простую кнопку или любое изображение, при нажатии на которое будет срабатывать сочетание клавиш Ctrl+Enter (удобно в частности для мобильных устройств).
Зайдите в раздел консоли «Внешний вид» — «Виджеты», перетащите в нужную область виджет «Сообщение об опечатке».

Заголовок — введите заголовок виджета (поле можно оставить пустым).
Описание сверху — добавьте описание, которое будет выводиться перед ссылкой или кнопкой. В описании можно использовать следующие html-теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Например, в этом поле можно вставить информационный текст « Заметили ошибку?
Выделите текст и нажмите CTRL+ENTER или ссылку (картинку, кнопку) ниже.»
Тип — выберите тип ссылки, при нажатии на которую будет срабатывать Ctrl+Enter.
- Ссылка — простая текстовая ссылка.
- Изображение — можно будет вывести любую картинку.
- Кнопка — будет отображаться кнопка с заданным цветом и текстом.
Параметр — Для типа «Ссылка» введите текст (например, «сообщите об ошибке»). Для типа «Изображение» введите путь к изображению (например: http://site.ru/image.jpg). Для типа «Кнопка» введите текст, который будет отображаться на кнопке.
Здесь можно посмотреть где брать ссылку на изображение, загруженное на ваш сайт.
Цвет — в данном поле можно задать цвет ссылки или цвет кнопки (в зависимости от выбранного типа).
Размер — в данном поле можно задать размер текста ссылки на кнопке, а также ширину изображения, если выбрана картинка.
Описание снизу — добавьте описание, которое будет выводиться после ссылки или кнопки. В описании можно использовать следующие теги форматирования текста: b,i,u,li,ul,h1,h2,h3,h4,h5,br,center,small.
Важно! Чтобы верхний текст, кнопка (ссылка, изображение) и нижний текст не сливались в одну массу, используйте тег <br> или просто перенос на новую строку клавишей Enter. В поле «Описание сверху» тег или перенос добавляйте после текста, а в поле «Описание снизу» — перед текстом.
Ошибки и описки на сайте
Перепробовали несколько внешних систем, позволяющих в удобной форме сообщать на почту об описках и ошибках на сайте. Все они какие-то очень кривые. В результате теперь у нас своя, встроенная. Работает как полагается.
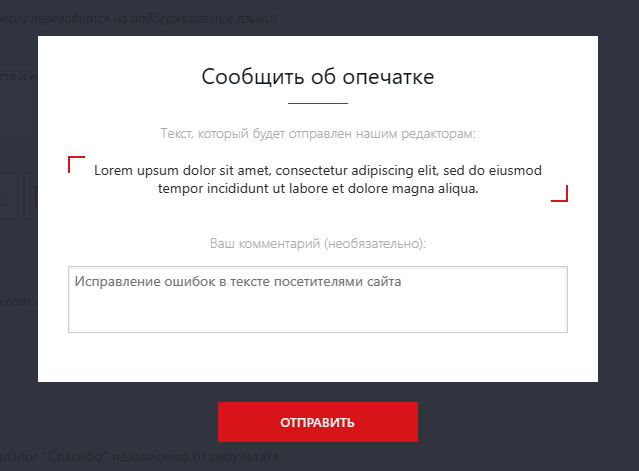
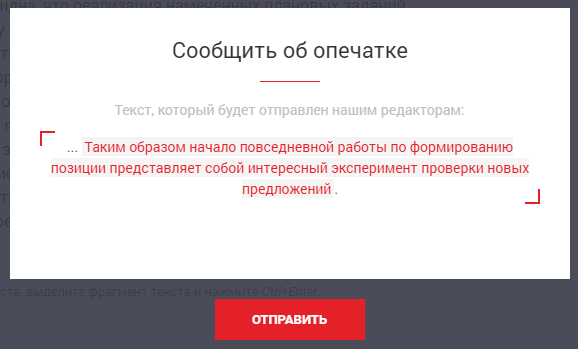
Чтобы сообщить об описке или ошибке на сайте, выделите слово или словосочетание и нажмите Ctrl+Enter — появится вот такая форма.

