Loading…
Текст успешно скопирован!
Предварительная валидация
Онлайн HTML валидатор (HTML validator) является сервисом, который бесплатно анализирует html код web страниц на наличие ошибок. Валидатор HTML проводит верификацию согласно существующим стандартам. Большинство сайтов написаны с использованием языков разметки HTML5 или XHTML. Они должны содержать правильную разметку, которая обеспечит высокое качество веб-страниц, их быструю и полную индексацию. W3C валидатор HTML поможет вам найти отсутствующие или некорректные теги HTML в ваших документах. Валидация HTML является одним из основных факторов, влияющих на качество поисковой индексации в Яндекс и Google. W3C validator делает полный отчет по ошибкам в HTML коде. Он выполняет анализ сайта для оценки качества разметки в соответствии с действующими стандартами. Помогая вам проверить валидность кода HTML, выявить и исправить ошибки.
HTML-валидатор W3C (англ. W3C HTML Validator) — бесплатный OnLine сервис для проверки синтаксиса HTML и XHTML-кода на наличие ошибок.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode. Просто введите введите адрес вашего кириллического домена и проверьте его на наличие ошибок в HTML коде.
* На время выполнения этой операции влияет размер страницы, время ответа сервера, загруженность сети и скорость подключения.
Валидатор HTML кода
Валидатор HTML кода является анализатором соответствия стандарту SGML, который сообщает о содержащихся ошибках в html коде страниц веб-сайта.
Validator — a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists. SGML (Structured Generalized Markup Language) является структурированным обобщенным языком разметки документов. HTML входит в подмножество SGML.
HTML-валидатор производит несколько проверок Вашего кода. Основные из них:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок. <foo bar=»baz»> является корректным синтаксисом, несмотря на то, что <foo> не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML;
- Проверка вложенности тэгов — тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми <div>;
- Валидация DTD — проверка соответствия Вашего кода указанному Document Type Definition. Она включает проверку названий тэгов, атрибутов, и «встраивания» тэгов (тэги одного типа внутри тэгов другого типа);
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские тэги и атрибуты.
Нужна ли HTML-валидация?!
Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры — это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться — это чтобы оно работало.
Многие web-разработчики могут жаловаться на HTML валидаторы, вводящего ограничения для полета фантазии, потому что стандартные правила довольно жесткие. На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор HTML кода — это очень нужный инструмент в работе любого веб-разработчика и веб-дизайнера.
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.

Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.

Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike

Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.

InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).

Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.

HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.

Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.

Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Здравствуйте, друзья! Сегодня очень важная тема на повестке дня: как произвести проверку сайта на ошибки, которая подразумевает проверку валидности (соответствия стандартам) html кода, c помощью сервиса W3C validator.

Почему это так важно? Прежде всего, потому, что корректность кода html помогает достигнуть такой важной части оптимизации сайта как кроссбраузерность, то есть тождественному отображению вашего ресурса во всех популярных вэб-обозревателях, что, естественно, помогает его оптимизации и раскрутке. Потому как посетители пользуются различными браузерами, в том числе разными модификациями, и то, что сайт выглядит в них одинаково, придает дополнительных вистов вебмастеру в глазах потенциальных читателей. Кстати, можете выбрать для себя, какой браузер лучше, здесь ознакомившись с соответствующим материалом.
Валидность, то есть соответствие html кода определенным стандартам, задает Международный Консорциум W3C (World Wide Web Consortium). Все интернет-разработчики в большинстве своем обязательно учитывают эти нормы в своих творениях. Согласитесь, без этого в интернет-пространстве, программировании в частности, воцарит хаос и анархия. Кроме контроля HTML кода очень важно осуществить проверку валидности CSS с помощью W3C валидатора.
В заключение добавлю, что незначительных деталей в продвижении ресурса быть не может и даже мелкая, казалось бы, деталь (например, favicon для сайта) способна дать положительный импульс наряду с такой важнейшей частью SEO оптимизации как, например, использование google nofollow и яндекс noindex.
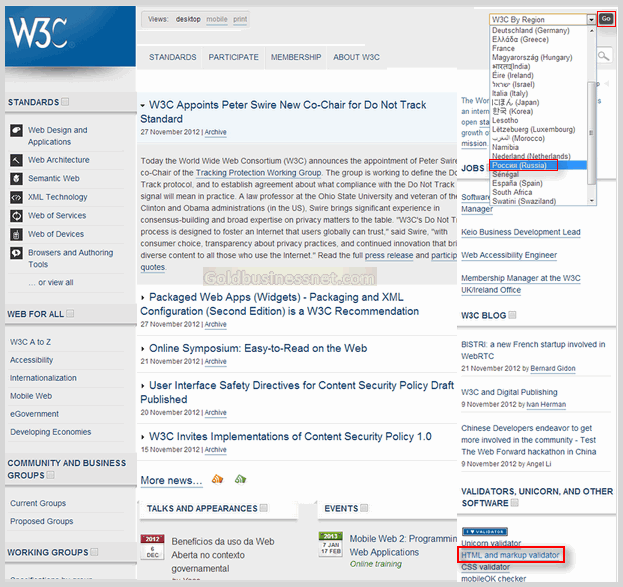
Очень полезный сервис-подсказка всем вебмастерам в деле проверки и поддержания валидности html — это W3C validator. Для начала перейдем на главную страницу W3C:

Как видите, уже есть разделение по регионам и вы можете просмотреть русскоязычный вариант главной страницы, выбрав в выпадающем меню с правом верхнем углу соответствующий регион и нажав кнопку «GO». К сожалению, результаты проверки валидности html пока возможны только на английском языке, поэтому для того чтобы перейти непосредственно к проверке сайта на ошибки, кликайте по ссылке «HTML and markup validator» в правом нижнем углу:

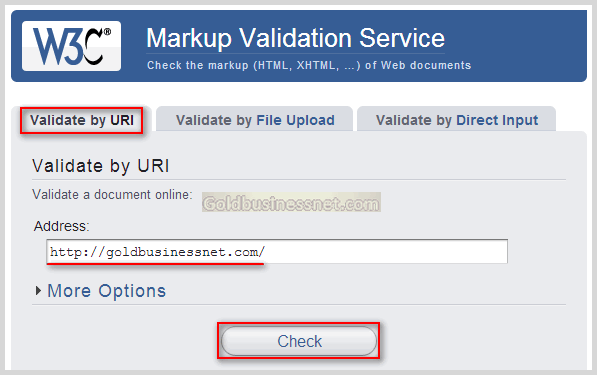
Для проверки валидности html можно поступить тремя способами:
1. Validate by URI — проверка по URL адресу документа
2. Validate by File Upload — проверка валидности html по загружаемому файлу
3. Validate by Direct Input — можно непосредственно вставить html код и осуществить проверку на валидность.
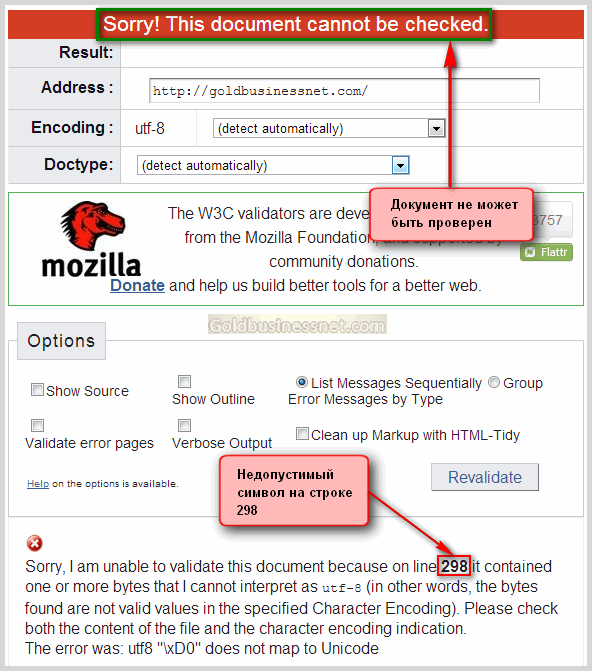
Для того, чтобы проверить правильность html кода страницы сайта или блога на ошибки, выбираем первый вариант. Затем вводим адрес ресурса в соответствующее поле «Address» и нажимаем «Check». Вполне возможно, вам откроется следующая картина, в моем случае было именно так первый раз, когда я затеял проверку своего блога с помощью W3C validator:

Вердикт W3C validator неутешителен: невозможно осуществить проверку сайта на ошибки html кода, поскольку был обнаружен недопустимый символ на строке 298. Что же, будем искать этот символ, благо подсказка есть. Если вы пользуетесь Google Chrome (тут мануал, описывающий этот браузер), то нажимайте правую кнопку мышки и выбирайте «Просмотр кода страницы» из контекстного меню (либо используйте комбинацию клавиш Ctrl+U), в результате чего откроется страница с HTML кодом на соседней вкладке.
В случае других браузеров: если вы пользователь Internet Explorer (тут об Эксплорере статья) выбираете «Просмотр HTML кода», Mozilla Firefox (об этом браузере подробнее) — «Исходный код страницы», Opera (здесь о том, как скачать, установить, настроить и обновить браузер Опера) — «Исходный код».

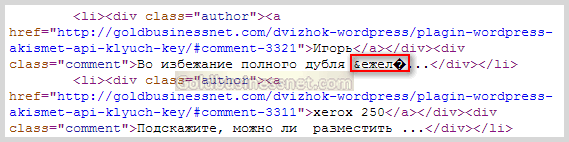
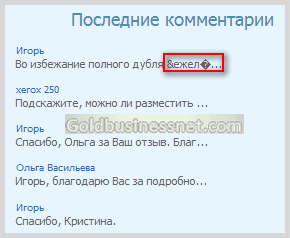
Смотрим, что здесь не устраивает W3C validator. Как видно из скриншота, эта строчка соответствует одному из комментариев, моему ответу на один из комментариев. Здесь мною был случайно использован символ амперсанда &, это отрывок из ”последних комментариев” на главной странице:

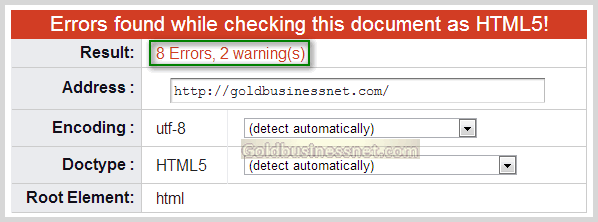
Отредактировав это место, снова проверяем сайт на ошибки, используя повторно W3C validator (для исправления я зашел в раздел «Комментарии» админ панели WordPress и заменил & на букву н):

Как видно из вышеприведенного скриншота, на этот раз валидатор смог осуществить проверку и выдал 8 ошибок и 2 предупреждения. Это на самом деле очень мало и с этим вполне можно жить. Многие вполне приличные, пользующиеся доверием Яндекс и Гугл сайты имеют на порядок больше ошибок по валидности html.
Внимание! W3C validator осуществляет проверку валидности только той страницы, адрес которой вы вводите, а не всего сайта. Если введен адрес главной страницы, то получите данные только по этому документу.
Даже главная страница Yandex, если для примера вы решитесь ее проверить, содержит несколько десятков ошибок. Но это и понятно, очень трудно постоянно следить за корректировкой кода, поскольку документы (читай: страницы сайта) постоянно обновляются. Например, мы на блоге WordPress постоянно используем плагины для тех или иных целей, которые также вносят хаос в html код.
Если вы даже ”подчистите” все косяки, все равно могут появиться новые в силу вышеописанных причин. Важно, чтобы этих ошибок не было слишком много. Если, конечно, вы добьетесь полной их ликвидации, то честь вам и хвала. Конечно, для этого необходимо знать хотя бы основы html, чтобы знать алгоритм исправления ошибок сайта в коде.
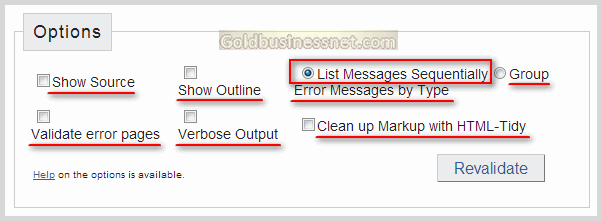
В последующих публикациях я постараюсь вновь поднять эту тему и более подробно рассказать на примерах, какие конкретно действия предпринять для их ликвидации; чтобы не пропустить свежую информацию, подписывайтесь на обновления блога по RSS. Еще раз напоминаю, что слишком большое количество ошибок в html коде может помешать правильному отображению сайта в различных браузерах. Кроме того, что-то мне подсказывает, что вскоре поисковые системы могут внести коррективы в порядок ранжирования ресурсов и учитывать валидность html кода. В дополнение привожу разъяснения некоторых настроек на странице проверки валидации W3C validator:

- Show Source — показывает исходный код
- Show Outline — отображает строку,содержащую ошибку
- Validate error pages — осуществляет проверку валидности html страницы с ошибкой, например, error 404 (page not found) — страница 404
- List Messages Sequently — отображает ошибки и предупреждения обычным списком
- Group Error Messages by Type — классифицирует ошибки по определенным признакам
- Clean up Markup with HTML TIdy — выводит правильный код, исправленный программой HTML Tidy. В аннотации указано, что эта программа не входит в состав W3C validator, поэтому они не гарантируют корректность ее работы.
Ну, вот, пожалуй, на сегодня достаточно. Надеюсь, вы уяснили для себя необходимость проверки сайта на ошибки и осуществите проверку валидности html своего сайта с помощью W3C validator.

При проверке релевантности контента поисковые боты большое внимание уделяют вопросу соответствия стандартам html.
Даже одного пропущенного знака, битой ссылки или неправильной верстки достаточно, чтобы алгоритм не пропустил такой контент и не проиндексировал веб-страницу.
Некоторые функциональные элементы уже морально устарели, но многие до сих пор являются жизненно необходимыми для развития.

Безусловно, все это негативно скажется на позициях сайта.
Поэтому чтобы ресурс успешно прошел индексацию, необходимо провести валидацию.
Это процесс проверки на соблюдение установленных норм, корректности проставления кода страницы.
Валидация позволяет проанализировать сайт и выявить те ошибки, которые необходимо исправить для дальнейшего продвижения.
Проверка W3C html – это анализ кода веб-сайтов для определения соответствия стандартам форматирования.
В этой статье мы подробно остановимся на стандартах W3С, преимуществах их использования и расскажем про наиболее эффективные и удобные сервисы проверки.
Аббревиатура W3C (World Wide Web) обозначает сообщество единых стандартов.
Еще со времен зарождения Всемирной паутины этот консорциум определил единые стандарты для всех веб-страниц с целью правильного отображения их различными браузерами.
С развитием Сети между создателями различных браузеров постоянно ведется ожесточенная борьба за первенство.
И были времена, когда разработчики даже пытались внедрить свои собственные стандарты.
Однако первоисточнику удалось сохранить стандарты таких веб-страниц, какими мы видим их сейчас.
И сегодня веб-мастерам остается лишь придерживаться этих правил при создании ресурсов.
Проведение такого исследования является важным этапом работы с целью обеспечения высокого качества страниц любого сайта при отображении на различных устройствах.
В этой статье мы будем много говорить о стандартах HTML, и в связи с этим возникает резонный вопрос: а для чего вообще они были введены?
Первоочередной задачей таких стандартов является обеспечение совместимости.
До их введения разработчики особо не заботились о том, как сайты будут отображаться на других устройствах.
Как правило, веб-ресурс создавался под конкретный браузер, устройство.
Но с развитием технологий пришло понимание необходимости создать единый стандарт языка разметки веб-страниц.
Это делает работу в Сети удобной для большинства пользователей, независимо от того, в какой части света они находятся и какой браузер используют.
Итак, целью утверждения стандартов html является:
- доставить максимальную пользу наибольшему количеству веб-пользователей;
- обеспечить долгосрочную жизнеспособность любого веб-документа;
- упростить код и снизить стоимость производства;
- предоставлять сайты, которые доступны большему количеству людей и большему числу типов электронных устройств;
- продолжать работать корректно по мере развития браузеров и появления новых устройств на рынке.
Преимущества валидатора W3C
W3C-валидатор призван проверить, насколько сайт соответствует единым стандартам и, при обнаружении неточностей, указывает на них.
Если игнорировать данный анализ, то может оказаться, что плохой трафик, проблемы с продвижением возникают из-за банальных неточностей кода.
Бывает достаточно одной опечатки, неправильно закрытой скобки, чтобы сайт неверно прогружался в браузере.
А, как известно, проблемы с загрузкой сайта или неправильным его отображением приводят к тому, что пользователи быстро покидают эту веб-страницу.
Поэтому использование сервисов проверки дает массу преимуществ:
1. Поднятие рейтинга в поисковых системах
Проверка html-кода поможет избежать неточностей или ошибок в коде, облегчая работу СЕО сайта.
Алгоритмы поисковиков настроены таким образом, что при индексации боты проверяют код гипертекста на предмет его соответствия единым стандартам.
При обнаружении ошибок они попросту игнорируют страницу (или ее часть), оставляя ее непроиндексированной.
Вообще вокруг темы взаимосвязи валидации сайта и его дальнейшего продвижения существует множество мифов, и мнения экспертов на этот счет разнятся.
Идеально прописанный код страницы еще не является гарантом ее дальнейшего высокого рейтинга.
Об этом свидетельствует тот факт, что, например, у Google в ходе проверки было обнаружено около 30 ошибок в коде, а у Яндекса – целых 75 неточностей.
Здесь важно увидеть и проанализировать ошибки, обнаруженные сервисами, и понять, какие из них отразятся на производительности и работоспособности веб-ресурса.
2. Улучшение эффективности сайта
Проверенные сайты становятся доступными для просмотра в любом браузере, что сказывается на производительности проекта.
Работая над уменьшением ошибок и прописывая верный код, специалист постепенно уменьшает вес страницы, что улучшает скорость загрузки.
Безусловно, все эти нюансы положительно отражаются на дальнейшем СЕО сайта.
И наоборот, непроверенные сайты могут не только плохо прогружаться на различных видах браузеров, но и значительно снижать трафик из-за элементарных ошибок в разметке.