Там цитируется весь абзац (чтобы мне проще было понять, где это), можно дать свой комментарий, но это необязательно.
Возможность эта доступна только зарегистрированным и залогиненным пользователям. Если пользователь вместо сообщений об ошибках будет слать всякую ерунду, он будет баниться, а все его накопленные баллы сгорят.
Спасибо всем, кто указывает на описки и ошибки на сайте — вместе мы делаем этот мир лучше.
Правила написания сообщений об ошибках
Народная мудрость гласит, что хорошие сообщения об ошибках должны быть вежливыми, точными и конструктивными. С приходом Web к этим требованиям добавились еще несколько: делайте так, чтобы сообщение об ошибке было четко видно; в случае ошибки пользователь не должен тратить много времени на ее исправление; обучайте пользователей по ходу дела.
Правила создания эффективных сообщений об ошибках не меняются вот уже 20 лет. Хорошее сообщение об ошибке должно:
- Явно указывать, что что-то не так. Самое плохое сообщение об ошибке это то, которое не было создано. Если пользователи делают ошибку и не получают никакого отклика от системы, это самое худшее для них. Например, приложение работы с электронной почтой имеет несколько ситуаций, где указание о произошедшей ошибке было бы явно полезным. Скажем, вы отправили почтовое сообщение, которое было благополучно проглочено системой, но так и не достигло адресата. Еще пример? Вы сообщаете в письме, что прилагаете к нему файл, но просто забыли сделать это. Вот тут-то и нашлась бы работа для этой глупой скрепки из MS Office: «Похоже, вы хотели прикрепить файл к вашему сообщению, но не сделали этого. Хотите сделать это?».
- Быть написано на человеческом языке, а не с использованием таинственных кодов и сокращений типа » произошла ошибка типа 2″.
- Быть вежливым и не обвинять пользователей в том, что они такие глупые или сделали что-то не так, как например в сообщении «запрещенная команда».
- Точно описывать источник проблемы, а не просто выдавать общие фразы типа » синтаксическая ошибка».
- Давать конструктивный совет о том, как исправить проблему. Например, вместо того, чтобы сообщать о том, что товара » нет в наличии», ваше сообщение об ошибке должно либо сообщать, когда товар будет в наличии, или предлагать пользователям настроить отсылку им сообщения-уведомления, когда товар появится в наличии.
Самая распространенная ошибка в Web — 404 — нарушает большинство из этих правил. Я рекомендую вам написать свое собственное сообщение об ошибке 404 вместо того, чтобы полагаться на скупую серверную фразу «page not found».
Новые правила
Сложность работы с веб-страницами привела к появлению еще одного правила, которое не требовалось в старые времена. В интерфейсе DOS пользователи набирали команду и сообщение об ошибке появлялось в следующей строке на экране. В современных графических оболочках когда пользователь выбирает ошибочную команду, сообщение об ошибке выводится в большом диалоговом окне в центре экрана, и оно не исчезает до тех пор, пока пользователь не примет его. Однако, в Web сообщения об ошибках часто спрятаны в тексте страницы, из-за чего мы выводим следующее правило: сообщение об ошибке должно быть:
- Видимым и очень заметным, как относительно самого сообщения, так и того места, где пользователь должен исправить ошибку.
Я часто замечал, как пользователи совершают ошибку в веб-форме, подают форму и получают на экране опять ту же самую форму без какого-либо указания на то, что с ней не так. Часто в верху страницы появляется небольшое сообщение об ошибке, но так как пользователи смотрят на странице в первую очередь на то, с чем они работают (то есть, на поля формы), они как правило не замечают этого сообщения.
Точно так же неверно будет обозначать сообщение об ошибке только красным цветом. Это нарушение одного из старейших и простейших правил создания технологий, доступных пользователям, у которых проблемы со здоровьем: никогда не используйте в интерфейсе только цвет для обозначения состояния системы; всегда дополняйте его еще какими-нибудь сигналами, которые могут увидеть люди с проблемами в восприятии цвета.
Вот еще несколько правил, которые позволят смягчить неприятную ситуацию, в которую попадает пользователь при ошибке:
- Сохраняйте как можно больше от работы, сделанной пользователем. Позволяете пользователям исправить ошибку в своем действии вместо того, чтобы предлагать ему все начать сначала. Например, выводя ему результаты поиска, показывайте там же поле поиска и в нем выводите те ключевые слова, которые пользователь искал, чтобы он их мог исправить и улучшить результат. Если поиск не дал никаких результатов, дайте пользователю возможность одним щелчком мыши расширить область поиска.
- Сократите работу по исправлению ошибки. Если возможно, постарайтесь, чтобы система догадалась о правильном действии и предложила пользователю выбрать это правильное действие из небольшого списка вариантов. Например вместо того, чтобы просто написать «название города не соответствует его почтовому индексу», дайте пользователю возможность щелкнуть на кнопке и выбрать в списке город, соответствующий его почтовому индексу.
Обучение пользователей
И наконец, вы наверное уже знаетеПервый Закон Нильсена о компьютерной документации: люди ее не читают. Этот закон действует еще сильнее для веб-сайтов, где пользователи действительно избегают читать то, что не существенно для их задачи. Щелкнуть по ссылке «Помощь»? Да ни за что.
Пользователи читают документацию к системе только тогда, когда у них возникает проблема (это Второй закон). Они особенно внимательно ее читают, когда хотят исправить ошибочное действие. В этом случае вы можете использовать сообщения об ошибках в качестве обучающего материала, и подавать в них эти знания малыми порциями. Естественно, сообщения об ошибках должны быть краткими и по делу, как впрочем весь контент веб-сайта. Однако, сообщения об ошибках все-таки могут дать людям крупицы информации о том, как работает система, и подсказать, как с нею лучше работать. И в завершении этой темы, Web вводит еще одно правило:
Здравствуйте, друзья! Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Знакомая фраза? Думаю да. Все чаще на различных сайтах встречаю орфографические ошибки и опечатки. В последнее время этим грешат почти все новостные издания (и не только) где, по правилам, должны быть грамотные редакторы. Давайте бороться за грамотность на своих веб-ресурсах, я тоже ненавижу ошибки в статьях. Пусть ваши читатели сообщают вам об орфографических ошибках в тексте, с которыми они могут столкнуться, а вы, как можно скорее её исправите.