3. Универсальность для любого браузера
Одной из главных причин создания стандартов W3C стало правильное отображение веб-страниц на любом браузере.
Без подобных правил сложно представить, насколько была бы усложнена работа в интернете.
Сайты, не прошедшие валидацию, могут хорошо отображаться в каком-то одном браузере, но при этом выдавать ошибки в другом.
Проверка кода позволяет следить за правильностью отображения сайта в разных программах.
Стоит мастеру допустить неточность, не закрыть тег или сделать ошибку в коде, как это приводит к тому, что сайт начинает отображаться в браузерах по-разному.
4. Адаптивность для разных видов устройств
Статистика показывает, что все большее количество юзеров предпочитают просматривать сайты со своих смартфонов.
А значит, адаптация ресурса под все виды электронных гаджетов – это обязательный этап работы над сайтом.
И без использования W3C-технологий этого будет сложно добиться.
Ведь проверка сразу укажет на те ошибки, которые не позволяют нормально отображаться сайту на том или ином устройстве.
Поэтому при разработке сайта важным этапом внедрения продукта является проверка его с помощью валидатора и дальнейший тест-драйв на различных гаджетах.
5. Упрощение технического обслуживания сайта
Проверка значительно упрощает работу веб-мастеру, делает ее эффективнее при разработке следующих проектов.
Сервис исследует сайт, указывает на ошибки и позволяет создать некий шаблон, по которому в дальнейшем можно выполнять аналогичные проекты.
Это значительно снижает трудозатраты и экономит ресурсы.
Сервисы по проверке – простые и удобные.
При обнаружении ошибок в разметке страницы инструменты подчеркивают этот фрагмент соответствующим цветом.
При этом «важность» ошибки ранжируется по цвету.
Таким образом, веб-мастер может проанализировать эти недочеты и устранить наиболее грубые неточности в разметке.
Практика показывает, что не стоит исправлять все ошибки.
Можно сосредоточить внимание только на грубых, которые действительно влияют на отображение сайта в браузере, скорости загрузки и т. д.
Зачем проверять HTML- и CSS-код?
Существует ряд причин, по которым следует проверить страницу.
Во-первых, это помогает при определении браузерной совместимости.
Да, можно создать страницу, которая идеально отображается на любимом браузере даже при наличии грубых ошибок.
Но вот эти самые недочеты не позволят ей нормально отобразиться на другом браузере.
Также более поздние, усовершенствованные версии все того же любимого браузера могут исказить картину и привести к тому, что сайт уже будет отображаться некорректно.
Сегодня разработчики браузеров ориентируются на единые стандарты HTML и CSS, поэтому валидатор W3C – это своеобразная страховка от будущих версий браузеров, которые могут находить ошибки и вступать с ними в конфликт.
При наличии ошибок браузеры пытаются компенсировать это различными способами.
Одни стараются игнорировать, другие — как бы «доработать» недочеты, пытаясь представить, что именно хотел сказать разработчик.
Как правило, это негативно сказывается на скорости загрузки и отображении ресурса.
Это касается и работы алгоритмов поисковиков при индексации страницы.
При обнаружении недочетов в коде одни поисковики пытаются обойти их стороной, другие полностью останавливают работу.
В результате целые страницы остаются непроиндексированными.
Самый безопасный способ убедиться, что поисковые системы видят страницу в том виде, в котором она была задумана — это представить им страницу без ошибок.
И помочь добиться такого совершенства призваны различные сервисы по онлайн-проверке html-кода.
Ограничения: что не делает валидация?
Важно понимать рабочие ресурсы подобных сервисов и осознавать, что они всего лишь проверяют веб-страницу на наличие конкретных ошибок html-кода.
Проверка ресурса не гарантирует, что она будет выглядеть так, как задумал веб-мастер.
Это просто гарантирует, что код не будет содержать ошибок HTML или CSS.
Здесь можно провести некую аналогию с русским языком, в котором могут быть допущены синтаксические и грамматические ошибки.
Так вот сервисы по валидации призваны выявить именно синтаксические недочеты на странице.
А вот логичность, понятность для браузеров они не оценивают.
Чтобы убедиться, что код выполняет то, что от него требует разработчик, необходимо его протестировать в веб-браузере.
В идеале – произвести такую проверку в разных браузерах, чтобы убедиться, что все они действительно правильно отображают страницу.
Это поможет исключить вероятность того, что при написании были использованы те коды, которые доступны только определенным браузерам.
Рекомендуем для чтения:
- Sitemap.xml: создание карты сайта — полный курс
- Коды ответов HTTP: ТОП-10 ошибок сервера и клиента
Бесплатные сервисы для проверки кода
Предполагается, что идеально спроектированная веб-страница выполнена безупречно и дает ожидаемые результаты.
Но что, если допущены некоторые синтаксические ошибки в коде?
Ну, синтаксическая ошибка — это очень распространенная практика, ее может допустить каждый.
Прежде чем запустить веб-страницу, лучше провести тест-драйв и проверить код на наличие ошибок, опечаток.
На рынке доступны различные инструменты, которые помогут быстро и эффективно провести такой анализ.
Удобными, эффективными, а главное, бесплатными сервисами являются HTML и CSS валидатор.
Хочешь знать, есть ли на твоем сайте ошибки в верстке CSS/HTML?
Наличие этих ошибок негативно влияет на SEO.
Напиши мне и я проведу качественный анализ сайта при помощи валидаторов.
HTML VALIDATOR
Валидатор HTML – это служба, которая проверяет разметку HTML и синтаксис XHTML-кода.
Причем проверку можно проводить тремя различными способами: путем добавления файла, фрагмента текста или адреса ресурса.

Сервис дополнительно позволяет установить набор инструментов для исследования кодировки документа, его типа.
Такие недочеты, как открытые теги, пропущенные кавычки, лишние пробелы и т. д., могут привести к тому, что веб-страница будет выглядеть совершенно иначе, чем планировалось.
Следует понимать, что служба проверяет сайт или часть текста исключительно на предмет наличия синтаксических ошибок, но не исследует семантику кода.
В рамки проверки входит:
- проверка незакрытых тегов;
- анализ синтаксиса;
- наличие лишних ненужных элементов.
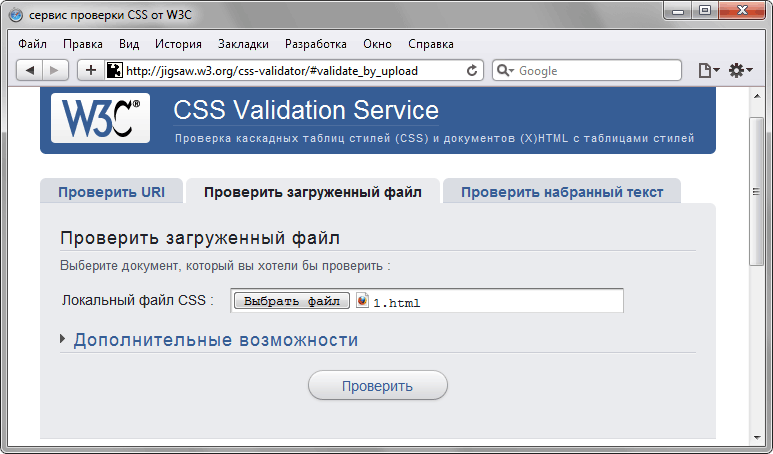
CSS VALIDATOR
Удобный бесплатный сервис, позволяющий разработчикам и дизайнерам при анализе и правке CSS.