Орфографические ошибки и опечатки не любят, как читатели, так и поисковые системы. Наличие ошибок в тексте — это большой риск, что страница не будет проиндексирована Яндекс и Google. Из правил Яндекса:
«Текст должен быть написан грамотно и аккуратно оформлен.
Яндекс
Руководствуясь принципом «Лучше поздно, чем никогда» предлагаю вам воспользоваться простым бесплатным плагином для исправления посетителями ошибок в тексте с помощью сочетаний клавиш Ctrl+Enter. И это будет не система Orphus, а более лучше. Плагин Mistape для исправление ошибок в тексте посетителями сайта ВордПресс. Mistape позволяет читателям легко уведомлять персонал сайта о найденных орфографических ошибках.
Как уведомить / информировать владельца WordPress сайта об ошибке в тексте? Нашли ошибку? Выделите ее и нажмите Ctrl+Enter. Бесплатный плагин под WordPress для исправления ошибок в тексте через Ctrl+Enter. Модуль WP, который позволяет посетителям вашего сайта уведомлять вас о любых ошибках в написании сообщений или страниц.

Бесплатный плагин Mistape для WordPress, который позволяет посетителям вашего сайта сообщать вам о любых ошибках найденных в ваших сообщениях или страницах сайта, блога. Подключаясь легко, в несколько кликов, он уже готов быть вашим любимым помощником в работе над ошибками. Основной плюс плагина — это простота в использовании. Никаких дополнительных изображений и внешних ссылок. Плюс, модуль защищен от спам-атак и приятный минималистичный дизайн порадует даже самого притязательного пользователя.
Минимум настроек, красивое оформление и, что очень важно, всё работает, как швейцарские часики.
Плагин позволяет посетителям блога/сайта сообщать об ошибке/опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Вебмастер незамедлительно получит уведомление на почту и исправит ошибку.

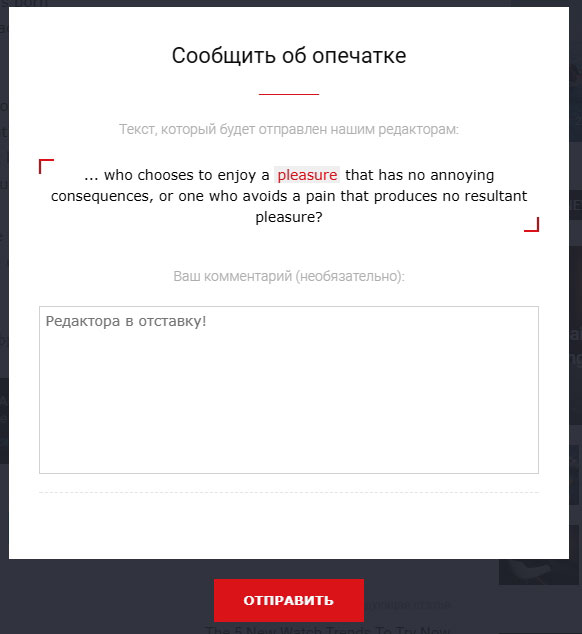
Выделив ошибку, у посетителя появится модальное окно, где можно дописать комментарий к выделенной ошибке и выслать его владельцу вебресурса WordPress. У вас есть возможность выбирать типы постов под которыми будет выводиться надпись с предупреждением (можно вставить в любом месте с помощью короткого кода).
Для того, чтобы отправить сообщение об ошибке, необходимо выделить текст на странице сайта, где замечена ошибка, и нажать сочетание клавиш Ctrl+Enter. Появится диалоговое окно, в котором пользователь сможет написать комментарий и отправить сообщение об ошибке.
Почему не система Orphus
Orphus не имеет своего собственного плагина для WordPress. Система устанавливается вручную, и для установки вам нужно будет вставлять код скрипта в файлы сайта. В итоге, на странице сайта появляется графическое изображение.
Еще один любопытный момент: при генерации кода, ваш e-mail попадает в стороннюю систему, которая, к слову сказать, никак не защищена от спама.
Установка и настройка Mistape плагина WordPress
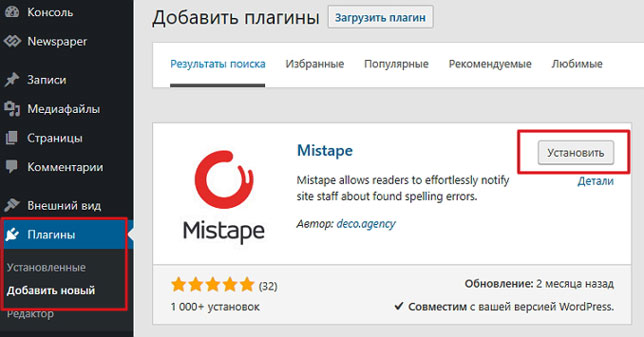
Установить плагин можно через админку WP. Найдите Mistape и установите его из раздела плагинов в админ панели вашего сайта. Плагины — Добавить новый. Вводите название его и нажимаете Установить.