Для проверки просто вводим в строку url адрес страницы и запускаем процесс.
После исследования появится надпись об отсутствии ошибок либо же будут указаны недочеты при невалидном коде.
Дальше уже веб-мастер отрабатывает все эти недочеты и проводит повторную проверку.

Последняя вкладка позволяет сразу исследовать онлайн-часть набранного текста непосредственно в HTML.

Кроме самостоятельных сервисов проверки, существуют и встроенные плагины, призванные автоматически обнаруживать неточности в разметке.
Но эти инструменты-плагины скорее удобное дополнение, нежели полная замена валидатору.
Одним из таких плагинов является Tidy.
Он быстро сканирует страницу и выделяет неточности, которые можно классифицировать в группы:
- Предупреждения. Они содержат сведения об ошибках, которые можно устранять в автоматическом режиме.
- Ошибки. Отдельным цветом плагин подчеркивает те ошибки, которые разработчику нужно исправлять вручную.
Одним из плюсов плагина Tidy является автоматическая проверка страницы сразу в браузере.
Не нужно переключать свое внимание и загружать страницу в онлайн-проверку html-кода.
При просмотре ресурса значок в строке состояния указывает количество неточностей на странице.
Это лучшее бесплатное расширение для валидатора HTML работает на основе Tidy и OpenSP.
Оба этих алгоритма были, в первую очередь, созданы W3C.
Сервис дает возможность проводить проверку на 17 разных языках.
ЗАКЛЮЧЕНИЕ
Соответствие ресурса принятым в W3C стандартам гарантирует:
- совместимость сайта с различными браузерами;
- правильное отображение на различных устройствах (в том числе и мобильных);
- снижение возможности появления багов с различными платформами;
- эффективное продвижение сайта.
Поэтому W3C-валидатор следует включить в свой список обязательных инструментов при работе над созданием новых веб-проектов или сопровождении уже разработанных сайтов.