После этого активируйте его и перейдите по ссылке настроек в уведомлении, которое вы увидите вверху:

Плагин на русском языке и поэтому всё предельно просто и понятно. Установите нужные флажки, сохраните и все!
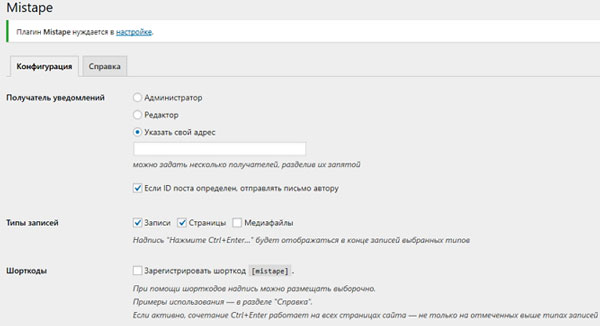
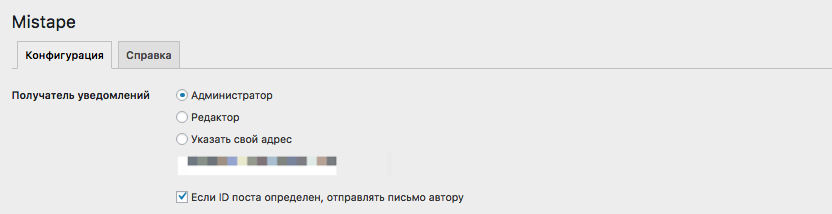
Например, вкладка Конфигурация позволяет вам установить получателя электронной почты:

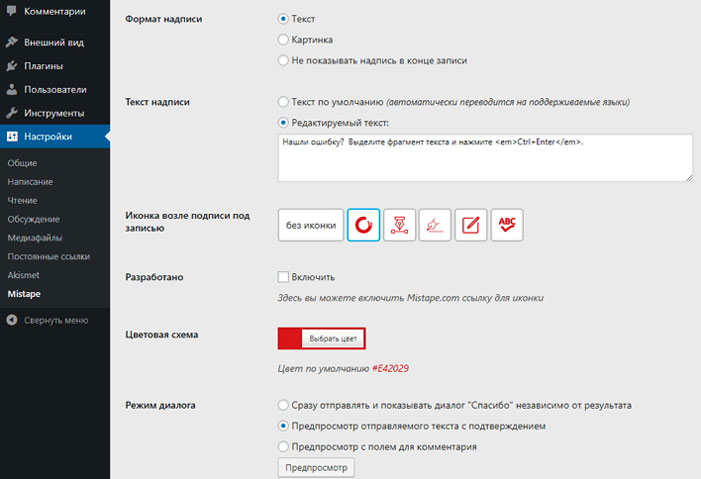
Отправлять их можно не только владельцу сайта, но и автору конкретного поста или задать несколько получателей, разделив адреса E-mail запятой. Если хотите, то можно использовать шорткоды для размещения надписи в любом месте. Формат надписи будет отображаться в текстовом виде или в виде картинки. Вы можете легко настроить плагин в своих цветах и выбрать один из значков рядом с подписью под записью:

Вот в принципе и вся настройка. Да, есть предпросмотр, проверьте:

После нажатия кнопки Отправить, появится анимация с улетающим конвертиком (смотрите гифку выше), которая сообщает об успешном отправлении вашего комментария. Сохраняйте изменения и смотрим, что получится у нас. Исправление ошибок в тексте посетителями сайта готово. У меня выглядит после текста вот так:

Или так, с текстом по умолчанию:

Заголовок «нажмите Ctrl + Enter…» (или ваш текст) можно настроить так, чтобы он автоматически добавлялся к выбранным типам сообщений или вставлялся в любом месте с помощью шорткода. Например, вывод в футере сайта с помощью короткого кода [mistape]:

Как написано выше, плагин позволяет посетителям сайта сообщать об ошибке или текстовой опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. Проверяем работает ли наш помощник по грамотности. Выделяем любое слово, нажимаем Ctrl+Enter и опля:

Работает плагин отлично, даже в такой сложной теме, как Newspaper. Можно сразу отправлять сообщение об ошибке и показывать диалог «Спасибо» независимо от результата:

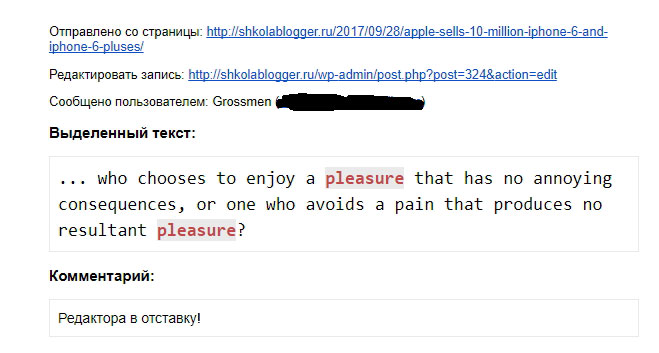
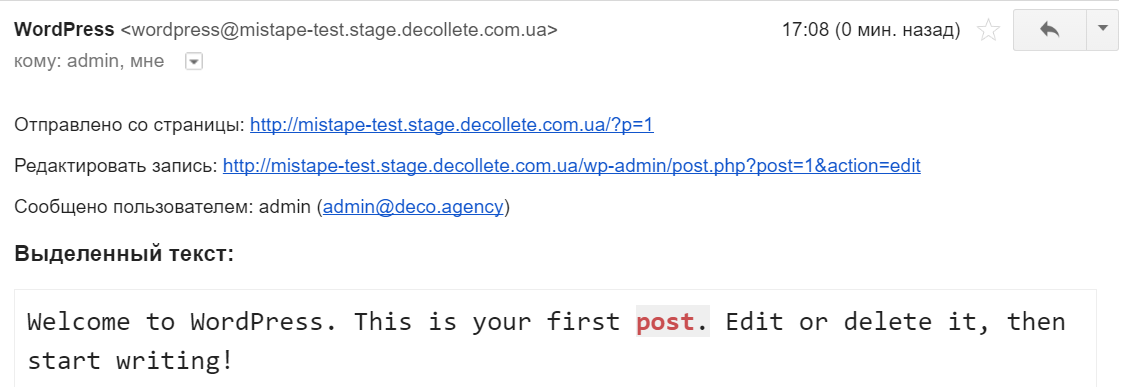
Через пару секунд на указанную почту придет уведомление об ошибке с комментарием от внимательного посетителя, в данном случае от меня:

Все настройки хранятся в одной записи базы данных и стираются при удалении плагина, поэтому вы можете быть уверены, что ваша установка WP не будет засорена, если вы решите, что вам больше не нужен Mistape (а я уверен, что вы этого не сделаете).
В заключение
Надеюсь, дамы и господа, сегодняшний пост — как разрешить пользователям уведомлять вас об орфографических и грамматических ошибках в записях WordPress, был вам полезен. Стремитесь сохранить безупречный контент? Mistape поможет! Используйте плагин WordPress, который позволит посетителям вашего сайта уведомлять вас о любых ошибках в написании ваших сообщений или страниц.
Позвольте с вами не надолго попрощаться, удачи вам всем и до новых встреч на страницах моего блога для новичков. Пока, пока.
Мелкие ошибки или опечатки — это боль всякого, кто так или иначе сталкивается с написанием текстов. Плагин Mistape студии deco.agency решает эту задачу самым элегантным способом. Для тех, кто «в теме», это как Orphus, только намного лучше 

Mistape и Orphus: в чем разница?
Orphus
Orphus не имеет своего собственного плагина для WordPress. Система устанавливается вручную, и для установки вам нужно будет вставлять код скрипта в файлы сайта. В итоге, на странице сайта появляется графическое изображение.
Еще один любопытный момент: при генерации кода, ваш e-mail попадает в стороннюю систему, которая, к слову сказать, никак не защищена от спама. Тут-то и возникает вопрос: а так ли безопасно использование Orphus как думалось раньше?
Mistape
Mistape — это специализированный плагин для WordPress. Подключаясь легко, в несколько кликов, он уже готов быть вашим любимым помощником в работе над ошибками. Основной плюс плагина — это простота в использовании. Никаких дополнительных изображений и внешних ссылок. Плюс, Mistape защищен от спам-атак, интерактивен, а приятный минималистичный дизайн порадует даже самого притязательного пользователя.
Принцип работы Mistape
Плагин Mistape позволяет посетителям сайта сообщать об ошибке или текстовой опечатке, воспользовавшись сочетанием клавиш Ctrl+Enter. У вас есть возможность выбирать типы постов под которыми будет выводиться надпись с предупреждением.
![]()
Выделив ошибку, у вас появится модальное окно, где можно дописать комментарий к выделенной ошибке и выслать его владельцу сайта.

После нажатия кнопки «Отправить», появится анимация с улетающим конвертиком, которая сообщает об успешном отправлении вашего комментария.
На указанную почту придет уведомление об ошибке с комментарием от пользователя. Нужный адрес указывается в настройках плагина, о чем мы дальше и поговорим более детально.

Настройка плагина
Среди основных настроек, хочется особенно выделить графу e-mail оповещений. Отправлять их можно не только владельцу сайта, но и автору конкретного поста, что выгодно для сайтов с большой редакционной группой.

Далее можно выбрать на какие типы постов будет выводиться надпись с предупреждением. Как вариант, можно использовать шорткоды для выборочного размещения надписи. Формат надписи тоже кастомный: будет он отображаться в текстовом виде или в виде картинки — это исключительно на ваш вкус.

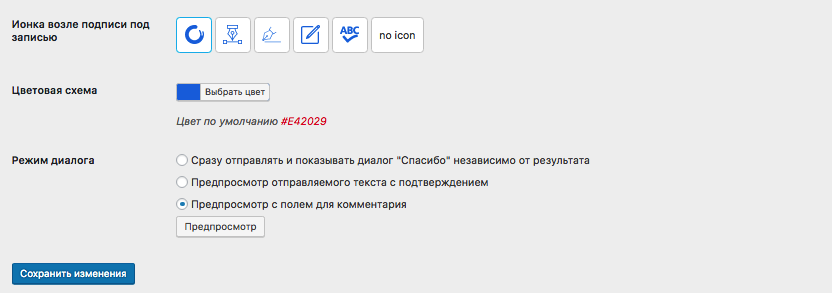
Более того, Mistape позволяет выбрать иконку и цветовую схему, которые наиболее соответствуют дизайну вашего сайта. Завершает список настроек опция «Режим диалога», где можно выбрать один из трех возможных вариантов всплывающего окна.

Платная версия
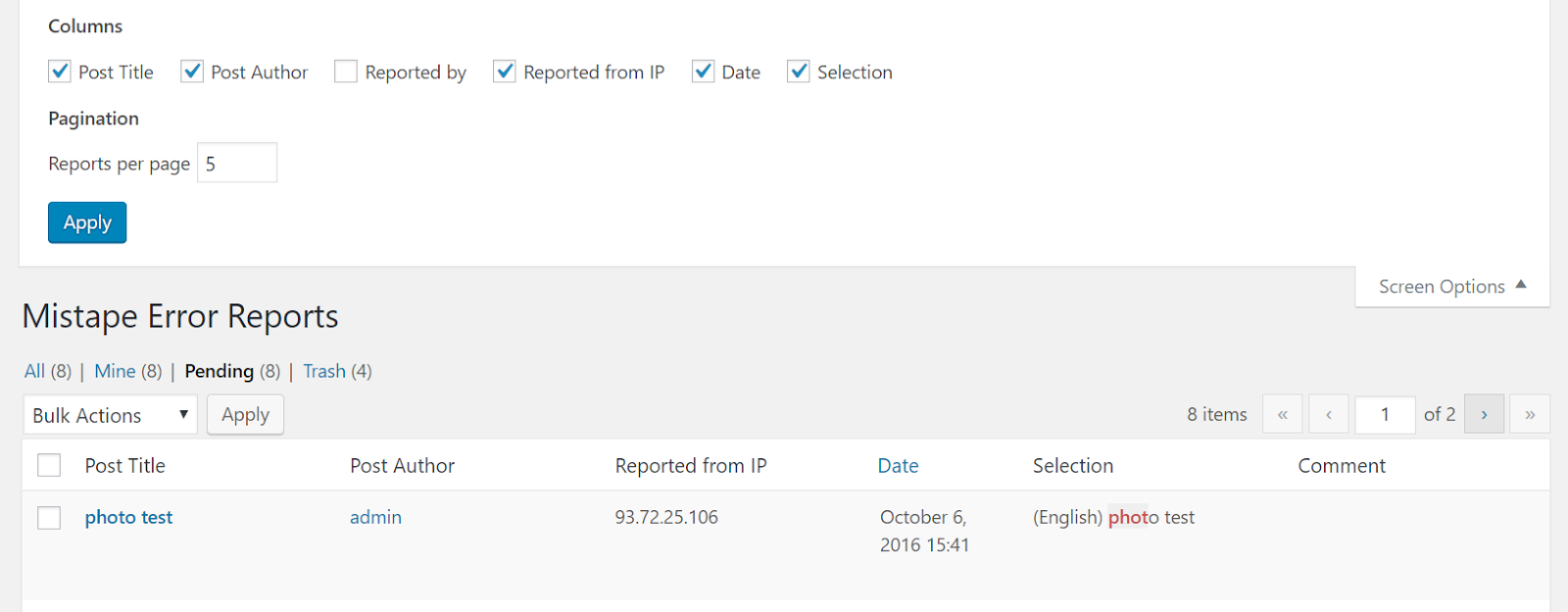
У плагина Mistape есть и платная версия, которая прекрасно подойдет владельцам больших интернет ресурсов. Приобретя аддон за $15, вы сможете отслеживать статистику по ошибкам и авторам, что существенно упростит поддержание контента.

Заключение
Суммируя все вышесказанное, плагин Mistape прост, удобен в использовании и визуально приятен. На сегодняшний день, плагин имеет более 900 установок со средней оценкой от пользователей 4.9.
Не стоит больше заморачиваться, вставляя куски кода в файлы сайта, или жертвовать вниманием пользователей, взамен на возможность получить сообщение о текстовой опечатке. Установка плагина займет всего несколько минут, а результат вас приятно удивит и не заставит себя долго ждать.
Если у вас есть какие-нибудь вопросы или замечания по данному плагину, будем рады ответить в комментариях, или на форуме поддержки WordPress.org.
[Материал подготовлен при поддержке deco.agency. Мнение автора может не совпадать с мнением редакции журнала WP Magazine.]
Часто на сайтах, особенно на крупных интернет-магазинах или новостных порталах, есть возможность сообщить о найденной ошибке в тексте. Обычно это выглядит следующим образом. Пользователь, найдя ошибку в тексте, выделяет этот текст и нажимает комбинацию клавиш [Ctrl]+[Enter]. В итоге перед ним появляется окно с формой, в которой просят оставить объяснительный комментарий по поводу ошибки и указать свой e-mail для связи.
Плагин Mistape
Бесплатное дополнение Mistape в полной мере решает поставленную задачу. Для этого, во-первых, плагин нужно установить и активировать. Для его настройки в админ-панели необходимо перейти Настройки -> Mistape.