Что, опять? Упал трафик и нет продаж? Так SEOquick тебе поможет всё вернуть
Привлечем органический SEO-трафик на ваш сайт из поисковых систем Google и Яндекс
Проведем работы по внутренней оптимизации и SEO-продвижению. Улучшим репутацию, контент. Сделаем аудит и нарастим ссылочную массу.
Никакой черной магии – только белые методы SEO!
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
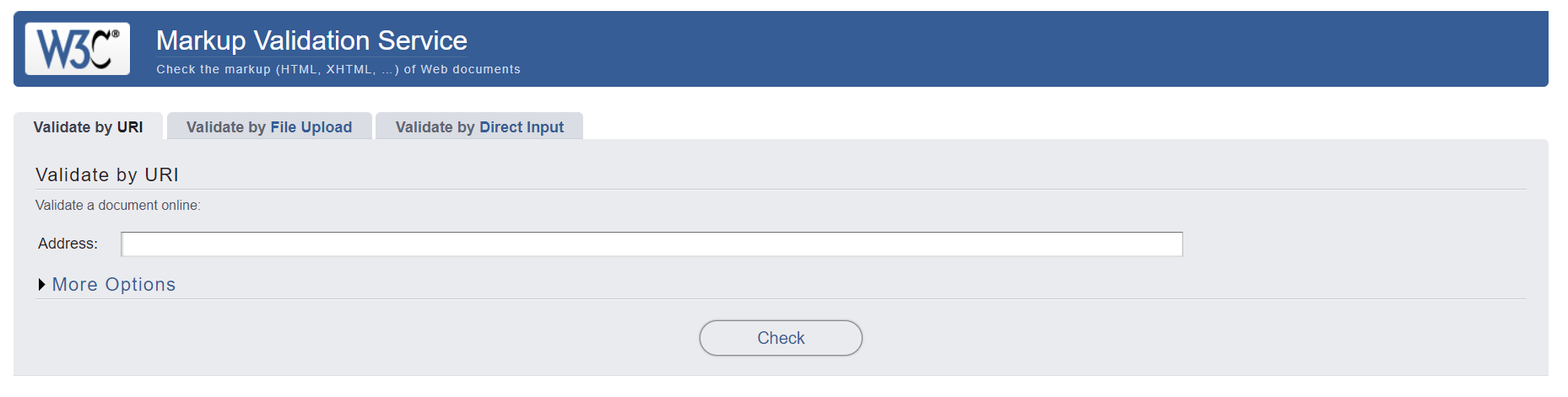
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.

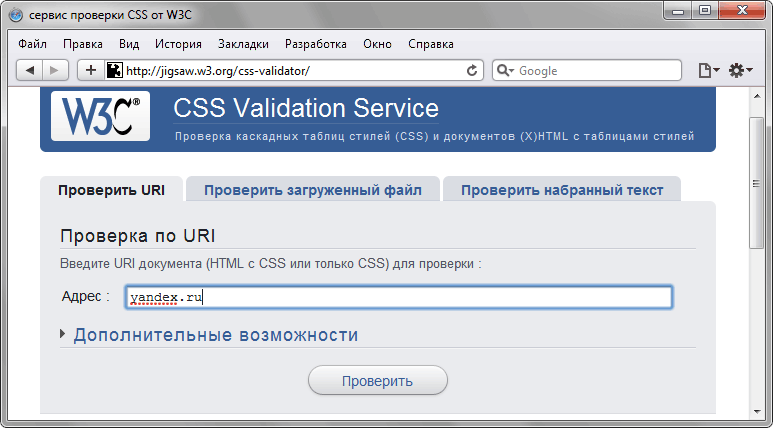
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.

Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
HTML Validator is a free online developer tool to validate HTML code against the W3C standards as known as HTML linter instantly. Supports partial HTML code validation.
You can either browse an HTML file, fetch HTML code from a URL, or paste HTML code manually, and then click the validate button. The results will be displayed accordingly when the process is done.
Basically, there are two types of result messages: warning and error
Warning — A suggestion to fix your HTML code. For instance, an HTML attribute that can be omitted.
Error — An error in your HTML code that’s against the W3C standards. You’re encouraged to fix it.
Each message comes with a line number and excerpt code indicating where a warning or an error is located.
Optionally, you can partially validate HTML code by enabling the fragment option so that the HTML code will be treated as part of an HTML document instead of a full one.