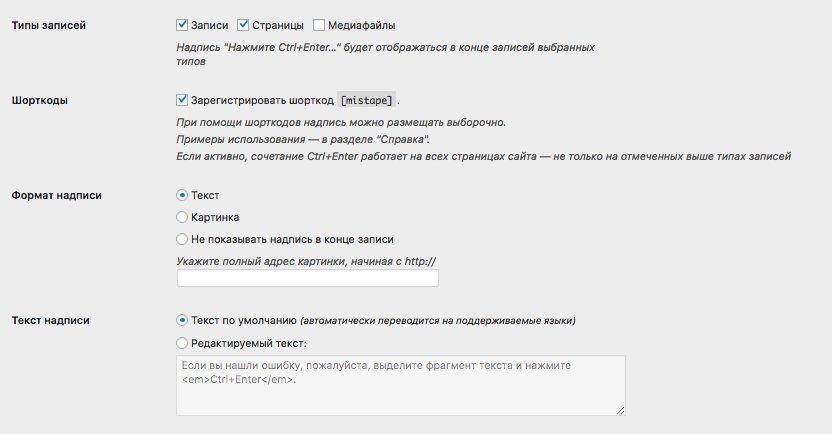
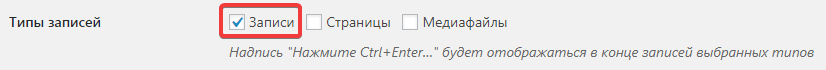
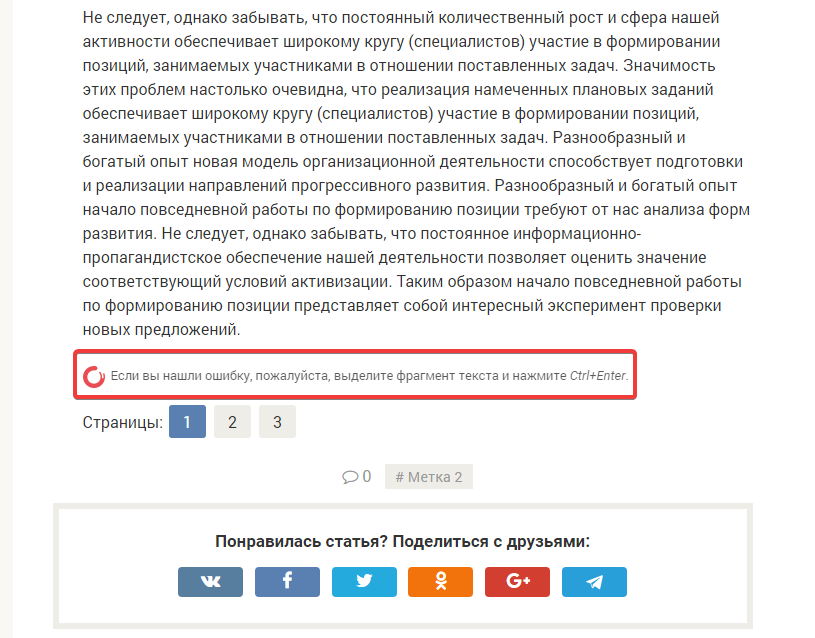
Для того, чтобы плагин начал свою работу, он нуждается в некоторых настройках. Так, на странице настроек первым делом необходимо задать, в каких разделах сайта будет срабатывать указанная комбинация клавиш. Для этого присутствует поле Типы записей, в значениях которого можно выбрать Записи, Страницы, Медиафайлы. Если отметить пункт, например, Записи, то перейдя на какую-либо запись, в самом ее конце будет отображаться надпись “Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.”

Для сохранения изменений необходимо нажать кнопку Сохранить изменения.

Также на странице настроек плагина Вы можете задать следующие параметры:
- кто из пользователей сайта будет получать уведомления об ошибках (администратор, редактор или на произвольный e-mail);
- форма выводимой надписи (доступна в виде текста, изображения или полное скрыта);
- отображаемый текст надписи (выбор стандартного или указание произвольного);
- отображаемая иконка перед текстом надписи;
- цветовая схема;
- режим диалога с посетителем.
Для проверки работы плагина необходимо перейти на сайте в указанный выше раздел. В нашем случае — это какая-либо запись. Выделяем текст и нажимаем [Ctrl]+[Enter].

После того, как будет нажата кнопка Отправить, Вы увидите красивую анимацию с улетающим конвертом, сообщающую о том, что Ваш комментарий был успешно отправлен.
Дальше, на указанный e-mail придет письмо с уведомлением о найденной ошибке.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Плагин для WordPress для уведомления об ошибках
17.07.2013 — 23:12
11
1332+
размер текста
Мною уже ни один раз была затронута такая CMS как WordPress, конечно, выбор приоритета пал на неё неслучайно. Система имеет вполне сформировавшеюся популярность, благодаря которой и прогрессирует на рынке систем управления контентом.
Что привлекает пользователей?
В большинстве случаев, начинающего пользователя привлекает в WordPress, то что она достаточно разрекламирована, а с другой стороны она имеет существенный плюс – это огромный ассортимент плагинов для расширения возможностей!
- Плагин (с английского языка plug-in, от plug in «подключать») — независимо компилируемый программный модуль, динамически подключаемый к основной программе и предназначенный для расширения и/или использования её возможностей. Плагины обычно выполняются в виде разделяемых библиотек. (с) Википедия
Чтобы пояснить, рассмотрим простой пример, одним лишь плагином мы с лёгкостью сможем построить Интернет – магазин. Который в свою очередь будет иметь функционал не хуже встречавшихся Вам. Одним из таких плагинов является WooCommerce — excelling eCommerce
Ну в довершении всему сказанному стоит отметить для новичков, что всё это и немного больше, совершенно, бесплатно!
Я постараюсь, рассказывать и дальше о интересных, а главное полезных плагинах для WordPress. И первым на очереди оказался плагин из ряда уникальных – Error Notification

Извещения об Ошибках
Error Notification – плагин для WordPress, уникальность которого состоит в том что он облегчит Ваше уведомление об ошибках обнаруженных на страницах или в записях блога. С аналогами подобного функционала Вы наверное встречались на других сайтах, там обычно просят при обнаружении ошибки выделить текст и нажать Ctrl + Enter, В нашем случае сочетание: Shift + Enter.
Достаточно будет выделить опечатку и нажать сочетание клавиш, после чего Ошибка будет отправлена Администратору на почтовый ящик с описанием:
- Тема сообщения будет – название плагина, что облегчит определение письма
- Сообщение имеет краткий информационный характер:
- Заголовок страницы или записи
- Прямая активная ссылка на данную страницу
- Ошибка – выделенный фрагмент текста
Установка
Установка рассматриваемого плагина стандартная:
- скачайте архив с плагином
- скопируйте в папку отвечающую за плагины : wp-content/plugins
- зайдите в админ – панель, откройте раздел – плагины, активируйте скопированный плагин
Либо Вы можете воспользоваться добавлением плагинов из раздела «Плагины». В админ – панели, нажмите «Добавить» в строке поиска введите название рассматриваемого плагина. Установите и Активируйте!
Интерфейс плагина
Плагин имеет англоязычный интерфейс, но пусть это не пугает Вас. Простота настройки гарантирована Вам!
Ниже представлено изображение плагина как его видит Администратор:
Параметров которые следует изменять ни так уж и много, начнём с верху вниз:
- Пункт отвечающий за выведение строки с извещением посетителя об отправки найденной ошибки. Имеет два варианта:
- on – скрывает строку по умолчанию, даёт возможность выбора места отображения.
- off – выставлено по умолчанию, при данном значении строка показывается в месте по умолчанию. На страницах и в записях сразу же после основного текста материала.
- Следующий пункт отвечает за отображение визуального окна подтверждения. При нажатии сочетания клавиш или ссылки ошибка не будет отправлена сразу, а дождётся подтверждения посетителем. Смотрите на рисунке:

Так же имеет всего два варианта значения:
- on – включить
- off — отключить
- На очереди пункт отвечающий за выбор электронного ящика, который будет использован для уведомления Администратора.
По умолчанию стоит – адрес почты Администратора WordPress.
Вы можете выбрать из контекстного меню:- Администратор и Автор страницы или записи
- Администратор и Автор с почтой по выбору
- Почтовые ящики по выбору
- Далее будут настройки относящиеся к визуальному отображению. Вывод информационной панели:
- Top – сверху
- Bottom – снизу
- Цвет панели, его можно наблюдать, если включено окно подтверждения ошибки (смотрите пункт 2)
Имеет несколько стандартных цветов, выберите подходящий именно Вам! - Следующий пункт просит нас ввести текст благодарности за уведомление о найденной ошибке.
Напишите в окошке текст сообщения, которое бы выражало вашу благодарность посетителю за помощь! - Далее наблюдаем настройки информационной строки, которая отвечает за предупреждение посетителя о возможности оповещения. Первый пункт просит ввести текст ссылки или кнопки для отображения в строке – у нас это «Нажмите сюда»
Вторая часть данной настройки даёт возможность исправить отображение строки в целом. Ниже окошка для ввода текста есть примеры для вставки. Вы можете перевести пример строки, оставив неизменным два слова заключённые в квадратные скобки – это теги отвечающие за вывод сочетания клавиш и активной ссылки .
Ну и заключительный пункт в настройке инфо – строки – цвет текста, изменяйте под дизайн или оставьте без изменений. - Заключительным разделом настроек, является, пункт по внесению ID страниц или записей, которые следует исключить.
Примечание! После изменения любого из вышеуказанных пунктов, не забывайте сохранять! Для этого в конце каждой настройки имеется кнопка «Save»
Повторюсь, здесь нет кнопки для общего сохранения всех внесённых изменений, она заменена индивидуальными кнопками!
Если Вы захотите перевести информацию выводимую в окне подтверждения, например, как у нас на изображении (пункт 2), то следует:
- Зайти в раздел «Плагины»
- Найти интересующий нас плагин — » Error Notification
- Под заголовком найти несколько ссылок – нажать «Изменить»
- Откроется «Редактор», с правой стороны выберите предпоследнюю строку, как показано на рисунке ниже:

Выделенный фрагмент содержит те значения которые следует заменить на ваши, то есть на слова на русском языке. Воспользуйтесь поиском встроенным в браузер — Ctrl + F или проследите текст на рисунке, там уже указаны русские слова.
Вместо послесловия
Вот и всё! на первый взгляд всё достаточно сложно, но стоит разобраться и результат не заставит себя ждать!
